前言
终于说到选主题了!俗话说:“人靠衣装”。让个人博客穿上一件漂亮外衣是每个博主的必经之路。这也是个人博客的可玩性高的主要原因之一!个人博客外观好,对自己有一种安慰作用;同时也会给其它人留下深刻的印象。
下面我们大概来介绍一下吧!
选主题
首先,WordPress是有一个官方的主题检索入口的:

还有类似于themeforest的平台,上面有很多商用的收费主题。但不知道是不是里面的模板多是商务用的,又或者是国外的大佬制作的,总之并不是很符合我的胃口。找了一圈都没有找到心仪的主题。
后来,我是去Github搜索的。如果你没有心仪的主题,那你可以尝试一下。你可以用类似这样的检索方法:
in:readme wordpress 主题
或者:
in:readme wordpress theme
按Star排行,多翻几页,应该可以找到不错的主题。
这里我整理一下自己找到的一些不错的主题,排名不分先后:
- argon——Demo
- CorePress——Demo
- Diaspora——Demo
- Lolimeow——Demo
- puock——Demo
- Sakurairo——Demo: 这个主题和
WP Githuber MD插件的Emoji渲染功能有冲突。不知修复没。要用这个主题的小伙伴不要启用WP Githuber MD插件的Emoji渲染(默认也是不开启的)。
这里还有一个项目,在Github上有8.9k的收藏:中文独立博客列表,收藏了很多大佬的个人博客。自己也可以去看看他们的主题或者设计风格。你看了一些知名的个人博客,会发现大佬的风格往往是很朴素的!长期稳定更新高质量才是王道!毕竟呀,玩主题兴致来得快,去得也快。
你选一个自己切实喜欢的主题后,就先深入地玩一下,不要频繁地切换。我当初也是选定一个好看的主题,然后就深入地了解它;最后我发现我都不想换了,也省去了不少多余的折腾主题的麻烦。有个不错的外观后就开始写东西吧,毕竟个人博客还是以写作为主。
这里给个小贴士: 你选定主题后,可以找一些和你用相同主题的博主,和他们交流一些经验,复现一下他们的博客布局。我的博客也是这样慢慢确定为最终的版式的。
后续,和主题相关的设置,我会以argon主题来演示如何设置。毕竟其它主题没有什么深入地使用过。不过估计也是大同小异了!希望对用其它主题的小伙伴有参考作用!
安装argon主题
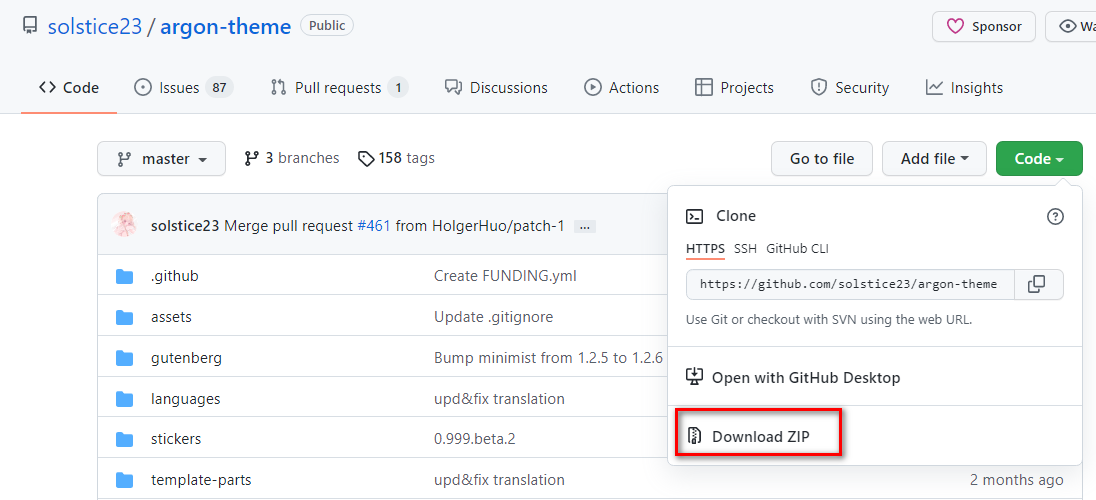
直接去Github上下载这个主题即可:

文件很小,只有5MB多。很快可以下载完的!
