日志
- 2024-12-23:新增文内外跳转以增强长文阅读体验。感谢鸦鸦的改进!
- 2024-12-19:优化正文自动添加序号的代码以避免评论标题被误注释。
- 2024-11-04:新增正文自动添加序号,可使长文层次更加分明。推荐添加喔!
- 2024-10-09:优化小工具-时间进度条-去重叠教程以完全解决时间进度条下滑后重叠bug。感谢
@Xzakota和jacky567两位小伙伴! - 2024-08-26:优化argon主题点击概要也可以进入文章的教程,解决了Pjax兼容性问题。感谢Ksable!
- 2023-09-24:新增鼠标指针特效之吹泡泡特效。
- 2023-09-23:新增背景虚化相关脚本。
- 2023-04-27:新增额外CSS定义加粗字体、说说预览模式的代码字体的颜色;优化Github卡片字体颜色。白天/夜晚模式,仅限argon主题。
- 2023-04-08:优化小工具-时间进度条的相关教程——向下滑动页面时,避免时间进度条与其它左侧卡片重叠。感谢 @Xzakota 小伙伴的提醒!
- 2023-04-07:将旧链接
bensz.hwb0307.top改为bensz.onmicrosoft.cn,以免造成误解。 - 2023-03-30:优化了额外CSS中
顶栏菜单的调整代码。 - 2023-02-22:增加argon主题点击概要也可以进入文章中post-content行为与Pjax不兼容的警告信息。正在想办法解决ing。
- 2023-01-11:教程维护。无新增特效。
- 2023-01-01:新增春节灯笼挂件的代码。效果如下图:

- 2022-12-19:新增小工具-时间进度条小工具,具体效果如下:

- 2022-12-18:左侧栏搜索框填充色改为透明:
button#leftbar_search_container {
background-color: transparent;
}
- 2022-12-12:增强Github卡片的额外CSS代码,外观如下:

- 2022-12-07:维护代码和教程,增强可读性和逻辑性。
- 2022-11-30:增加悼念色的CSS代码。
- 2022-11-14:修改卡片3D特效代码的参数以达到最佳视觉效果。更新
代码2。 - 2022-11-13:重写卡片3D特效代码以适应Pjax。谢谢中秋明月!更新
代码2。更新大/小烟花特效。 - 2022-11-09:重构JS的设备判断代码。更新
代码2。 - 2022-11-05:增加主要卡片3D动画特效。将
.my-face简化为css脚本而不是源代码。更新代码2。 - 2022-11-03:增加全站图片居中的额外CSS样式:
.fancybox-wrapper {margin: auto;}。 - 2022-10-06:更新鼠标指针特效2,借鉴于halo的dream主题。总结footer.php代码。
- 2022-10-03:调整说说标题的字体大小和颜色。
- 2022-09-04:新增评论区字体大小调整的CSS。
- 2022-09-03:利用CSS调整blockquote的background属性设置引文背景色为默认主题色的10%。
- 2022-09-01:增加修改文章/顶栏字体的额外CSS。修改鼠标指针样式。参考扶木成枫的博客。
- 2022-06-21:将特效相关的Javascript文件转移至新仓库bloghelper进行专门管理,不再托管于live2dyy仓库。用旧脚本小伙伴请改用新脚本——将仓库名
live2dyy改为bloghelper即可。
概览
- 本文围绕 2024-12-23 展开详细讨论
- 涵盖 2024-12-19 等核心内容
- 包含 31 个主要章节内容
- 文末提供总结与展望
前言
如果你编辑了某主题的footer.php,最好将该主题设置为手动更新。不然自动更新会将以前的设置覆盖掉!切记,切记!
经过Docker系列 WordPress系列 WordPress的菜单、Docker系列 WordPress系列 WordPress小工具、Docker系列 WordPress系列 WordPress页面三章的相关设置,其实你的博客已经有模有样了。推崇简洁的朋友可以不用再看这一章了。不过,总有一些人想玩点花样(比如我)。
大家可以将我和solstice23大佬的argon主题demo比较一下,我的博客会有很多特效!这些特效其实没有什么用途,主要是好看(颜狗实锤)。以后等自己新鲜劲过了,说不定都会关掉,不过目前还是有保留 (~ ̄▽ ̄)~
虽然我是以argon主题来示范,但对于多数主题来说应该有通用性(除了Argon主题点击概要也可以进入文章这一小节),因为它们多是基于CSS/JS/PHP——也就意味着如果你的博客平台支持CSS/JS/PHP,一般是可以用的。
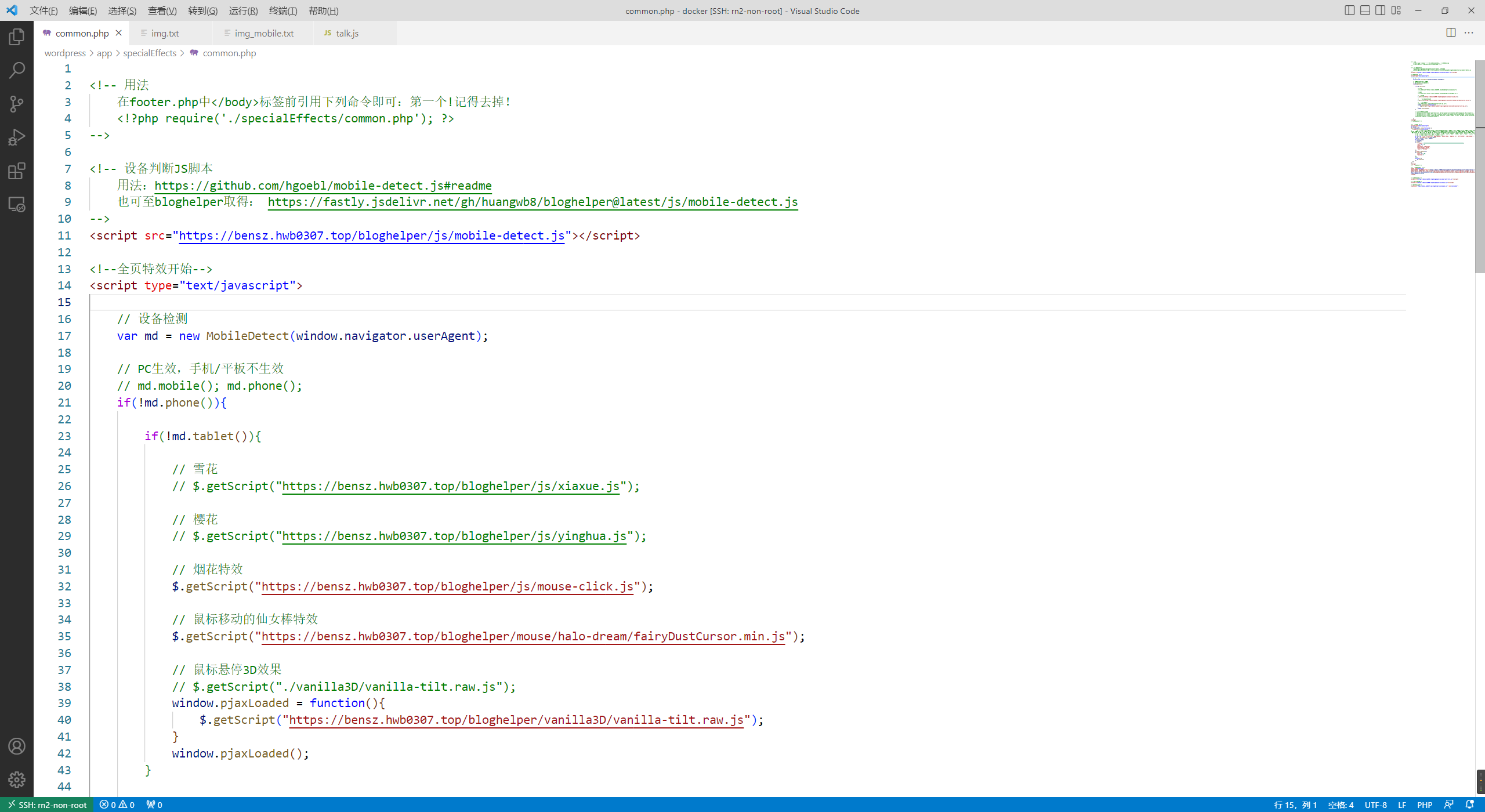
我以前使用主题文件编辑器进行代码插入和修改。你登陆shell用vim也没问题,我以前就是用vim的。后来,我将特效相关代码用其它php文件托管,并通过VSCode管理,这也是一种优雅的方案。看个人习惯,没特别推荐。
此外,你也可以看一下鸦鸦大神的魔改教程,很多代码都非常有用呢!不过随着时间的积累,本文的内容应该已经秒杀各大argon配置教程了 (~ ̄▽ ̄)~ 还要什么自行车呀?冲鸭!
我的footer.php代码
Latest: 2024-11-04
这里备份一波,以免主题更新等不可抗力将代码搞掉了。懒人也可以直接复制我的代码使用。
请注意,请注意,请注意!https://bensz.onmicrosoft.cn/bloghelper是我在DogeCloud里的专用链接;小伙伴们请用https://cdn.jsdelivr.net/gh/huangwb8/bloghelper@latest或https://cdn.jsdelivr.net/gh/huangwb8/bloghelper@latest,这个链接是托管在Github中。
另外,我已经通过两个文件——common.php和timeRAM.php托管平时经常编辑的特效代码,这和直接在footer.php里添加是等价的。在footer.php引用的方法类似于:

