日志
- 2024-09-27:更新了m2w & wordpress如何协调以支持数学公式展示。具体见
数学公式支持小节。 - 2023-11-15:更新了m2w 2.5.12,优化了up.py代码、legacy*.json管理和myblog.py逻辑。
- 2023-06-06:优化m2w 2.5的教程。
- 2023-06-05:m2w 2.5正式发布,支持REST API!更新相关教程。
- 2023-04-23:新增目录/格式不敏感的提示;新增更改已存在文章题目的相关技巧。
- 2023-02-07:教程维护。无重要更新。
- 2022-12-14:更新了一些使用细节。比如,建议运行脚本不要使用和m2w包同名(我改为了
myblog.py),否则会出来一些bug。 - 2022-12-11:将
m2w 2上传至PyPi (v2.2.10),让大家可以通过pip安装m2w。具体用法去Github文档看吧,也蛮简单的。当然,像原来那样用也是可以的。 - 2022-12-08:教程中增加
post_metadata不可以为空值的提醒;更新了m2w v2.2.4,在上传新文件前先检查其是否已经存在于WordPress后台,避免重复上传。 - 2022-12-06:升级至
m2w 2.2。优化了user.json的参数结构使其更加灵活。至少在v2.2.1版本或以上。更新若干教程。 - 2022-12-03:创建船新版本m2w 2.0!
概览
- 本文围绕 2024-09-27 展开详细讨论
- 涵盖 2023-11-15 等核心内容
- 包含 26 个主要章节内容
- 文末提供总结与展望
前言
本文的教程已经归档。目前,最新的m2w 2.6的教程可见《Docker系列 WordPress系列 m2w 2.6:博客管理的重要转折点 – Bensz》,更新于2025-12-21。用法差不多,但稳定性大有提升!也有一些新特性,欢迎使用哈!
m2w 1.0的教程可见《Docker系列 WordPress系列 WordPress上传或更新Markdown的最佳实践》;已经是legacy。
之前我一直使用m2w来管理自己的博客文章。某次和小伙伴liange交流时,我意识到大家管理本地文件夹的习惯不太一样。比如,我虽然会将某文件放在一个具有特定结构的文件目录里,但我定位文件的时候习惯使用Everything之类的软件搭配正则表达式,因此只是记文件大致名字而不怎么记文件位置。
但是,有相当一部分人定位文件的时候依赖对文件位置的记忆。基于这种现实,旧版本的m2w对于某些小伙伴来说是不友好的。其一,旧m2w需要用户指定legacy和new文件夹,因此用户无法根据自己的喜好将待同步/更新的文件放到任意目录。其二,随着博客文章的数量与日俱增,这会带来管理上的困难。其三,将新文件“强行转移”至legacy里,这种操作也不太自然。其四,对于有多个站点/帐户的小伙伴来说,旧版本m2w的实现不够简洁。
因此,趁着周末休息,我设计了m2w的Plus版本——即所谓的m2w 2 !m2w 2有以下特性:
- 与
