本文最后更新于 33 天前,如有失效请评论区留言。
日志
- 2024-02-09:新增“其它半透明”的额外CSS代码以适应
27.x.x到28.x.x版本的升级。 - 2023-07-30:优化隐藏主页按钮代码以避免删除文件界面中的功能按钮缺失。
- 2023-06-13:新增隐藏公共脚注的特效代码。
- 2023-06-11:新增Task应用的特效代码。
概览
- 本文围绕 2024-02-09 展开详细讨论
- 涵盖 2023-07-30 等核心内容
- 包含 12 个主要章节内容
- 文末提供总结与展望
前言
今天咱又来Nextcloud里玩点花样了 (ฅ´ω`ฅ) 作为一个WordPress博主,我深谙额外CSS对于博客自定义样式的重要性。因此有一天我忽发奇想,Nextcloud是否支持自定义CSS呢?我简单地找了一下,还真有!该功能由一个名为Custom CSS的APP来支持。下面我们就来看看它怎么用!
测试环境
Docker Nextcloud 25.0.2
安装Custom CSS插件
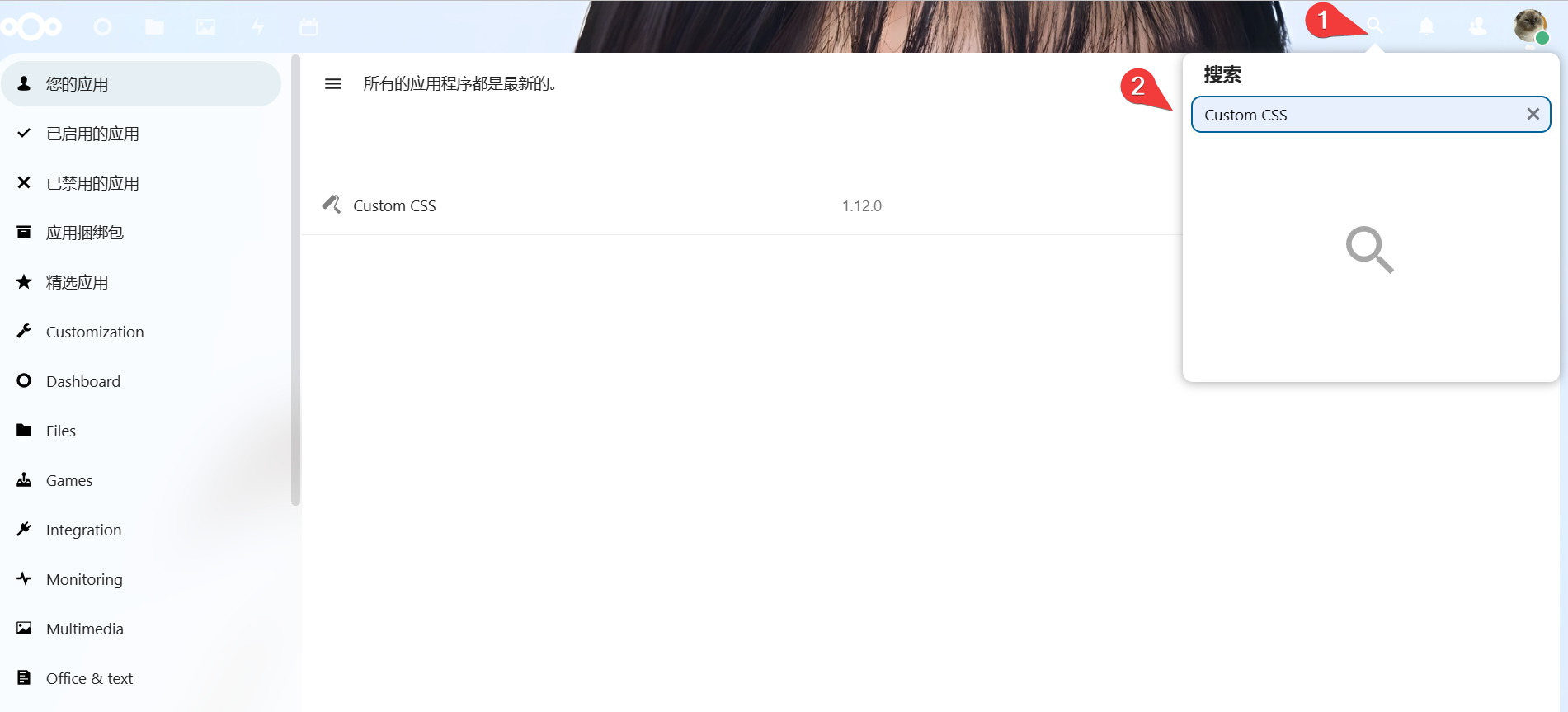
进入应用界面,搜索Custom CSS即可。

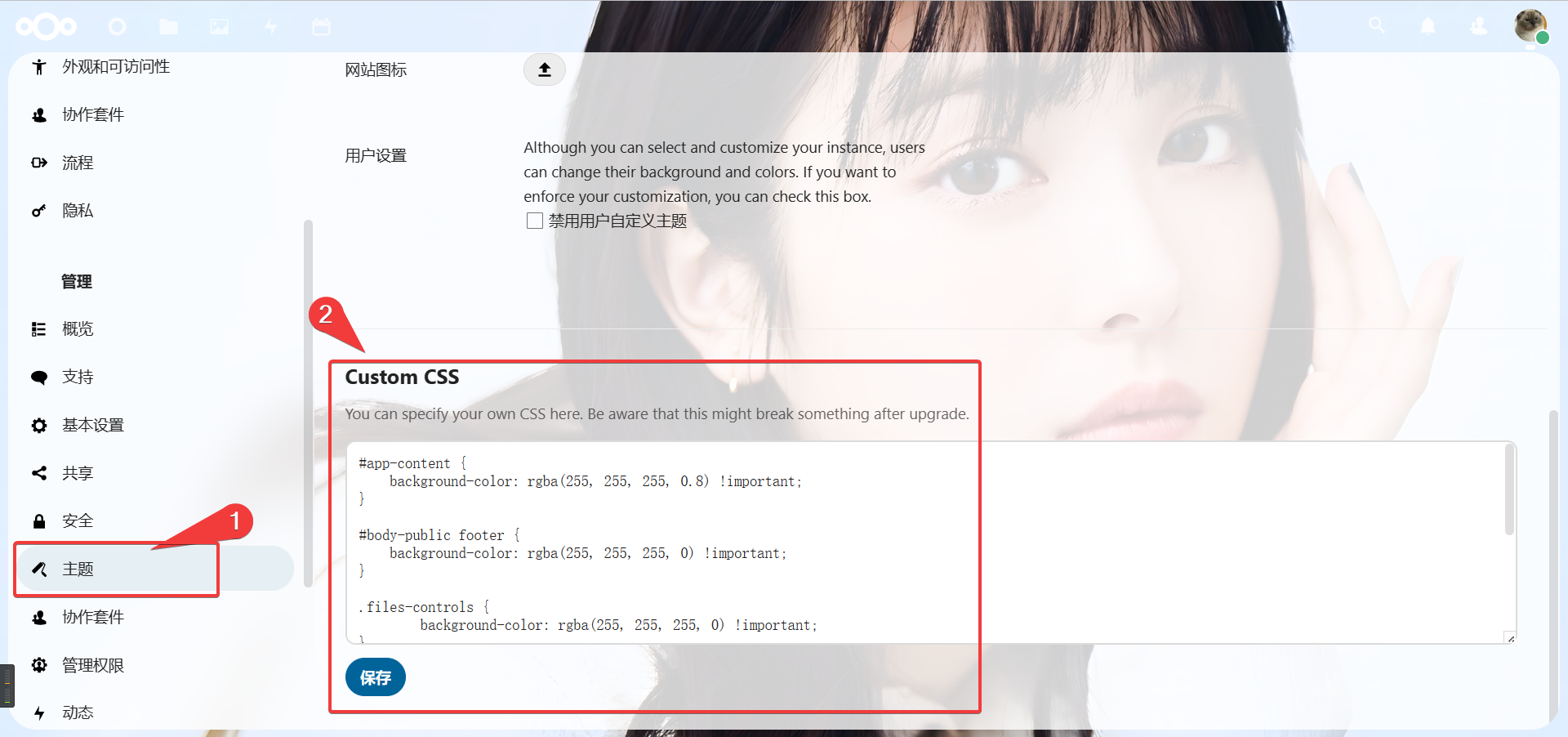
然后,在主题——Custome CSS里即可添加自定义CSS。用法和WordPress的额外CSS差不多:

特效
不定期更新
分享页面半透明
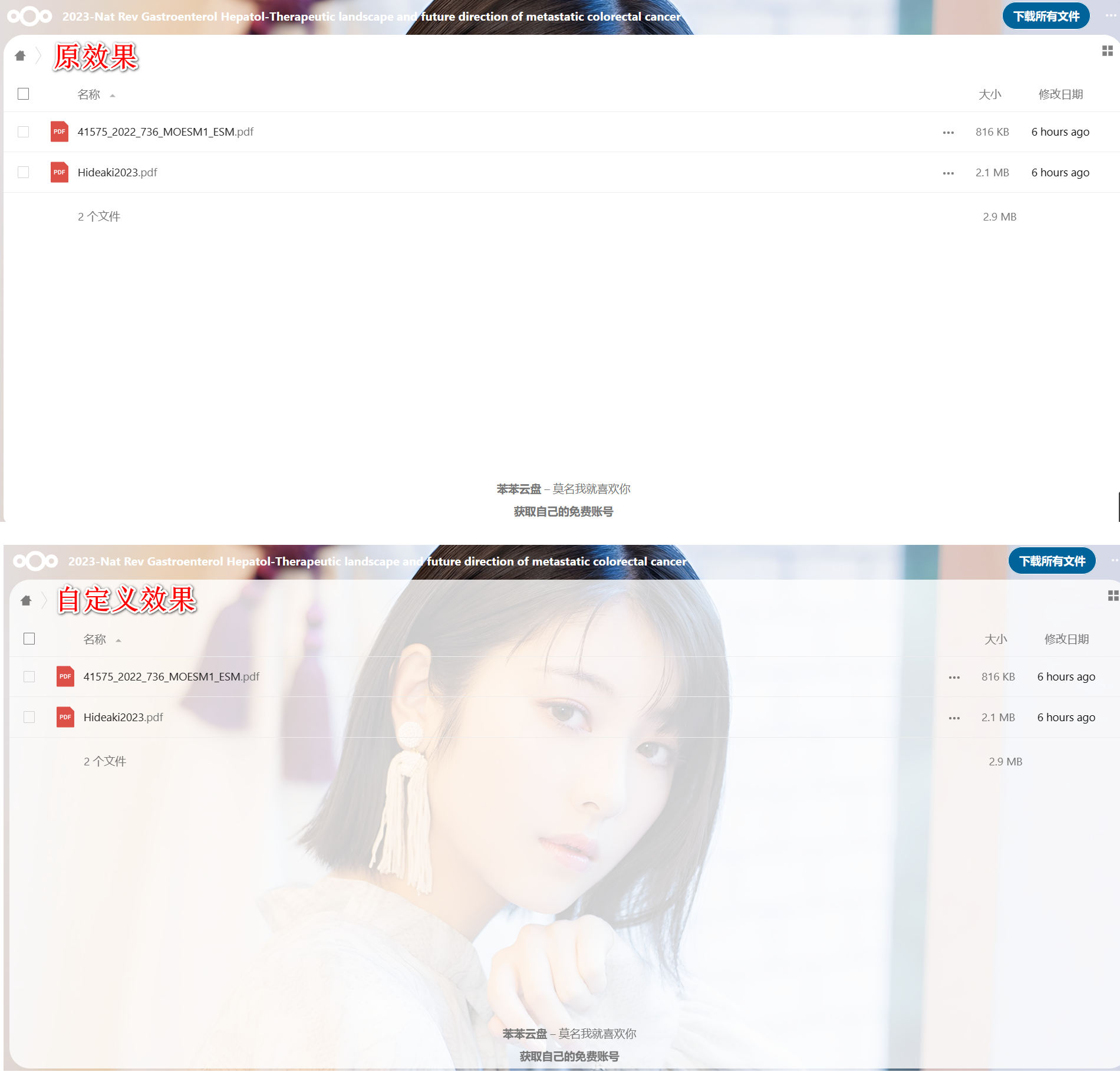