我们进入~/docker/wordpress/app/wp-content/themes目录:
cd ~/docker/wordpress/app/wp-content/themes
通过sftp/shell的相关操作将主题放到~/docker/wordpress/app/wp-content/themes这里:
total 5.6M
-rw-r--r-- 1 test_user test 5.5M Apr 28 10:17 argon-theme-master.zip
-rw-r--r-- 1 www-data www-data 28 Jun 5 2014 index.php
drwxr-xr-x 6 www-data www-data 4.0K Apr 28 10:02 twentytwentyone
解压zip文件:
sudo unzip argon-theme-master.zip
改变目录的用户(组)为www-data:
sudo chown -R 33:33 ./argon-theme-master/
重启一下wordpress(可以不回到docker-compose.yml文件所在的目录):
docker-compose restart
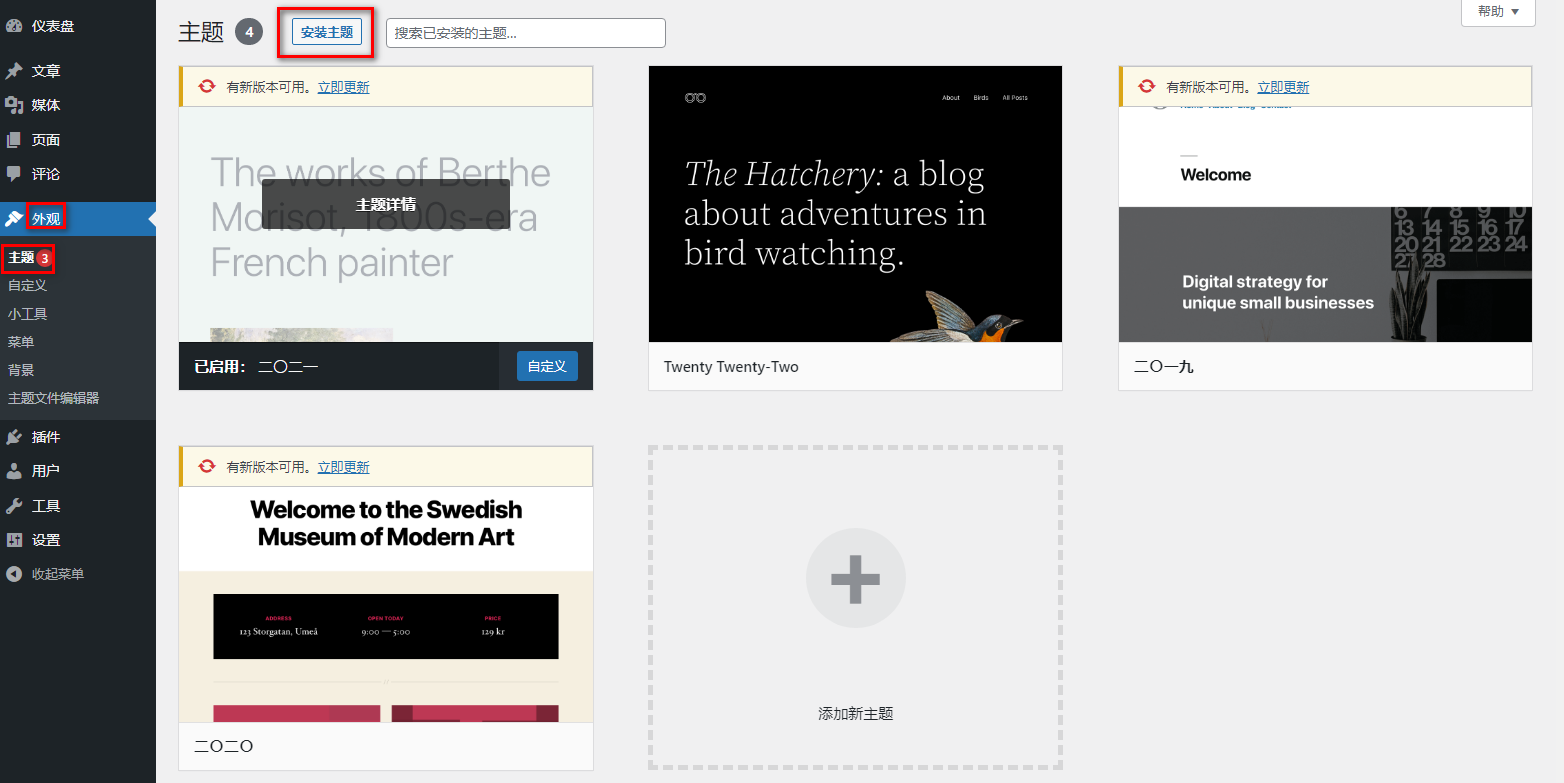