m2w 1.0相比,使用 和config/user.json略微不同的方式维护用户信息。 - 用户可以开心地保留原有的文件结构 (~ ̄▽ ̄)~ 。
- 通过多个
legacy_*.json同时管理多个网站/帐户。 - 只需要使用1个 python 脚本
myblog.py而不是两个(m2w 1.0中的update.py和upload.py)。 - 像m2w 1.0 稳定且好用!
- 即时更新,而不像基于Github Page的更新策略一样有一定延时。
项目地址和原来是一样的(Star点起来!):
欢迎使用喔!用法比m2w 1.0要更简单一些。对于m2w v2.2.4或以上的版本在上传新文件前会对WordPress后台已存在的Post进行检测(基于文件名),所以不会导致重复上传,大家可以放心升级啦!
最后,所有的m2w版本均依赖xmlrcp.php,所以你的WordPress站点不要关闭其API(默认情况下是开放的)。在WordPress 6.0时代,配合Wordfence等安全插件,其实不需要太担心安全问题。建议WordPress站点有https的情况下再使用m2w,否则可能会造成帐号/密码泄露(如果博客仅有http,建议上https;可参考此教程)。
基本原理
无论是更新文章还是上传文章,不再分开,完全由myblog.py控制。大致的规则是这样的:
- 如果
legacy*.json不存在,则所有的文件都是新文件,需要全部上传。 - 如果
legacy*.json存在,如果某些key不存在,表明为新文件,需要上传这些key对应的md。 - 如果
legacy*.json存在,如果key存在但value不同,表明为旧文件有新的改动,需要更新这些key对应的md。
我觉得这种逻辑对于普通用户来说是挺友好的,但是对进阶选手来说就不一定了。不过,进阶选手操作能力强,在我的基础上魔改,应该问题不大 (~ ̄▽ ̄)~
判断文件改动的基本原理是md5算法。根据chatGPT的介绍,MD5是一种散列算法,用于确保信息传输完整一致。它通过对数据进行摘要来产生一个结果,该结果称为散列值。MD5被广泛用于生成文件或消息的指纹,以确保它们在传输过程中没有被篡改。在m2w中,md5算法主要用于快速并敏感地判断某个markdown文件是否有改动。
user.json
该文件包含账户名及密码,请妥善保管。
新的user.json与旧版本略有不同,具体结构如下:
"web01": {
"domain": "https://domain-01.com",
"username": "username-01",
"password": "password-01",
"path_markdown": [
"E:/Github/m2w/@test/main",
"E:/Github/m2w/@test/main2"
],
"post_metadata": {
"category": ["test"],
"tag": ["test"],
"status": "publish"
},
"path_legacy_json": "/config/legacy"
}