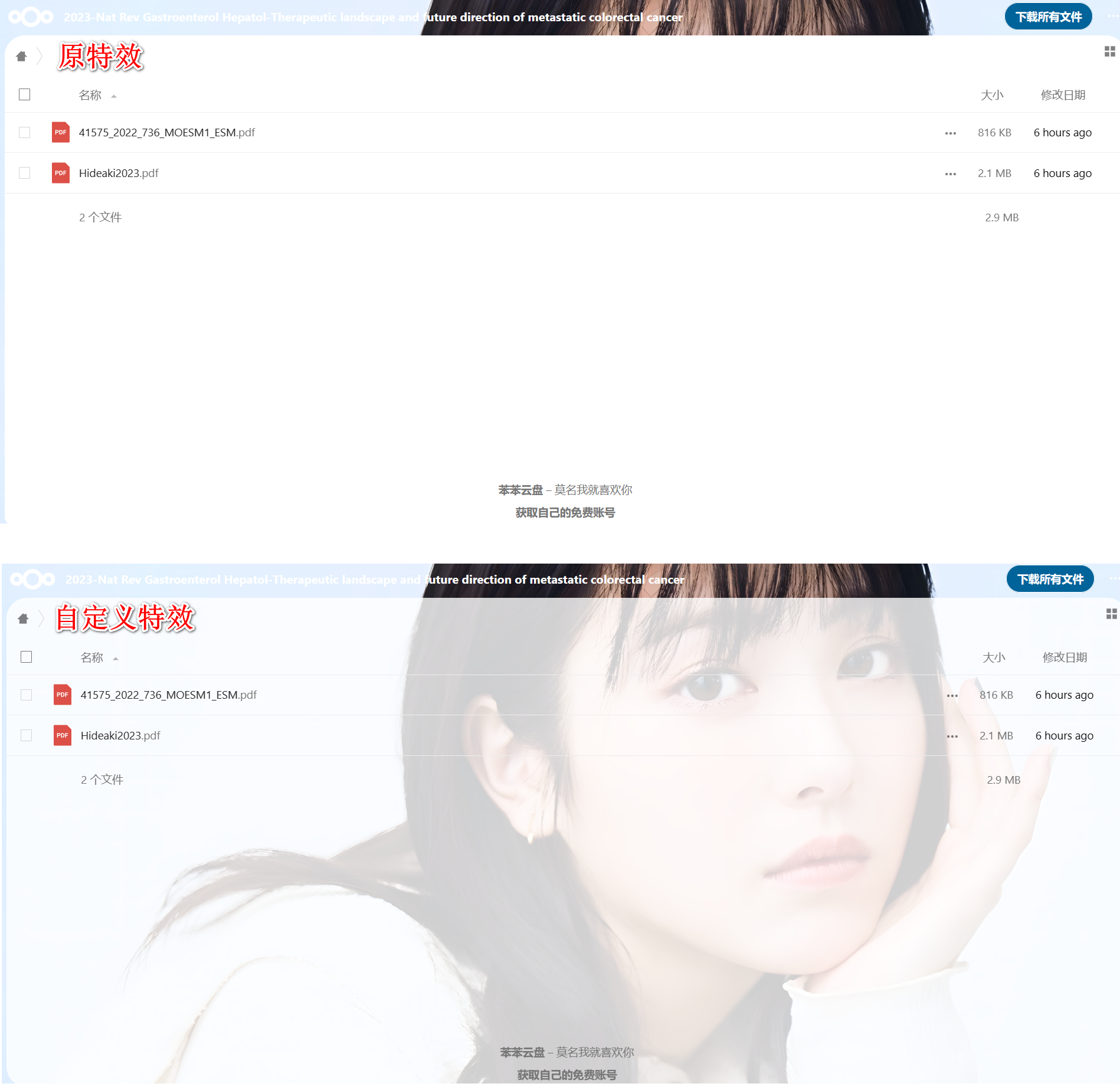
访问分享文件:https://nextcloud.hwb0307.com/s/zWRSHCMkzPmw73B,效果变化如下,个人感觉还阔以 (ฅ´ω`ฅ) :
背景一:

背景二:

具体CSS代码如下:
其它半透明
多在v28后开始需要。 具体如下:
/*file tfoot半透明*/
.files-list__tfoot {
background-color: transparent !important;
