日志
- 2024-07-20:更新插件GTranslate的相关内容。
- 2023-03-28:优化WP Revisions Control配置以增强对Yoast SEO插件的兼容性。
- 2023-02-19:新增登陆界面美化的技巧;更新WP Telegram与用户权限的关系。
- 2023-02-16:更新WP-PostViews(修改文章浏览次数)的使用方法。更新关于Add From Server的安全提示。
- 2023-02-02:更新了WordPress Popular Posts小工具(添加最热文章小工具)的使用方法。
- 2022-07-12:更新了设置RSS摘要字数的方法。
概览
- 本文围绕 2024-07-20 展开详细讨论
- 涵盖 2023-03-28 等核心内容
- 包含 15 个主要章节内容
前言
由于WordPress设置是比较细的,有些设置不值得花很多篇幅来说明,但它们却又十分实用。所以本篇文章主要是做一个集锦,对于前面文章未详细说明的设置进行简单介绍。
插件
鸦鸦和小小黑等小伙伴收集过一些WordPress插件,都是蛮实用的,大家感兴趣也可以了解下。
Add From Server
自2022-12起,由于较长时间不更新,该插件似乎已经从WordPress官网下架。请注意安全性问题。
Add From Server有以下特性:
- 允许你通过FTP或SSH的方法上传问题至WordPress根目录/子目录,并最终传入WordPress并可通过Web访问。
- 看板娘和自建随机图API时必备神器。
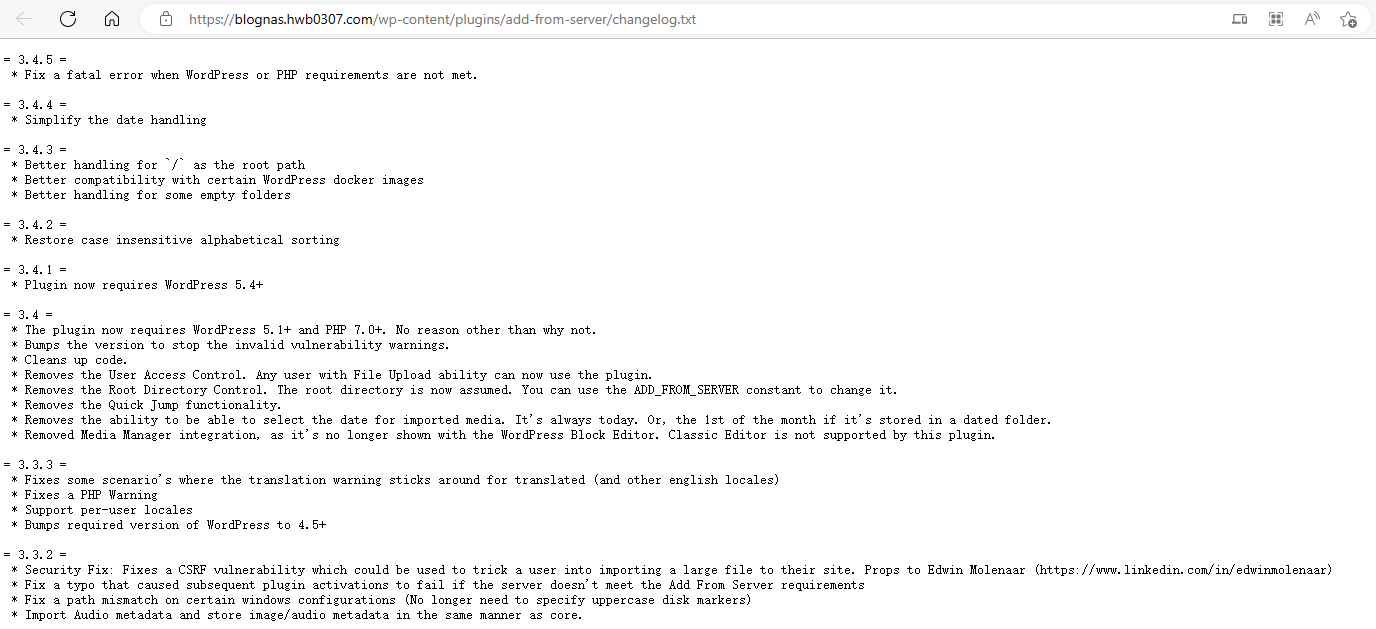
由于Add From Server会将网站根目录完全暴露在外,所以只要访客知道你的根目录下的文件名和位置,他们就可以直接访问该文件的内容(比如文本和图片)。比如,我想知道开发者对该插件的工作历史,只需要访问我博客里的该插件的changelog.txt文件:

感觉上还是挺可怕的 (ฅ´ω`ฅ) 不过,一般WordPress的网站数据库并不在网站根目录下;而且访客并不知道某些非模板文件的文件名,因此还是有相当的安全性。这里要特别警告:使用Add From Server时不要在网站根目录下保存隐私信息(比如帐户密码等)。一定要记得噢!
WP Telegram
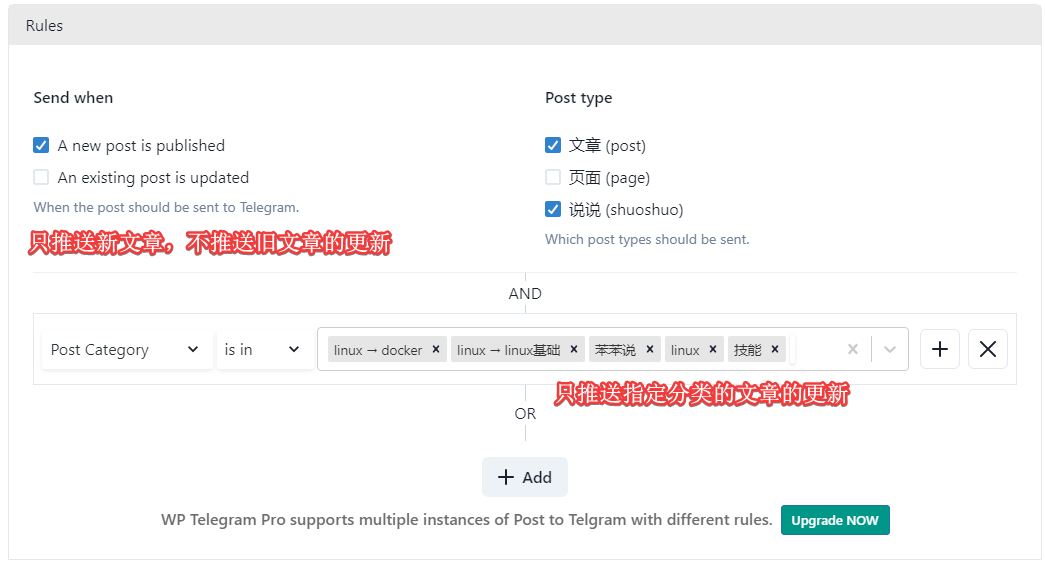
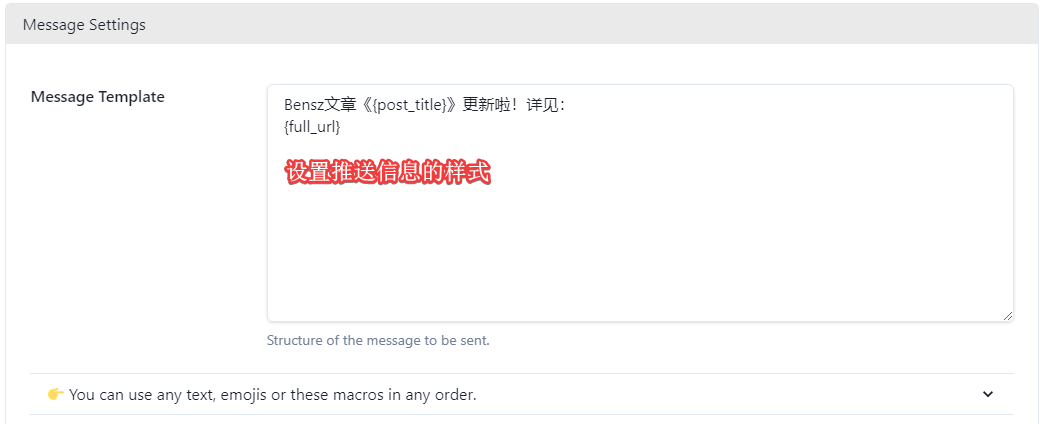
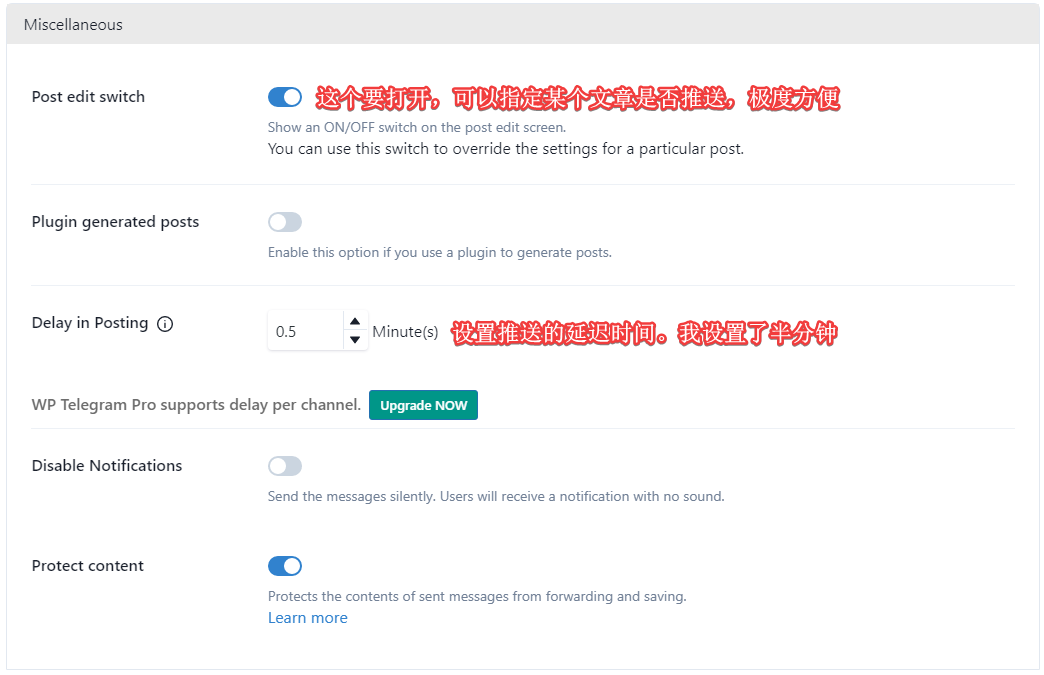
如果你想将自己的博客更新自动推送到Telegram群组/频道,可以用WP Telegram插件。我介绍它的特性,用法自己百度或Google,教程很多(比如这篇文章),我不细说啦!



