日志
- 2024-04-05:新增
nmtan/chevereto:1.4.1镜像被下架后的处理方案。 - 2023-04-25:新增docker-compose的
方案2,可以避免通过http://ip:port的方式访问Chevereto。 - 2023-02-23:新增docker-compose自行映射environment变量的警告。优化前言描述。
- 2023-02-23:简化从容器内部复制文件夹至宿主机的方法。
前言
请注意,
nmtan/chevereto:1.4.1的docker安装要严格按照本教程的步骤执行。由于镜像或chevereto自身原因,自行在docker-compose中映射environment参数基本上是失败的。切记,切记!
前面的学习中,我们安装了bitwarden和duplicati两款实用的docker应用。本回我们将介绍另一个好用的应用,即chevereto。它的官网是:https://chevereto.com/。chevereto是一款自建图床的程序。可能小伙伴不知道什么是“图床”。简而言之,就是一款托管图片的程序吧。你可以看看我的图床:https://chevereto.hwb0307.com。颜值是不是非常高呢!
在没有使用markdown之前,我对于图床没什么概念。平时自己很少自拍,也不怎么拍别人或风景嘛!不过后来接触了markdown,就不得不关心起图床了。由于Typora并没有内置的图床,所以托管markdown写作过程中图片的平台的搭建就变得非常重要了。
我最开始使用的是一款叫auxpi的图床,因为它有宝塔搭建的教程,所以自己才找到它的。就算是现在,我也觉得这是一个非常好的图床,在Github上也有2.6k的Star呢!只不过自己当时刚玩Linux不久,不太能看懂它关于API的设置,所以一直没有办法在Typora和PicGo中完美地适配auxpi。后来我看到别人用Typora+PicGo+Chevereto的方法来搭建markdown工作流程,所以就转投chevereto了。现在我可以确切地和你说,在Typora中,经过简单的设置后,Ctrl+v粘贴的图片可以直接上传到图床中!想当初我最开始用Typora的时候,还傻傻地在浏览器打开图床窗口,然后将图片拖上去,最后再复制markdown专用图片链接。没办法,那会比较小白,哈哈!
就算是在国内的网络环境,也有很多免费的图床可以用。具体可参考《2020国内能用的图床集合》。但我在很早之前就很抗拒使用第三方图床。就算是现在,我还是建议要搭建一个个人专属图床,特别是你有VPS的情况下。虽然白嫖别人的服务很爽;有些小伙伴喜欢将图床托管在github上;如果有小伙伴用notion来进行markdown写作的话,图片可以直接粘贴,也挺方便。但是,你的图片的命运就掌握在别人手中而不是自己手中。如果你将mardown当作生产力工具的话,里面的图片应该是十分重要的。试想一下你的图床的图片丢失,之前的努力都白费了!Github毕竟是美国的东西,如果以后Github不再向中国用户开放(或者是其它不可抗力,比如2022年5月下旬的CDN污染事件),那你又得花时间和精力去转移你的图床,而且你不一定可以在gitee这样的平台恢复你的链接和数据。这样使用mardown的体验也会非常差!如果你有个人专属图床,只要做好备份,基本上就等于永久不失效图床。
另外,我觉得,chevereto是一个非常专业的图床,使用它的话图床功能具有潜在的扩展性,这对我而言有不少吸引力。此外,它还有类似的优势:
- 有docker镜像,备份和迁移简单
- 强大的后台管理和扩展性
- 与PicGo的良好交互,支持markdown
而且,chevereto是有收费版的,这就意味着它被一个盈利机构所维护。产品质量有保障!
我以前是在宝塔中使用chevereto,后来迁移到docker,数据也可以有效地恢复。不过本回暂时不讨论chevereto的数据如何从宝塔迁移至Docker容器中。如果有需要的话可留言评论,以后再开一篇来讲述。Chevereto批量导入功能可能也是一种解决思路:

而且我使用chevereto近2年了,十分稳定。这更加坚定了我使用chevereto作为个人图片托管平台。
不想用个人图床的,还可以选择使用对象存储(OSS)来托管图片,也许是一个不错的方案!不过我只是听说,没有亲身实践过。你可以看一下这个:markdown书写以及图片上传到阿里云oss,或者自己Google百度一下。设置似乎也很简单。资费估计也很低!
chevereto和随后我要讲的nextcloud在安装的过程中都有点复杂,我也不知道大家会不会觉得太难。其实多数常见的Docker应用的安装是不需要这么复杂的;它们的复杂往往是因为我们想要得到最佳性能或者效果。我会尽量写得详细一些。
另外,Nextcloud图床对于Typora写作的非图床专业用户来说也是一种不错的选择。如果你不想在Typora中使用Chevereto图床,也可以看我的Nextcloud系列教程:Docker系列 深度使用nextcloud(三) Typora图床。
与chevereto有关的介绍到此为止。对我来说,这确实是最重要的应用之一了。
下面我们来看看怎么安装chevereto吧!