}
/*照片的导航栏透明*/
/*.photos-navigation[data-v-b0f7cf46] {
background: transparent !important;
}*/
.photos-navigation {
background: transparent !important;
}
/*文件filter栏透明 v30.0.3+起 */
.files-list__filters {
background-color: transparent !important;
}
/*文件名字体颜色不要透明 v30.0.3+起 */
table td.filename .nametext .innernametext {
color: black;
}
隐藏主页按钮
如果你想要一个非常干净的nextcloud首页,没有任何提示:

那么可以这样做:
登陆框
和博客一样,我不太喜欢登陆框太居中。我设置的效果如下:

看上去比较美观些。代码如下:
Task应用
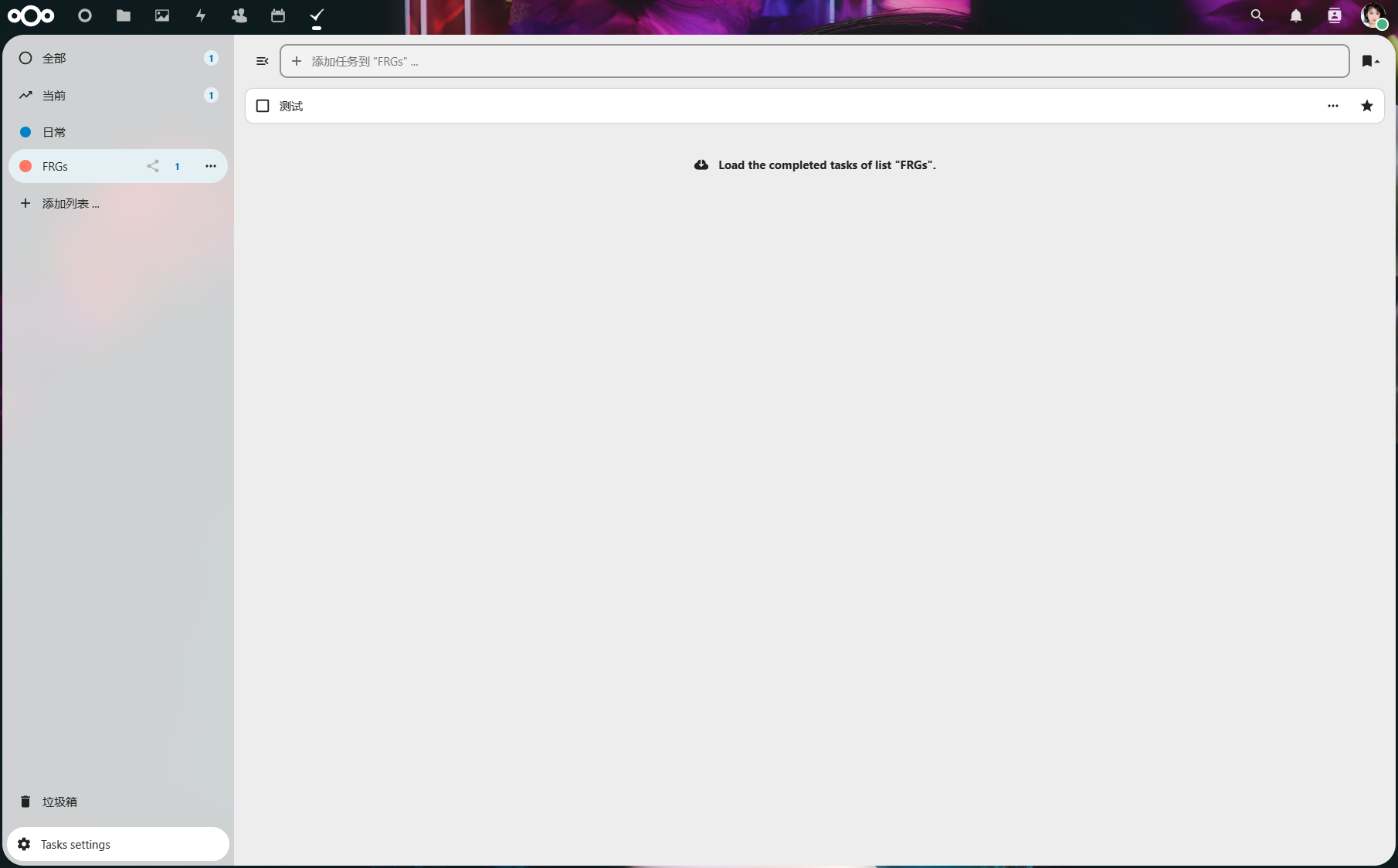
