概览
- 本文围绕 前言 展开详细讨论
- 包含 12 个主要章节内容
- 文末提供总结与展望
前言
经过Docker系列 WordPress系列 更新WordPress的使用,你已经初步地了解如何更新WordPress和插件。其实没什么特别,就是点进去更新嘛!
可能你已经想要安装一个漂亮的WordPress主题了,但我建议你先不要这样做。先多看看WordPress的后台,对它蛮熟悉了再说!
今天,我们要给WordPress安装一个插件以较好地支持Markdown!
它就是WP Githuber MD。而且,我觉得它的设置比较简单,也适合新手来练习怎么安装和使用WordPress插件。
开始吧!
安装插件
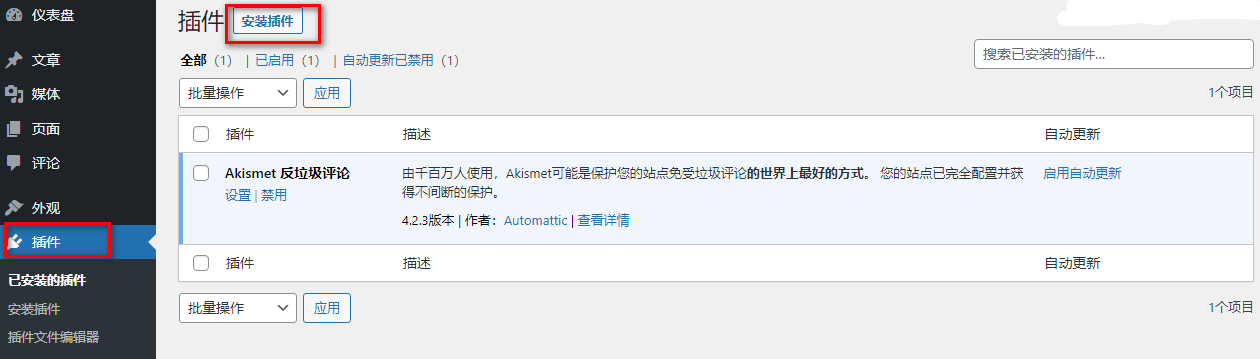
进入插件页面,我们直接点击上方的安装插件:

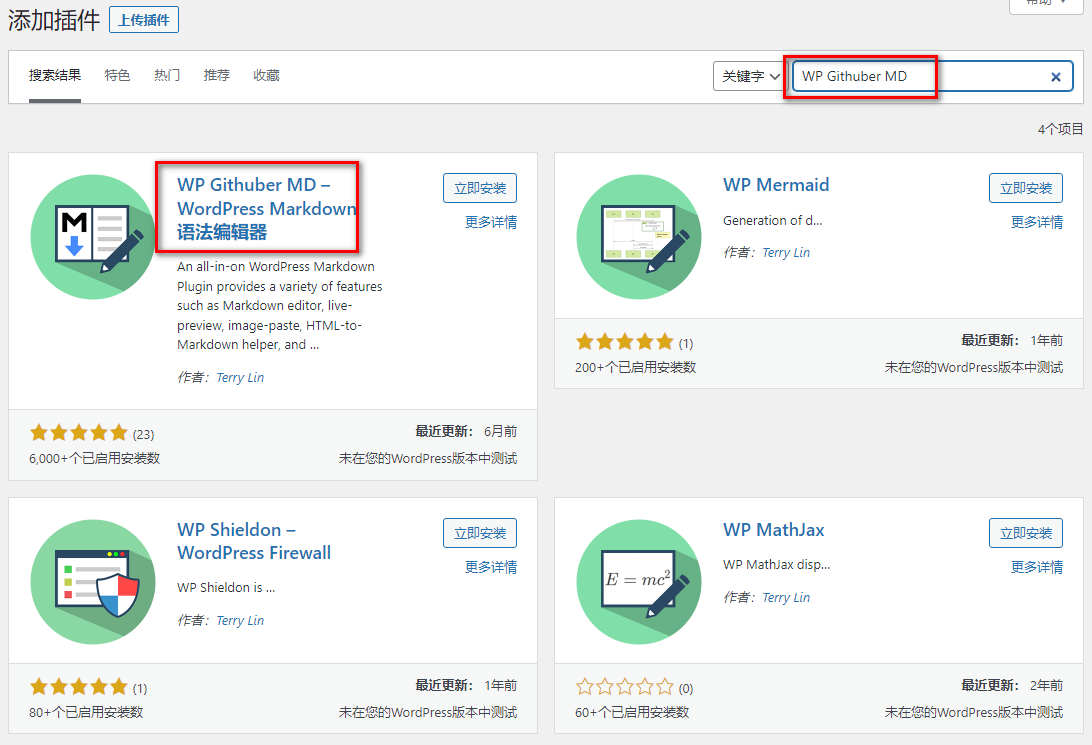
直接搜索WP Githuber MD,点击立即安装:

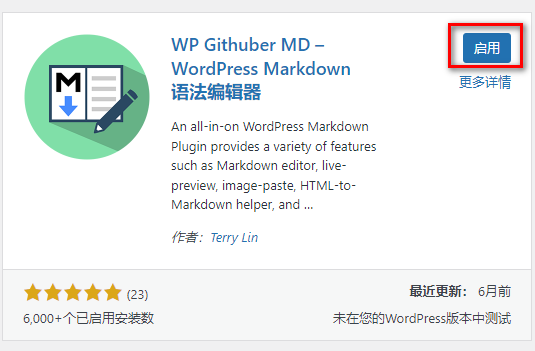
安装完后可以点启用:

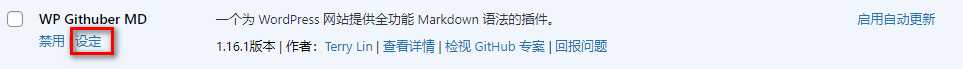
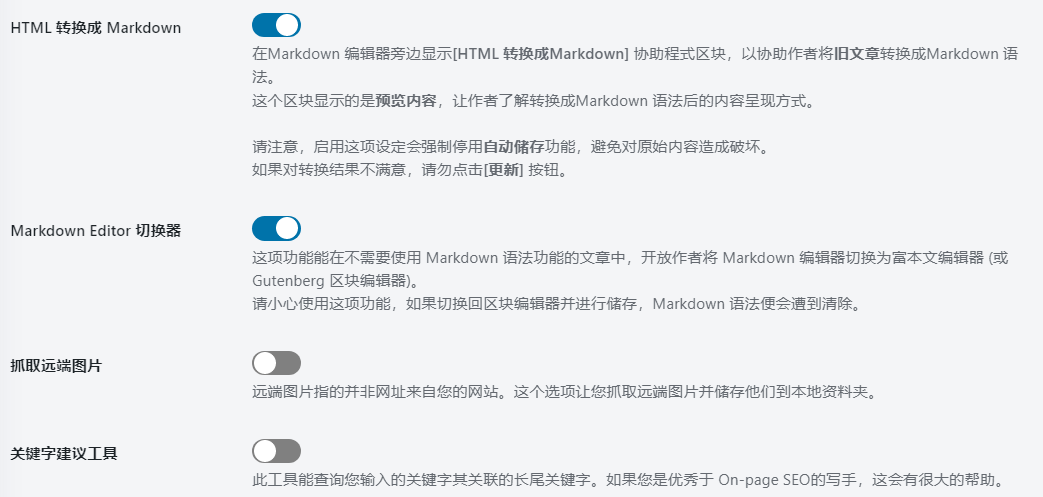
下面我们进行一些基本的设置:

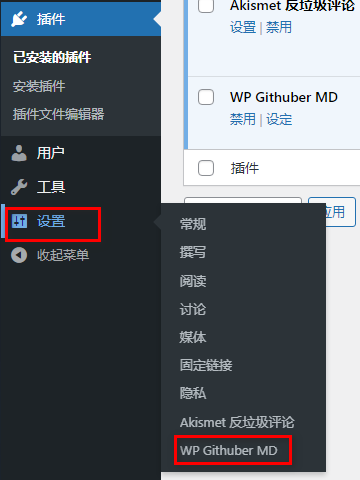
另外,在侧边栏的设置里也可以看到它的设置入口:

设置
我先给一些我自己的配置,再简单地说明一下我这样配置的原因吧!
记得每一页的配置改完后,要按保存更改生效!
Markdown
这一页的内容我基本上都是默认的。
写作设定
我自己一般就只在文章里用markdown。对于一些特殊的页面里,一般不会用到Markdown。以后我们再细说文章和页面的区别。

自订区块
似乎没有什么特别的设置。我用的应该是默认的。

Mardown编辑器
也没什么特殊的。

模组
默认情况下所有项目都是关闭的。
我们也不启用代码高亮这些。因为我会用主题自带的代码高亮!如果你以后用的主题没有代码高亮的话,可以启用。
根据个人需要,我觉得KaTex、Mermaid、流程图、MathJax和Emojify可以根据需要打开。如果你不知道这些是啥玩意,就不用打开了。
有修改的话记得点击保存更改生效!
扩充功能
全是默认即可。按需要可
偏好设定
我这里改了Yoast SEO分析。我以后也会介绍Yoast SEO分析插件,这里我们就打开吧!另外,如果你想一点开新文章就跳转到新窗口打开,可以选中在新视窗中开启,这样主页文章的链接后面会加入一个target='_blank'的属性,从而实现对应的效果。

