请小伙伴们帮忙点个关注:
概览
- 本文围绕 前言 展开详细讨论
- 包含 13 个主要章节内容
- 文末提供总结与展望
前言
2022-12-03:m2w 2.0的教程可见《Docker系列 WordPress系列 WordPress上传或更新Markdown的最佳实践-m2w 2.0》。m2w 1.0的教程虽然仍然可行,但已经不再推荐!
目前(2025年6月及以后),如果安装了Wordfence,REST API模式似乎是不可用的;经查请求也没有被拦截。暂时还不知道是什么原因。如果遇到类似的问题,可以暂时回退到password模式。之后我会再仔细排查是什么原因 (~ ̄▽ ̄)~
如果你已经按Docker系列 WordPress系列 安装WP Githuber MD的教程安装并设置了WP Githuber MD插件,相信你对WordPress的风格已经有了一定的了解。心里对于要不要继续将WordPress作为平台继续使用,已经有了一定的想法。
假如你要长期坚持在WordPress用Markdown写作,那么一个自动化流程是很重要的,这点我已经在Docker系列 WordPress系列 你需要个人博客吗中进行过简单的讨论。你应该也知道我所魔改的项目m2w了。
我平时写作时,有时写一个新文章;有时忽然想起某个旧文章的一些内容可以改一下。东改一下西改一下,没什么规律。所以自动化对我来说太重要了。
况且日记源文件保存在本地我也比较安心。毕竟,我在本地已经有很强大的平台可以保证他们的安全性,比如Github和坚果云。我的NAS中也有Sync服务。所以本地保存markdown文件对我来说非常安全。
关于写作我还想多说几句。诚然,WordPress是一个强大的平台,有很多花里胡哨的设置。但是,其实我们切实需要的,是基于WordPress的写作。毕竟你的初衷就是想要写一些东西的嘛!我只是要提醒你,要不忘初心。
这一章我们写2个markdown并且上传到自己的博客里。作为示范,我要将罗大佑的《风吹风吹》分2个markdown,通过m2w上传到我们的新博客。

准备工作
首先,当然是去Github上看一下m2w使用了。m2w的基本原理是基于WordPress的xmlrpc.php相关API。如果你的WordPress没有开放xmlrpc.php,是无法使用m2w的。默认情况下,xmlrpc.php应该是开放的。如果你使用Wordfence之类的安全插件维护WordPress,我觉得就算开放xmlrpc.php问题也不大。