测试平台
uname -a # Linux VM-12-8-ubuntu 5.4.0-42-generic #46-Ubuntu SMP Fri Jul 10 00:24:02 UTC 2020 x86_64 x86_64 x86_64 GNU/Linux
docker --version # Docker version 20.10.5, build 55c4c88
docker-compose --version # docker-compose version 1.28.6, build 5db8d86f
准备工作
按需修改工作目录。其中,app这个目录要留给www-data:www-data用户:
work=~/docker/chevereto && mkdir -p $work/app/images && cd $work
按需修改端口,开启防火墙:
sudo ufw allow 7777/tcp comment 'chevereto' && sudo ufw reload
提前拉取镜像:
docker pull mariadb &&
docker pull nmtan/chevereto:1.4.1
接着,在./app文件夹中建立一个文件:
vim ./app/php.ini
写入以下内容:
upload_max_filesize = 100M
post_max_size = 100M
memory_limit = 3072M
max_execution_tim = 180
这个设置你可以先按我的来。以后不满意再改吧。
我们简单地看一下工作目录的准备:
tree -h $work
输出如下:
.
├── [4.0K] app
│ ├── [4.0K] images
│ └── [ 93] php.ini
└── [ 958] docker-compose.yml(这个文件后面会建立)
2 directories, 2 files
为什么我要将这些目录/文件挂出来呢?后面我再解释。
将./app的用户组改为www-data:www-data
sudo chown -R 33:33 $work/app/
安装Chevereto