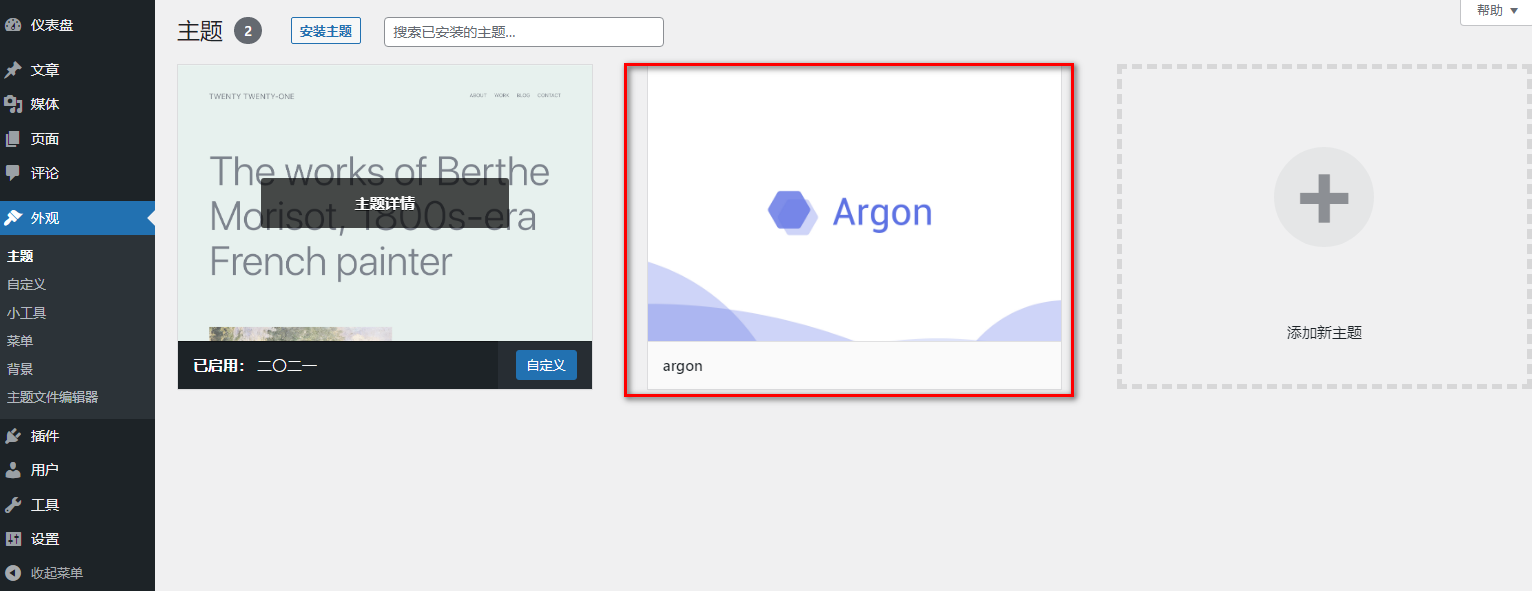
在后台刷新一下,就可以看到argon主题了:

其实所有的wordpress主题都可以通过这种方式来安装,特别是在官方频道上没有上线的主题。
每使用一个新主题,务必先进行实时预览。等确认没有兼容性问题后,再考虑要不要使用:

如果你不小心启用了主题然后系统崩溃了,一般删除本地文件后重启即可。有时还要进行MYSQL数据库操作。如果你不幸遇到这种问题并且无法解决,评论区留言吧!我建议WordPress的默认主题你可以保留一个,以防新主题有bug,这样你可以切换回一个正常工作的主题。