我们在自已的个人电脑里新建2个Markdown文件。然后,我们下载m2w到本地。目录结构可以像这样:
├── [4.0K] blog
│ ├── [4.0K] legacy
│ └── [4.0K] new
│ ├── [ 834] 测试 风吹风吹(上).md
│ └── [ 704] 测试 风吹风吹(下).md
├── [4.0K] config
│ └── [ 377] user.json
├── [1.4K] get_posts.py
├── [4.0K] m2w
│ ├── [ 2] __init__.py
│ ├── [ 470] json2.py
│ ├── [ 981] md5.py
│ └── [4.0K] __pycache__
│ ├── [ 118] __init__.cpython-37.pyc
│ ├── [ 579] json2.cpython-37.pyc
│ └── [1019] md5.cpython-37.pyc
├── [1.3K] new_posts.py
├── [5.7K] update.py
└── [6.1K] upload.py
我们在m2w下面新建一个blog目录,下面有new和legacy两个子目录。new用来放新文件,legacy用来放旧文件。一般我们写新文章时,在new里面开始。上传后,文件会自动转移到legacy里面的。在实际应用中,blog文件夹可以放到本地电脑任何一个你喜欢的地址。
get_posts.py和new_posts.py是测试用的,不过我觉得你不用它们也无所谓。新手可以不管。
update.py和upload.py分别承载着博文的更新和上传功能。上传新文件用upload.py,更新旧文件 用update.py。
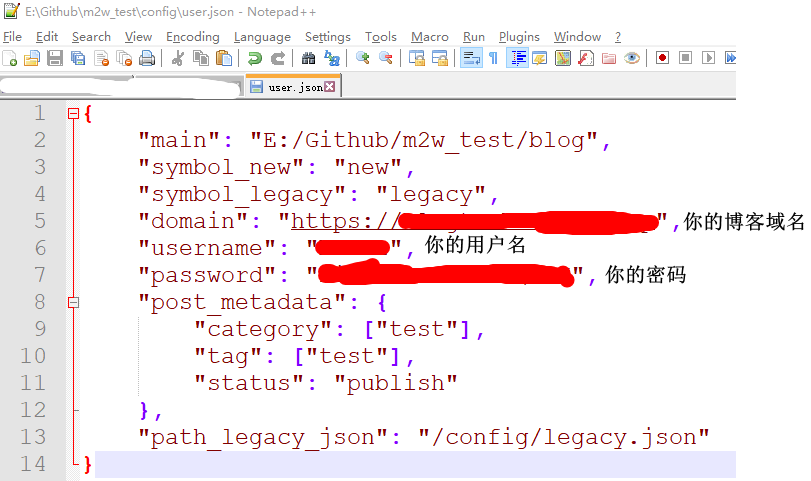
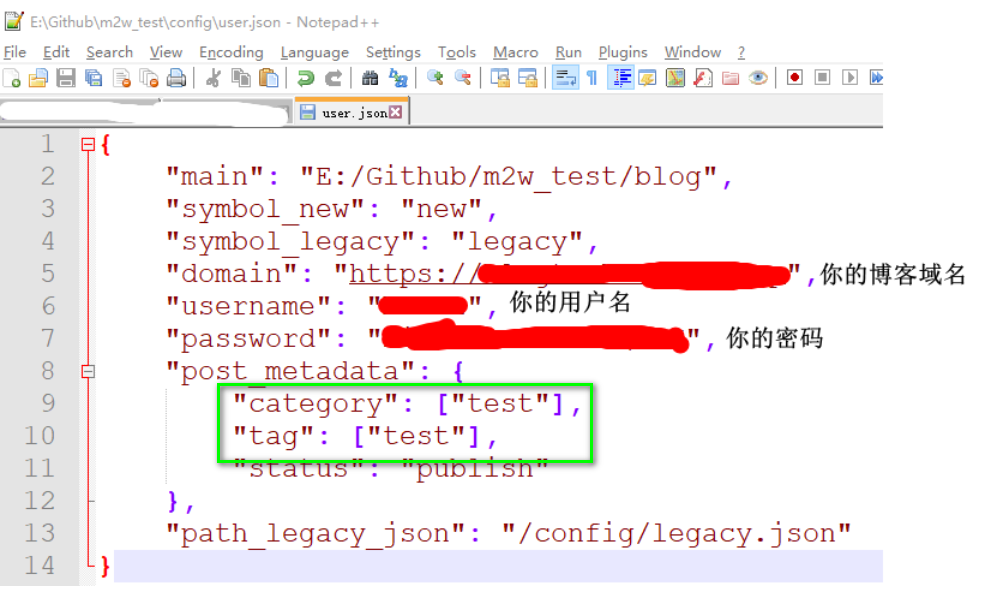
然后,我们修改一下config/user.json的内容。user.json文件是用来存放与WordPress后台相关的必要个人信息,注意保密:

注意,这个main是你存放new和legacy文件夹的上级目录。你喜欢放哪里都可以,最后在这里定义好就可以了。我在m2w中也放了一个模板了,自己改动一下即可。
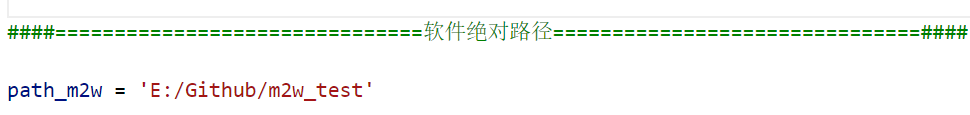
最后,去update.py、upload.py文件里改动path_m2w这个属性:
path_m2w = 'E:/Github/m2w_test'
如图所示:

path_m2w代表m2w这个项目在你本地电脑存放的位置。比如,在我的示范中,我将m2w项目保存在E:/Github/m2w_test这个地址里,所以我要将这个地址改成E:/Github/m2w_test。你根据自己的路径修改就好了。
这里附上测试 风吹风吹(上).md和测试 风吹风吹(下).md的内容:
测试 风吹风吹(上).md:
# 歌名
风吹风吹
# 作词
罗大佑
# 歌词
有人是无行踪 有人被风笑憨
热恋的风吹飘来飞去 想袂到彼放荡
伊亲像一阵风 定定无守信用
风吹风吹
风吹风吹
六月的炎天引阮牵挂可爱的薄情郎
风吹风吹 风中一张批
写在梦中的 相思有多少
缘份由天控制 简单一句话
情断无相借问 阮是谁人的
有时阵热烘烘 有时阵足失望
热恋在风中春来秋去 有情就爱保重
伊亲像一阵风 轻轻将阮煽动
六月的梦中犹原相信有一日再相逢
风吹风吹 风中一枝花
谁人会知 青春剩多少
缘份是相欠债 简单一句话
情断嘛无计较 阮是别人的
# 参考
https://baike.baidu.com/item/%E9%A3%8E%E5%90%B9%E9%A3%8E%E5%90%B9/24253435?fr=aladdin
测试 风吹风吹(下).md:
# 歌名
风吹风吹
# 作词
罗大佑
# 歌词
有人是无行踪 有人被风笑憨
热恋的风吹飘来飞去 想袂到彼放荡
伊亲像一阵风 定定无守信用
六月的炎天引阮牵挂可爱的薄情郎
风吹风吹 风中一张批
写在梦中的 相思有多少
缘份由天控制 简单一句话
情断无相借问 阮是谁人的
风吹风吹 风中一枝花
谁人会知 青春剩多少
缘份是相欠债 简单一句话
情断嘛无计较 阮是别人的
情断嘛无计较 阮是谁人的
情断嘛无计较 阮是谁人的