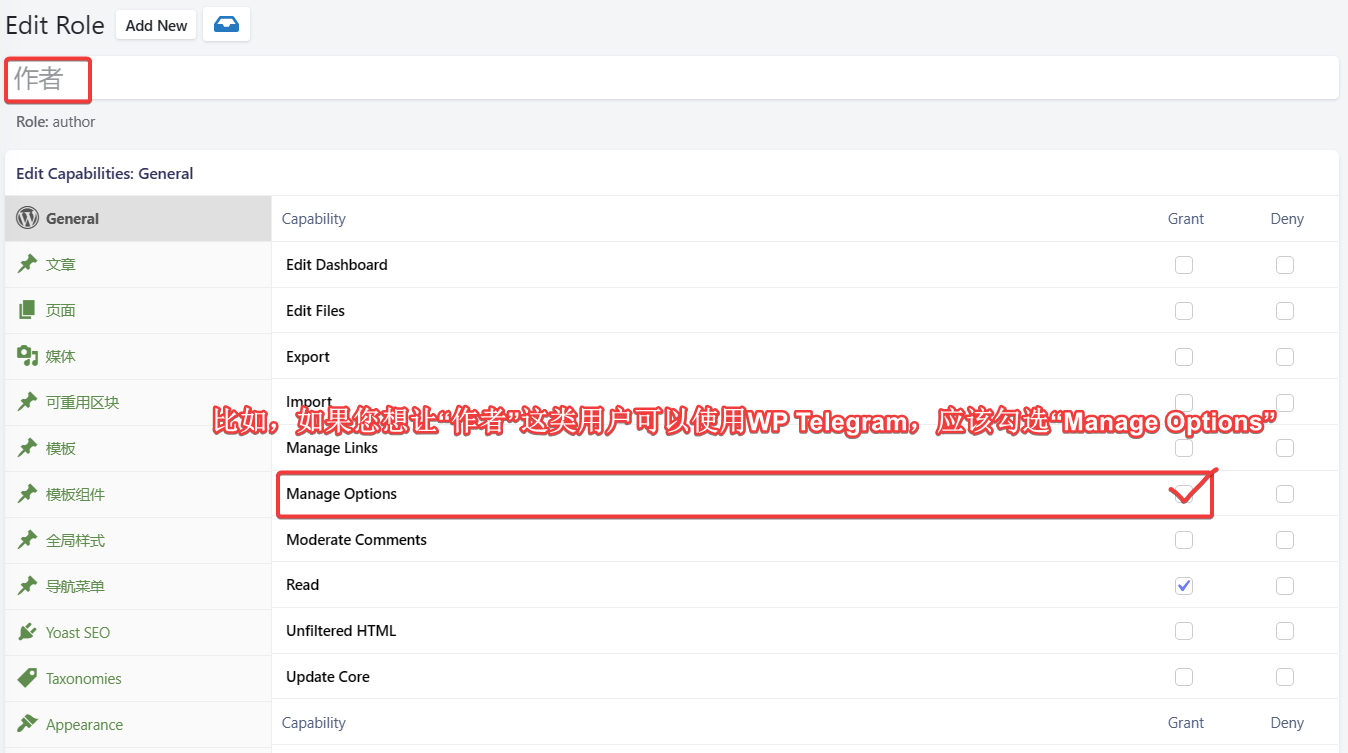
值得注意的是,使用WP Telegram的用户需要有manage_options权限。如果你使用Members插件来管理用户权限,对于某类用户,记得勾选对应的权限:

在WP Telegram和Members插件同时使用时,如果你不小心删除了Members,可能会导致WP Telegram使用异常。此时,需要重新安装Members,删除WP Telegram并重新安装,即可成功。
WP External Links
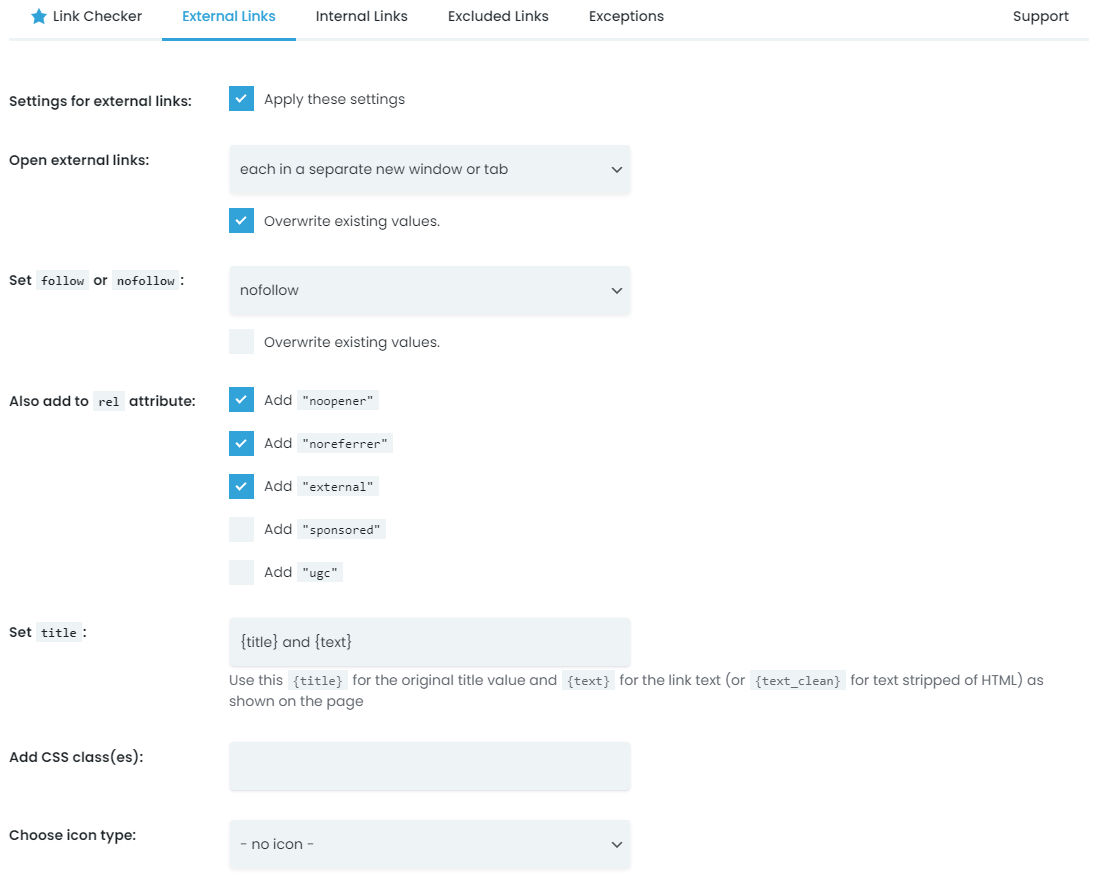
官方的名字叫:External Links – nofollow, noopener & new window(长得有点反人类,哈哈)。它的外链(External Links)管理功能蛮好用的,比如外链强制新窗口打开,自定义图标标记外链,也有一点对SEO的优化,十分实用。如果你是新手,可以像我这样设置:

大家记得要选择Overwrite existing values。比如我的图床地址是chevereto.hwb0307.com,对于我的博客而言是外链;但由于我之前是在主菜单上挂了这个链接,所以会被WordPress认为是内链。Overwrite existing values会让所有不来源于blognas.hwb0307.com的链接均标记为外链(过去、现在和未来)。
另外值得一提的选项是follow or nofollow。这里有一个介绍,我觉得讲得够清楚了。简而言之,如果外链加上了follow标签并且它是一个有害的网址,那么SEO过程中会损害你博客的权重。如果你的博客里的外链是优质的,并且博客里的垃圾评论也很少,那么你可以选择follow。反之,最好选nofollow或维持--keep as is--。因为我也不确定自己的博客外链会不会有什么隐患,所以保守的做法就是选择nofollow。
Permalink Manager Lite
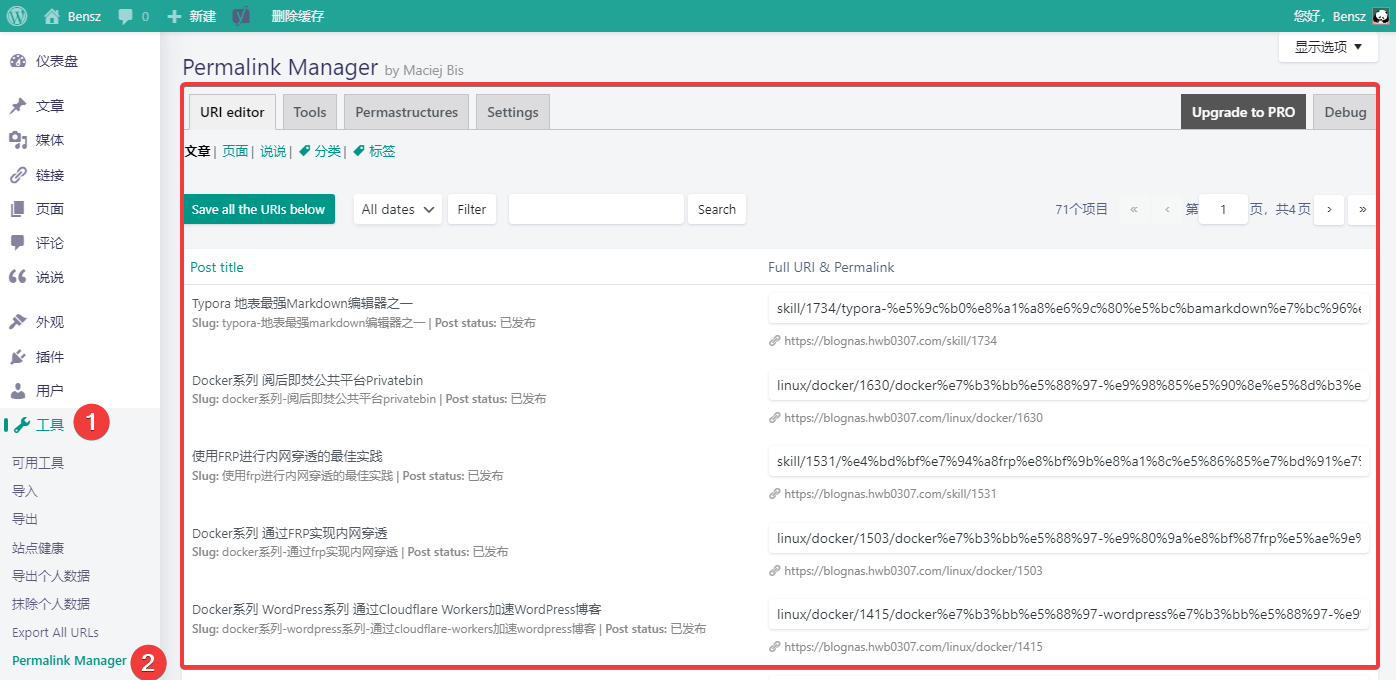
这是一个特别实用的插件,主要用于修改文章/页面/说说的永久链接:

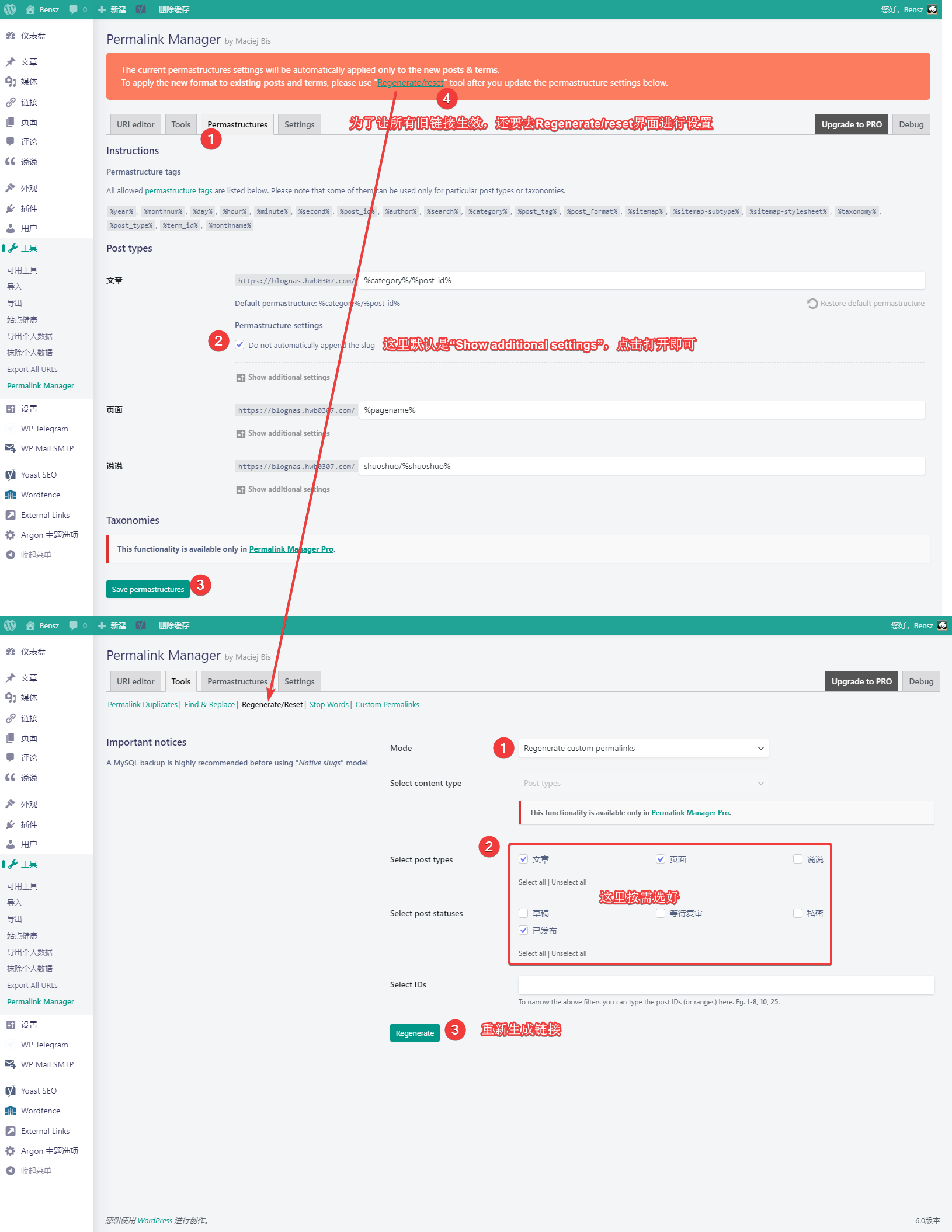
可以注意到,在默认情况下,Permalink会自动给你的永久链接加上文章标题。如果你不想这样,安装好Permailink Manager后,应该去Permastructures和Regenerate/Reset界面进行以下设置:

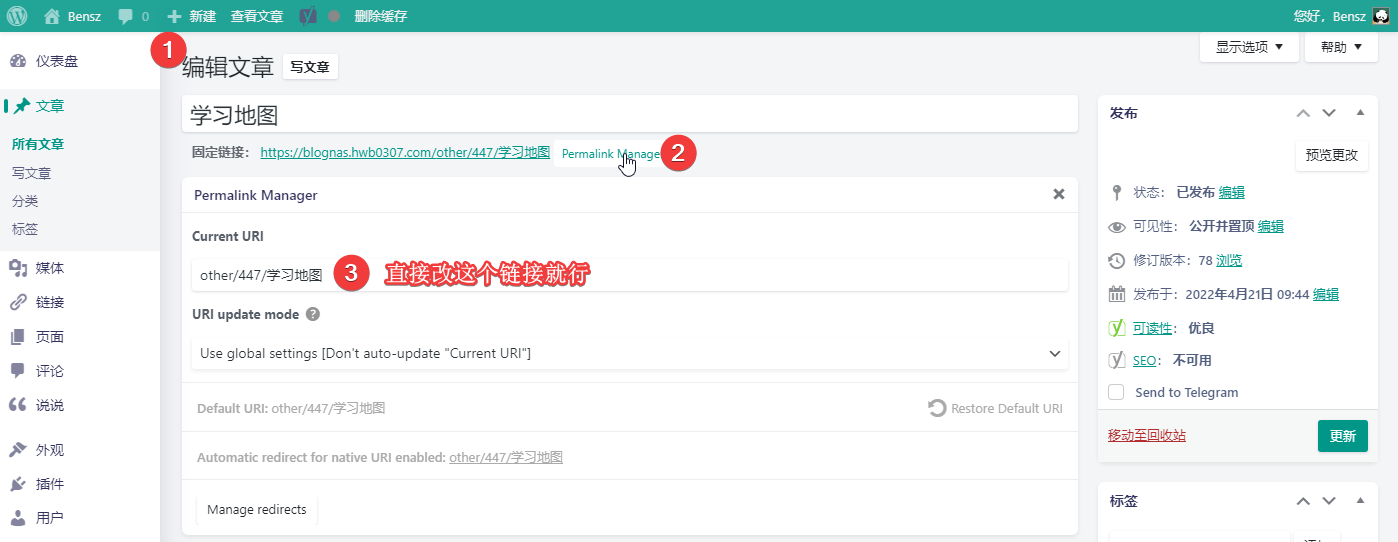
一般,我博客的文章默认格式是:https://blognas.hwb0307.com/%category%/%post_id%,这是设置——固定链接中设置好的。一般,固定链接对那些有收藏习惯的用户来说是有用的;更多地,固定链接也是有利于SEO的。不过,博主可能希望某些特别的文章要用一个特别的链接。比如,我的学习地图在数据结构上只是一篇普通文章,所以它的固定链接是:https://blognas.hwb0307.com/other/447。但在博主的设计以及访客眼里,它是整个博客最重要的文章。所以,我也想给它一个特别的链接!但是,这个固定链接,WordPress默认是不可以更改的。
有了Permalink Manager Lite插件,这个问题就变得简单了。直接改这个固定链接就行:

更特别的是,原来的https://blognas.hwb0307.com/other/447链接也是可以用的,它只是重定向到https://blognas.hwb0307.com/map这个网址上。这种向后兼容的设计实在是太有人性了!而且,它与我的m2w也不冲突,因为m2w是根据题目定义文章的唯一性的。
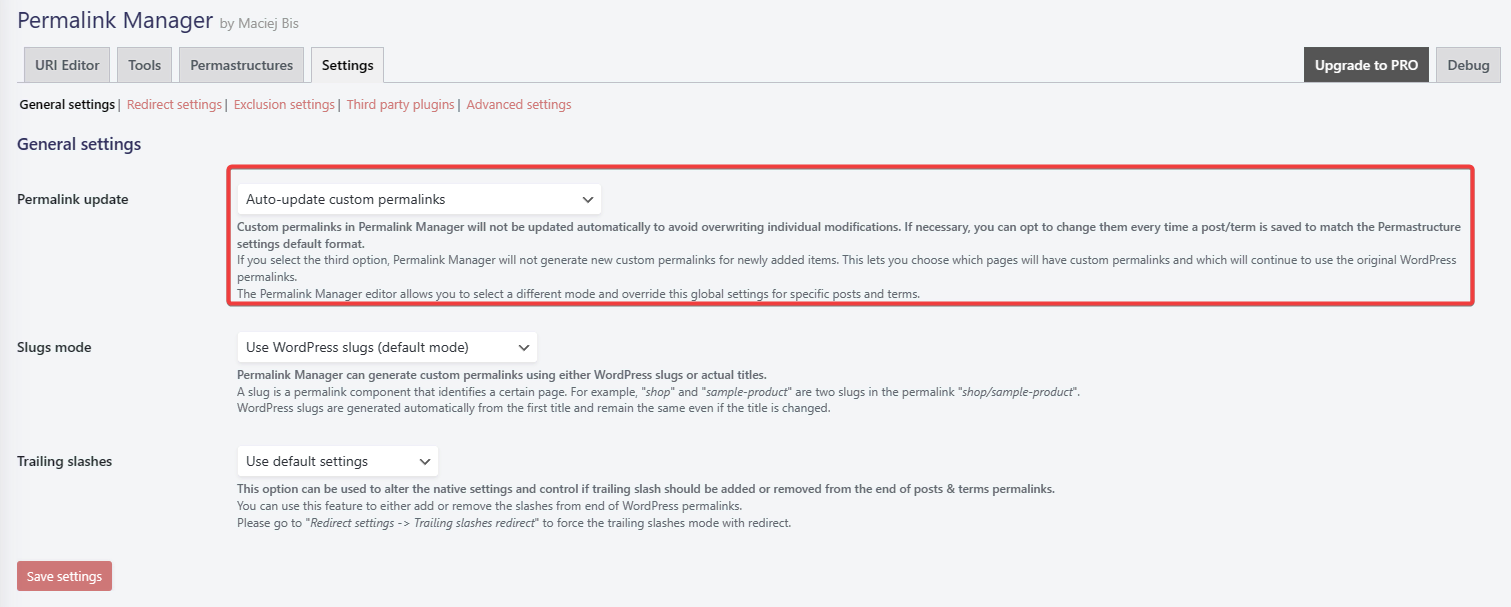
另外,在Settings中,Permalink update选项设置为Auto-update custom permalinks为宜(不是默认选项),这样m2w上传新文章的时候,才会自动选择为默认链接而不总是others/xxx,后者可能不是作者想要的;当然,这样设置的更多效应还有待观察。