其中web01可以随便取名,它与legacy_*.json文件的命名和一些message有关,一但指定后不建议更改。可以添加多个类似于web01的对象,这对于多网站/帐户的用户来说是挺友好的。post_metadata指定了默认上传的类、标签和状态,不可以为空值。
值得一提的是,path_legacy_json表征了legacy_*.json类文件的位置,它一般不需要调整,保留默认的/config/legacy取值即可。
目录结构
m2w 2不会破坏用户的文件结构,它完全是通过legacy*.json文件来判断是否有文件需要上传/更新。需要提醒的是,尽管m2w 2将文件的绝对路径当成Key,但你尽量不要对不同的文件使用相同的文件名——如果你这样做,其实也会给看博客文章的人造成疑惑(尽管这不会报错,因为WordPress会自动分配不同的数字ID)。
m2w 2的目录结构进行了优化。在user.json文件中,依然由path_markdown变量控制:
"path_markdown": [
"E:/Github/m2w/@test/main",
"E:/Github/m2w/@test/main2"
],
这里你可以加任意数量的顶级目录。如果该目录里有子文件夹和.md文件,也可以正确识别。由于代码里具有去重机制,所以并不需要担心路径重复。如果这些目录里有非.md格式的文件,它们将会被m2w 2忽略。
网站/帐户
如下所示:
"domain": "https://domain-01.com",
"username": "username-01",
"password": "password-01"
domain、username、password则和m2w 1.0是一样的,即分别代表WordPress站点的域名、用户名、密码。
项目展示
为了演示多站点/帐号的功能,我使用了重复的站点/帐号。
基本使用
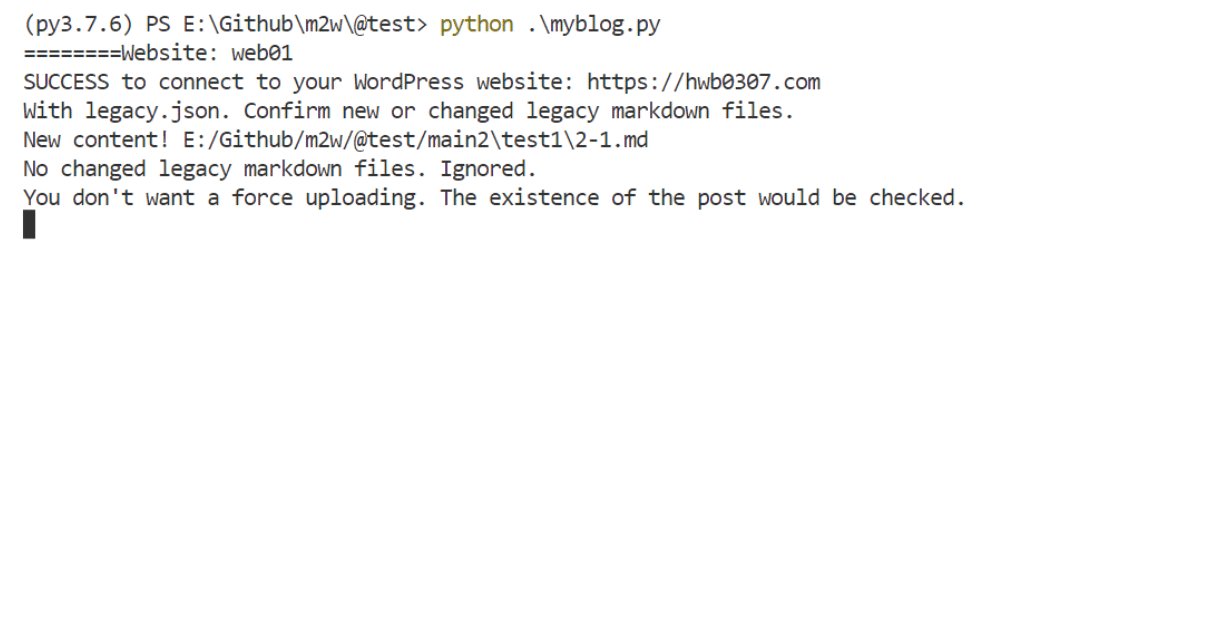
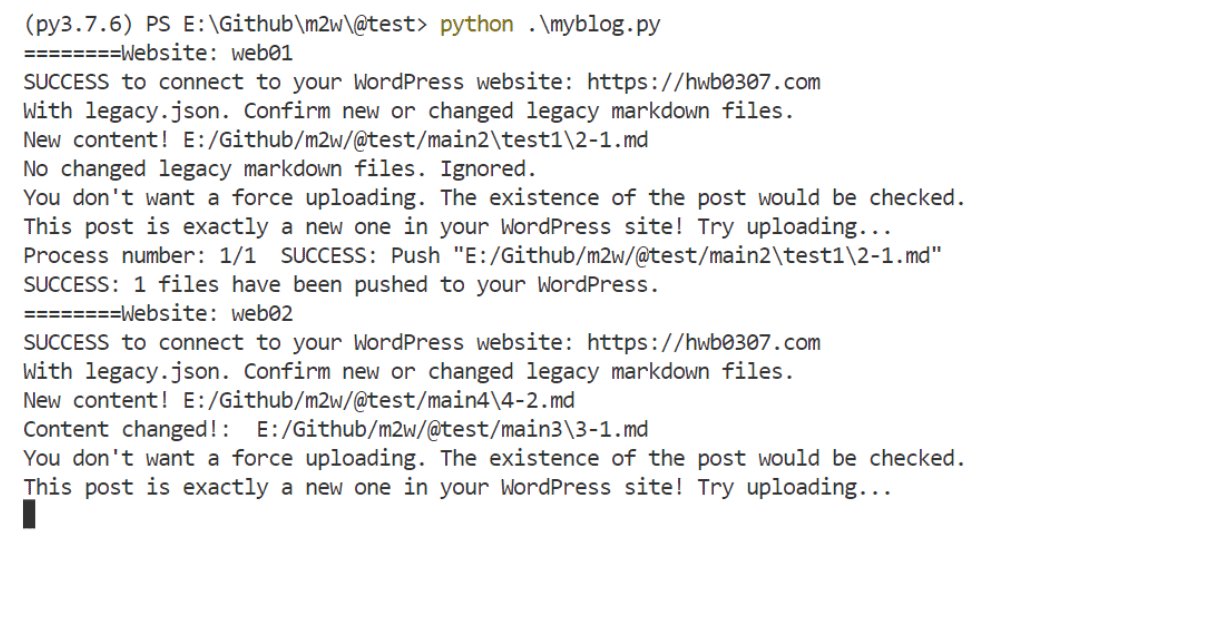
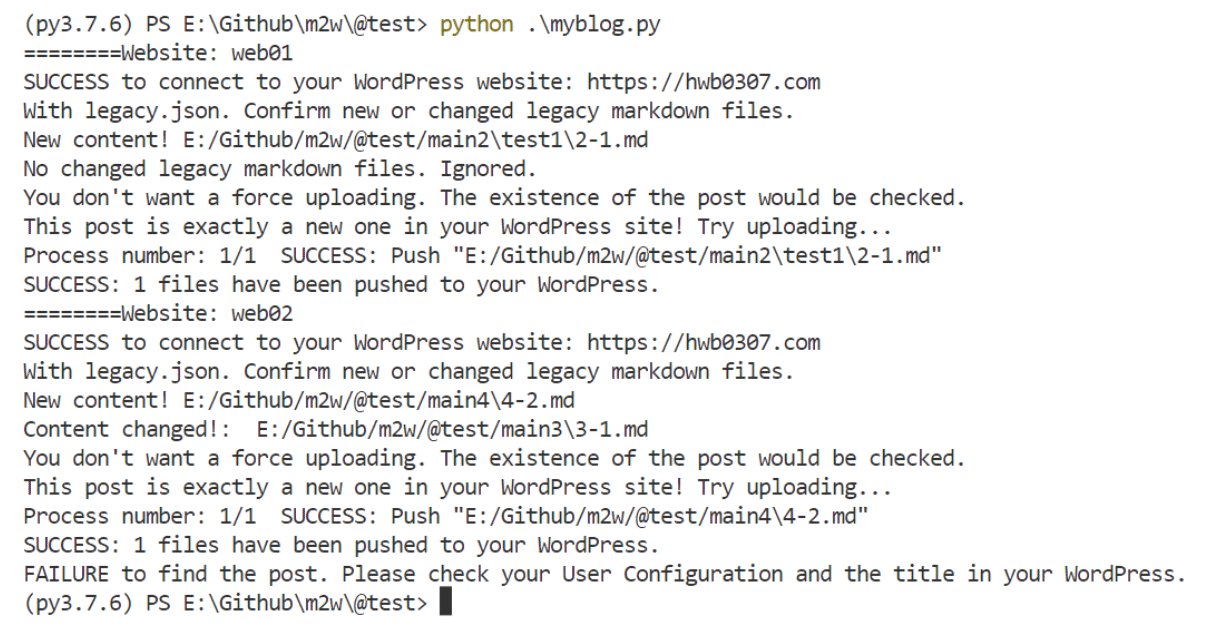
如下图,一条python myblog.py命令即可:

目录/格式不敏感
m2w 2对于markdown所在文件夹的位置是不敏感的。一般来说,你只需要指定一个最上层的目录即可(下图示例中,只要指定new02即可):

此外,如果目标目录有其它格式的非markdown文件(比如jpg/gif),m2w 2会自动忽略它们——因为它们不太可能是博客文章。
其它提示
yaml头
和1.0版本一样,m2w 2支持在markdown文件添加yaml头。如下所示:
---
category: [docker]
tag: [wordpress, docker]
status: publish
---
其中category代表分类(一般是1个,但也可以多个),它在某些情况下参与文章默认链接的构成。tag代表标签(可有多个),status代表文章状态(publish发布/draft草稿/private隐私)。
逻辑判断