# 参考
https://baike.baidu.com/item/%E9%A3%8E%E5%90%B9%E9%A3%8E%E5%90%B9/24253435?fr=aladdin
另外,对于m2w,还要安装python才能使用。如果你不了解python3怎么安装,可以看:win10安装python详细讲解。或者自己搜索一下,教程一大堆!
使用m2w
一切准备就绪!那我们该怎么做呢?在win10中,一般这样就行:
python <脚本>.py
我们可以打开Win10的cmd,输入:
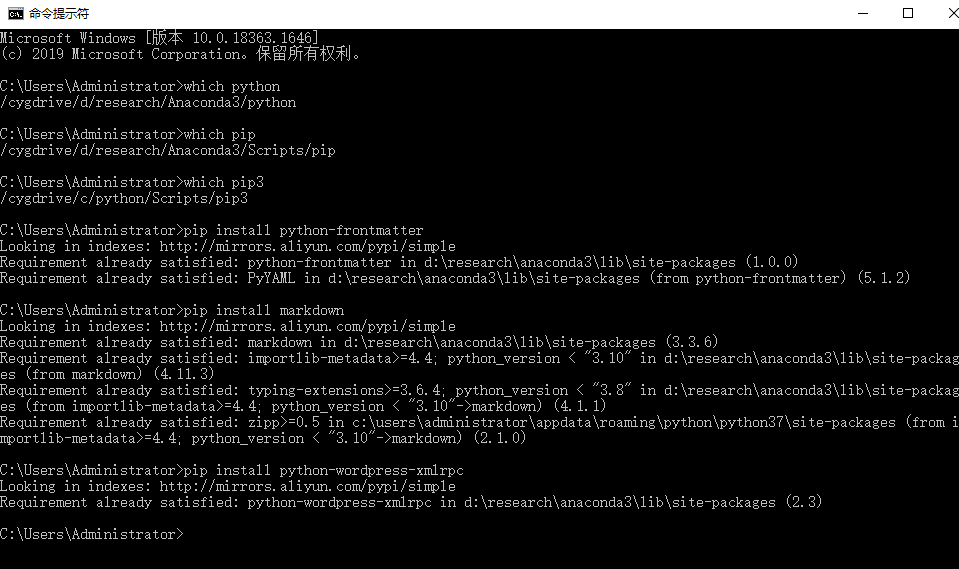
which python
比如我会输出/cygdrive/d/research/Anaconda3/python。这说明我已经安装好python并且已经映射到环境路径里了。另外,还要安装一下依赖:
pip install python-frontmatter
pip install markdown
pip install python-wordpress-xmlrpc
因为我已经安装好了,所以界面显示如下:

下面,只要:
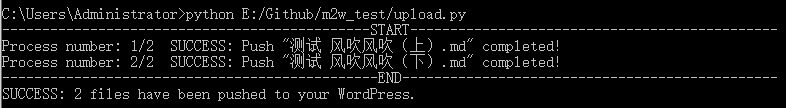
python E:/Github/m2w_test/upload.py
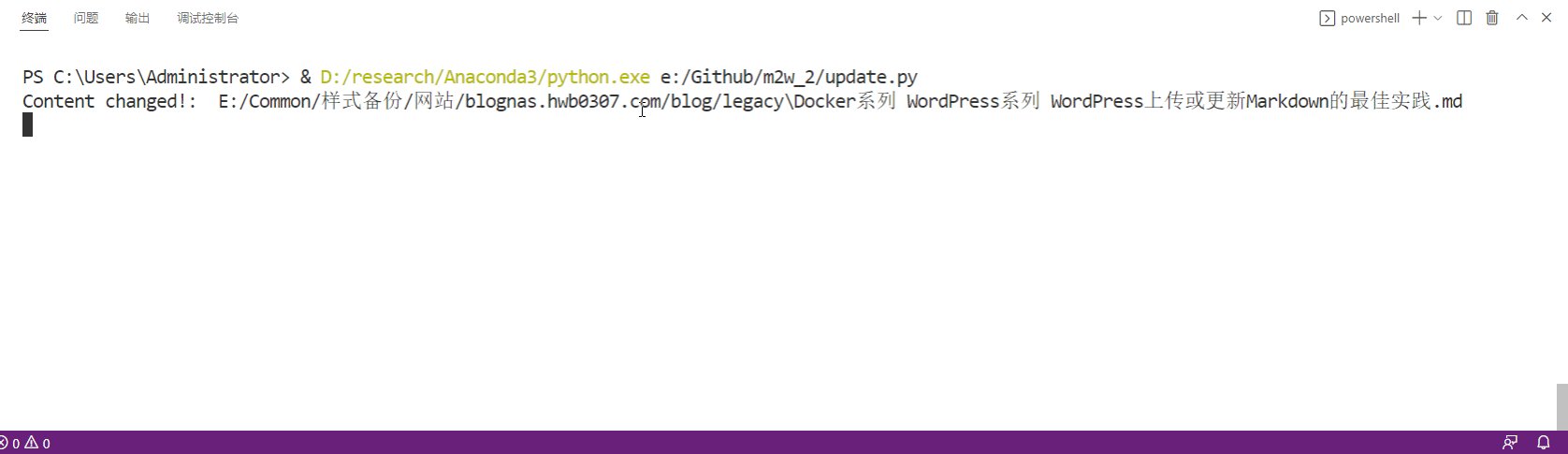
输出如下:

这个时候我们可以去网站上看一下,已经成功上传了:

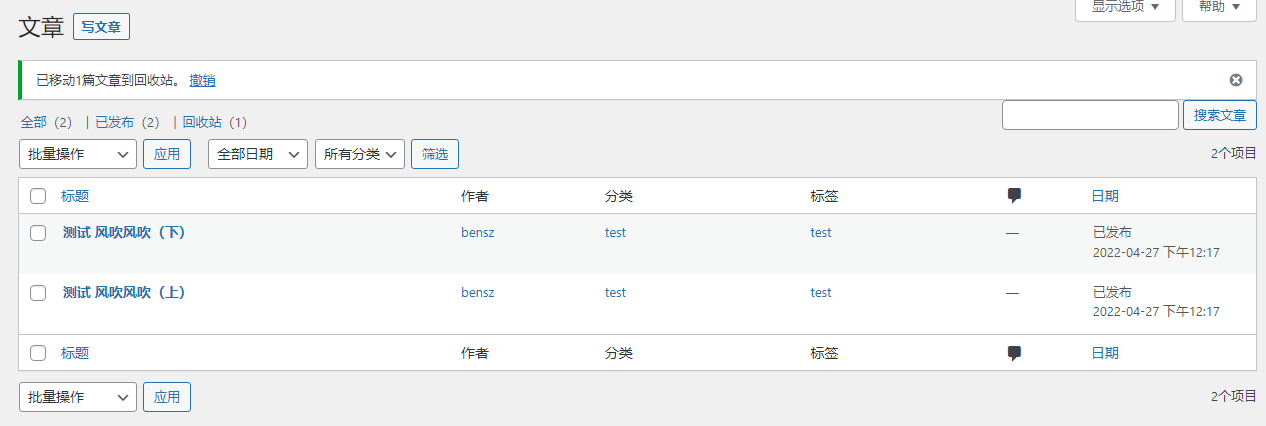
在后台里,这两个文章也是存在的:

这里注意,分类和标签都是test。这里对应的是这个:

一般在写文章的时候,会在markdown的开头单独进进行声明。具体你可以看原作者的说明:nefu-ljw/python-markdown-to-wordpress。比如我的这篇文章的抬头(在markdown编辑器里放入)是这样的:
---
category: [docker]
tag: [wordpress, docker]
status: publish
---
这就是说,我将这个文章上传到docker分类,并且有docker和wordpress两个标签。上传后公开发表,即publish。这个功能还是很方便的,你以后写文章多了就会有体会!