总之,对我来说,Permalink Manager Lite插件是一个完美的工具(~ ̄▽ ̄)~
WP Revisions Control
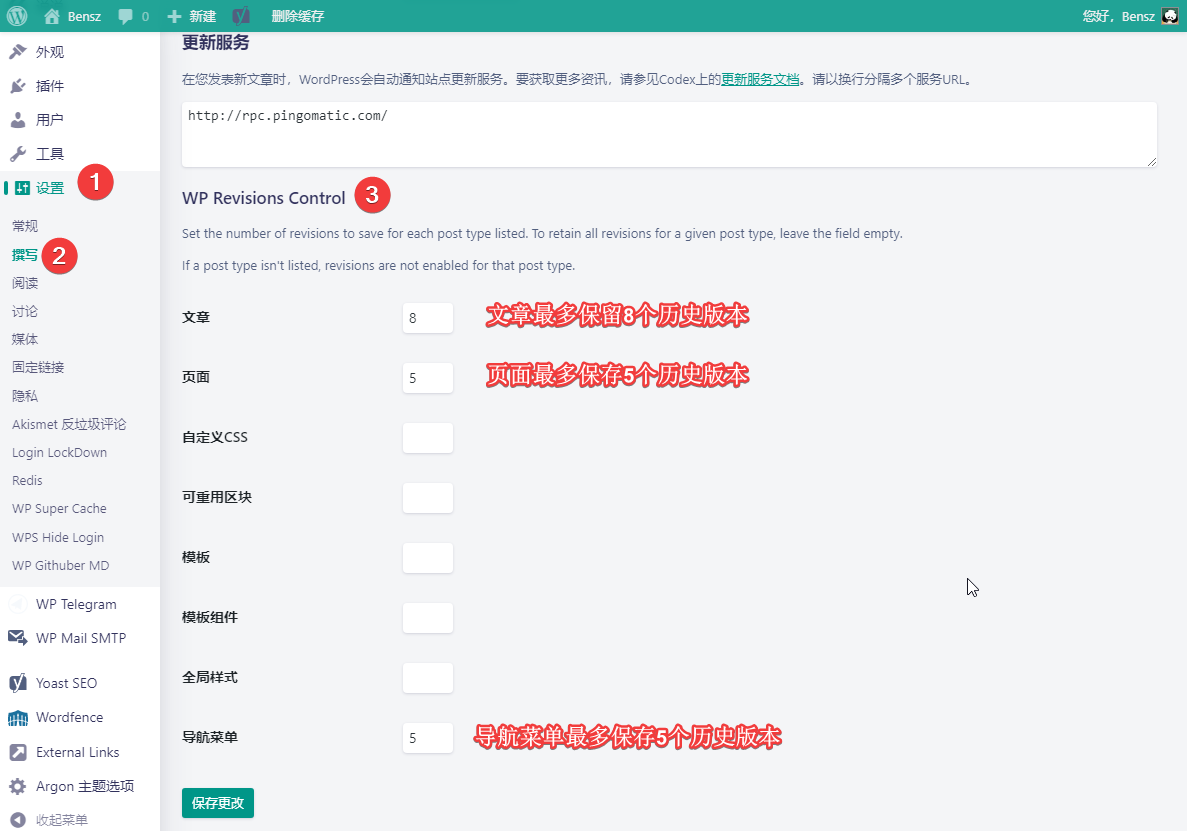
这个WordPress插件主要用于控制内容版本数量。默认情况下,WordPress会保留所有的历史版本,但随着博文数量的提升,这可能带来存储和性能问题。如果你希望页面和文章的版本可以得到控制的话,你可以使用WP Revisions Control插件。一般设置如下:

如果你使用的是m2w之类的项目,文章设置为1即可。这样可以避免保存SEO设置时发生意外的版本回退现象。
WordPress Popular Posts
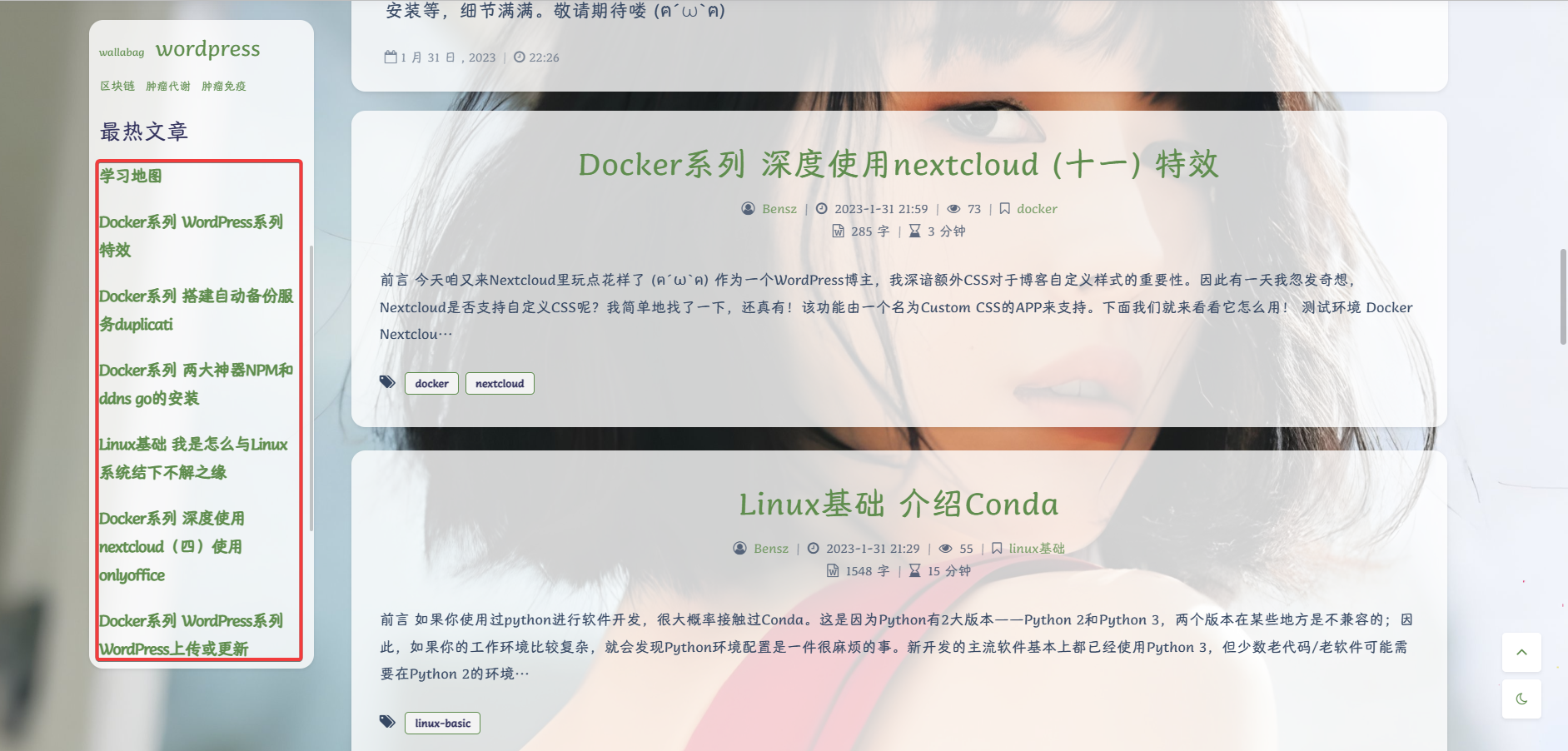
WordPress Popular Posts主要用于添加展示最受欢迎的文章的小工具,一般按评论数量或观看次数排序。本博客中的效果如下:

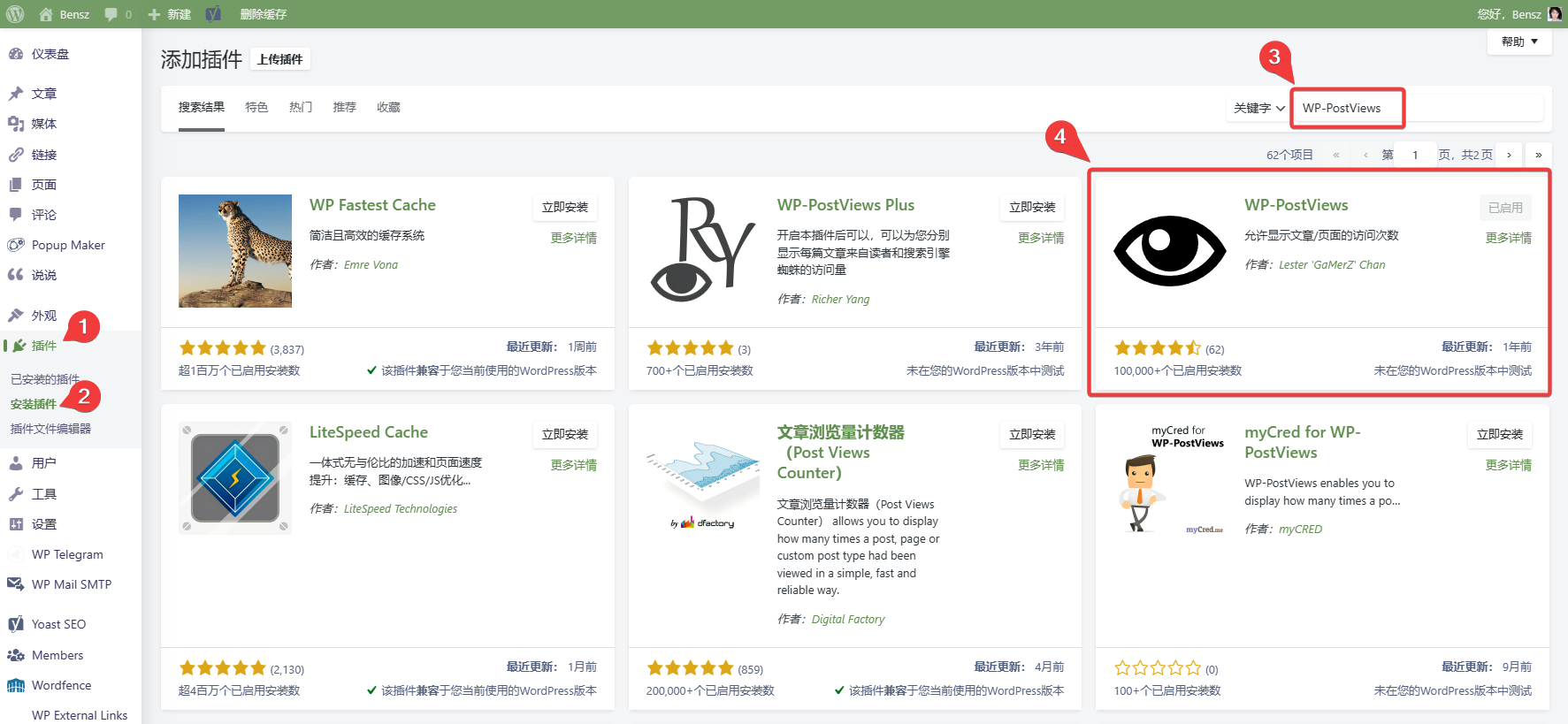
直接在安装插件界面搜索安装即可:

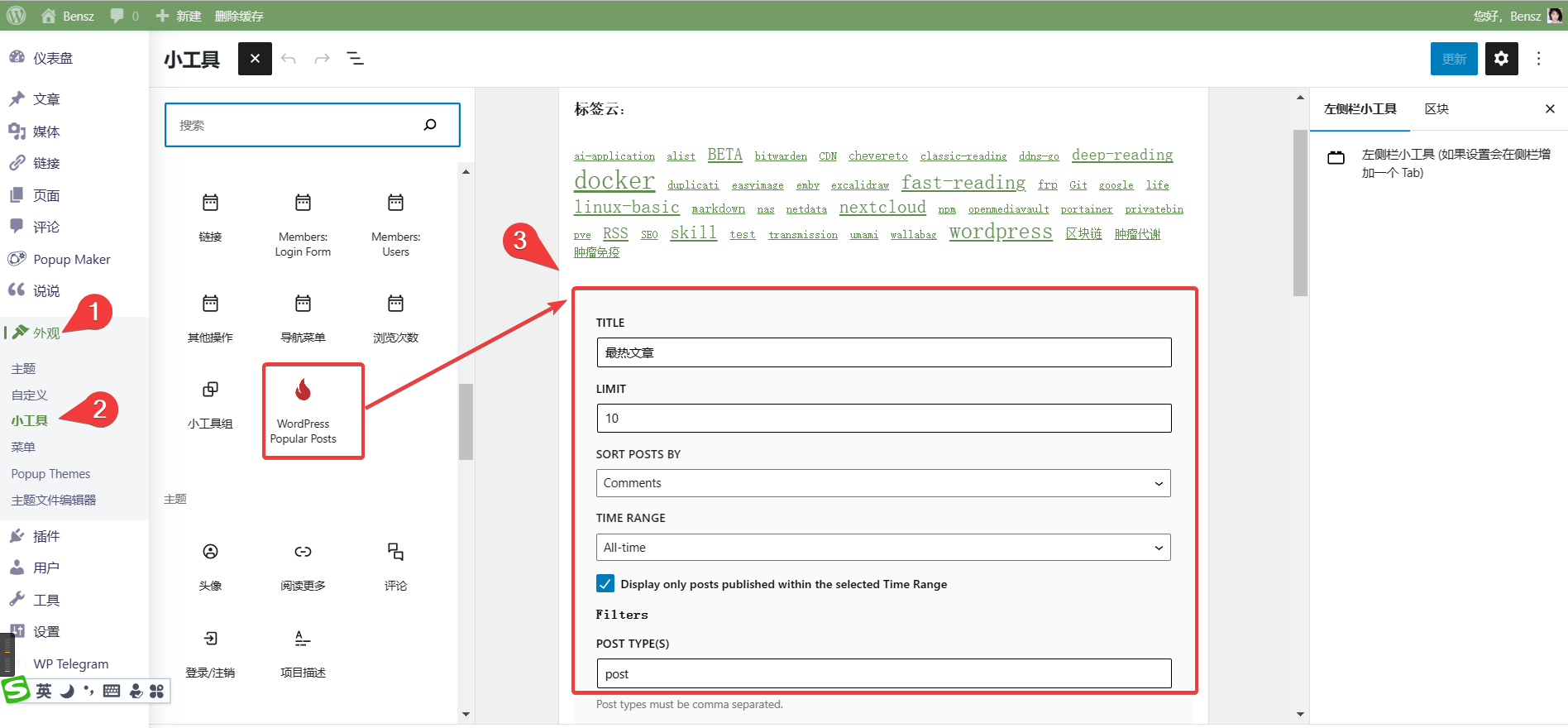
我们进入外观——小工具——左侧栏小工具,然后在合适的位置添加WordPress Popular Posts小工具即可:

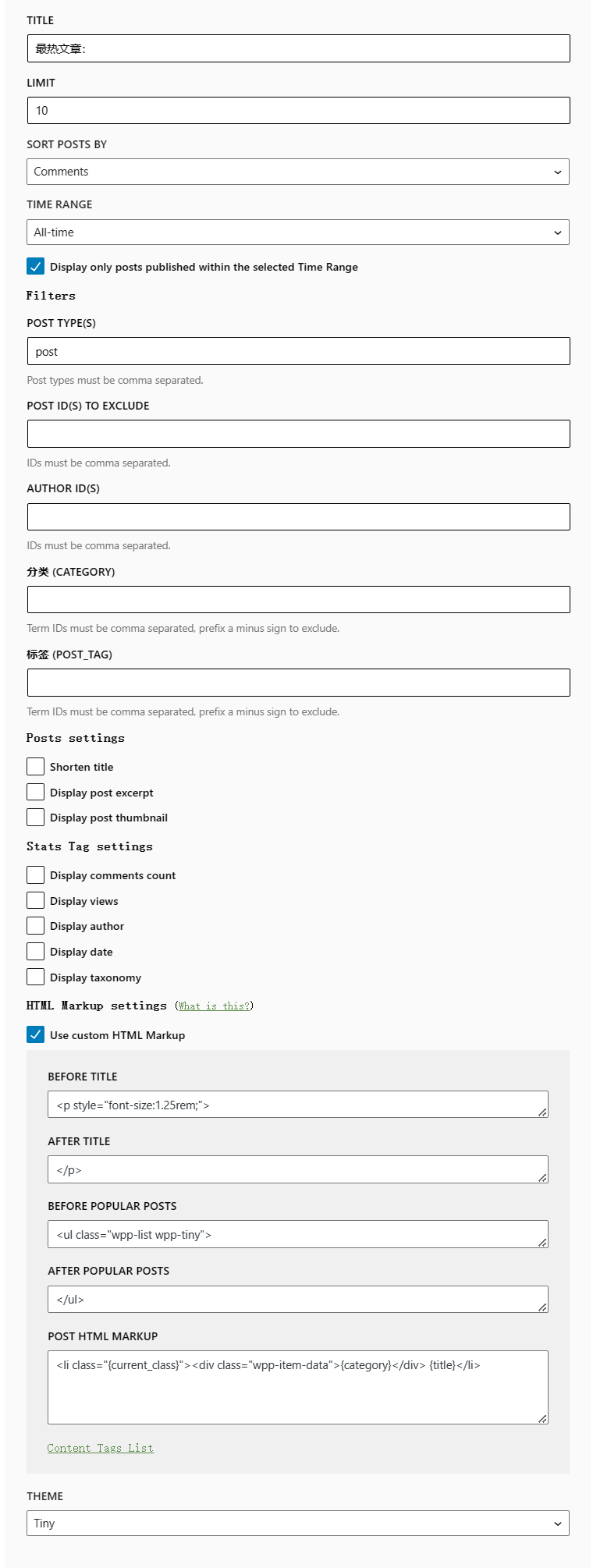
本博客该小工具的设置情况为:

最理想的情况是按View数目来排序,但似乎无法统计未安装前原来观看的次数,导致插件无法正确地显示排序。不过,可以用评论数量也凑合吧 (ฅ´ω`ฅ)
WP-PostViews
修改访问的浏览次数
之前由于未知原因,我的学习地图的浏览次数丢失了,后来想改回来。所以了解到这个插件:

用它可以“恢复”浏览次数,基本原理应该是通过php劫持浏览次数的变量并替换为自定义变量。
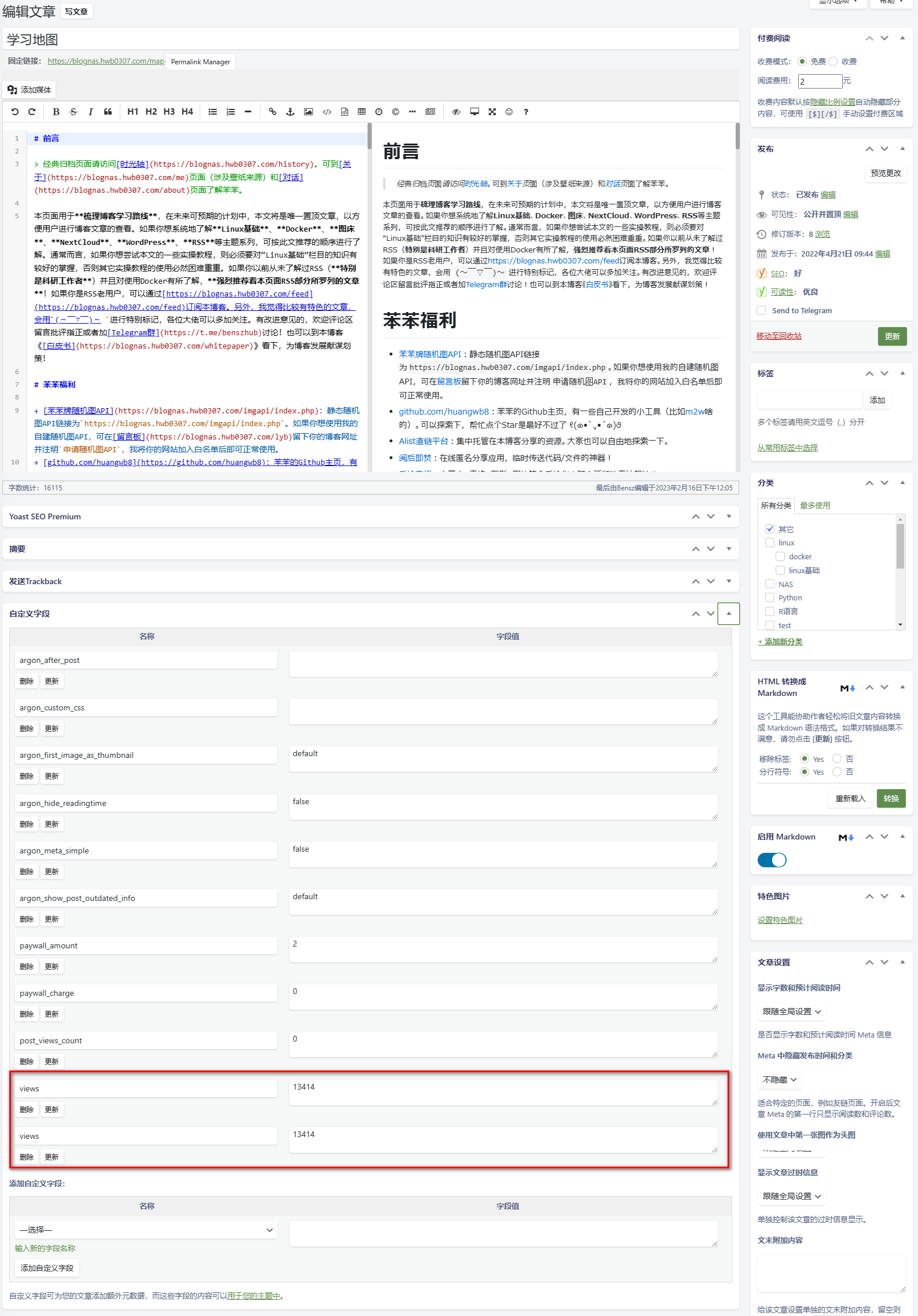
使用方法很简单——只要进入文章编辑后台,直接在编辑器正文的自定义字段里修改views的值即可:

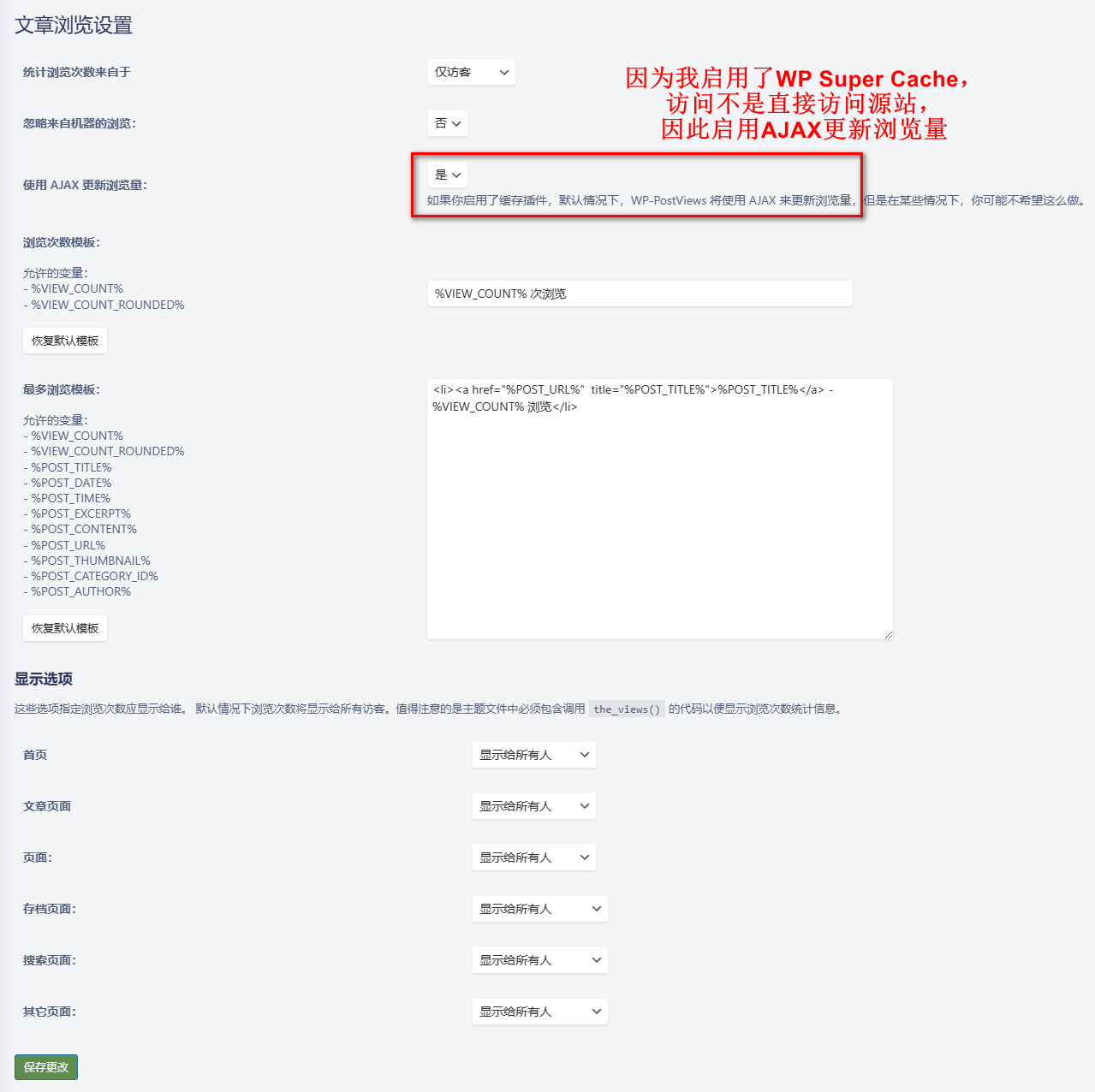
这个插件有一个简单的管理界面,可以从设置——浏览次数进去。我的配置如下:

这个功能经常会被一些别有用心的站主用来修改文章阅读次数,以显示自己的文章/网络热度很高。对我而言,它除了满足虚荣心外,并无太大用途。当初要不是学习地图的浏览次数丢失了,我都应该不会使用它,毕竟这纯属自欺欺人了。也希望大家不要滥用喽!
GTranslate
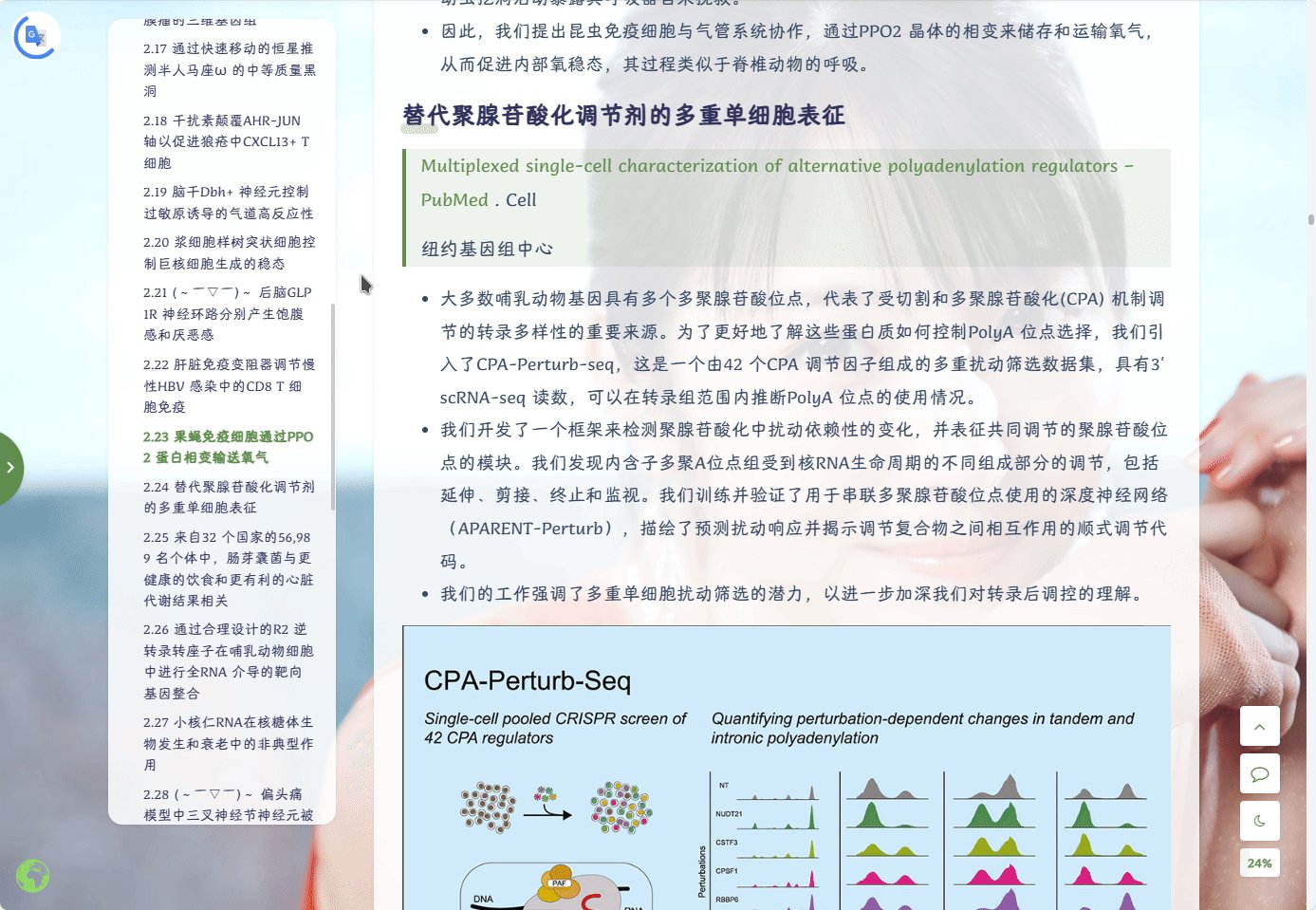
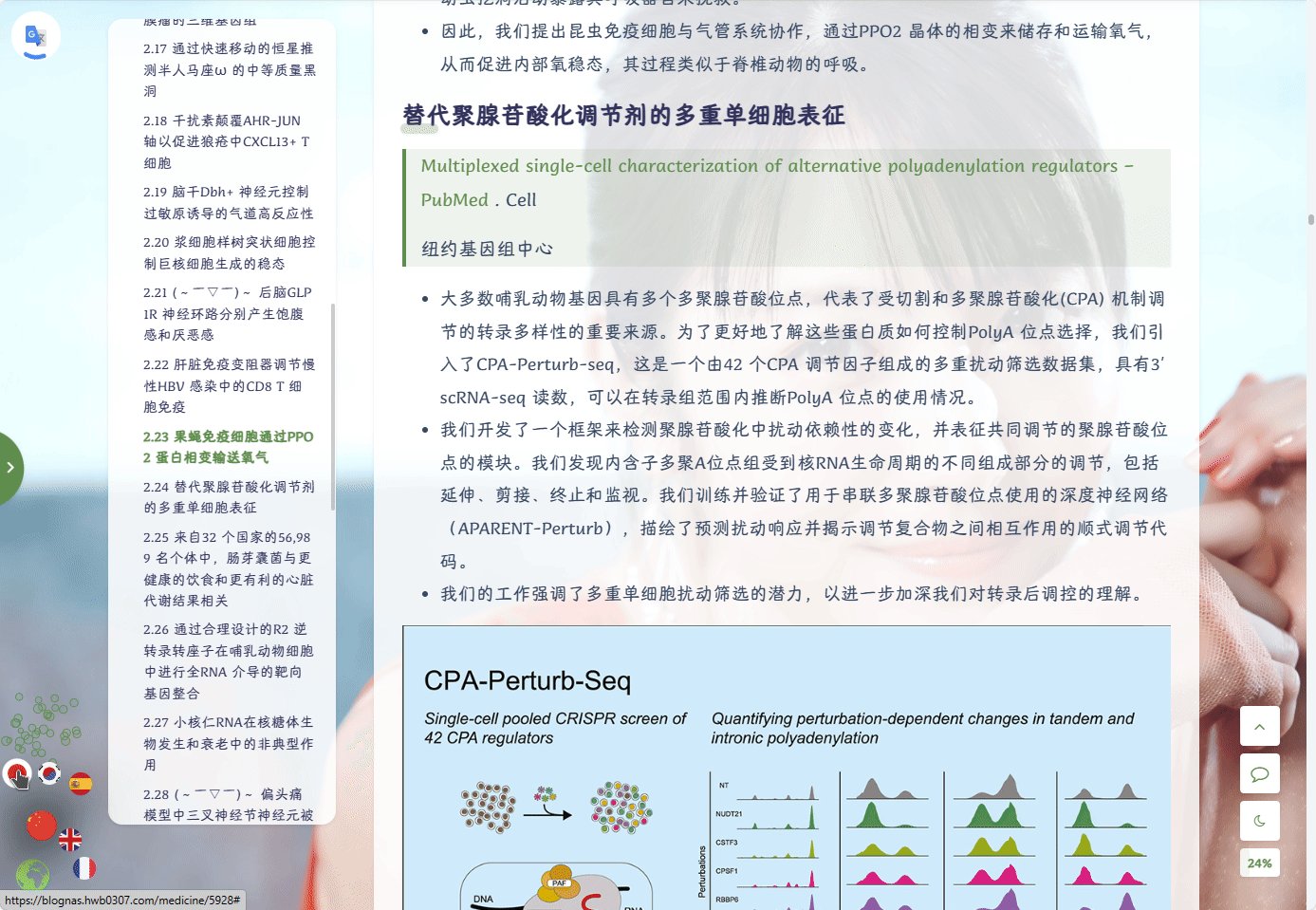
GTranslate是一款比较实用的多语言翻译插件,可将博客内容实时翻译为目标语言而不影响基本样式

具体设置如下:
Gravatar头像
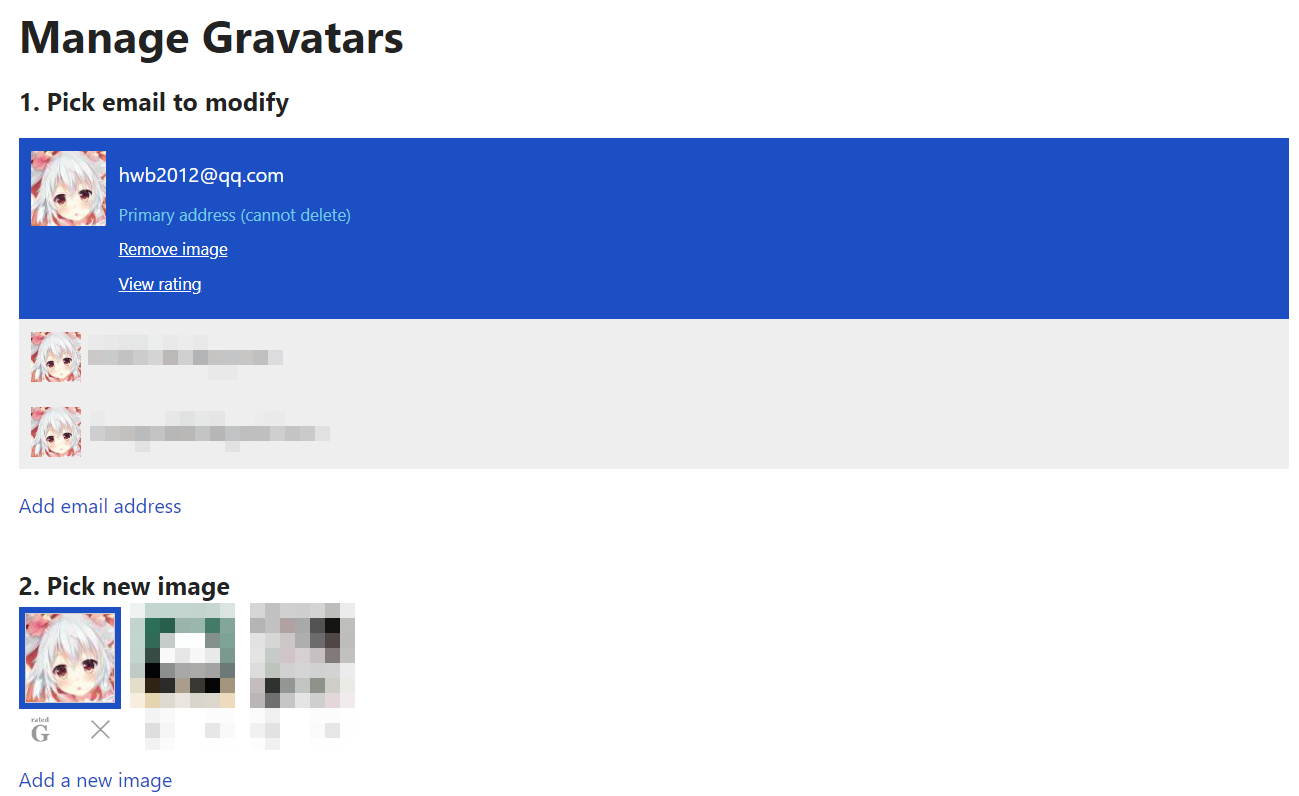
Gravatar头像可以在https://gravatar.com进行申请。成功之后的界面类似于:

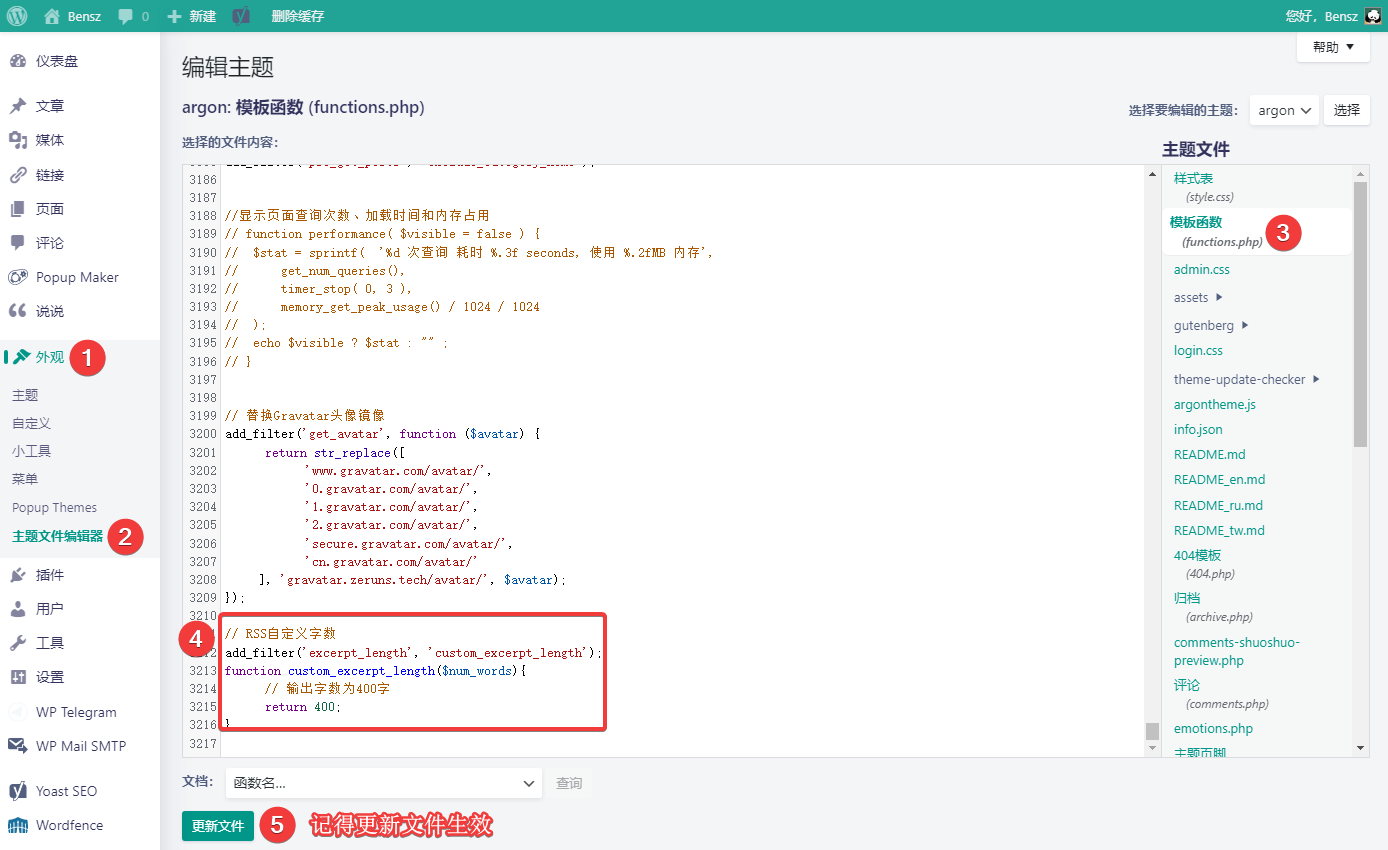
Gravatar支持多个邮箱、多个头像的不同配合。在支持Gravatar头像的网站里,这个头像会根据你的邮箱进行显示。还是很实用的!不过,国内用户在使用Gravatar头像时往往有访问限制。WordPress站长可以更改Gravatar默认镜像使其对国内访客更加友好。方法很简单,直接在主题的function.php中加入下列代码即可:
// 替换Gravatar头像镜像
add_filter('get_avatar', function ($avatar) {
return str_replace([
'www.gravatar.com/avatar/',
'0.gravatar.com/avatar/',
'1.gravatar.com/avatar/',
'2.gravatar.com/avatar/',
'secure.gravatar.com/avatar/',
'cn.gravatar.com/avatar/',
'cravatar.cn/avatar/'
], 'gravatar.zeruns.tech/avatar/', $avatar);
});
其它国内网络环境可用的镜像还有cravatar.cn、gravatar.loli.net等。使用时,可以先测试一下https://<待测试镜像地址>/avatar/c9b38b9fe5c198d2a4767bc02e2cea5b?s=40&d=wavatar&r=g这个链接是否可用,比如:https://gravatar.zeruns.tech/avatar/c9b38b9fe5c198d2a4767bc02e2cea5b?s=40&d=wavatar&r=g。如果可用,会显示出一个小绿人头像:

sdn.geekzu.org在本文测试几天里忽然当机,不知后面会不会恢复,自己注意即可。
还有小伙伴收集了一些可用Gravatar镜像地址,大家有需要也可以看看,包括但不限于 :
https://gravatar.loli.net/avatar/
https://gravatar.webp.se/avatar/
https://cravatar.cn/avatar/
https://seccdn.libravatar.org/avatar/
https://gravatar.kuibu.net/avatar/
https://gravatar.ityinhu.com/avatar
https://cdn.sep.cc/avatar/
设置RSS摘要字数
参考:https://developer.wordpress.org/reference/hooks/excerpt_length
出于版面预览、内容更新等多种原因,有些博主(比如我)可能不希望RSS推送全文。而且,有些读者可能喜欢直接展开全文,过长的篇幅会导致不好的阅读体验。然而,由于WordPress默认的RSS摘要字数为55个字,这通常太短,难以让读者把握住文章的内容,难以决定是否要继续阅读。
幸运的是,我们可以通过编辑functions.php文件自定义RSS摘要的总字数。在本示范中,我设置了RSS摘要的总字数为400字:
// RSS自定义字数
add_filter('excerpt_length', 'custom_excerpt_length');
function custom_excerpt_length($num_words){
// 输出字数为400字
return 400;
}
操作图示如下:

然后,在设置——阅读中更改相应的配置即可:

做完上述两改更改后,如果你的WordPress使用了缓存功能(本地/Cloudflare),则要删除缓存才可以即时生效。一般建议不用自己做清除缓存的操作,时间一到它就自己更新了。
最终,在TTRSS阅读器中的预览效果大致如下:

登陆界面美化
仅在Argon主题测试,但对于其它主题也有重要参考作用。
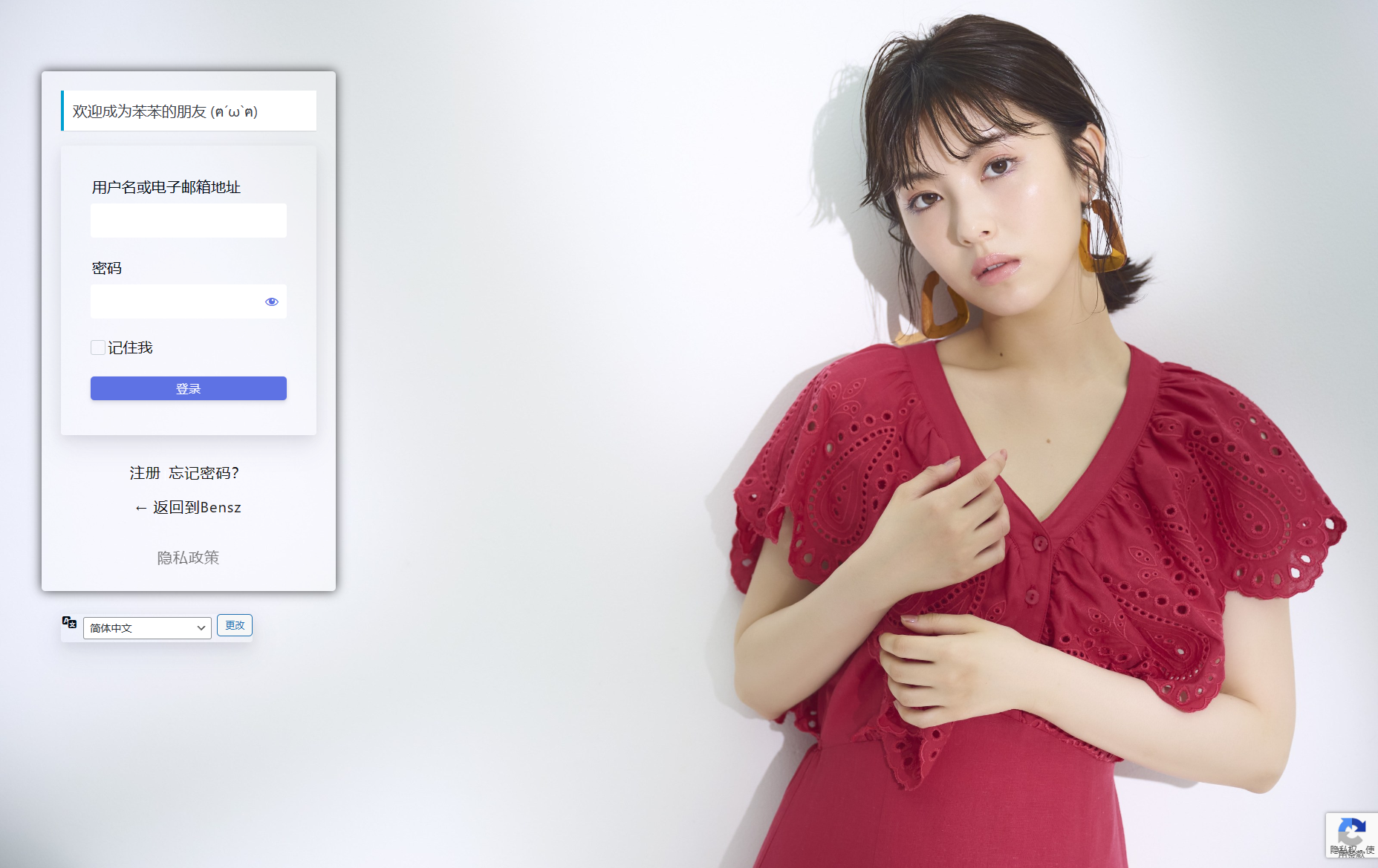
我的博客切换至多用户模式了,但默认的登陆界面是比较普通的。这里我对默认样式进行了一定改动,效果如下:

效果还行吧,哈哈!方法也很简单!具体步骤如下:
拓展阅读
---------------
完结,撒花!如果您点一下广告,可以养活苯苯😍😍😍

学习了
大佬,用你https://blognas.hwb0307.com/linux/docker/1389 解决头像问题的代码放进去也是“此站点遇到了致命错误”了,会不会是这个方法不行了QAQ
不会吧,我就是用的这个方法
热门文章插件进去不能立马显示 通常要转好久 怎么办😭
我自己的倒是挺正常。 应该和访客的网络环境有关。
我把Load popular posts list via AJAX:关了就正常了|´・ω・)ノ
见鬼了,为什么我固定链接设置完后访问每个链接都要在分类前面多出来一个默认的/zt,删掉之后就是 404,使用 Permalink Magager插件只有删掉 /zt 后会中定向到带 /zt 的 url。找了半天也没看到哪里多了 /zt
特喵的我找到原因了,wordpress 自动把我的专题给我设置了一个缩写叫 zt ヾ(´・ ・`。)ノ”
我感觉应该是你自己什么时候不小心设置的 ~
能不能直接通过 m2w 发表文章时在 markdown 文件中的头元素增加自定义文章链接的功能?
暂时还不支持 ~
不错的插件
确实好用,尤其是Add From Server,对WordPress用户来说实在是太友好了!