v4(付费)和v3版本(免费)有较大的区别,详见:CHEVERETO COMPARISON ⚡️V4 vs ⚡️V3… What’s new? – YouTube。v4主要是更灵活更复杂的后台界面、移动端适配性能的增强、更加灵活的User-based API(比如API寿命)、更加安全的登陆(基于2FA)、社交媒体支持等提升,对于图床使用者来说并不重要。因此继续用v3我觉得问题也不大。可能也有一些v4开心版吧,大家看情况吧!我为了保证可迁移性,还是使用的开源版本。
配置yml文件
不了解docker的小伙伴请先看:《Docker系列 配置Docker全局环境》;《Docker系列 了解Docker Compose的配置文件》。在2024-03之后,作者nmtan从dockerhub下架了他的chevereto镜像,故无法直接通过dockerhub自动下载镜像。我之前做过备份,大家可以下载tar文件后手动安装镜像,具体教程见《Docker系列 用Portainer管理Docker应用》的“日常使用——导入镜像”小节。
创建docker-compose.yml文件:
vim $work/docker-compose.yml
值得一提的是,在最新的1.6x版本中,chevereto好像不支持中文了。我也不知道为什么。所以我装了一个旧版本。如果大家介意的话,可以将:1.4.1去除。填入以下内容:
---
version: '3'
services:
db:
image: mariadb
volumes:
- ./db:/var/lib/mysql:rw
restart: always
networks:
- default
environment:
MYSQL_ROOT_PASSWORD: chevereto_password_root # 按需更改
MYSQL_DATABASE: chevereto # 按需更改
MYSQL_USER: chevereto # 按需更改
MYSQL_PASSWORD: chevereto_password # 按需更改
app:
image: nmtan/chevereto:1.4.1 # 固定为1.4.1,个人感觉这个版本最好用
restart: always
ports:
- 7777:80 # 按需更改
networks:
- default
environment:
CHEVERETO_DB_HOST: db
CHEVERETO_DB_NAME: chevereto # 与db的设置一一对应
CHEVERETO_DB_USERNAME: chevereto # 与db的设置一一对应
CHEVERETO_DB_PASSWORD: chevereto_password # 与db的设置一一对应
volumes:
- ./app/images:/var/www/html/images:rw
# - ./app/content:/var/www/html/content:rw
- ./app/php.ini:/usr/local/etc/php/php.ini:ro
# - ./app/app/routes:/var/www/html/app/routes:rw
depends_on:
- db
networks:
default:
name: chevereto
这里,我向童鞋们说明一下初次使用mariadb的一些技巧。
一般,我们会用mariadb/mysql这些数据库软件来存储软件的数据,这样调用起来更加高效。在Docker的安装中,比如我要装chevereto应用,如果事先指定数据库的帐号和密码:
CHEVERETO_DB_NAME: chevereto # 与db的设置一一对应
CHEVERETO_DB_USERNAME: chevereto # 与db的设置一一对应
CHEVERETO_DB_PASSWORD: chevereto_password # 与db的设置一一对应
然后在安装时,与mariadb/mysql的对应上:
MYSQL_DATABASE: chevereto # 按需更改
MYSQL_USER: chevereto # 按需更改
MYSQL_PASSWORD: chevereto_password # 按需更改
这样在实际设置中,就不需要额外地设置数据库的帐户名。当然,这个密码你可以用bitwarden生成强密码。用户名不改也无所谓。
在某些时候,甚至可以通过搭建一个phpmyadmin来提供一个可视化的后台来管理mysql。不过这里我们不会这样设置。
OK,我们直接安装:
docker-compose up -d