在myblog.py中,首先进行网站连接,只有成功连接时才会进行md5 sum判断。该特点对于连接网络不稳定站点是必要的,因为由于q的原因这些站点偶尔会无法连接。如果事先进行了md5 sum判断且连接错误/超时,尽管下一次成功连接网站,也无法同步上次更新(因为md5值已经更新过了),这会给用户带来不必要的困扰。该特性在m2w v1.0.7已经添加,但较早的m2w版本里我并未考虑到这种可能性(踩坑成长ing)。
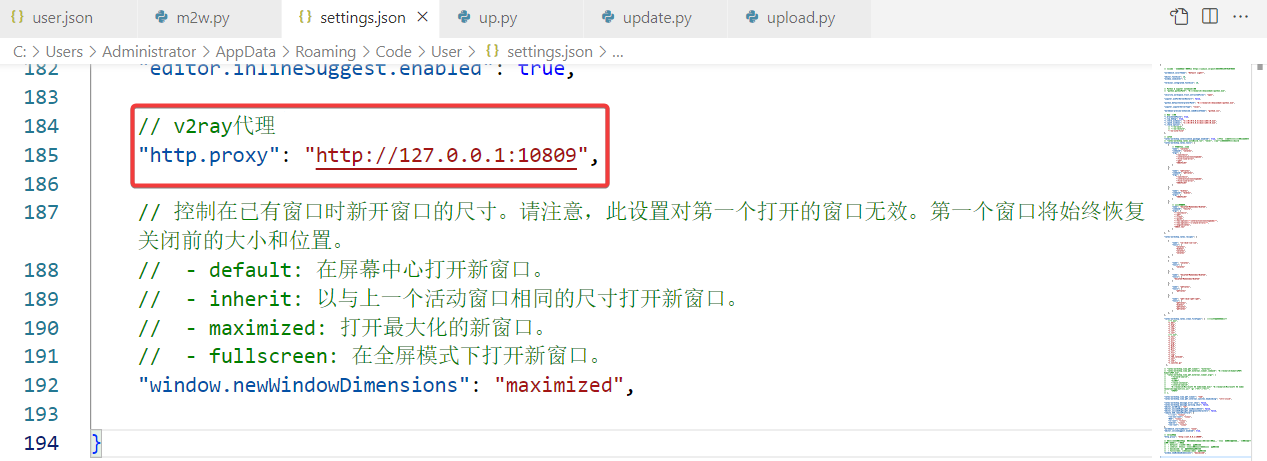
用VSCode来运行myblog.py的小伙伴建议加个代理。打开VSCode,按F1可调出设置文件settings.json。下图示范v2ray的ip和端口:

根据自己本地代理所使用类型、ip和端口进行更改即可。
信息级别
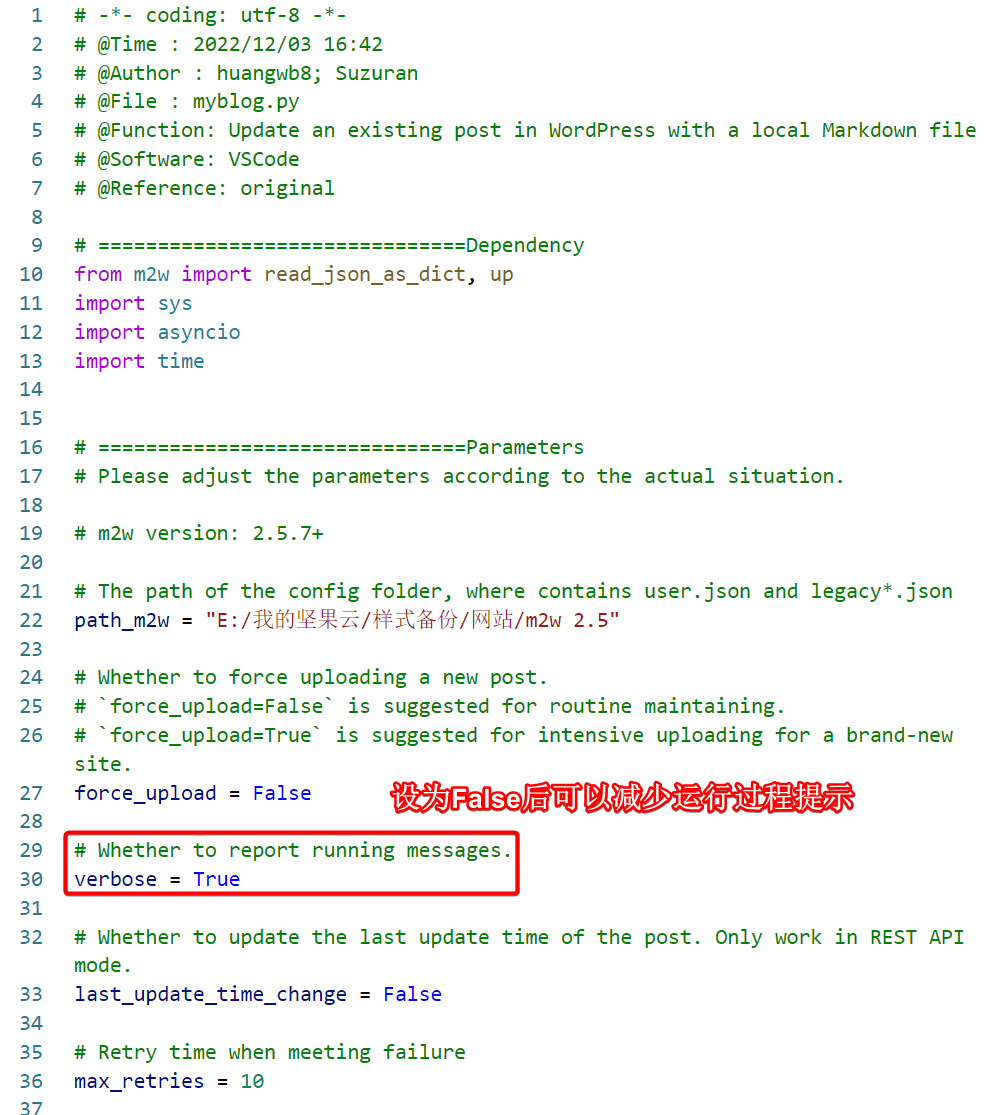
如果你觉得代码运行时的提示信息太“多”、太“杂”,可以在myblog.py中设置verbose=False。如下图:

更改题目
一般建议题目在上传前就确定好。如果你真的需要更改一篇文章的题目,建议遵循以下步骤:
- 去WordPress后台更改为新题目
- 在本地Markdown里将文件名改为
新题目.md - 运行m2w。由于
force_upload=False(默认值),所以该文章并不会上传;但是在legacy*.json中却留下了记录 新题目.md有更改内容时,会自动更新内容
听上去挺复杂。自己实践一下吧!总的来说,最好就是一开始就可以定型题目——这完全是可以做到的。在我博客有145篇博文的时候,印象中我只改过2次题目。
m2w 2.5
从2.5版本开始,m2w支持REST API喽 (ฅ´ω`ฅ) REST API 利用的是WordPress Application Password,它是一个具有某种用途的临时密码,而不是博客的登陆密码。 一般来说,管理员的密码拥有所有可操作权限;但WordPress Application Password仅有部分权限。
因此,REST API天然地比传统的登陆密码模式更加安全。就算REST API不小心被泄露了,也没关系,直接删除换个新的就行。我和小伙伴@FoxSuzuran共同完成了m2w的REST API兼容和开发工作。由于最近我的毕业答辩及工作等事宜已经稳定,所以有空完成了相关测试。
我测试的Python版本包括3.7.6、3.8.1、3.10.10,都可以正常工作。一般都是建议使用conda啦!大家直接使用pip install m2w即可下载最新版。用法和m2w 2.0几乎是一样的,只是user.json多了一个application_password参数。
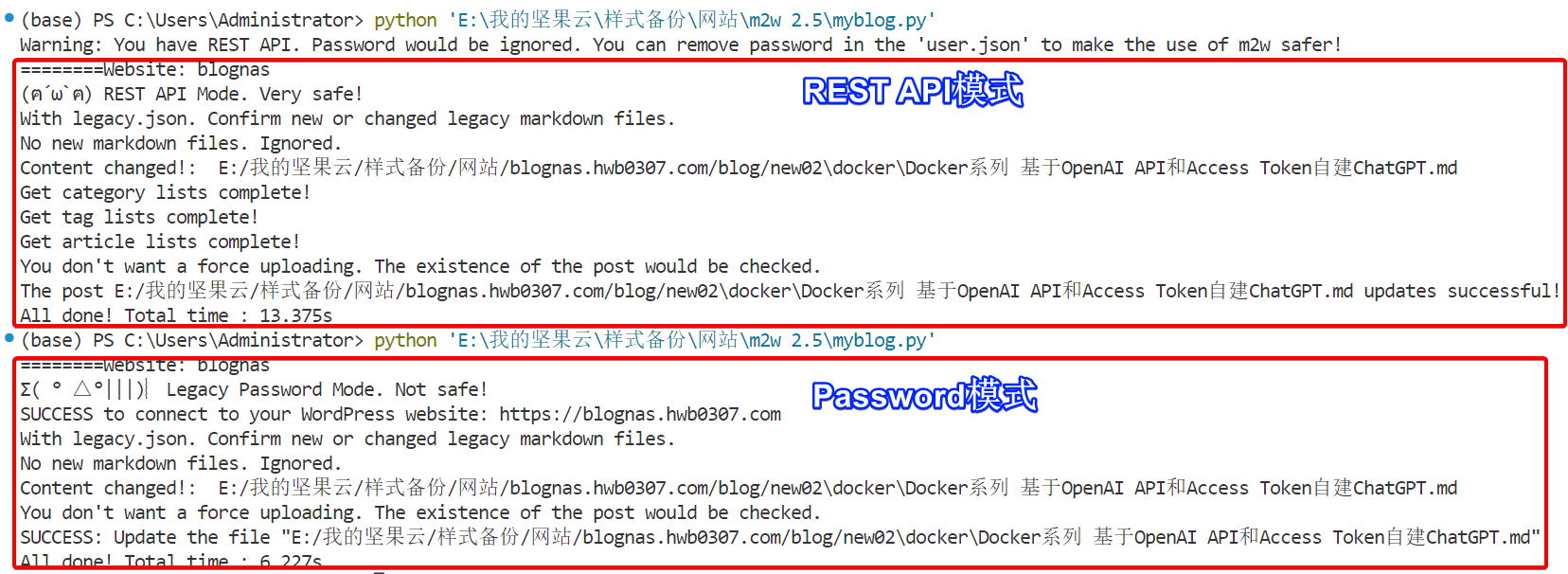
m2w 2.5的实际使用效果如图所示:

REST API模式的效率与Password模式相当。值得一提的是,REST API模式还有一个友好的模式,即支持Markdown修改yaml头信息同步至WordPress后台,这在Password模式里暂时是无法实现的。还不赶紧升级尝尝鲜?