new中的markdown文件被upload之后,就会被m2w转移至legacy文件夹里。如果你以后要修改某markdown文件,只要在legacy里修改它,并运行:
python E:/Github/m2w_test/update.py
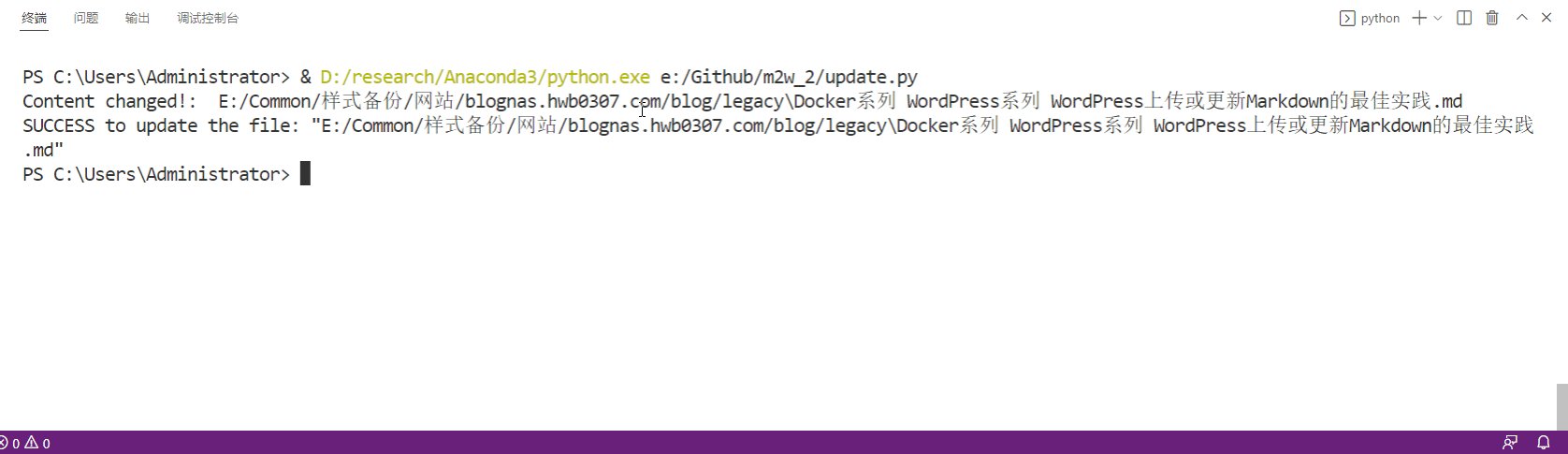
比如我的输出是这样:

那么WordPress后台的该文章就会被更新。自己多尝试一下,应该不难!
当然,一般我是不会用cmd运行python脚本,而是用VScode。原作者用的是pycharm。你也可以将那个命令复制出来,每次打开cmd调用它;或者干脆写一个bat文件,像exe一样使用它。这个我就不多说了。反正脚本已经有了,怎么用就看你自己了!虽然它很原始,但对我来说已经是非常好使了!
小结
在本章,我们使用了一个简单的python脚本实现了本地markdown文件的自动上传和更新。如果你有其它推荐,也欢迎评论区留言!我也想知道有没有更好用的工具!
希望大家经过这次学习,可以在WordPress写博文里获得更好的体验!
参考
- nefu-ljw/python-markdown-to-wordpress
- huangwb8/m2w
- 最近cye大佬推荐了一个不错的WordPress文章管理流程叫WordPressXMLRPCTools,基于Github Actions对WordPress博文进行更新。感兴趣的小伙伴可以了解一波!
---------------
完结,撒花!如果您点一下广告,可以养活苯苯😍😍😍

更新计划:将upload和update融合在一起,让脚本自己判断是上传新文件还是更新旧文件;同时不影响本地目录的文件结构。
您最新的m2w程序(v2.5.12)似乎存在问题,无法更新博客
这是近期刚刚发生的,暂时还没有排查出原因。有可能与wordpress更新有关。现在麻烦您暂时从rest API模式切换至密码模式,即可正常工作。谢谢!
换用密码模式后,遇到一个错误。这个错误是由于没有legacy json文件有关。关于这一点我发现是与user.json文件中,关于键值”path_legacy_json”: “/config/legacy”的设定。您在github的readme文件中说到对于“post_metadata/path_legacy_json: 不了解怎么设置的默认即可”,但您并未提供legacy.json的模板,在config文件夹中只有user.json,而没有legacy.json所引起的?
legacy_*.json的系列文件是程序运行时自动生成的,不需要自行设置~如果方便的话,白天可以远程帮您看看
博主你好,有没有办法能够将本地的 Markdown 上的图片也一同随文件内容上传到网站上呢?