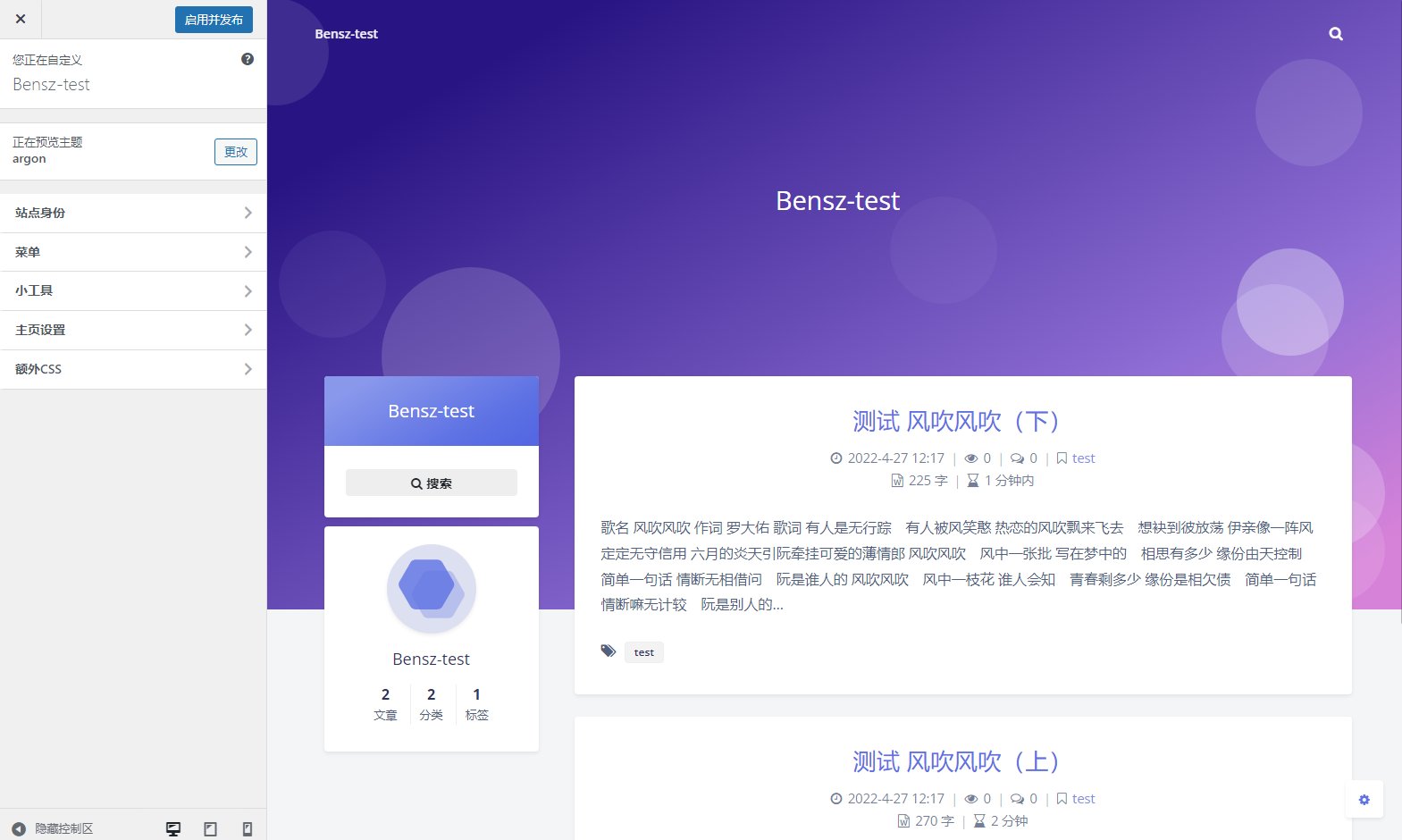
预览的效果类似这样:

是不是已经有了我博客里的神韵了!就是这么简单!我其实只是在它的基础上进行一些基本的配置而已。
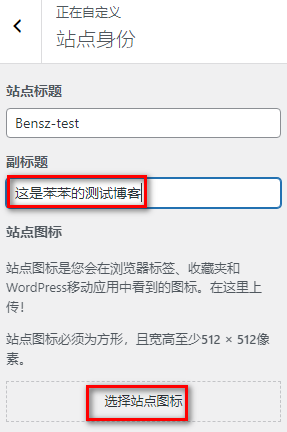
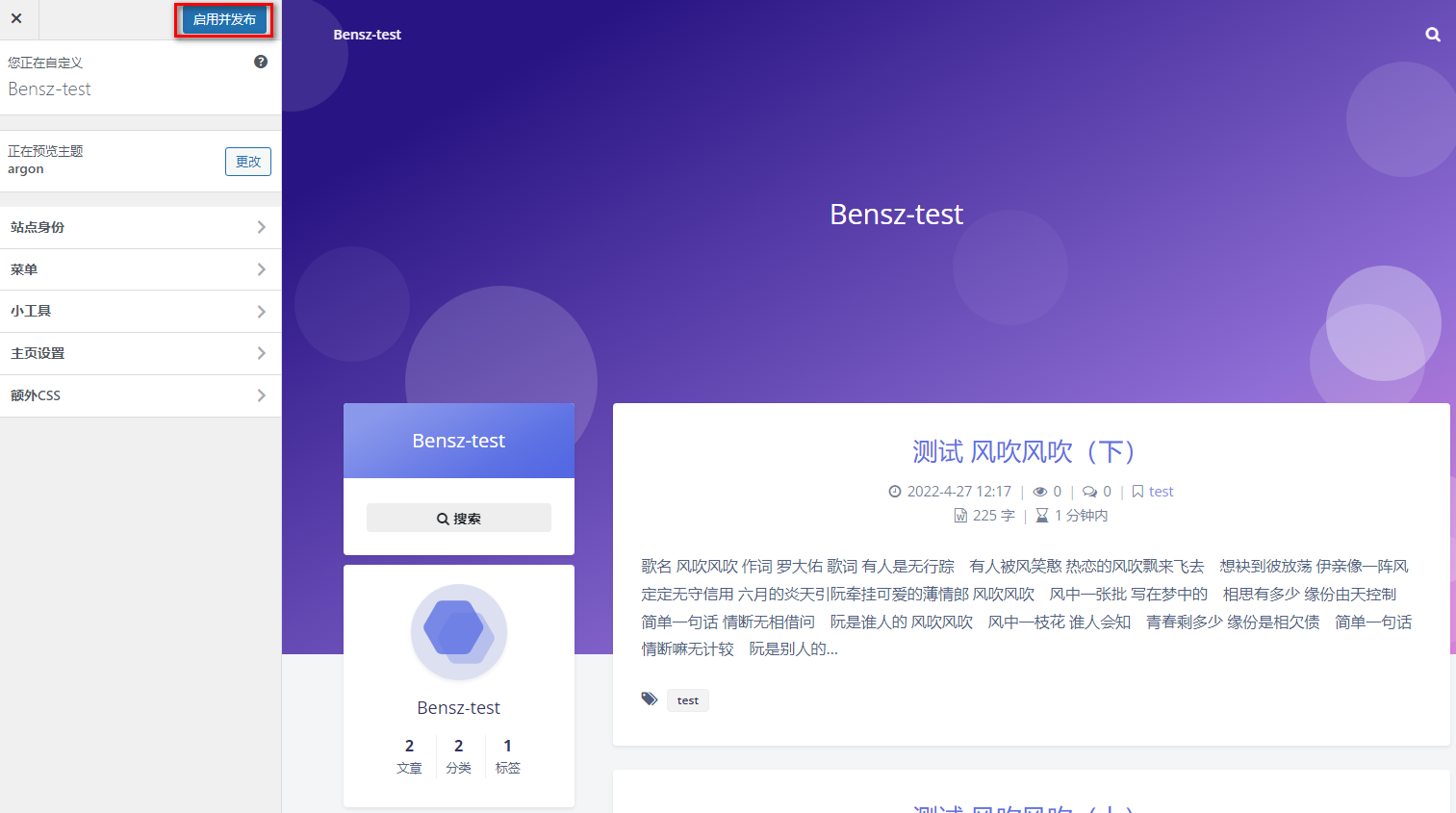
在这里我们还可以进行一些小设置。比如站点身份里可以设置站点图标,自己试试看,对博客有什么效果:

其它项目暂时可以不用设置。
我们直接启用并发布吧!

