前言
经过Docker系列 家庭影音 使用种子下载器transmission的学习,你已经安装上了transmission。如果有一些PT站点,说不定已经下载了一些视频了。不知你有没有按照我的建议来进行目录管理呀?
我曾经见过一个玩PT的小伙伴,精心地整理他所下载的视频。各种复杂的命名和分类。不过,我并不建议你这样做。一切从简即可。
我敢这样说,是因为像Emby、Jellyfin和Plex这样的流媒体管理软件已经非常成熟了,很多东西并不需要人工干预。更重要的是,Emby、Jellyfin和Plex都有Docker镜像。这也降低了我们进行部署的难度。
这里我就选Emby吧!我其实很久以前用过一下Plex;Jellyfin用过很长时间。不过我发现Emby似乎是一个更好的选择,因为它是由一个盈利公司来维护的,并且也有免费的版本。对于个人而言,免费版本完全是够用的!
不过,虽然Emby和Jellyfin具有较强的视频刮削能力,我还是建议你视频刮削的工作可以统一由tinyMediaManager来完成。tinyMediaManager其实也有Docker镜像!只不过呢,我觉得直接在个人电脑(比如Windows)上使用它会更好。毕竟,如果你是一个NAS用户,你的NAS应该已经挂载为Windows的网络位置tinyMediaManager(基于SMB协议。就像一个外置硬盘一样)了。
话不多说,我们来安装一下Docker版本的Emby吧!非常简单!
测试环境
我在自己的VPS上进行测试。
uname -a # Linux VM-12-8-ubuntu 5.4.0-42-generic #46-Ubuntu SMP Fri Jul 10 00:24:02 UTC 2020 x86_64 x86_64 x86_64 GNU/Linux
docker --version # Docker version 20.10.5, build 55c4c88
docker-compose --version # docker-compose version 1.28.6, build 5db8d86f
准备工作
按需修改工作目录:
work=~/docker/emby && mkdir -p $work/config && cd $work
transmission视频存放目录:
path_tr=/home/test_user/docker/transmission/downloads/complete
按需修改端口,开启防火墙:
sudo ufw allow 8096/tcp comment 'emby' && sudo ufw reload
检查设备。只有存在的目录才挂载到devices里:
ls /dev/dri
ls /dev/vchiq
提前拉取镜像:
docker pull emby/embyserver
配置yml文件
新建docker-compose.yml文件:
vim $work/docker-compose.yml
添加内容为:
version: "2.3"
services:
emby:
image: emby/embyserver
container_name: emby
environment:
- UID=1002 # 按需修改
- GID=344 # 按需修改
- GIDLIST=100 # 一般不用改
volumes:
- ./config:/config # Configuration directory
- /home/test_user/docker/transmission/downloads/complete/Movie:/mnt/Movie # 按需修改
- /home/test_user/docker/transmission/downloads/complete/TV:/mnt/TV # 按需修改
ports:
- 8096:8096 # HTTP port 按需修改
- 8920:8920 # HTTPS port 按需修改。估计没有也行
devices:
- /dev/dri:/dev/dri # VAAPI/NVDEC/NVENC render nodes
restart: unless-stopped
networks:
- default
networks:
default:
name: emby
上线服务:
cd $work && docker-compose up -d
ddns-go & NPM
不了解Nginx Proxy Manager用法的小伙伴,请看《Docker系列 两大神器NPM和ddns-go的安装》。
添加域名:https://embytc.hwb0307.top
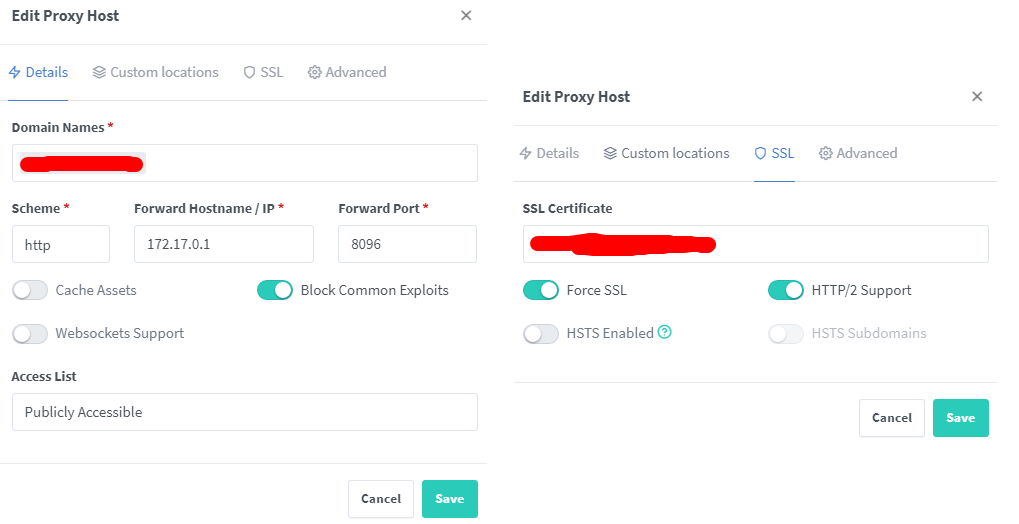
NPM反代。无特殊。如下图:

部署emby
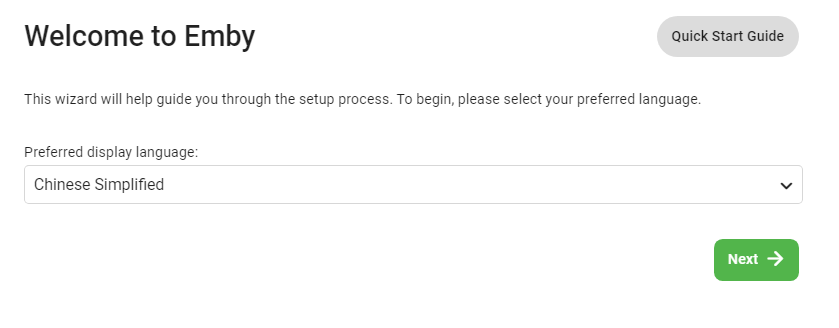
欢迎页
选择简体中文。点击Next。

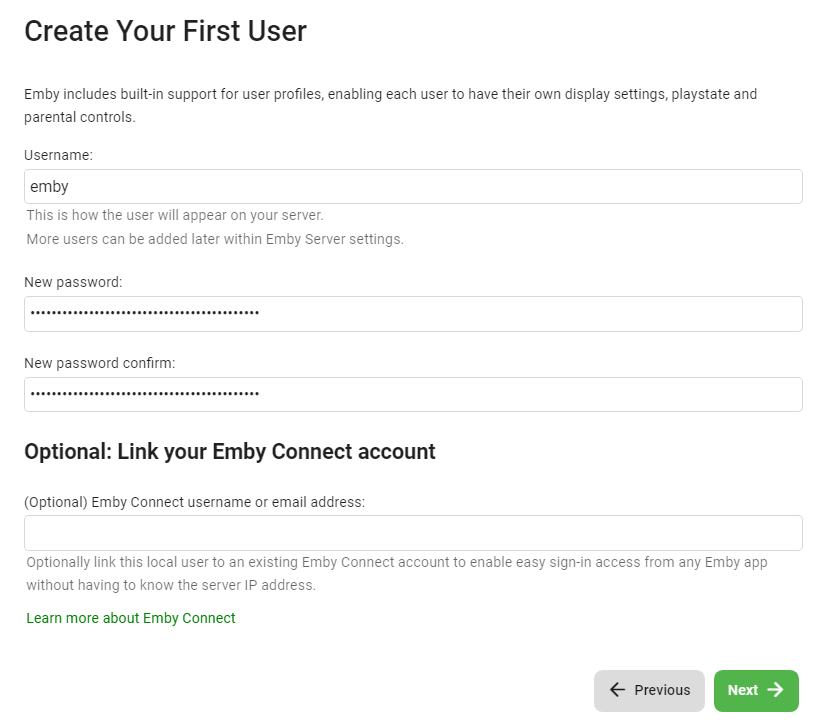
设置帐户
随便搞一个密码。点击Next。Bitwarden会提示你是否要保存密码,点是就行了。
emby
reVn*UbD9JAe2*FByf66#8GP9e8%aQhQZRav8CCisc7

设置视频库
由于我们已经挂载了transmission的Movie和TV,这里可以直接配置好。也可以暂时跳过。我这里先跳过。因为等中文生效后再设置会比较方便。
后面成功登陆后,在设置--服务器--媒体库中添加。
按自己的理解设置一下吧。反正无所谓。
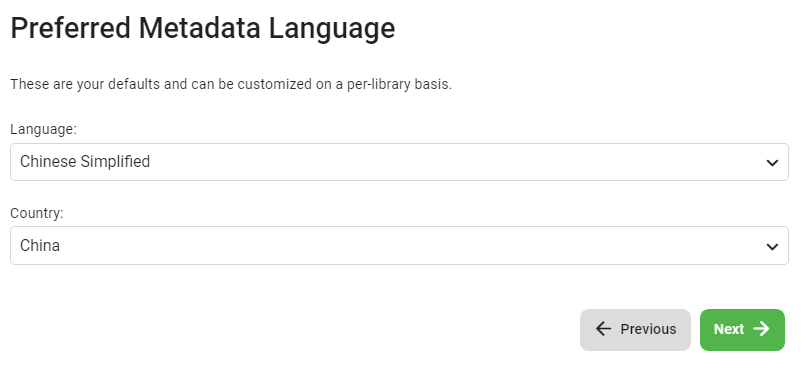
Preferred Metadata Language
语言是Chinese,国家是China。要注意,这个China是在P字母开头的那些国家里面。因为我们的国家英文全称是People's Republic of China。 点击Next。

Configure Remote Access
默认打勾:Enable automatic port mapping。 点击Next。

Emby Terms of Service
肯定是接受吧,不接受是用不了的。常规的软件霸王条款。 点击Next。

Done
完成页面。这里也可以看出Emby支持的平台是蛮多的。点击Finish

登陆
进入一个登陆页面。有bitwarden的小伙伴已经自动填充了。

可先修改个密码:


使用emby
正常情况下,在国内,emby是无法正常刮削的。这是网络问题。
你可以选择:
- 将你的NAS处于一个有代理的网络,比如软路由。
OpenWrt确实是神!我也首要推荐这个! - 在NAS里安装Clash等进行透明代理。可参考:知乎:Docker+Clash 部署透明“网关”的实现。这个教程我在我的NAS上使用是可以成功的。本博客不仔细讲。
- 有代理的个人电脑上使用
tinyMediaManager进行刮削的统一管理。
小结
安装过程很容易,没有什么波折。
使用也蛮简单的,自己多看一下。不懂的评论区留言。
---------------
完结,撒花!如果您点一下广告,可以养活苯苯😍😍😍