我这样做的原因有两个:(1)分开托管逻辑比较清晰,源代码不容易因为更新丢失(我禁用了argon自动更新,其实还好);(2)我比较喜欢在VSCode里编辑代码。

如果你本地没什么好用的编辑器,还是直接在footer.php粘贴,然后在wordpress后台的主题编辑器里改动吧。
代码1
在
</footer>标签之前的代码,即timeRAM.php的内容。
<!--耗时及占用内存开始-->
<span id="momk"></span><span id="momk" style="color: #ff0000;"></span>
<script type="text/javascript">
function NewDate(str) {
str = str.split('-');
var date = new Date();
date.setUTCFullYear(str[0], str[1] - 1, str[2]);
date.setUTCHours(0, 0, 0, 0);
return date;
}
function momxc() {
var birthDay =NewDate("2022-04-10");
var today=new Date();
var timeold=today.getTime()-birthDay.getTime();
var sectimeold=timeold/1000
var secondsold=Math.floor(sectimeold);
var msPerDay=24*60*60*1000; var e_daysold=timeold/msPerDay;
var daysold=Math.floor(e_daysold);
var e_hrsold=(daysold-e_daysold)*-24;
var hrsold=Math.floor(e_hrsold);
var e_minsold=(hrsold-e_hrsold)*-60;
var minsold=Math.floor((hrsold-e_hrsold)*-60); var seconds=Math.floor((minsold-e_minsold)*-60).toString();
document.getElementById("momk").innerHTML = "本站已安全运行:"+daysold+"天"+hrsold+"小时"+minsold+"分"+seconds+"秒<br>";
setTimeout(momxc, 1000);
}momxc();
</script>
<style>
#momk{animation:change 10s infinite;font-weight:800; }
@keyframes change{0%{color:#5cb85c;}25%{color:#556bd8;}50%{color:#e40707;}75%{color:#66e616;}100% {color:#67bd31;}}
</style>
<?php printf(' | 耗时 %.3f 秒 | 查询 %d 次 | 内存 %.2f MB |',timer_stop( 0, 3 ),get_num_queries(),memory_get_peak_usage() / 1024 / 1024);?><br>
<!--耗时及占用内存结束-->
代码2
在
</body>标签之前的代码,即common.php的内容。请注意,请注意,请注意!https://bensz.onmicrosoft.cn/bloghelper是我在DogeCloud里的专用链接;小伙伴们请用https://cdn.jsdelivr.net/gh/huangwb8/bloghelper@latest或https://cdn.jsdelivr.net/gh/huangwb8/bloghelper@latest,这个链接是托管在Github中。
<!-- 用法
在footer.php中</body>标签前引用下列命令即可:第一个!记得去掉!
<!?php require('./specialEffects/common.php'); ?>
-->
<!-- 数学公式支持-->
<script type="text/x-mathjax-config">
MathJax.Hub.Config({
tex2jax: {
inlineMath: [['$','$'], ['\\(','\\)']],
processEscapes: true
}
});
</script>
<!-- 设备判断JS脚本
用法:https://github.com/hgoebl/mobile-detect.js#readme
也可至bloghelper取得: https://fastly.jsdelivr.net/gh/huangwb8/bloghelper@latest/js/mobile-detect.js
-->
<script src="https://bensz.onmicrosoft.cn/bloghelper/js/mobile-detect.js"></script>
<!--全页特效开始-->
<script type="text/javascript">
// 设备检测
var md = new MobileDetect(window.navigator.userAgent);
// PC生效,手机/平板不生效
// md.mobile(); md.phone();
if(!md.phone()){
if(!md.tablet()){
// 雪花
// $.getScript("https://bensz.onmicrosoft.cn/bloghelper/js/xiaxue.js");
// 樱花
// $.getScript("https://bensz.onmicrosoft.cn/bloghelper/js/yinghua.js");
// 小烟花特效
// $.getScript("https://bensz.onmicrosoft.cn/bloghelper/js/mouse-click.js");
// 大烟花特效 z-index:217483647; pointer-events: none;
// $.getScript("https://fastly.jsdelivr.net/gh/huangwb8/bloghelper@latest/mouse/mouse-click-02/mouse-canvas.js");
// document.write('<style>#mouse-canvas {z-index:217483647; pointer-events: none; box-sizing: border-box !important; display: block !important; position: fixed !important; left: 0; right: 0; top: 0; bottom: 0; width: 100%; height: 100vh;}</style>')
// 鼠标移动的仙女棒特效
$.getScript("https://bensz.onmicrosoft.cn/bloghelper/mouse/halo-dream/fairyDustCursor.min.js");
// 鼠标移动的泡泡特效
// $.getScript("https://bensz.onmicrosoft.cn/bloghelper/mouse/joe/censor10.js");
}
// 春节灯笼
// document.write('<link href="https://bensz.onmicrosoft.cn/bloghelper/css/deng.css" rel="stylesheet">');
// document.write('<div class="deng-box"><div class="deng"><div class="xian"></div><div class="deng-a"><div class="deng-b"><div class="deng-t">春节</div></div></div><div class="shui shui-a"><div class="shui-c"></div><div class="shui-b"></div></div></div></div>');
// document.write('<div class="deng-box1"><div class="deng"><div class="xian"></div><div class="deng-a"><div class="deng-b"><div class="deng-t">快乐</div></div></div><div class="shui shui-a"><div class="shui-c"></div><div class="shui-b"></div></div></div></div>');
// 随机图API之动态壁纸
// document.write('<style type="text/css" id="wp-custom-css">#content:before{opacity: 0;}</style>');
// document.write('<video src="https://blognas.hwb0307.com/imgapi/index-animated.php" class="bg-video" autoplay="" loop="loop" muted=""></video>');
// document.write('<style> video.bg-video {position: fixed; z-index: -1;left: 0;right: 0;top: 0;bottom: 0;width: 100vw;height: 100vh; object-fit: cover;pointer-events: none;transition: opacity .3s ease;}</style>')
}
</script>
<!--全页特效结束-->
<!--鼠标悬停3D效果start-->
<div class="article.post:not(.post-full)" data-tilt></div>
<div class=".shuoshuo-preview-container" data-tilt></div>
<script type="text/javascript" src="https://bensz.onmicrosoft.cn/bloghelper/vanilla3D/vanilla-tilt_v1.7.3.js"></script>
<script type="text/javascript">
// 设备检测
var md = new MobileDetect(window.navigator.userAgent);
// PC生效,手机/平板不生效
// md.mobile(); md.phone();
if(!md.phone() && !md.tablet()){
window.pjaxLoaded = function(){
// 正文卡片
VanillaTilt.init(document.querySelectorAll("article.post:not(.post-full)"),{
reverse: true, // reverse the tilt direction
max: 8, // max tilt rotation (degrees)
startX: 0, // the starting tilt on the X axis, in degrees.
startY: 0, // the starting tilt on the Y axis, in degrees.
perspective: 1000, // Transform perspective, the lower the more extreme the tilt gets.
scale: 1.02, // 2 = 200%, 1.5 = 150%, etc..
speed: 600, // Speed of the enter/exit transition
transition: false, // Set a transition on enter/exit.
axis: "y", // What axis should be banned. Can be "x", "y", or null
reset: true, // If the tilt effect has to be reset on exit.
easing: "cubic-bezier(.03,.98,.52,.99)", // Easing on enter/exit.
glare: false, // if it should have a "glare" effect
"max-glare": 0.8, // the maximum "glare" opacity (1 = 100%, 0.5 = 50%)
"glare-prerender": false, // false = VanillaTilt creates the glare elements for you, otherwise
// you need to add .js-tilt-glare>.js-tilt-glare-inner by yourself
"mouse-event-element": null, // css-selector or link to HTML-element what will be listen mouse events
gyroscope: true, // Boolean to enable/disable device orientation detection,
gyroscopeMinAngleX: -45, // This is the bottom limit of the device angle on X axis, meaning that a device rotated at this angle would tilt the element as if the mouse was on the left border of the element;
gyroscopeMaxAngleX: 45, // This is the top limit of the device angle on X axis, meaning that a device rotated at this angle would tilt the element as if the mouse was on the right border of the element;
gyroscopeMinAngleY: -45, // This is the bottom limit of the device angle on Y axis, meaning that a device rotated at this angle would tilt the element as if the mouse was on the top border of the element;