启用REST API
为了启用REST API模式,WordPress后台需要做一些准备工作。具体如下:
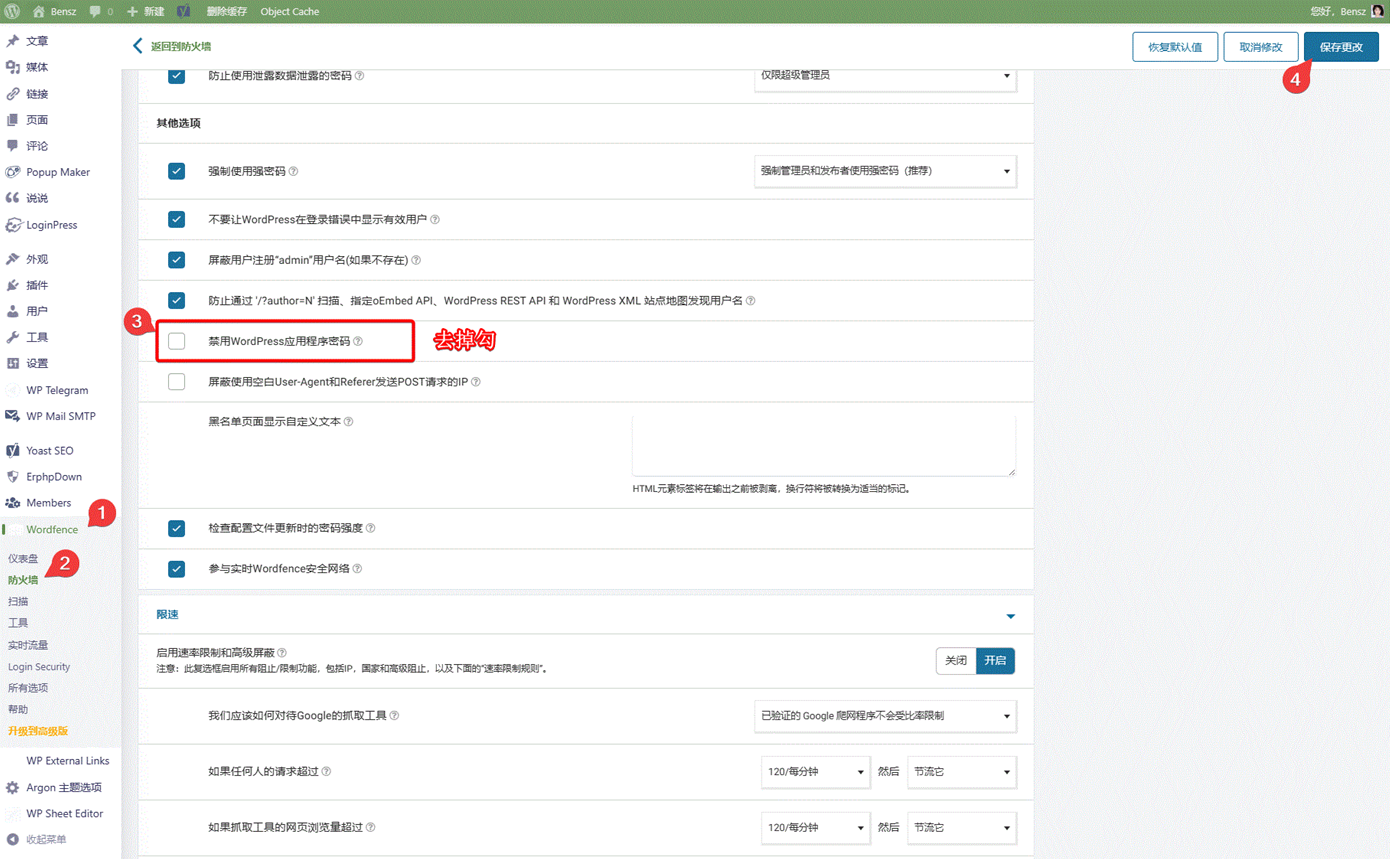
- 如果使用了wordfence之类的安全插件,请启用WordPress应用程序密码:

- 创建一个新的REST API:

- 安全地保管该API。如果有必要,可以重新生成或删除:

myblog.py
注意:与m2w 2的旧myblog.py在内容上有很大变动,并不互通。
在m2w 2.5中,一些比较重要的参数定义在myblog.py里。实际上,m2w 2.5只提供基础函数;正式工作时是通过类似myblog.py的脚本来完成的。我认为,这样可以给高级用户充分的自由去定义m2w的使用。
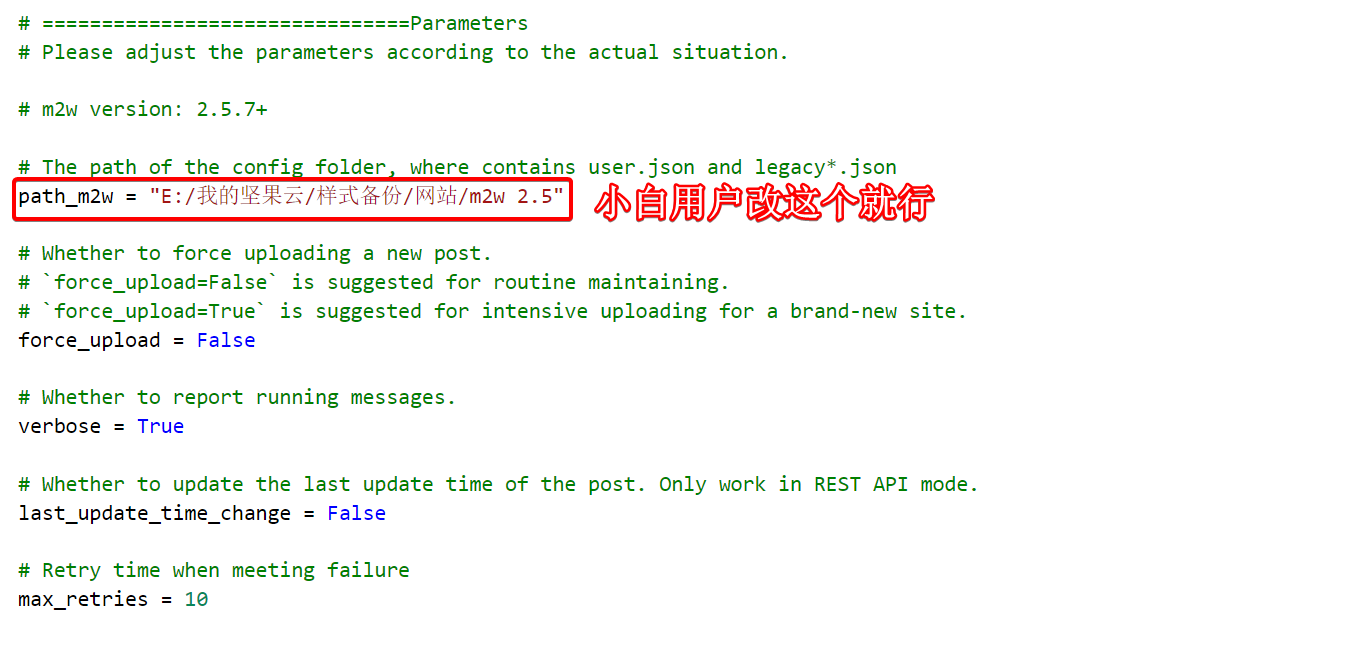
下面是一些比较重要的参数:
- path_m2w:字符型。指定元数据(即config文件夹)的路径,它通常包含1个user.json和系列legacy_*.json。
- force_upload:布尔型。如果WordPress已经存在一个名为a的文章,是否强制上传本地一个名为a的markdown文件。默认
force_upload = False,这样则不会为同题目的文章分配多个ID,因为它们往往是同一个文件。 - verbose:布尔型。是否显示工作报告。默认
verbose = True。不喜欢关注工作细节的小伙伴可以设置verbose = False。 - last_update_time_change:布尔型。仅适用于REST API模式。是否在更新文章时强制更新文章的发布日期。默认值为