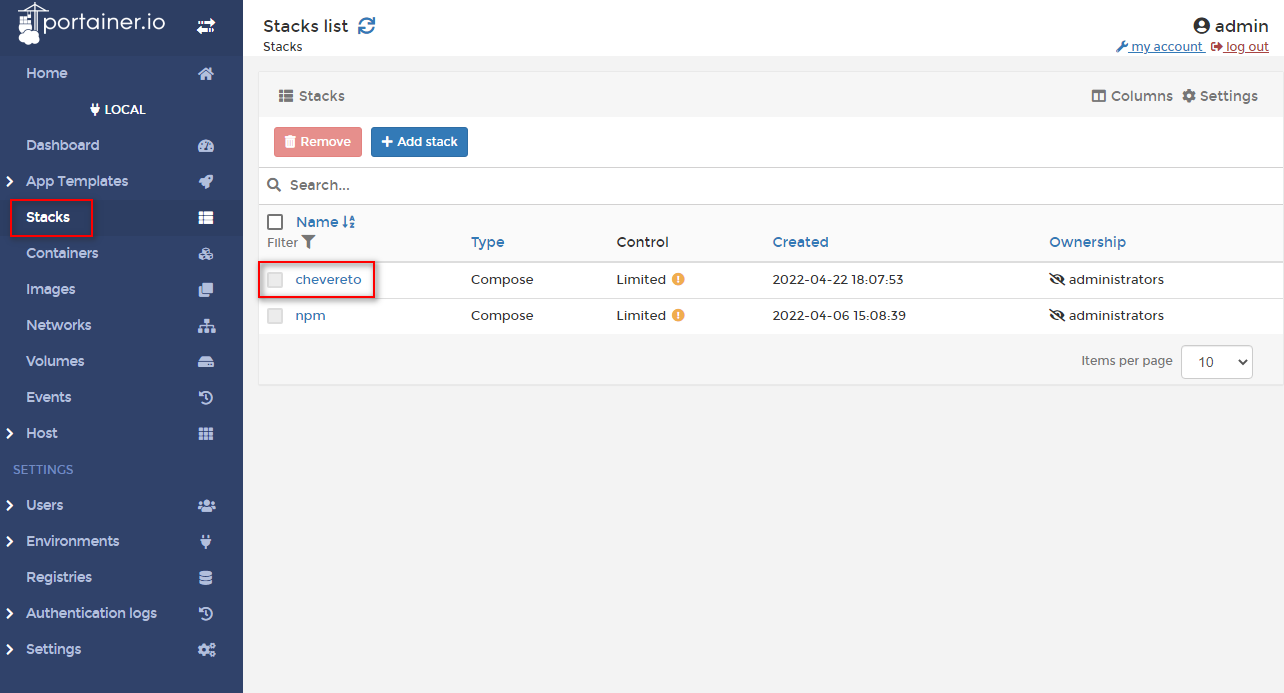
我们可以登陆Portainer的后台看一下,发现在Stack里有一个chevereto:

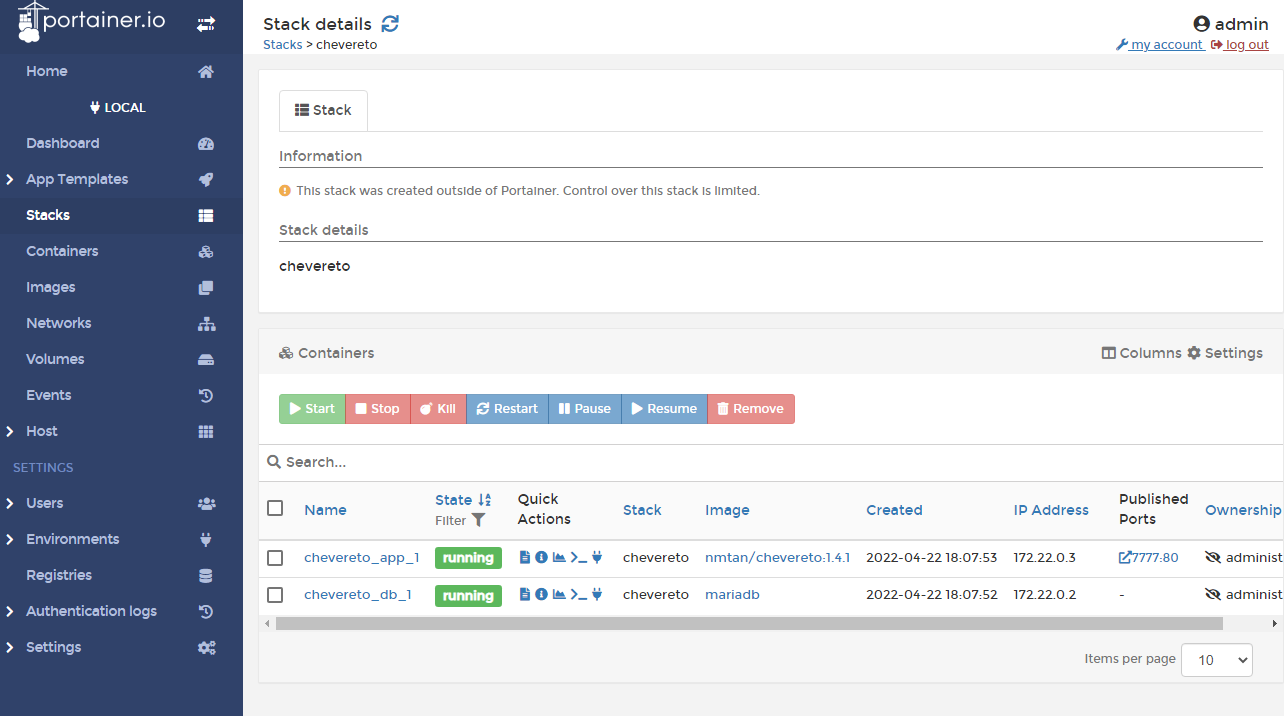
点进去看,会发现我们刚刚安装的chevereto的应用群:

注意它的命名规则。自己可以想想它为什么是这个名字喔!我们也可以看到IP Address,很容易可以发现它俩是同一个网段的。很一目了然!
或者你也可以这样来查看日志:
docker-compose logs -f
一般看到下面的字样,即说明服务已经完成准备:
...
app_1 | [Mon May 16 13:24:00.568869 2022] [mpm_prefork:notice] [pid 8] AH00163: Apache/2.4.53 (Debian) PHP/7.4.28 configured -- resuming normal operations
app_1 | [Mon May 16 13:24:00.568924 2022] [core:notice] [pid 8] AH00094: Command line: 'apache2 -D FOREGROUND'
...
db_1 | 2022-05-16 13:24:07 0 [Note] mariadbd: ready for connections.
db_1 | Version: '10.6.5-MariaDB-1:10.6.5+maria~focal' socket: '/run/mysqld/mysqld.sock' port: 3306 mariadb.org binary distribution
NPM设置
不了解Nginx Proxy Manager用法的小伙伴,请看《Docker系列 两大神器NPM和ddns-go的安装》。
通过ddns-go或者域名托管后台解析一个域名example.com。
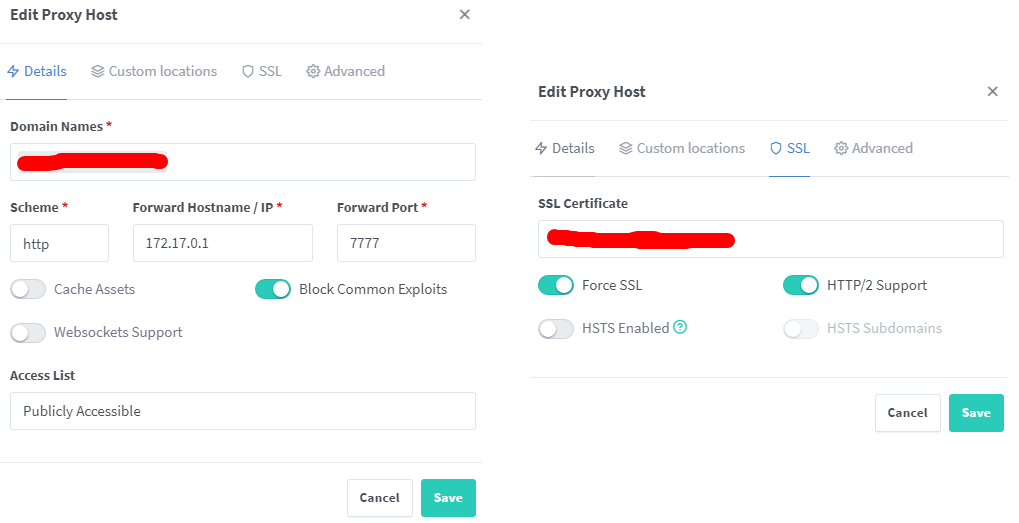
NPM反代http://172.17.0.1:7777。无特殊设置。如下图:

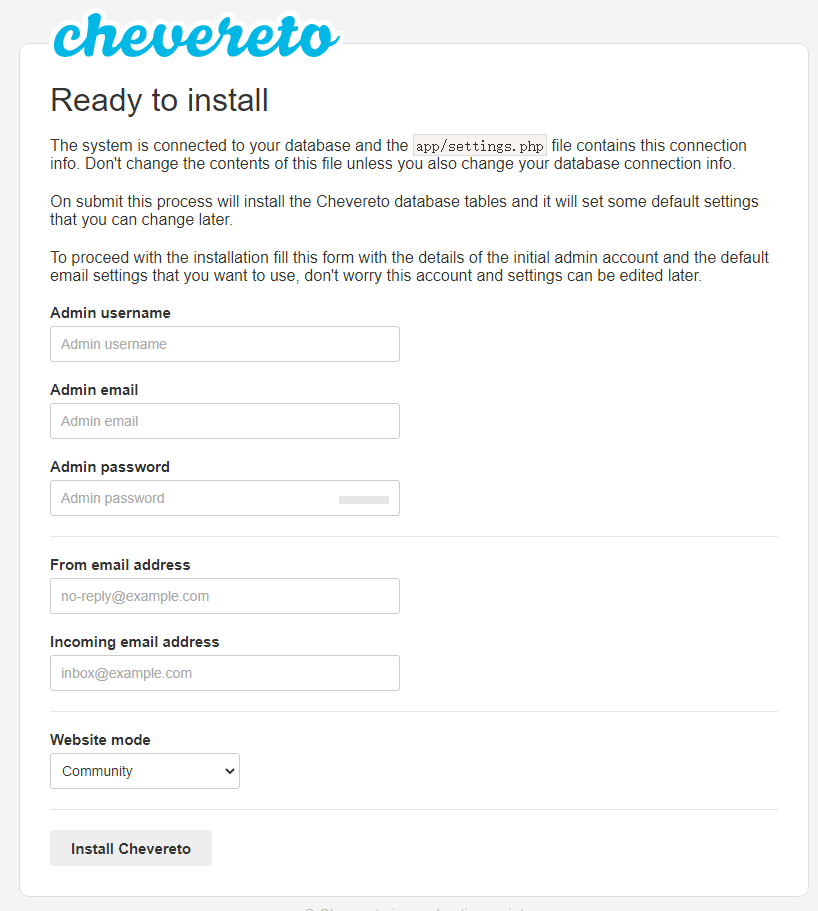
访问https://example.com即可。会自动转到安装界面:

自己填好相关信息就可以完成登陆了。我们这里用@XL*%xdXZS^ZSrZQmXz2!D6y3r为作密码。
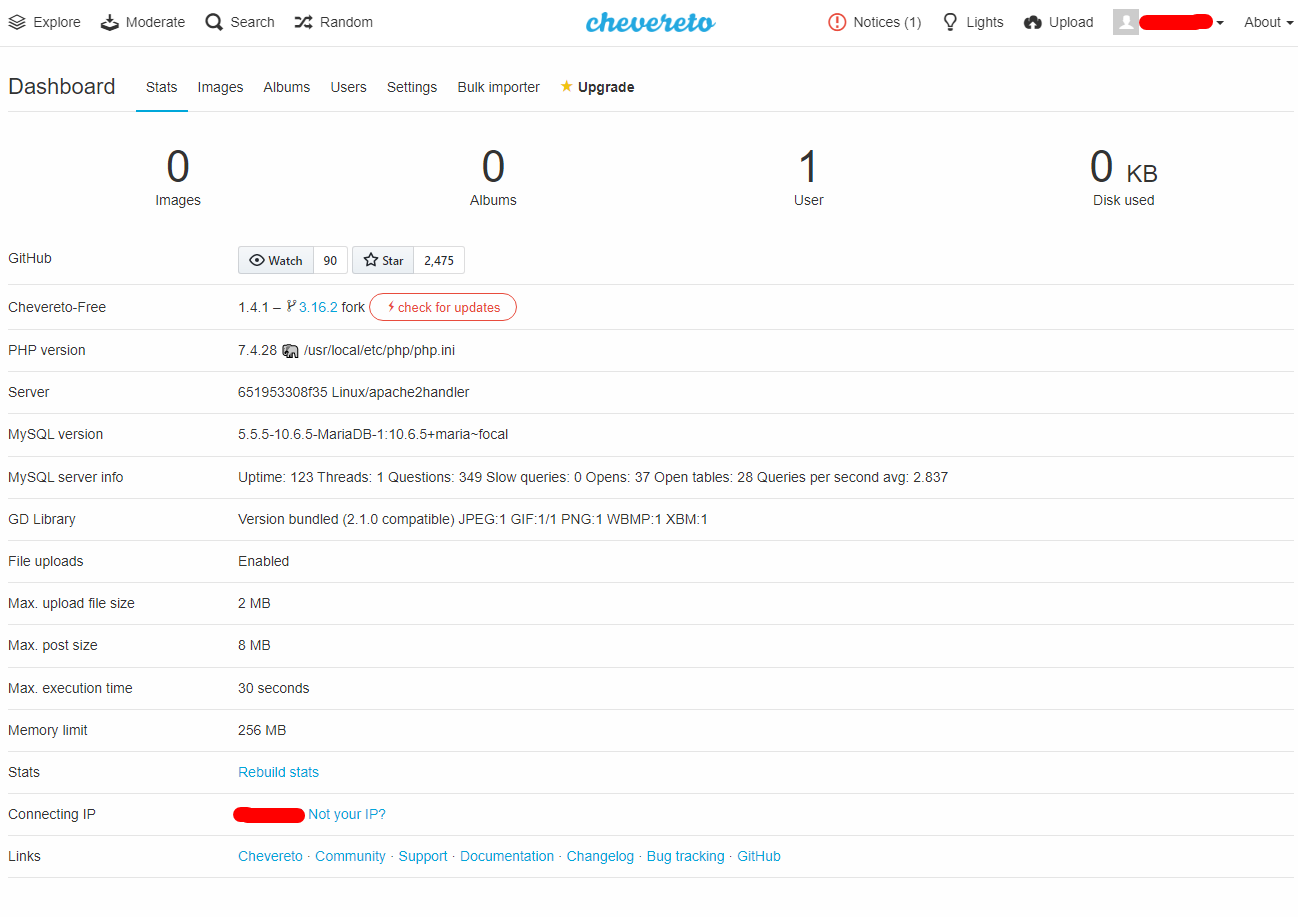
直接登陆,后台就是这样:

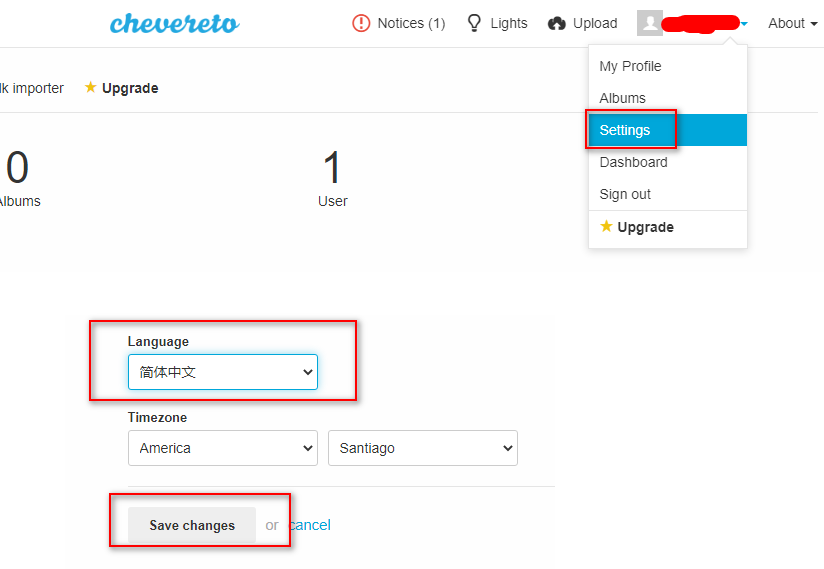
我们先将语言改成简体中文。如图所示,自己改吧!

到这里,我们尝试在主页上传一张照片。随便什么都行。
然后,我们还要进行一些额外的设置。
文件夹管理
我们回到shell里:
# 返回工作目录
cd $work
观察./app目录:
tree -hl $work/app
内容如下:
├── [4.0K] images
│ └── [4.0K] 2022
│ └── [4.0K] 05
│ └── [4.0K] 16
│ ├── [281K] image.md.png
│ ├── [1.7M] image.png
│ └── [ 48K] image.th.png
└── [ 93] php.ini
4 directories, 4 files
我们还需要将content和routes文件夹里挂载到外面。我们最初在docker-compose里并没有挂载,因为这样会报错。
# 创建$work/app/app
mkdir -p $work/app/app
# 将content和routes文件夹里复制到宿主机目录$work/app
docker cp chevereto_app_1:/var/www/html/content/ $work/app/
docker cp chevereto_app_1:/var/www/html/app/routes/ $work/app/app/
此时在宿主机器的shell中,我们再观察一下:
tree -hl -L 2 $work/app
输出为:
├── app
│ └── routes
├── content
│ ├── images
│ └── pages
├── images
│ ├── 2022
└── php.ini
已经成功啦!