简单使用
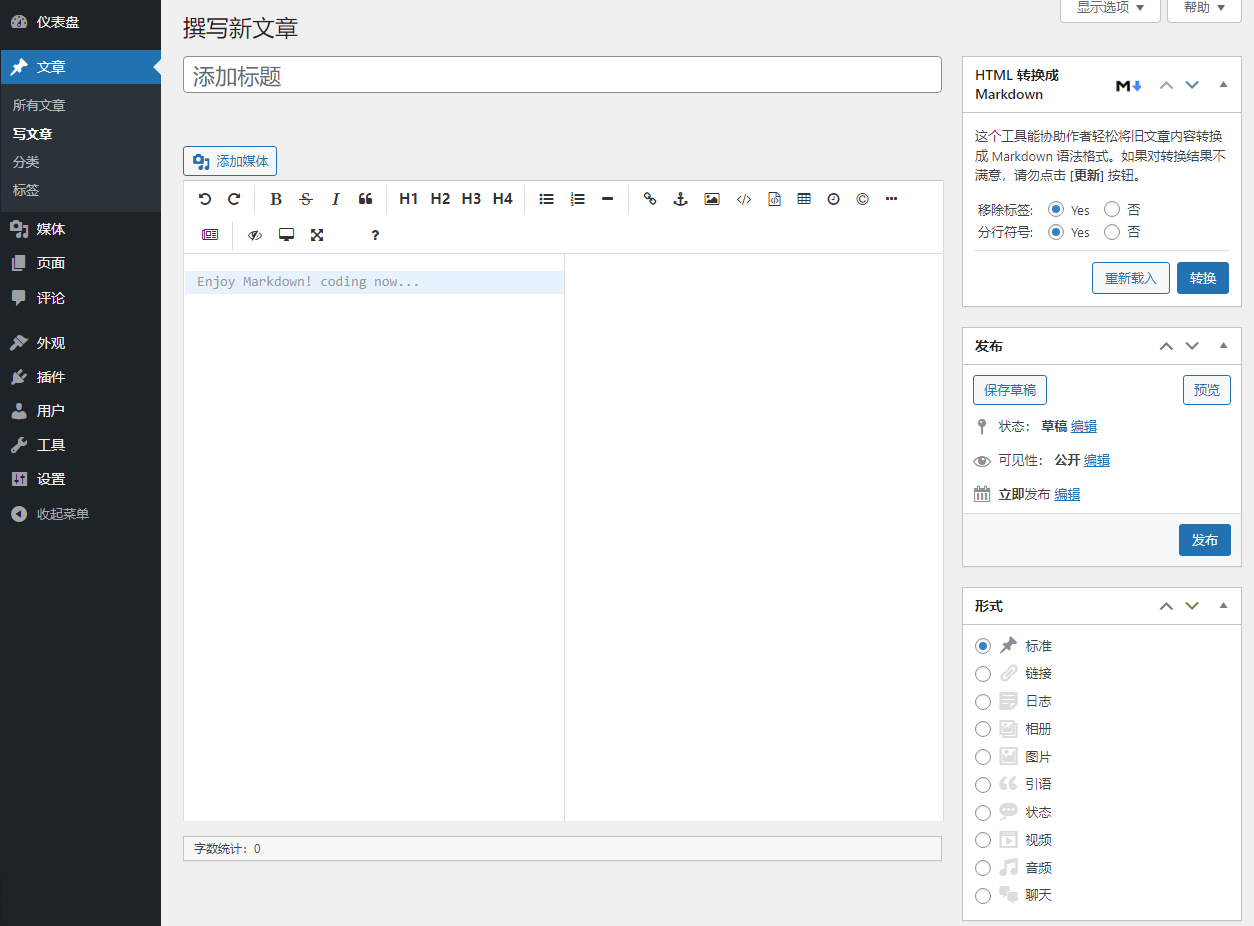
现在,我们去侧边栏点文章--写文章。它的界面如下:

如果你在有道云笔记之类的地方用过markdown,你就觉得这个界面很熟悉了。
你可以自己摸索一下。一般来说,这是一个很好用markdown编辑器。你可以在Typora中完成写作,然后直接粘贴到这里;或者直接用它来写作。
不过,虽然我安装这个插件,但我从来没有用它来进行写作。这是为什么呢?
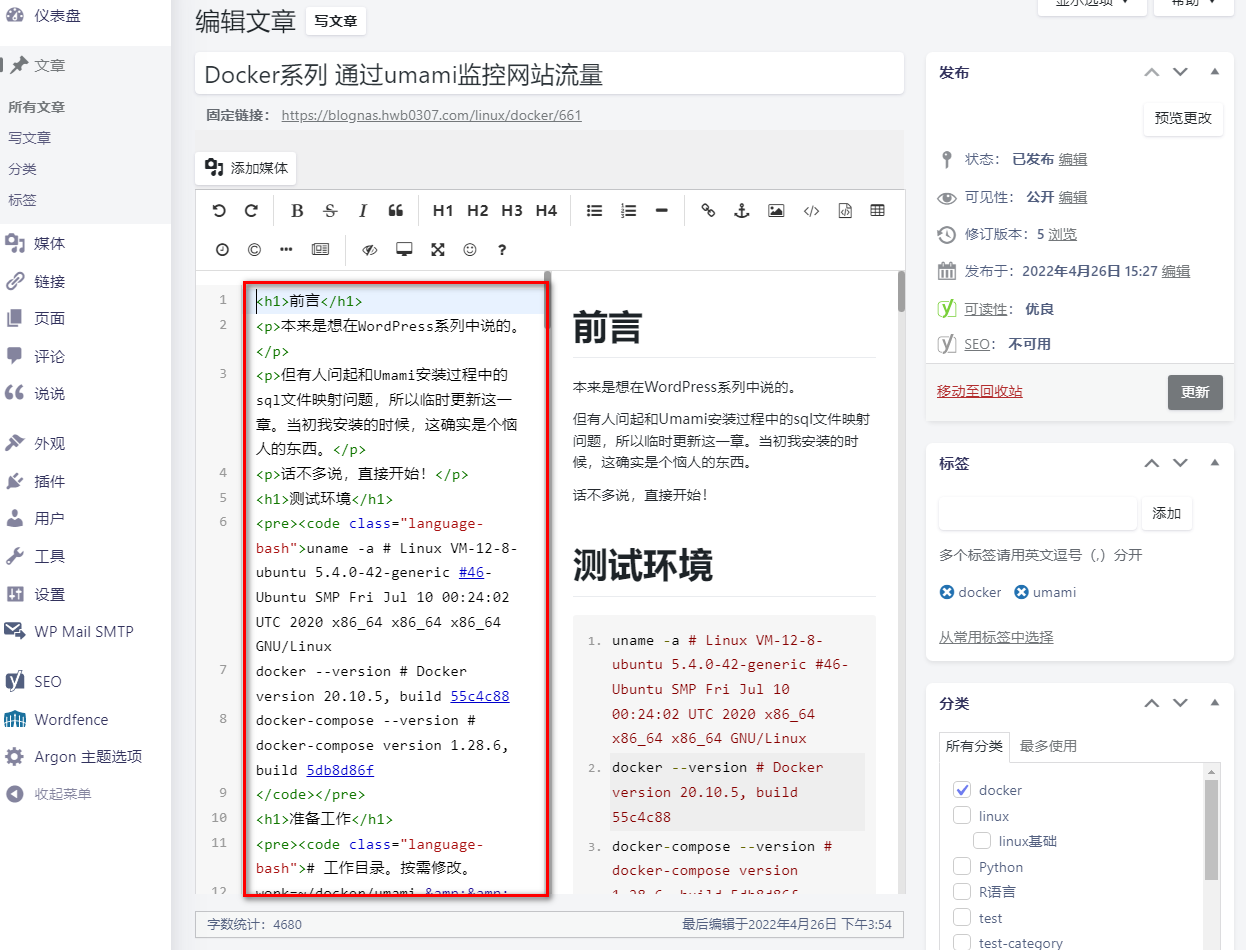
这里我给大家看一下我某篇文章的界面:

这里可能有人疑问了:你这不是markdown的语法呀?
是的,这是html的语法。我为什么这样做呢?
下一章再解释!
小结
我们安装了一个好用,但是我们却不会经常使用的WP Githuber MD插件。之后,我会讲一个我认为一个非常重要的话题,即:如何在WordPress上写文章?
这本是一个很简单的事,但我觉得有一些最佳实践。它可以大大地降低你对WordPress后台的依赖,并且有很高的自动化管理功能。
敬请期待!
---------------
完结,撒花!如果您点一下广告,可以养活苯苯😍😍😍

怎么我博客的文章中的删除线不显示。用
~~这是删除线~~语法。为什么啊查看图片
[img]https://esx.cool/i/2022/05/27/i8zw0v.webp%5B/img]
我试试看:
![]()
查看图片