gyroscopeMaxAngleY: 45, // This is the top limit of the device angle on Y axis, meaning that a device rotated at this angle would tilt the element as if the mouse was on the bottom border of the element;
})
// 说说卡片
// VanillaTilt.init(document.querySelectorAll(".shuoshuo-preview-container"),{
// reverse: true, // reverse the tilt direction
// max: 5, // max tilt rotation (degrees)
// startX: 0, // the starting tilt on the X axis, in degrees.
// startY: 0, // the starting tilt on the Y axis, in degrees.
// perspective: 2000, // Transform perspective, the lower the more extreme the tilt gets.
// scale: 1.02, // 2 = 200%, 1.5 = 150%, etc..
// speed: 300, // Speed of the enter/exit transition
// transition: false, // Set a transition on enter/exit.
// axis: "y", // What axis should be banned. Can be "x", "y", or null
// reset: true, // If the tilt effect has to be reset on exit.
// easing: "cubic-bezier(.03,.98,.52,.99)", // Easing on enter/exit.
// glare: false, // if it should have a "glare" effect
// "max-glare": 0.8, // the maximum "glare" opacity (1 = 100%, 0.5 = 50%)
// "glare-prerender": false, // false = VanillaTilt creates the glare elements for you, otherwise
// // you need to add .js-tilt-glare>.js-tilt-glare-inner by yourself
// "mouse-event-element": null, // css-selector or link to HTML-element what will be listen mouse events
// gyroscope: true, // Boolean to enable/disable device orientation detection,
// gyroscopeMinAngleX: -45, // This is the bottom limit of the device angle on X axis, meaning that a device rotated at this angle would tilt the element as if the mouse was on the left border of the element;
// gyroscopeMaxAngleX: 45, // This is the top limit of the device angle on X axis, meaning that a device rotated at this angle would tilt the element as if the mouse was on the right border of the element;
// gyroscopeMinAngleY: -45, // This is the bottom limit of the device angle on Y axis, meaning that a device rotated at this angle would tilt the element as if the mouse was on the top border of the element;
// gyroscopeMaxAngleY: 45, // This is the top limit of the device angle on Y axis, meaning that a device rotated at this angle would tilt the element as if the mouse was on the bottom border of the element;
// })
}
$(window.pjaxLoaded);
$(document).on('pjax:end', window.pjaxLoaded);
}
</script>
<!--鼠标悬停3D效果end-->
<!--鼠标名单开始-->
<!-- <script type="text/javascript">
var a_idx = 0;
jQuery(document).ready(function($) {
$("body").click(function(e) {
// var a = new Array("❤腿堡-苯苯❤","❤ALSO STARRING-榕榕❤","❤腿堡-亚伯❤","❤腿堡-银露❤","❤腿堡-枫叶❤","❤腿堡-培根❤","❤腿堡-老丘❤","❤腿堡-倩倩❤","❤腿堡-小o❤","❤腿堡-蛇蛇❤","❤腿堡-培根❤","❤腿堡-十九❤","❤腿堡-萝卜卜❤","❤腿堡-千泓❤","❤腿堡-萌波❤","❤腿堡-经历❤","❤letter-韩露❤","❤腿堡-记忆❤","❤叛徒-绝恋❤","❤腿堡-小离❤","❤腿堡-七秒❤","❤腿堡/剑花-U哥❤","❤大佬-幕哥❤","❤退谷-糕糕❤","❤退谷-肥鸡❤","❤退谷-气气❤","❤退谷-小幻❤","❤退谷-狂总❤","❤剑花-君故-会刷buff❤","❤剑花-肥少❤","❤剑花-太阳❤","❤剑花-我腿❤","❤剑花-笙哥❤","❤剑花-零点夫妇❤","❤还有很多小伙伴记不太清了❤");
// var a = new Array("富强", "民主", "文明", "和谐", "自由", "平等", "公正", "法治", "爱国", "敬业", "诚信", "友善");
// var a = new Array("❤为汝祈福❤", "❤早日康复❤");
var a = new Array("❤身体健康❤", "❤万事如意❤", "❤心想事成❤", "❤笑口常开❤", "❤年年有余❤", "❤金榜题名❤", "❤前程似锦❤", "❤一帆风顺❤");
var $i = $("<span/>").text(a[a_idx]);
a_idx = (a_idx + 1) % a.length;
var x = e.pageX,
y = e.pageY;
$i.css({
"z-index": 999999999999999999999999999999999999999999999999999999999999999999999,
// "z-index": -1,
"top": y - 20,
"left": x,
"position": "absolute",
"font-weight": "bold",
"color": "#ff6651"
});
$("body").append($i);
$i.animate({
"top": y - 180,
"opacity": 0
},
1500,
function() {
$i.remove();
});
});
});
</script> -->
<!--鼠标名单结束-->
<!--鼠标指针特效2-->
<style type="text/css">
.main-content img,body{cursor:url(https://bensz.onmicrosoft.cn/bloghelper/mouse/halo-dream/cursor/breeze/Arrow.cur),auto}.actions>div,.expand-done,.main-content figure>figcaption div,.navbar-above .navbar-nav .item,.navbar-searchicon,.navbar-slideicon,.photos .picture-details,.widget .ad-tag .click-close,a,button{cursor:url(https://bensz.onmicrosoft.cn/bloghelper/mouse/halo-dream/cursor/breeze/Hand.cur),auto}blockquote,code,h1,h2,h3,h4,h5,h6,hr,input[type=text],li,p,td,textarea,th{cursor:url(https://bensz.onmicrosoft.cn/bloghelper/mouse/halo-dream/cursor/breeze/IBeam.cur),auto}
</style>
<!--网站输入效果-->
<script src="https://bensz.onmicrosoft.cn/bloghelper/js/input-with-fire.js"></script>
<!--主题搞笑字符-->
<!-- <script src="https://bensz.onmicrosoft.cn/bloghelper/js/onfocus.js"></script> -->
<!--文字抖动特效-->
<link href="https://bensz.onmicrosoft.cn/bloghelper/css/myface.css" rel="stylesheet">
<!--WordPress防镜像-->
<img style="display:none" src=" " onerror='this.onerror=null;var currentDomain="blognas." + "hwb0307" + ".com"; var str1=currentDomain; str2="docu"+"ment.loca"+"tion.host"; str3=eval(str2) ;if( str1!=str3 ){ do_action = "loca" + "tion." + "href = loca" + "tion.href" + ".rep" + "lace(docu" +"ment"+".loca"+"tion.ho"+"st," + "currentDomain" + ")";eval(do_action) }' />
<!--正文自动编号-->
<style type="text/css">h1:not(.title){counter-reset:h2counter;counter-increment:h1counter;}h1:not(.title)::before{content:counter(h1counter) " ";}h2{counter-reset:h3counter;counter-increment:h2counter;}h2::before{content:counter(h1counter) "." counter(h2counter) " ";}h3{counter-reset:h4counter;counter-increment:h3counter;}h3::before{content:counter(h1counter) "." counter(h2counter) "." counter(h3counter) " ";}h4{counter-reset:h5counter;counter-increment:h4counter;}h4::before{content:counter(h1counter) "." counter(h2counter) "." counter(h3counter) "." counter(h4counter) " ";}h5{counter-reset:h6counter;counter-increment:h5counter;}h5::before{content:counter(h1counter) "." counter(h2counter) "." counter(h3counter) "." counter(h4counter) "." counter(h5counter) " ";}h6{counter-increment:h6counter;}h6::before{content:counter(h1counter) "." counter(h2counter) "." counter(h3counter) "." counter(h4counter) "." counter(h5counter) "." counter(h6counter) " ";}body{counter-reset:h1counter;}</style>
<!--滚动模糊-->
<!-- <script>
window.addEventListener("scroll", function (e) {
if (window.scrollY > window.innerHeight * 0.5) {
document.querySelector("#content").classList.add("scrolled");
} else {
document.querySelector("#content").classList.remove("scrolled");
}
});</script>
<style>
#content.scrolled::before, #content.scrolled::after {
filter: blur(4px);
transform: scale(1.02);
}
#content::before, #content::after {
transition: filter .3s ease, transform .3s ease !important;
filter: blur(0px);
transform: scale(1.02);
}</style> -->
运行时间、耗时及占用内存
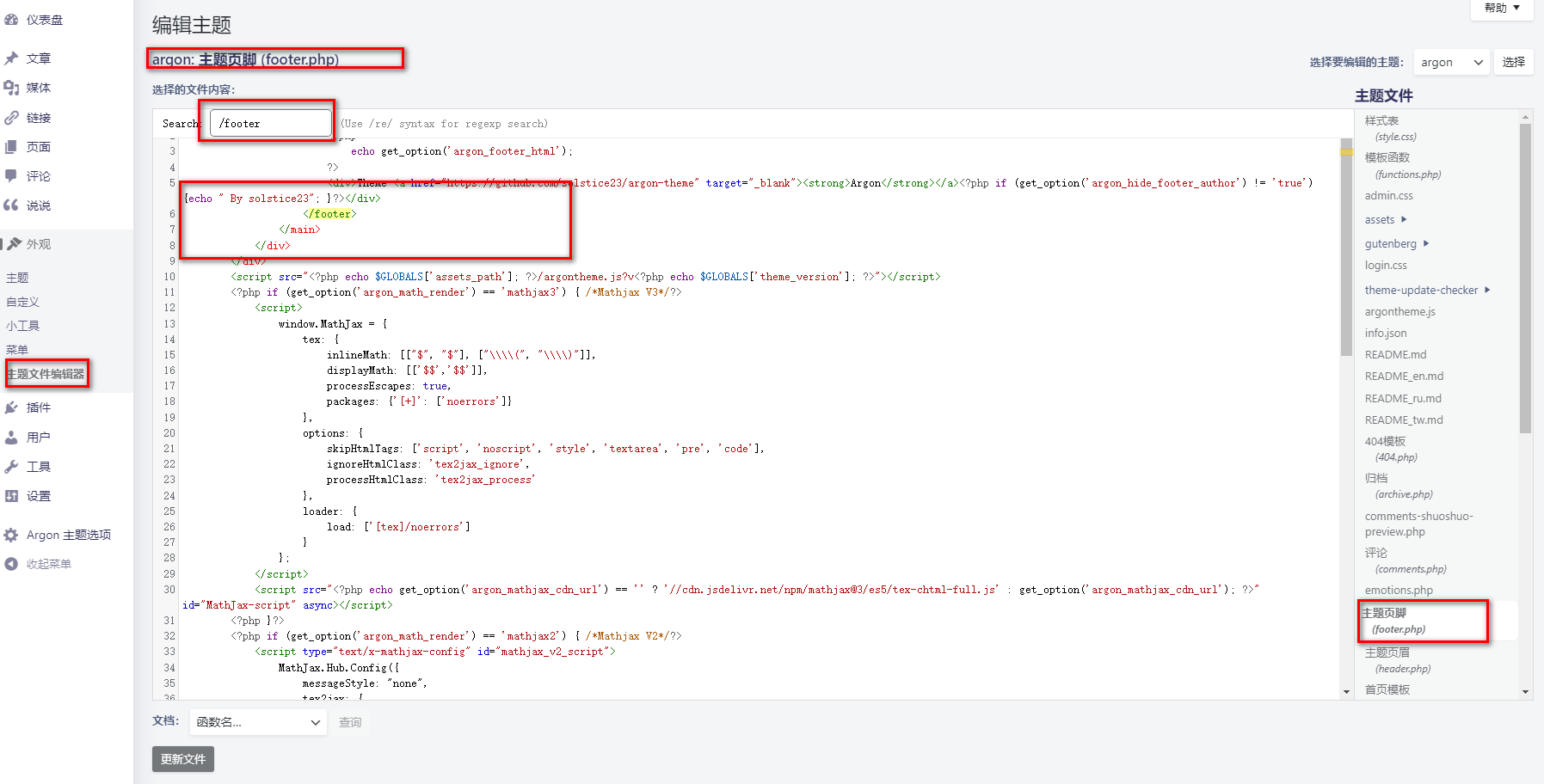
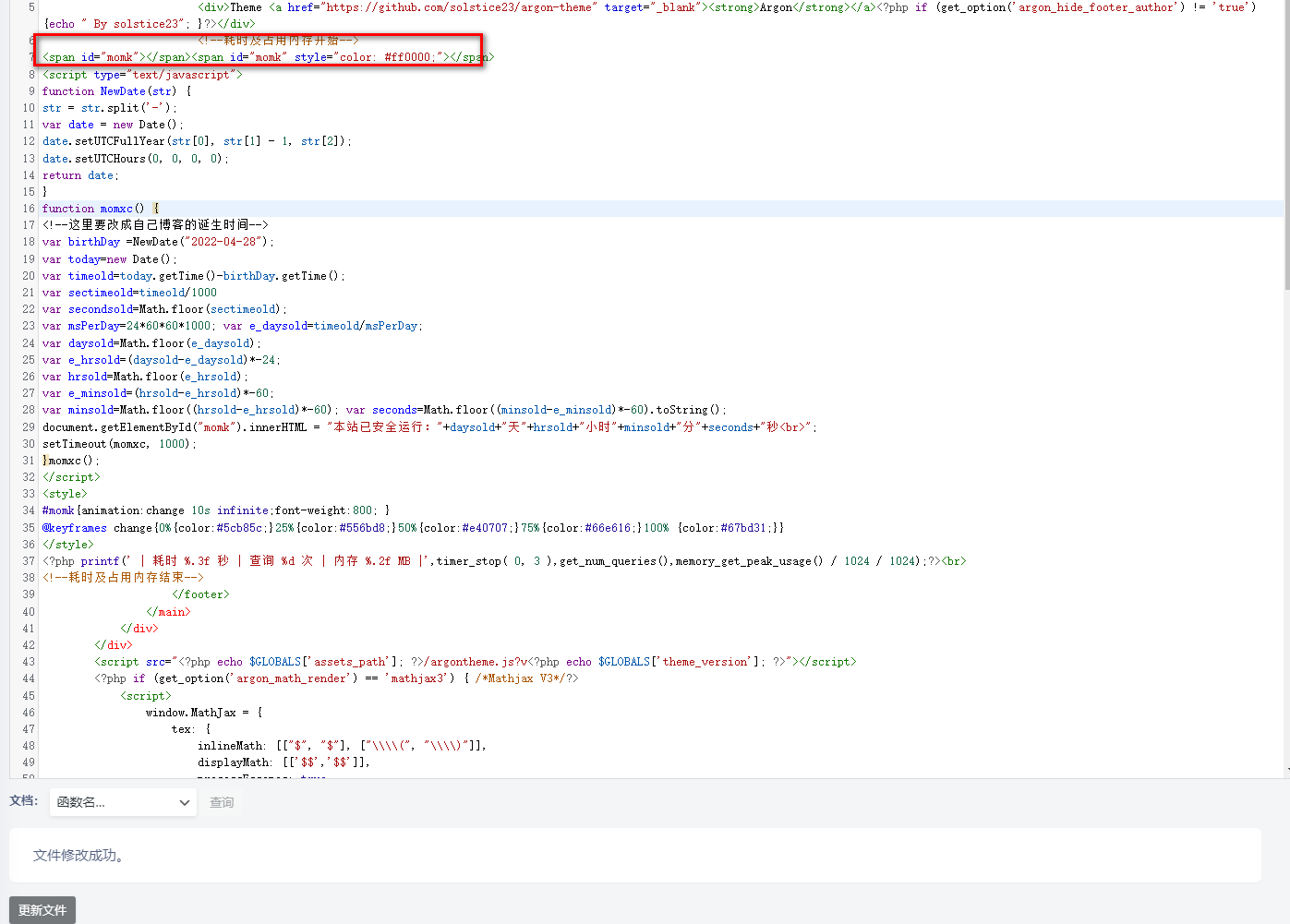
我们可以在主题文件编辑器里编辑footer.php文件:

在</footer>之前插入以下代码。在var birthDay =NewDate("2022-04-28");这里,你修改成你自己的时间即可。应该没有强迫症纠结为什么不可以设置时分秒的吧!
<!--耗时及占用内存开始-->
<span id="momk"></span><span id="momk" style="color: #ff0000;"></span>
<script type="text/javascript">
function NewDate(str) {
str = str.split('-');
var date = new Date();
date.setUTCFullYear(str[0], str[1] - 1, str[2]);
date.setUTCHours(0, 0, 0, 0);
return date;
}
function momxc() {
<!--这里要改成自己博客的诞生时间-->
var birthDay =NewDate("2022-04-28");
var today=new Date();
var timeold=today.getTime()-birthDay.getTime();
var sectimeold=timeold/1000
var secondsold=Math.floor(sectimeold);
var msPerDay=24*60*60*1000; var e_daysold=timeold/msPerDay;
var daysold=Math.floor(e_daysold);
var e_hrsold=(daysold-e_daysold)*-24;
var hrsold=Math.floor(e_hrsold);
var e_minsold=(hrsold-e_hrsold)*-60;
var minsold=Math.floor((hrsold-e_hrsold)*-60); var seconds=Math.floor((minsold-e_minsold)*-60).toString();
document.getElementById("momk").innerHTML = "本站已安全运行:"+daysold+"天"+hrsold+"小时"+minsold+"分"+seconds+"秒<br>";
setTimeout(momxc, 1000);
}momxc();
</script>
<style>
#momk{animation:change 10s infinite;font-weight:800; }
@keyframes change{0%{color:#5cb85c;}25%{color:#556bd8;}50%{color:#e40707;}75%{color:#66e616;}100% {color:#67bd31;}}
</style>
<?php printf(' | 耗时 %.3f 秒 | 查询 %d 次 | 内存 %.2f MB |',timer_stop( 0, 3 ),get_num_queries(),memory_get_peak_usage() / 1024 / 1024);?><br>
<!--耗时及占用内存结束-->
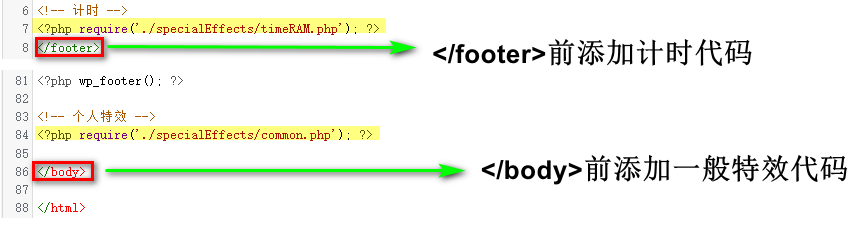
差不多是这样,大家体会一下它的位置:

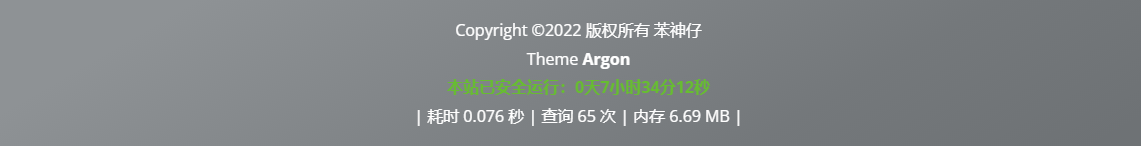
加完代码后,记得更新文件。这时去页面的下面看一下:

逼格拉满!
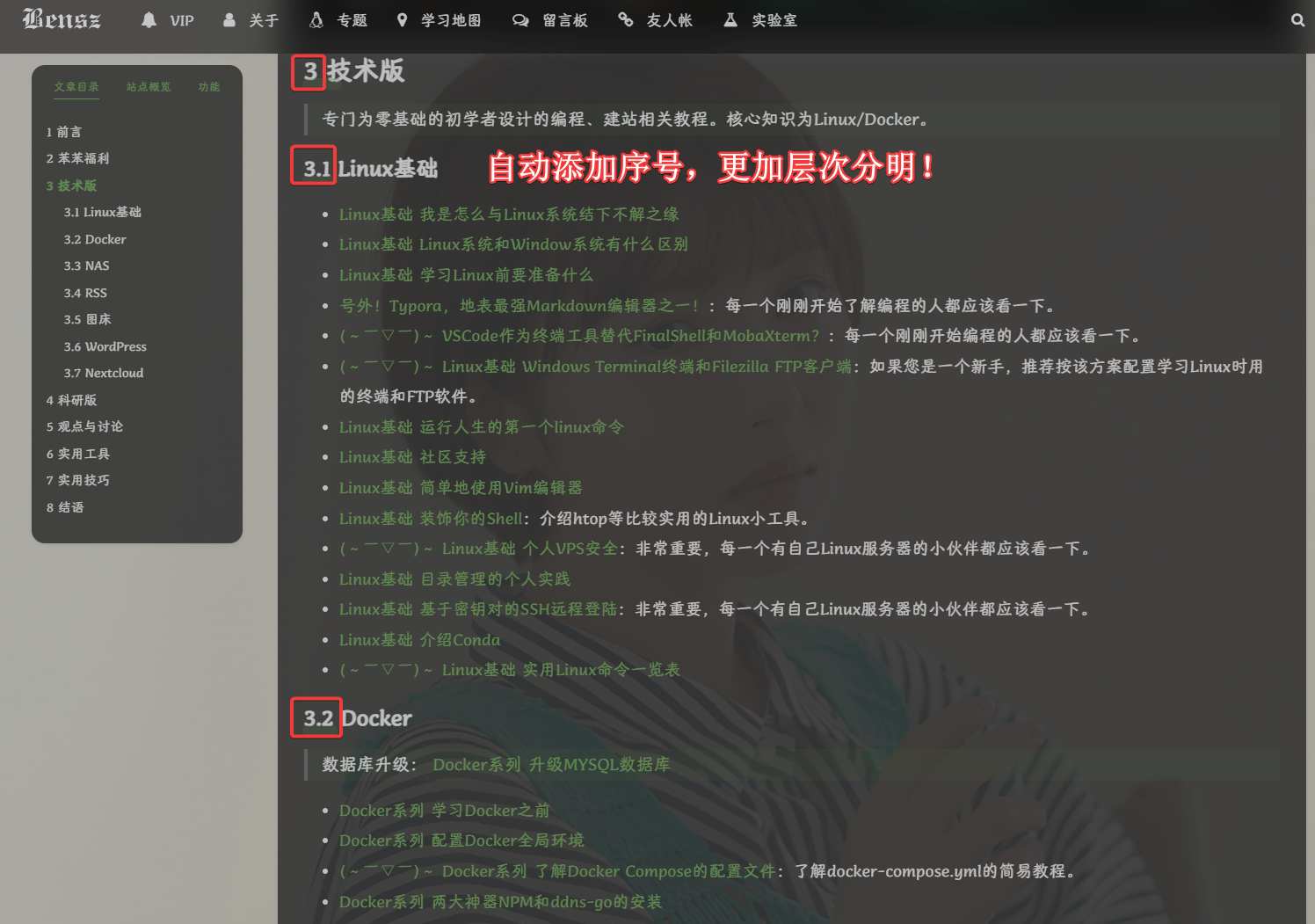
正文自动添加序号
想要这个效果很久了,在GPT-4的帮助下写了出来!效果如下:

和大多数特效代码一样,下面内容加至footer.php中:
<!--正文自动编号-->
<style type="text/css">h1:not(.title){counter-reset:h2counter;counter-increment:h1counter;}h1:not(.title)::before{content:counter(h1counter) " ";}h2{counter-reset:h3counter;counter-increment:h2counter;}h2:not(.comments-title)::before{content:counter(h1counter) "." counter(h2counter) " ";}h3{counter-reset:h4counter;counter-increment:h3counter;}h3::before{content:counter(h1counter) "." counter(h2counter) "." counter(h3counter) " ";}h4{counter-reset:h5counter;counter-increment:h4counter;}h4::before{content:counter(h1counter) "." counter(h2counter) "." counter(h3counter) "." counter(h4counter) " ";}h5{counter-reset:h6counter;counter-increment:h5counter;}h5::before{content:counter(h1counter) "." counter(h2counter) "." counter(h3counter) "." counter(h4counter) "." counter(h5counter) " ";}h6:not(#leftbar_overview_author_name):not(#leftbar_overview_author_description){counter-increment:h6counter;}h6:not(#leftbar_overview_author_name):not(#leftbar_overview_author_description)::before{content:counter(h1counter) "." counter(h2counter) "." counter(h3counter) "." counter(h4counter) "." counter(h5counter) "." counter(h6counter) " ";}body{counter-reset:h1counter;}</style>
文内外跳转
理论上适用于h1-h6标签;仅限argon主题。感谢鸦鸦的改进!
以用类似markdown的方式添加关于标题的锚点。这在浏览一些具有多个标题的长文(比如本文)的时候可能会比较方便。在footer.php中添加以下代码即可:
<!-- 标题自动锚点: Start -->
<script>
window.addEventListener('load', function() {
// 构建标题文本与 Argon ID 的映射表
const headers = document.querySelectorAll('h1[id], h2[id], h3[id], h4[id], h5[id], h6[id]');
const textToIdMap = new Map();
headers.forEach(header => {
const id = header.id;
const text = header.textContent.trim();
textToIdMap.set(text, id); // 标题文本 -> ID 映射
});
// 替换页面中的基于文本的锚点链接
const links = document.querySelectorAll('a[href^="#"]');
links.forEach(link => {
const targetText = decodeURIComponent(link.getAttribute('href').slice(1)); // 获取锚点文本
if (textToIdMap.has(targetText)) {
link.setAttribute('href', `#${textToIdMap.get(targetText)}`); // 替换为 Argon 的 ID
}
});
//文外跳转
if (window.location.hash) {
const hash = window.location.hash.slice(1); // 去掉 #
let targetElement;
// 优先检查哈希值是否是一个有效的 ID
targetElement = document.getElementById(hash);
if (!targetElement) {
// 如果哈希值是标题文本,检查映射表
const decodedHash = decodeURIComponent(hash); // 解码哈希值
if (textToIdMap.has(decodedHash)) {
const targetId = textToIdMap.get(decodedHash); // 获取对应的 ID
targetElement = document.getElementById(targetId); // 查找对应 ID 的元素
}
// 替换图片的 src 属性
const lazyImages = document.querySelectorAll('img.lazyload[data-original]');
lazyImages.forEach(img => {
img.src = img.getAttribute('data-original'); // 直接替换为真正的图片链接
});
}
// 如果找到了目标元素,滚动到该元素
if (targetElement) {
targetElement.scrollIntoView({ behavior: 'smooth', block: 'start' });
}
}
});
</script>
<!-- 标题自动锚点: End -->
使用的时候,在markdown文件中的某个位置添加类似一个内部链接:
新增[正文自动添加序号](#正文自动添加序号),可使长文层次更加分明。
然后通过m2w之类的方法上传文章后,就可以实现该功能。个人感觉效果还是不错的:

实际上,通过修改html等参数,还可以实现不同的动画过渡方式; 但我现在已经满足了,就怎么简单怎么来吧 (~ ̄▽ ̄)~
不过,这个代码暂时存在几个bug:
- 如果直接访问
http://url#标题(包括从其它页面跳转过来),图片加载不出来或者不能完美跳转;或者说,暂时不能完美地支持文外跳转。因此,如果需要刷新当前页面,可能需要用Ctrl + ←来返回至初级URL后才可以刷新,否则将影响图片的展示。 - 屏幕顶部可能出现屏闪
- 容易在移动端里显示异常
日后再想办法修复吧,或者看看其它小伙伴的意见!
文字颤抖
效果大致如下:

源代码来自希卡米 | HiKami,我只是大佬代码的搬运工。大致的原理是定义一个.my-face class,然后直接在html中调用类的函数。首先,我们在footer.php中添加css脚本:
<!--文字抖动特效-->
<link href="https://cdn.jsdelivr.net/gh/huangwb8/bloghelper@latest/css/myface.css" rel="stylesheet">
然后,在页脚内容中添加类似命令(以Argon为例):
<div class=""><span class="my-face">Copyright ©2022 版权所有 苯神仔୧(๑•̀⌄•́๑)૭</span></div>
后台的填写类似于:

雪花/樱花/烟花特效
我这里提供的特效,在手机等设备是不生效的。因为手机的界面太小,特效会导致观看效果很差。设备判断主要利用mobile-detect项目提供的JS脚本(随机图API的php脚本也是类似的)。
用法也是编辑footer.php文件。还是刚刚那个界面。在末尾</body>上方(这样可以最后加载特效,以免影响其他内容的访问速度),添加以下代码(要用某个特效,记得将代码前面的注释符//去除):
<!--全页特效开始-->
<script src="https://cdn.jsdelivr.net/gh/huangwb8/bloghelper@latest/js/mobile-detect.js"></script>
<script type="text/javascript">
// 设备检测
var md = new MobileDetect(window.navigator.userAgent);
// PC生效,手机/平板不生效
// md.mobile(); md.phone();
if(!md.phone()){
if(!md.tablet()){
// 雪花
$.getScript("https://cdn.jsdelivr.net/gh/huangwb8/bloghelper@latest/js/xiaxue.js");
// 樱花
// $.getScript("https://cdn.jsdelivr.net/gh/huangwb8/bloghelper@latest/js/yinghua.js");
// 小烟花特效
// $.getScript("https://cdn.jsdelivr.net/gh/huangwb8/bloghelper@latest/js/mouse-click.js");
// 大烟花特效
$.getScript("https://cdn.jsdelivr.net/gh/huangwb8/bloghelper@latest/mouse/mouse-click-02/mouse-canvas.js");
document.write('<style>#mouse-canvas {z-index:217483647; pointer-events: none; box-sizing: border-box !important; display: block !important; position: fixed !important; left: 0; right: 0; top: 0; bottom: 0; width: 100%; height: 100vh;}</style>')
// 鼠标移动的仙女棒特效
// $.getScript("https://bensz.onmicrosoft.cn/bloghelper/mouse/halo-dream/fairyDustCursor.min.js");
// 鼠标移动的泡泡特效
// $.getScript("https://bensz.onmicrosoft.cn/bloghelper/mouse/joe/censor10.js");
}
}
</script>
<!--全页特效结束-->
更新文件后生效。效果图如下:
- 雪花:这个特效还挺适合冬天用的!