最后,不要忘记将$work/app文件夹及其子文件(夹)改为www-data:www-data所有:
sudo chown -R 33:33 $work/app
改动yml文件
下线服务
docker-compose down
将之前的yml内容挂载的目录中的两个#去除。将content和routes文件夹也挂载到外面来!即:
---
version: '3'
services:
db:
image: mariadb
volumes:
- ./db:/var/lib/mysql:rw
restart: always
networks:
- default
environment:
MYSQL_ROOT_PASSWORD: chevereto_password_root # 按需更改
MYSQL_DATABASE: chevereto # 按需更改
MYSQL_USER: chevereto # 按需更改
MYSQL_PASSWORD: chevereto_password # 按需更改
app:
image: nmtan/chevereto:1.4.1
restart: always
ports:
- 7777:80 # 按需更改
networks:
- default
environment:
CHEVERETO_DB_HOST: db
CHEVERETO_DB_NAME: chevereto # 与db的设置一一对应
CHEVERETO_DB_USERNAME: chevereto # 与db的设置一一对应
CHEVERETO_DB_PASSWORD: chevereto_password # 与db的设置一一对应
volumes:
- ./app/images:/var/www/html/images:rw
- ./app/content:/var/www/html/content:rw
- ./app/php.ini:/usr/local/etc/php/php.ini:ro
- ./app/app/routes:/var/www/html/app/routes:rw
depends_on:
- db
networks:
default:
name: chevereto
然后直接上线:
docker-compose up -d
检验挂载是否生效
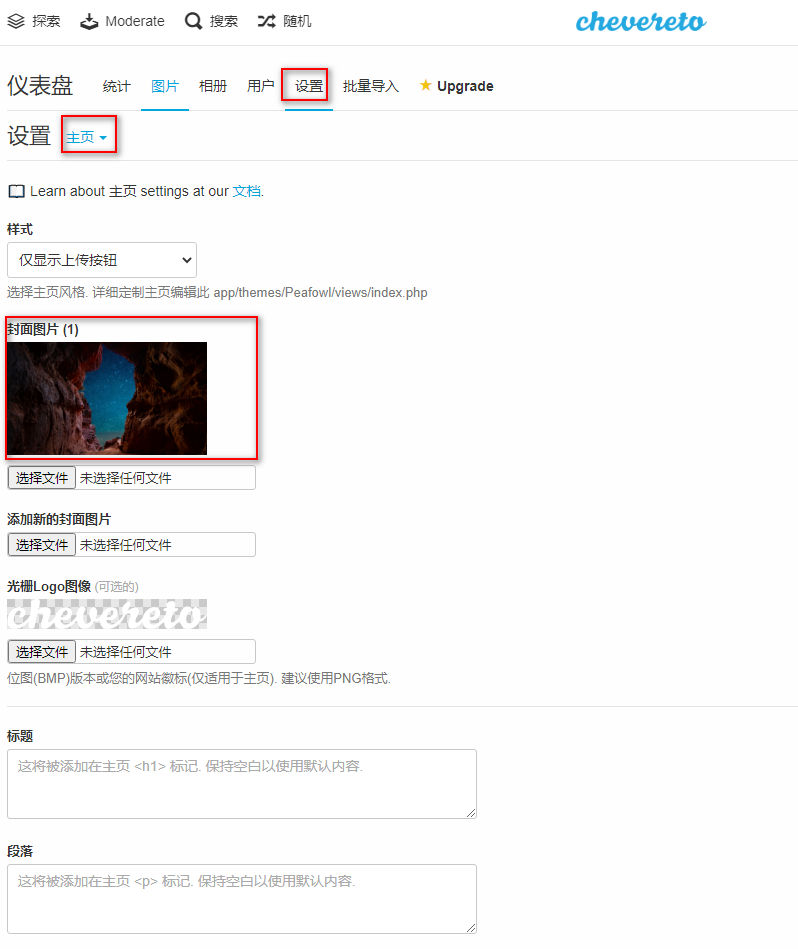
这里可以做一个简单的测试。我们进入dashboard:https://domain.com/dashboard。在设置--主页中,我们可以看到封面图片:

我们多上传1张封面图片,保存修改。
回到shell中,我们看一下这个文件夹:
ls $work/app/content/images/system
此时多了一张图片:home_cover_1650627141238_dba995.jpg。就是你刚刚上传的图片。当然,你上传的图片的名字应该和我这张图片是不同的。你也可以上传几张测试图片,然后在$work/app/images里看看有没有成功上传。
方案2
这里提供一种类似上述方案的docker compose配置。不过,本方案可以避免通过http://vps-ip:7777的方式访问Chevereto。它不需要在宿主机上映射任何端口,因而不依赖ufw防火墙。仅建议比较熟悉docker的高级用户使用。具体如下:
小结
一般来说,chevereto的安装不需要这么复杂。可是,为了方便以后迁移,你还是忍受一下吧!以后你要迁移chevereto图床,只要copy整个$work目录即可。另外,我看有些大博客,比如阮一峰的博客,上面的图片是通过CDN的方式托管的。Chevereto似乎也是可以对接CDN的,以后有机会再研究一下!