一般我们在markdown插入图片需要图床类应用的辅助。如果你还没有图床类应用,建议尽快搭建并转移所有图片喔 (ฅ´ω`ฅ)
嗯嗯,谢谢博主,我昨天看到后面的 docker 系列文章的时候已经搭建了图床,学到了很多东西。感谢博主提供如此多高质量高水平的文章
刚解决了上面的问题,是因为user.json文件里的路径斜杠写反了,但是修改后再运行,变成了这样的提示,
我的结构是D:20211126newwenjjiam2w-main下有blog目录,blog目录下,又分new和legacy目录,md文件放在new目录下。
FileNotFoundError: [Errno 2] No such file or directory: ‘D:/20211126/legacy/wenjjia/m2w-main/blog/legacy\markdown语法学习.md’
肯定是路径没搞对吧,自己再仔细地检查一下。上传用upload。更新用legacy。如果需要重置,只要删除config文件夹里的
legacy.json文件即可。实际的运行结果,就是,只能更新markdown语法学习.md这一篇文章到wp程序,new目录下的其他md文件,没有被执行到wp程序,似乎是被阻断了
进群,贴出你的报错和相关配置看看: https://t.me/benszhub 只是听你这样说,不好判断喔 ヾ(≧∇≦*)ゝ
感谢博主的无私奉献,非常棒的功能,可惜本人不才,未能顺利跑通。
求助,这个情况,要怎么应对呢?
D:20211126newwenjjiam2w-main>python upload.py
Traceback (most recent call last):
File “D:20211126newwenjjiam2w-mainupload.py”, line 28, in
user = m2w.json2.read_json_as_dict(path_user_json)
File “D:20211126newwenjjiam2w-mainm2wjson2.py”, line 12, in read_json_as_dict
json_dict = json.load(json_file)
File “D:py3libjsoninit.py”, line 293, in load
return loads(fp.read(),
File “D:py3libjsoninit.py”, line 346, in loads
return _default_decoder.decode(s)
File “D:py3libjsondecoder.py”, line 337, in decode
obj, end = self.raw_decode(s, idx=_w(s, 0).end())
File “D:py3libjsondecoder.py”, line 353, in raw_decode
obj, end = self.scan_once(s, idx)
json.decoder.JSONDecodeError: Invalid escape: line 2 column 16 (char 17)
如果你严格按照本教程来设置
user.json、upload.py和update.py,肯定是可以成功的,因为我已经在不同的小伙伴那里重复出来了。如果你确定所有的设置都是对的,但还是无法成功上传;而且VPS是国外VPS的话,很可能是网络问题。这种情况需要给你的环境添加proxy才可以。如果你均不属于上面的情况,可以加telegram详聊。todesk远程协助应该也可以。
另外,“json.decoder.JSONDecodeError: Invalid escape: line 2 column 16 (char 17)”这个Error,看上去很可能是json文件的格式不对。你记得要去除那些注释信息,因为正规的json格式是没有注释信息的,我只是方便大家理解,所以才有注释。
魔改的好啊哈哈哈哈,我感觉如果需要手动去run一下Python,还是稍微繁了一点点。我想象中最方便的方法是把markdown都放在一个git repo里,每次增加、删除、修改文章的之后push一下,然后设一个cron job让Wordpress每分钟去pull一次,就可以更新了。
于是我找了一圈,找到一个类似的。用的是CICD,不用在vps上设cron,git push之后自动就更新好了。这个repo还有一点问题,就是它要求文章链接一定是
domain.com/p/md_name.md的格式,如果不是/p就没有办法更新,只能新增文章。我也试着魔改了一下,暂时测试能用了。等我试试这样有没有什么没想到的问题。我到时研究一下(~ ̄▽ ̄)~ 其实我python也不熟悉 凭感觉魔改的 我平时都是在vscode是按↑调用一下旧的命令,也不复杂。我到时看看你的魔改项目哈!
感谢推荐,我觉得您推荐的项目对于很多用户而言是有价值的。我将更新我的教程。
咋还那么客气,我只是在你的手把手教学下想了个别人已经实现的”新点子“哈哈哈
试一下支不支持markdown图床链接加载
![简单图床 - EasyImage]()
查看图片