False。如果你希望更新文章后会排在最前列(时间倒序),你应该设置为True。 - max_retries:正整型。如果由于网络波动等原因导致上传/更新失败,重新尝试的最大次数。默认值为
10。
从这些参数可以看出,m2w 2.5相比m2w 2有更多细致的考虑。这也是该项目逐渐成熟的标志啦 (ฅ´ω`ฅ)
一般来说,只要改一下path_m2w,其它参数默认即可:

user.json
如果你要使用REST API模式,可以类似这样配置user.json:
{
"web01": {
"domain": "https://blognas.hwb0307.com",
"username": "your_username",
"application_password": "your_rest_api",
"path_markdown": [
"E:/Github/m2w/@test/main",
"E:/Github/m2w/@test/main2"
],
"post_metadata": {
"category": ["test"],
"tag": ["test"],
"status": "publish"
},
"path_legacy_json": "/config/legacy"
}
}
如果你要使用旧的Password模式,可以类似这样配置user.json(application_password也可以删除):
{
"web01": {
"domain": "https://blognas.hwb0307.com",
"password": "your_password",
"application_password": "",
"path_markdown": [
"E:/Github/m2w/@test/main",
"E:/Github/m2w/@test/main2"
],
"post_metadata": {
"category": ["test"],
"tag": ["test"],
"status": "publish"
},
"path_legacy_json": "/config/legacy"
}
}
数学公式支持
为了较好地支持数学公式(包括行内公式和分行公式),需要对WordPress进行一定设置。
主题类型
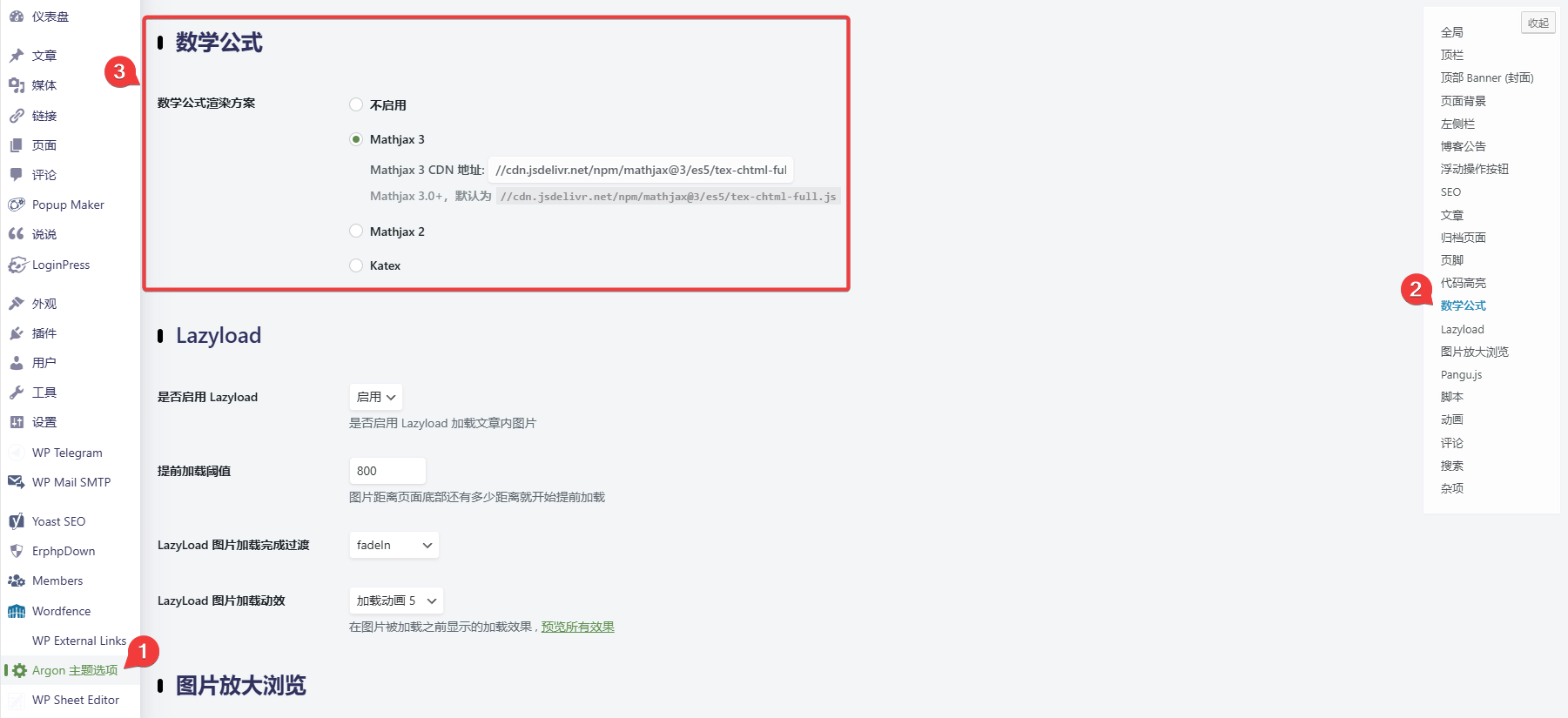
Argon
Argon主题本来就有数学公式支持,也是基于Mathjax的方案。开启方案如下:

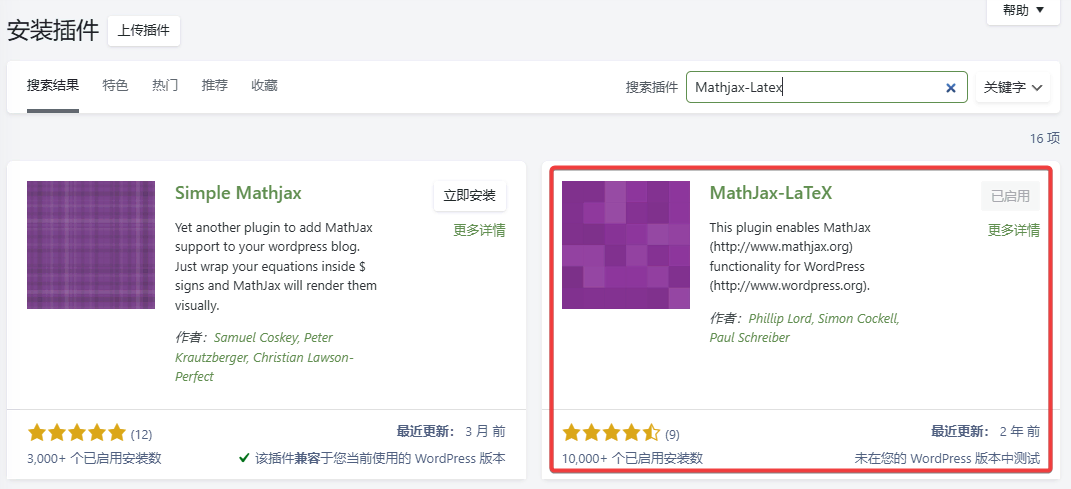
其它主题
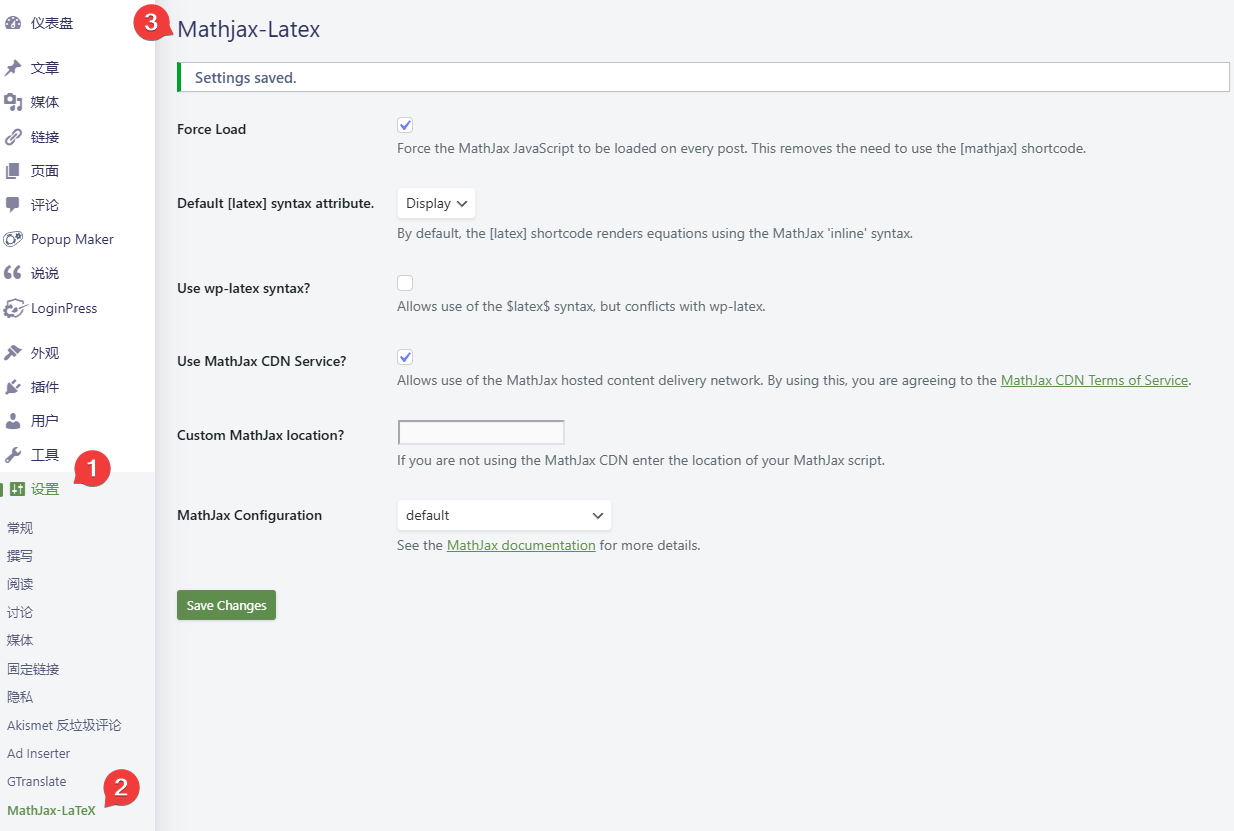
可以直接在插件市场中安装Mathjax-Latex插件:

若无特殊,可按如下方案设置:

或者您也可以关注mathjax/MathJax: Beautiful and accessible math in all browsers,它其实就是一个js项目。大家也可以研究一下怎么使用(比如 mathjax/MathJax-demos-web: A repository with examples using mathjax-v3)喔!