最近了解到的Easyimage图床也蛮不错的,支持animated/static WebP,风格极简,如果你是第一次装图床可以去看一下我的教程:Docker系列 使用Easyimage2.0图床并优雅地迁移chevereto图片。其它还不错的图床包括:兰空图床、轻快图片管理系统;不过我没用过,不作评论。
后面再出一个博文讲一下如何在markdown中使用chevereto吧!
扩展阅读
- 图床:使用腾讯云轻量服务器 + 腾讯云 CDN 搭建 Chevereto 图床和加速分发方案 – 主机萌站 (idc.moe):可以给chevereto设置CDN!
- 调教Chevereto(三)——给Chevereto图床上全套腾讯云服务 – MikuBlog
- 我的图床解决方案,超详细! | 老胡的储物柜:介绍了不少图床方案,也包括VPS自建。
- 家庭数据中心系列使用rclone和cloudflareR2打 造chevereto的异地容灾图床
Legacy
记录不再推荐使用的旧代码/方法。一般用户可以忽略之。
复制容器内文件夹至宿主机目录
有效,但不够简洁。
我们今天要进行一些特别的操作。我们进入chevereto_app_1里面将它们拷贝出来!
# docker exec -it chevereto3-app-1 /bin/bash
docker exec -it chevereto_app_1 /bin/bash
这个过程不用输入密码。有没有发现我们进入了另外一个地方root@651953308f35:/var/www/html#?
没错,虽然你是用普通用户运行的docker,但是其实却是root用户在管理呢!
我们简单地观察一下:
ls
有好多文件夹:
LICENSE app composer.lock custom-entrypoint.sh importing index.php sdk README.md composer.json content images importing.php lib
在html目录中,有几个比较重要的文件夹。比如,images是放图片的文件夹;content文件夹主要与系统和用户设置有关;而app/routes则与相册的设置有关。如果你需要在typora后台将图片上传到特定的相册,而不是以访客身份传输照片,就需要修改routes的相关配置。
所以我们要做的,就是将这些内置的关键文件夹copy出来,在实际运行的时候挂载它们,为我们未来备份chevereto作准备。
我们可以压缩这些文件夹:
# 在/var/www/html这个目录中工作
# 压缩这2个文件夹
tar zvfc content.tar.gz ./content
tar zvfc routes.tar.gz ./app/routes/
# 传送到./images里
mv content.tar.gz ./images
mv routes.tar.gz ./images
# 退出容器的shell
exit
此时在宿主机器的shell中,我们再观察一下:
tree -hl -L 2 $work/app
输出为:
├── [4.0K] images
│ ├── [4.0K] 2022
│ │ └── [4.0K] 05
│ │ └── [4.0K] 16
│ │ ├── [281K] image.md.png
│ │ ├── [1.7M] image.png
│ │ └── [ 48K] image.th.png
│ ├── [864K] content.tar.gz
│ └── [ 50K] routes.tar.gz
└── [ 93] php.ini
4 directories, 6 files
两个压缩文件已经拷贝出来了!我们可以将内容解压到对应的文件夹:
cd $work/app
sudo tar zvfx ./images/content.tar.gz
sudo tar zvfx ./images/routes.tar.gz
这时再cd $work/app && tree -L 2看一下,已经各就各位了。
├── app
│ └── routes
├── content
│ ├── images
│ └── pages
├── images
│ ├── 2022
│ ├── content.tar.gz
│ └── routes.tar.gz
└── php.ini
7 directories, 3 files
---------------
完结,撒花!如果您点一下广告,可以养活苯苯😍😍😍

请问我是家里的网络,然后用NPM反代+端口号实现访问的,在搭建其他应用的时候出现登录跳转后端口消失的问题,请问怎么能解决这个问题?
我推测可以在NPM里设置某个Nginx选项,但目前暂时没有头绪(因为我对Nginx也不太熟悉)。 如果你找到解决方法,记得在这里回复喔!
这是ChatGPT的回答,应该会有所帮助:
在使用反向代理时,如果你希望通过 Nginx 代理非标准 HTTPS 端口(而不是默认的 443 端口),而且登录跳转后端口消失的问题可能是由后端应用程序返回的重定向问题引起的。你可以尝试使用 Nginx 的
proxy_redirect指令来解决这个问题。下面是一些可能有用的配置示例:
这里的
proxy_redirect指令将后端返回的重定向地址从http://192.168.1.4:566替换为https://domain.com:2443,这样可以确保跳转链接中正确地包含端口信息。请确保在配置文件中正确引用 SSL 证书和密钥文件,并替换示例中的路径和域名为你实际使用的值。
同时,确保后端应用程序的配置也正确,它返回的重定向地址应该是与 Nginx 配置中使用的端口一致,否则可能需要在应用程序本身进行调整。
配置完成后,重新加载或重启 Nginx,然后测试登录和跳转功能,看是否解决了端口消失的问题。