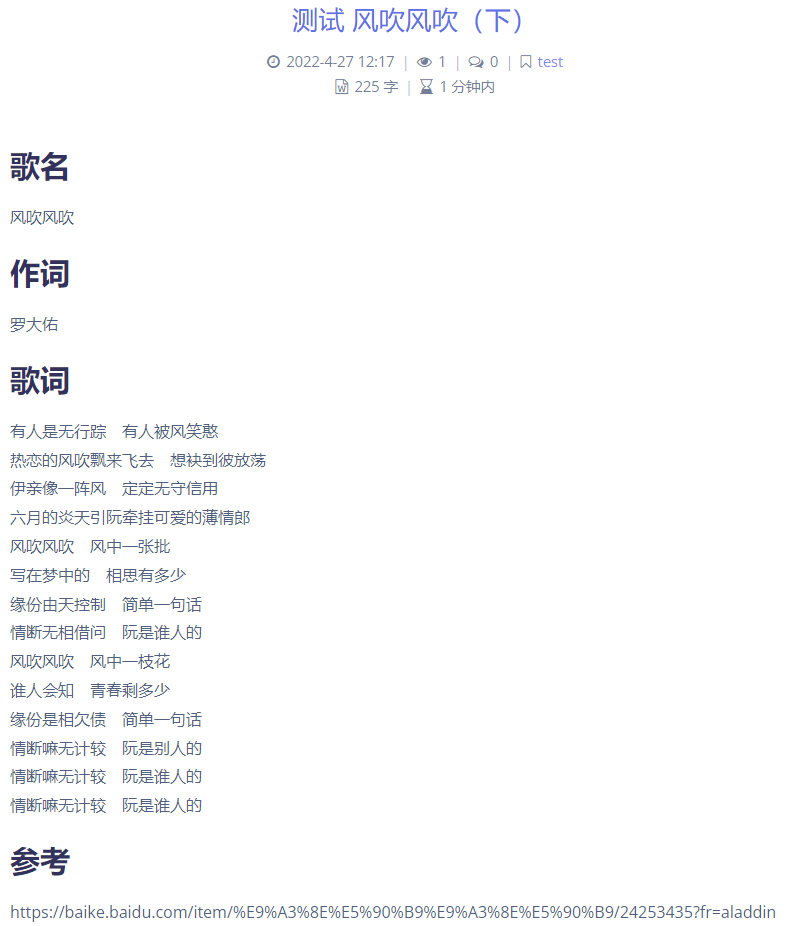
我们可以点进去之前的测试文章。MarkDown的展示效果也好了很多:

感觉还是不错的 :laughing:
小结
这里暂时介绍这么多,下一章我们再来说说怎么配置这个主题。
选了其它主题的小伙伴也可以参考一下。思路是类似的!
更多WordPress玩法敬请期待了!
扩展阅读
- Hugo-Doit主题:虽然不是WordPress平台,但是排版和样式比较简洁,适合极简风格的人。
---------------
完结,撒花!如果您点一下广告,可以养活苯苯😍😍😍

嘻嘻, 看上一篇文章的时候, 还在想得照着博主的界面, 来做一个, 这就来教程了,感谢!
这个教程出来很久的了~建议按照学习地图里的顺序设置自己的argon (ฅ´ω`ฅ)
学到了,很有帮助,谢谢。
嗯嗯,有帮助就好了 (~ ̄▽ ̄)~ 有需要也可以加入Telegram群 有问题大家一起解决:https://t.me/benszhub
Argon是真滴好看啊,逛了一圈还是没能逃出它的魔爪?
只能说,WordPress免费个人博客主题中,几乎很少能打的。。。不过我发现有一个功能没有,就是评论区的预览功能。不知道未来的2.0会不会增加这个功能!ヾ(≧∇≦*)ゝ