CCS设置
可以在footer.php之类的文件中加入以下内容:
<!-- 数学公式支持-->
<script type="text/x-mathjax-config">
MathJax.Hub.Config({
tex2jax: {
inlineMath: [['$','$'], ['\\(','\\)']],
processEscapes: true
}
});
</script>
这段代码的主要作用是帮助识别行内代码。
效果
还凑合吧!
- m2w & wordpress公式渲染可用性:给定的$\mathbf{x}$观测到特定$y$的似然(likelihood):
$$
P(y \mid \mathbf{x}) = \frac{1}{\sqrt{2 \pi \sigma^2}} \exp\left(-\frac{1}{2 \sigma^2} (y – \mathbf{w}^\top \mathbf{x} – b)^2\right).
$$
小结
个人感觉m2w还是不错的。大家使用时有啥问题可以多多反馈,评论区留言或提issue都可以的!
扩展阅读
- WordPress XML-RPC
- A Complete Guide on xmlrpc.php in WordPress (What It Is, Security Risks, How to Disable It)
- The Complete Guide to WordPress REST API Basics
- How to Use the WordPress REST API with Python
- 10分钟教你用YAPF让Python代码瞬间从丑陋变漂亮 – 腾讯云开发者社区-腾讯云
---------------
完结,撒花!如果您点一下广告,可以养活苯苯😍😍😍

m2w 怎么发表说说呢?
暂时没有支持。但之后应该也不会专门支持 (~ ̄▽ ̄)~
稍微改了一下代码,可以支持了源标签设置 shuoshuo 和别名设置了,有空看一下仓库 pr
收到,谢谢大佬的贡献 ~ 其实由于我的说说功能用得比较少,所以没有怎么关注。 不知道页面是否也可以适用?有空的话帮忙探索下
想请教一下,如果利用这种方式部署的博文中有数学公式的话,在网站上无法渲染显示,该怎么解决?
教程已经更新 ~ 请再次查看本文 (ฅ´ω`ฅ)
我的问题,我原先只是打开了WP Githuber MD的渲染器,发现没有效果,但是换成argon主题后,把主题自带的渲染器打开就可以了
又出现,每次用佬的m2w上传文章的时候就会想到,佬,太厉害啦!!ヾ(≧∇≦*)ゝ自从去年刚开始折腾那个跟着佬配置好后,一直用到现在,每用一次都会赞叹佬的才华和精神品质,
谢谢鼓励哈!
博主我发现如果文章头信息的
status是draft值, 则在后续更新的时候会报错FAILURE to find the post. Please check your User Configuration and the title in your WordPress.经过排查是get_all_articles方法在获取文章的时候, 只能获取到已经发布的(publish)的文章, 于是报错了.这里的需求是有时候会有很多想法, 会随时记录下来, 但是由于没有整理好, 并不想直接发布出去.
我只会通过一些打印排查问题, 不会python, 博主能否帮忙解决下啊|´・ω・)ノ
已经提issues https://github.com/huangwb8/m2w/issues/16
对了头信息的
category``tag``status是不是首次发布就得确认好, 后续修改的话, 只能通过WordPress的后台进行修改么?暂时来说是这样 ~ 您可以尝试一下REST API模式,看看修改tag后会不会同步到WordPress后台。 一般来说,我都是很早就确定好tag或者category,很少中途修改;因而没有注意这个问题。 至于draft的问题,个人觉得暂时可以这样处理: 如果您觉得它是draft,那就暂时不要将markdown文件放到目标文件夹内。等您觉得它什么时候可以发表了,再copy到目标文件夹里就好了。这也是我的一贯做法
通过draft状态确定不上传该文档,这个feature我考虑一下要不要加到m2w里 ~
大神,请问上传失败怎么整
是否方便更加详细地描述bug本身?最好附上图片。 本评论区支持Markdown语法。
大佬你好,我这里运行myblog.py,部分文章提示“Messages:分类法中已存在同名项目”,相应的文章传不上去,删掉所有tag就好了。再加上tags运行myblog.py,不能更新tags,有的又报错。不太理解这是为啥,为啥要筛查tag,我的tags大概始终就是从十几个词里挑的。m2w版本是2.5.12。感谢!
没有遇到过这个bug喔,你贴一下markdown的yaml头、user.json内容(隐藏帐号和密码/token)和myblog.py内容。 可以发到邮箱 [email protected] 里
发啦
大佬,我在pycharm中运行该项目,依赖装入虚拟环境,运行后出现了这个问题,好像是找不到版本维护的json文件,这个版本维护文件不是自动生成的吗,求大佬帮忙看一看,感谢:
这个Json并不是自己自成的。 你直接根据模板修改一下就好了 如果实在不太懂的话,可以Todesk远程协助你
如果实在不太懂的话,可以Todesk远程协助你
legacy*.json这个json文件我在教程文中以及github项目README都找了一遍,没能找到,大佬方便指个路吗
啊不好意思,我迷糊了 ~ 这个文件是自动生成的,它的作用是记录md5值 (~ ̄▽ ̄)~ 我已经意识到自己的错误了。因为当时我是在自己的网站里测试的,这个时候legacy文件已经是存在了的。 所以最新版本的m2w存在这个很严重的bug。我更新一下代码,之后通知您。 谢谢啦!
已经修复该bug。请更新m2w 2.5.12。谢谢提醒啦!
嗯嗯,大佬辛苦啦 ୧(๑•̀⌄•́๑)૭
大佬,发现一个小bug,就是如果定义一个一级标题,并且这个一级标题以#结尾,那么上传之后#会丢失,比如 C# 作为标题,那么上传之后就会变成 C,不过我感觉这个也有可能不是您代码的bug,说不定是wordpress解析问题?
可以在markdown里面使用转义符,C\#,这样转化为html的时候就不会有问题了
好的,感谢大佬!
貌似修改tag跟catagory不会跟着更新|´・ω・)ノ
是的。如果你要改tag,自己在后台修改就行。 一般我文章的tag都是固定的,文章完成时就已经确定了。