默认效果如下:

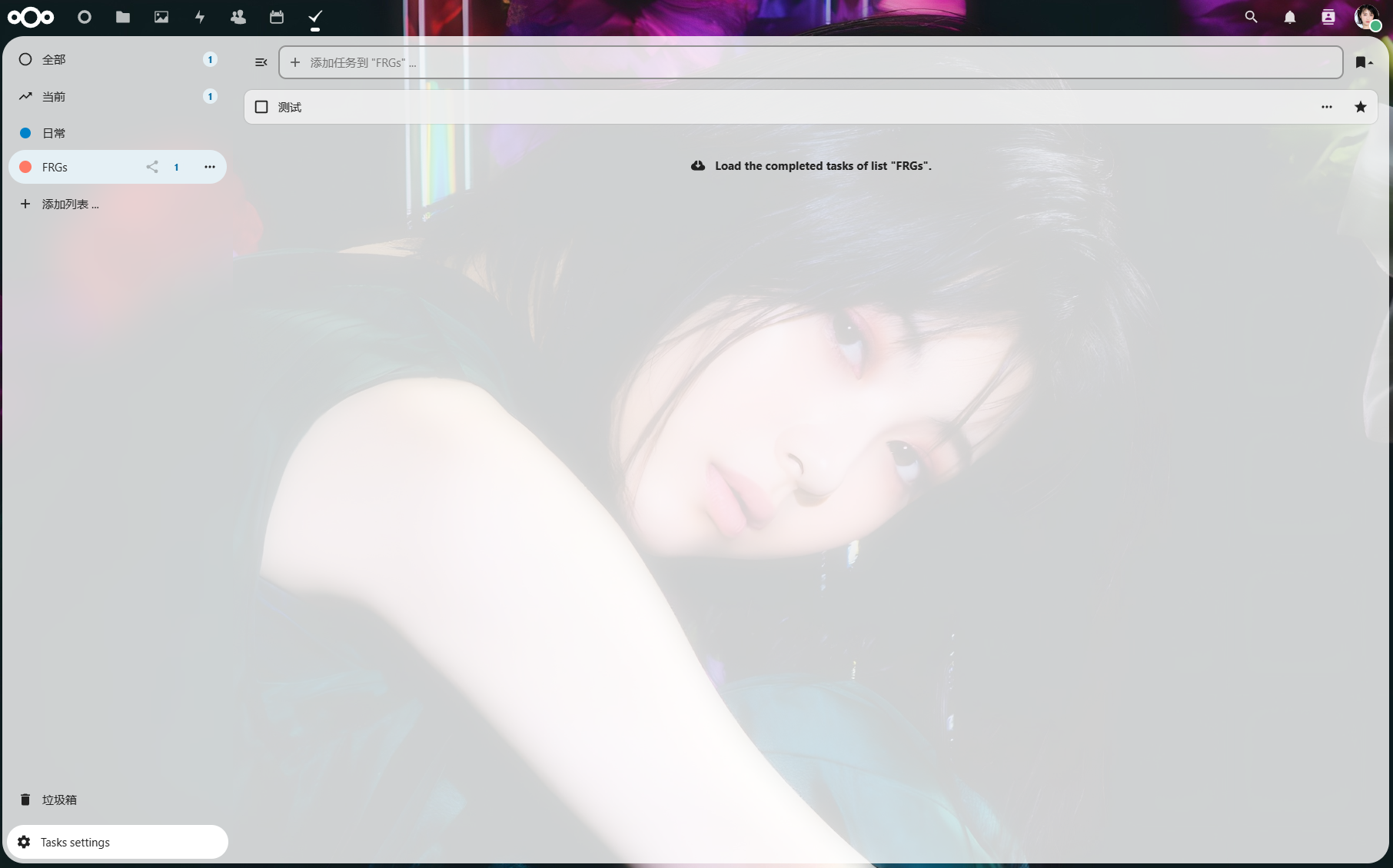
修改后效果如下:

代码如下:
隐藏公共脚注
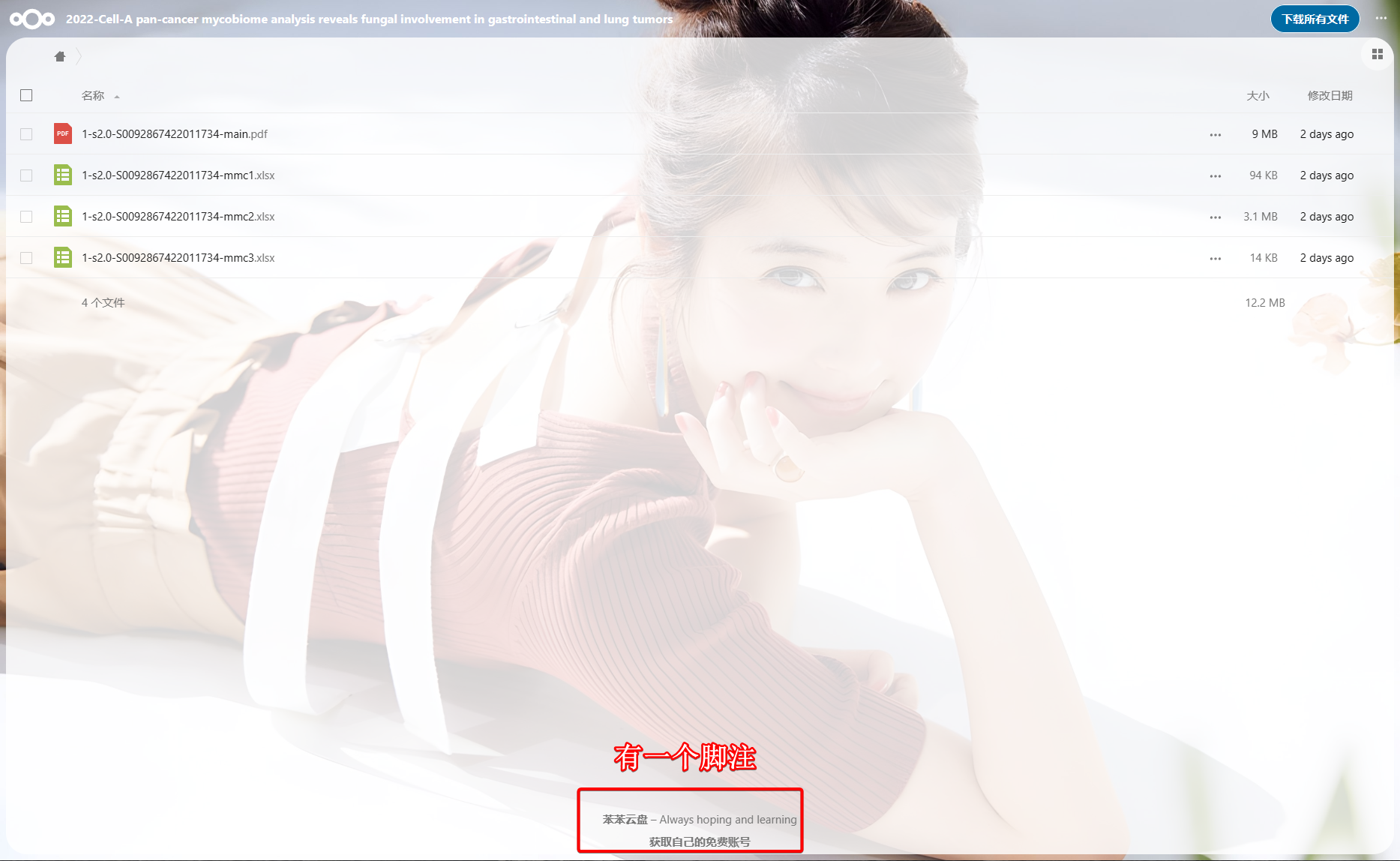
我不太喜欢在分享文件时携带脚注:

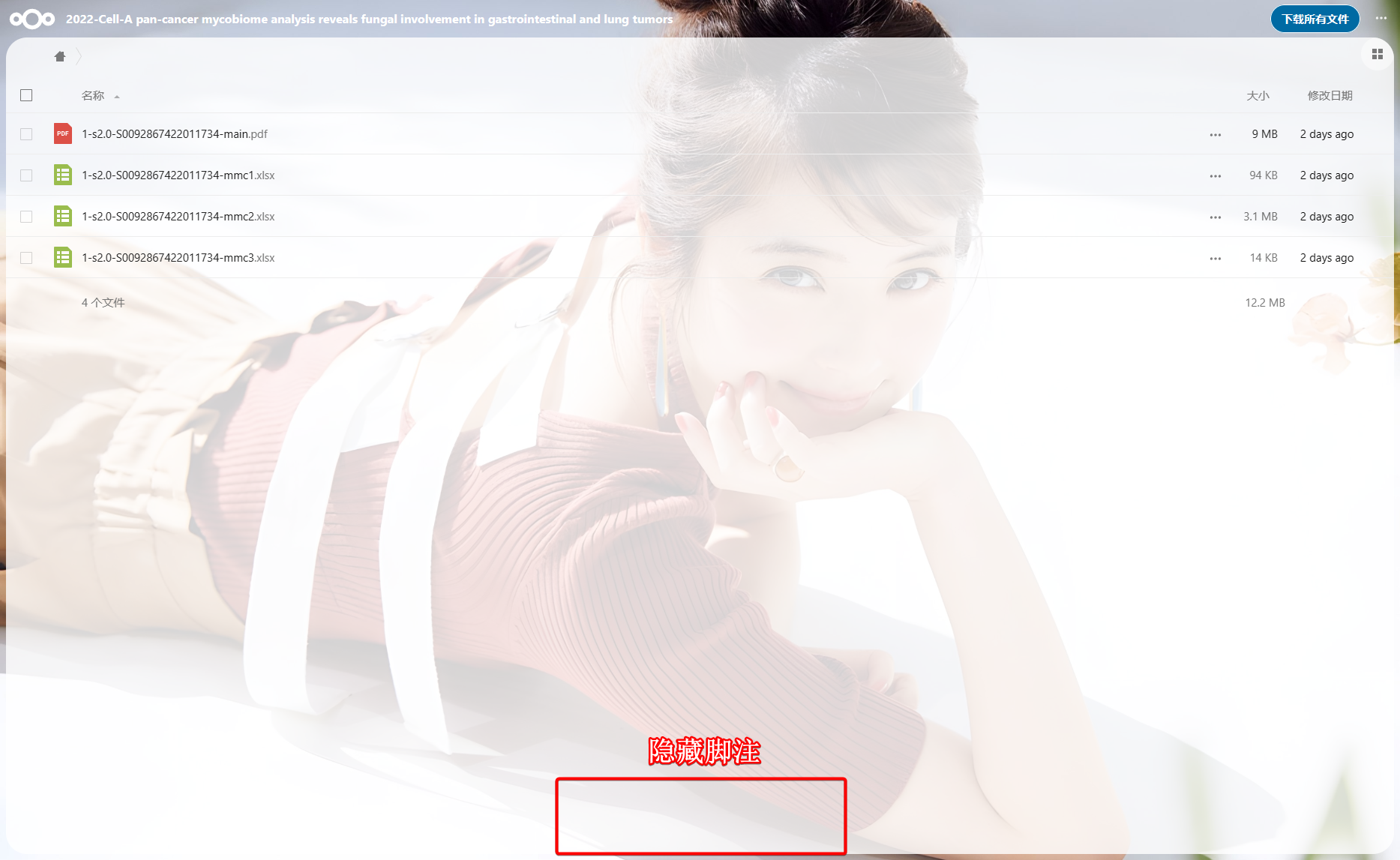
应用效果之后:

感觉界面更加清爽一些!具体代码如下:
小结
Nextcloud的特效自定义也挺简单的。以后有什么好玩的特效会及时更新 (~ ̄▽ ̄)~
这是一个VVIP的测试模块,不包含任何结果:
---------------
完结,撒花!如果您点一下广告,可以养活苯苯😍😍😍

大佬,想跟您请教一下,这类让底栏标语半透明的方式,可以使用CSS插件来实现吗?尝试了几次都失败了,于是特来求教。
![Snipaste_2023-11-09_01-36-090179aed419e122b1.md.png]()
😘😘
查看图片
看不到这个图片喔!