- 樱花:截屏时比较小,所以显得比较密集。一般情况下还可以的。

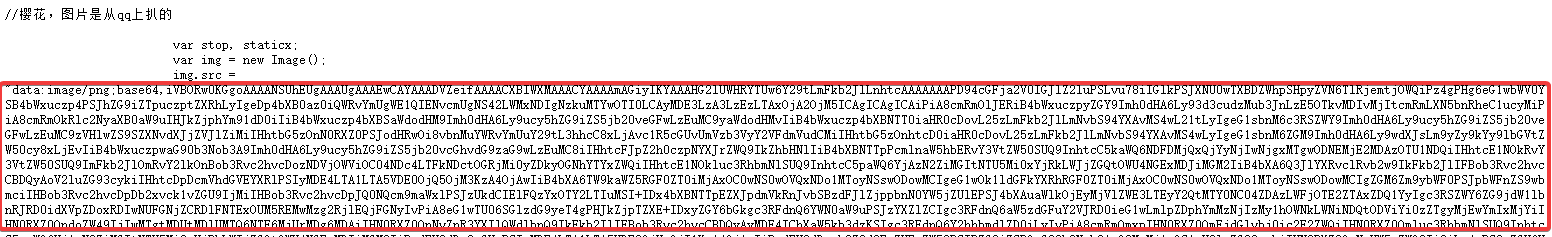
其实,这个樱花的图片换成其它图片就会有不一样的效果。你替换img.src参数背后的数据(是16进制?)即可换成另外一种图片。比如,我偶然发现有个博主的效果是满屏咸鱼,很秀,哈哈(最近看的时候发现已经取消了)!

鼠标大烟花特效:
z-index和position参数决定了特效在哪一层显示,可按需修改。

鼠标小烟花特效:

卡片3D特效
来自中秋明月的个人博客。源项目地址:vanilla-tilt.js
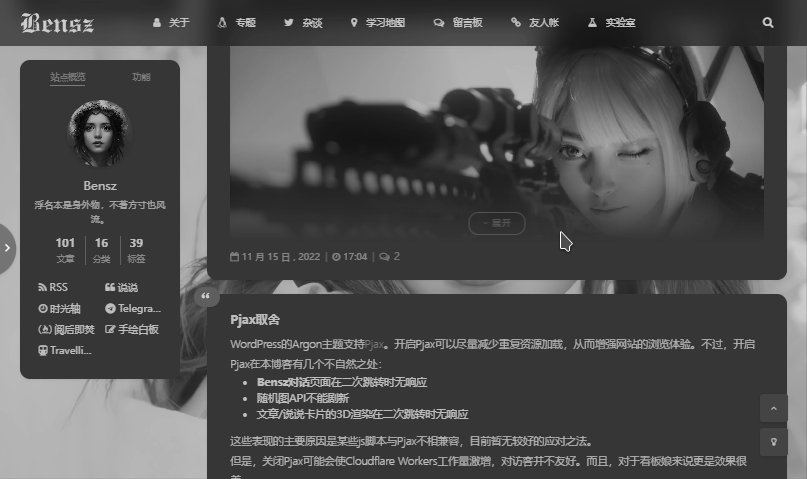
卡片的3D特效如下图:

这个特效我非常喜欢,太酷了!
基本原理大概是定义一个函数,它有多个参数可以调整某个对象的位置、角度等属性,然后通过JS调用。在Argon主题中,所有的卡片都来自.card类。所以,如果你使用VanillaTilt.init(document.querySelectorAll(".card"),那么所有的卡片都会动起来。不过,我只需要让文章卡片article.post:not(.post-full)和说说卡片.shuoshuo-preview-container动起来,所以仅定义了这两个对象的运作。您也可以自定义其它对象,这个就不展开说明了。
具体脚本我已经搬过来了:
<!--鼠标悬停3D效果start-->
<!--1.定义对象属性(似乎没生效)-->
<div class="article.post:not(.post-full)" data-tilt></div>
<div class=".shuoshuo-preview-container" data-tilt></div>
<!--2.JS脚本-->
<!--script src="https://cdn.jsdelivr.net/gh/huangwb8/bloghelper@latest/js/mobile-detect.js"></script--> <!--如果你没有引用过mobile-detect.js,请去除这里的注释以使其生效-->
<script type="text/javascript" src="https://cdn.jsdelivr.net/gh/huangwb8/bloghelper@latest/vanilla3D/vanilla-tilt.js"></script>
<!--3.动作-->
<script type="text/javascript">
// 设备检测。依赖前述mobile-detect项目。
var md = new MobileDetect(window.navigator.userAgent);
// PC生效,手机/平板不生效
// md.mobile(); md.phone();
if(!md.phone() && !md.tablet()){
window.pjaxLoaded = function(){
// 正文卡片
VanillaTilt.init(document.querySelectorAll("article.post:not(.post-full)"),{
reverse:false, // 是否反转倾斜方向
max:2, // 最大的倾斜角度(度)
startX:0, // X轴上的起始倾斜,单位为度。
startY:0, // Y轴上的起始倾斜,单位为度。
perspective:1000, // 转换角度,越低倾斜越极端
scale:1.02, // 缩放比例,2 = 200%, 1.5 = 150%, 等等..
speed:300, // 进入/退出 过渡的速度
transition:true, // 是否在进入/退出的时候设置过渡效果
axis:"y", // 设置禁用哪个轴的反转,值为"x"或者"y"或者null
reset:true, // 设置在退出时清除倾斜效果
easing:"cubic-bezier(.03,.98,.52,.99)", // 设置进入退出时过渡的贝塞尔曲线
glare:true,// 设置是否拥有炫光效果,即透明度渐变效果
"max-glare":0.7, // 设置最大的透明效果,1=100%,0.5=50%
"glare-prerender":false, // false, VanillaTilt为你创建透明炫光元素,否则你需要自己在.jstilt-glare>.js-tilt-glare-inner中自己添加render函数
"mouse-event-element":null, // css选择器或者链接到HTML的元素,他将监听该元素上的鼠标事件
"full-page-listening":false, // 是否监听整个页面的鼠标移动事件,若为true,他将监听这个页面,而非选中元素
gyroscope:false, // 是否开启陀螺仪的方向检测
gyroscopeMinAngleX: 0, //陀螺仪最小角度X
gyroscopeMaxAngleX: 0, //陀螺仪最大角度X
gyroscopeMinAngleY: 0, //陀螺仪最小角度
gyroscopeMaxAngleY: 0, //陀螺仪最大角度
gyroscopeSamples: 10 //陀螺仪样品
})
// 说说卡片
VanillaTilt.init(document.querySelectorAll(".shuoshuo-preview-container"),{
reverse:false, // 是否反转倾斜方向
max:2, // 最大的倾斜角度(度)
startX:0, // X轴上的起始倾斜,单位为度。
startY:0, // Y轴上的起始倾斜,单位为度。
perspective:1000, // 转换角度,越低倾斜越极端
scale:1.02, // 缩放比例,2 = 200%, 1.5 = 150%, 等等..
speed:300, // 进入/退出 过渡的速度
transition:true, // 是否在进入/退出的时候设置过渡效果
axis:"y", // 设置禁用哪个轴的反转,值为"x"或者"y"或者null
reset:true, // 设置在退出时清除倾斜效果
easing:"cubic-bezier(.03,.98,.52,.99)", // 设置进入退出时过渡的贝塞尔曲线
glare:true,// 设置是否拥有炫光效果,即透明度渐变效果
"max-glare":0.7, // 设置最大的透明效果,1=100%,0.5=50%
"glare-prerender":false, // false, VanillaTilt为你创建透明炫光元素,否则你需要自己在.jstilt-glare>.js-tilt-glare-inner中自己添加render函数
"mouse-event-element":null, // css选择器或者链接到HTML的元素,他将监听该元素上的鼠标事件
"full-page-listening":false, // 是否监听整个页面的鼠标移动事件,若为true,他将监听这个页面,而非选中元素
gyroscope:false, // 是否开启陀螺仪的方向检测
gyroscopeMinAngleX: 0, //陀螺仪最小角度X
gyroscopeMaxAngleX: 0, //陀螺仪最大角度X
gyroscopeMinAngleY: 0, //陀螺仪最小角度
gyroscopeMaxAngleY: 0, //陀螺仪最大角度
gyroscopeSamples: 10 //陀螺仪样品
})
}
$(window.pjaxLoaded);
$(document).on('pjax:end', window.pjaxLoaded);
}
</script>
<!--鼠标悬停3D效果end-->
据鸦鸦说,卡片3D效果的两个选择器可以合并起来写,用逗号分隔:document.querySelectorAll("article.post:not(.post-full), .shuoshuo-preview-container")。感兴趣的小伙伴自己试试看喽!
对于Argon主题的使用者,这样就可以了!在Argon主题中,window.pjaxLoaded函数内的命令会避免使用Pjax并在切换页面时强制刷新,这个必须要用才可以保证特效的完美运行。如果是其它主题的话,你改一下控制对象的名字即可,具体情况具体分析。你也可以自己改动一下参数,看看效果如何。蛮有趣的一个特效!
鼠标文字特效
和雪花特效是一样的用法。在末尾</body>上方加入。当然a变量中的文字就自定义了!你可以改成自己喜欢的文字。
<!--鼠标特效开始-->
<script type="text/javascript">
var a_idx = 0;
jQuery(document).ready(function($) {
$("body").click(function(e) {
var a = new Array("❤富强❤", "❤民主❤", "❤文明❤", "❤和谐❤", "❤自由❤", "❤平等❤", "❤公正❤", "❤法治❤", "❤爱国❤", "❤敬业❤", "❤诚信❤", "❤友善❤");
var $i = $("<span/>").text(a[a_idx]);
a_idx = (a_idx + 1) % a.length;
var x = e.pageX,
y = e.pageY;
$i.css({
"z-index": 999999999999999999999999999999999999999999999999999999999999999999999,
"top": y - 20,
"left": x,
"position": "absolute",
"font-weight": "bold",
"color": "#ff6651"
});
$("body").append($i);
$i.animate({
"top": y - 180,
"opacity": 0
},
1500,
function() {
$i.remove();
});
});
});
</script>
<!--鼠标特效结束-->
后面有小伙伴说影响双击选中单词,我就没上这个特效了。
鼠标指针特效之影相随
2022-09-02更新。源代码来自扶木成枫的博客。
效果大致如下图所示:

和雪花特效是一样的用法。在末尾</body>上方加入。
<!--鼠标样式:两个同心圆,大圆追小圆-->
<style type="text/css">
#cursor{position:fixed;width:16px;height:16px;background:#009688;border-radius:8px;opacity:0.25;z-index:10086;pointer-events:none;transition:0.2s ease-in-out;transition-property:background,opacity,transform}
#cursor.hidden{opacity:0}
#cursor.hover{opacity:0.1;transform:scale(2.5)}
#cursor.active{opacity:0.5;transform:scale(0.5)}
#clickME{cursor:pointer;display:inline-block;border:1px solid #009688}
</style>
<script src="https://cdn.jsdelivr.net/gh/huangwb8/bloghelper@latest/js/cursor_01.js"></script>
<!--鼠标样式结束-->
这个指针蛮帅的。但是,如果你想要选中某段文字复制粘贴,要考验一番眼力和手力。考虑到我自己用起来都有点困难,最后还是没有用它 ( ̄△ ̄;)
鼠标指针特效之仙女棒
来源于halo的dream主题鼠标移动特效“仙女棒”,特效美观,自然:

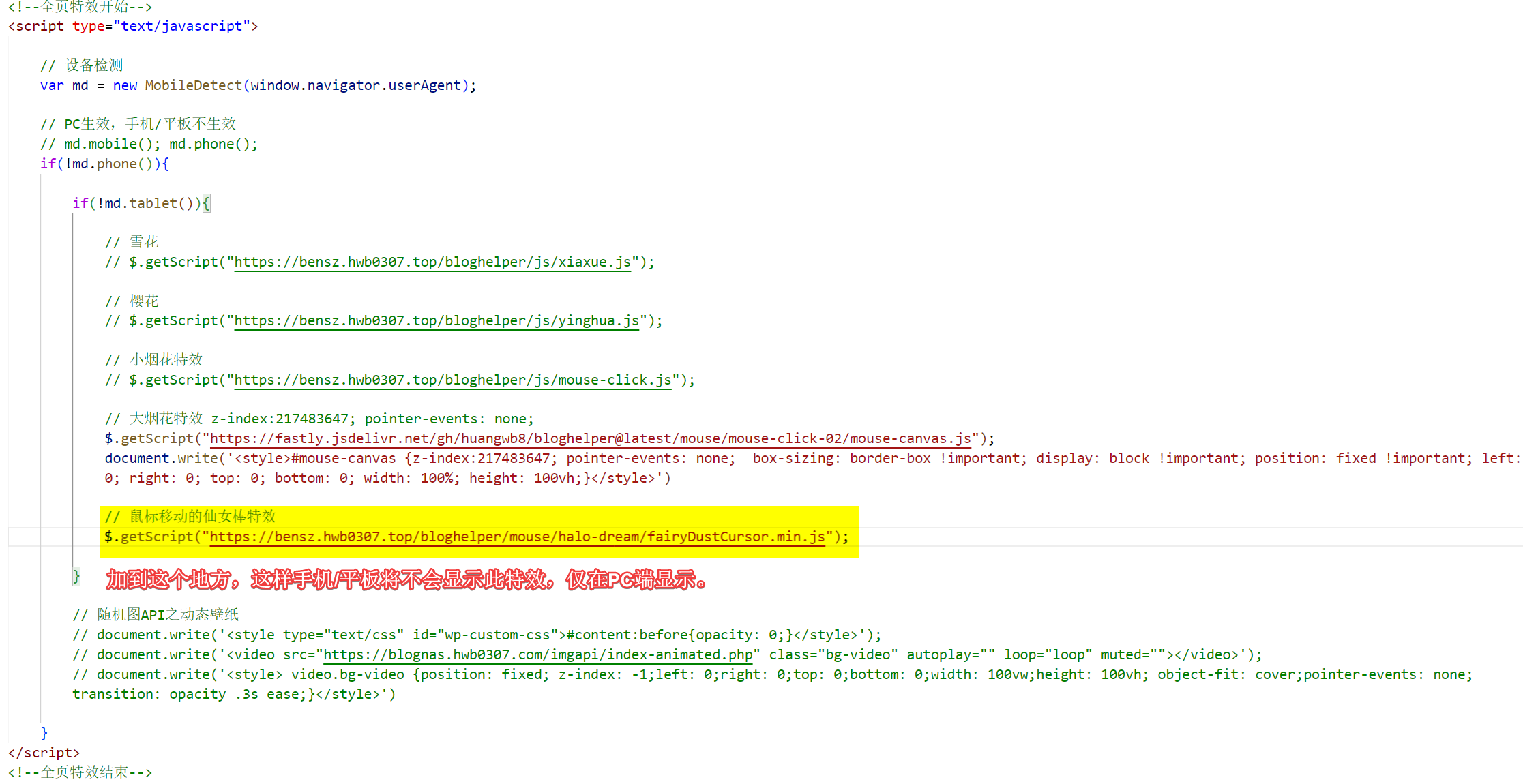
首先,在雪花/樱花特效里添加代码(保证只在PC端使用这个特效),它是仙女棒特效的来源,完全基于js生成,所以直接引用大佬们写好的脚本即可。将下列代码加到上面的雪花/樱花/烟花特效的JS框里:
// 鼠标移动的仙女棒特效。
$.getScript("https://cdn.jsdelivr.net/gh/huangwb8/bloghelper@latest/mouse/halo-dream/fairyDustCursor.min.js");
如图所示:

鼠标外观在footer.php里加入这个代码即可:
<!--鼠标指针特效2 开始-->
<style type="text/css">
.main-content img,body{cursor:url(https://cdn.jsdelivr.net/gh/huangwb8/bloghelper@latest/mouse/halo-dream/cursor/breeze/Arrow.cur),auto}.actions>div,.expand-done,.main-content figure>figcaption div,.navbar-above .navbar-nav .item,.navbar-searchicon,.navbar-slideicon,.photos .picture-details,.widget .ad-tag .click-close,a,button{cursor:url(https://cdn.jsdelivr.net/gh/huangwb8/bloghelper@latest/mouse/halo-dream/cursor/breeze/Hand.cur),auto}blockquote,code,h1,h2,h3,h4,h5,h6,hr,input[type=text],li,p,td,textarea,th{cursor:url(https://cdn.jsdelivr.net/gh/huangwb8/bloghelper@latest/mouse/halo-dream/cursor/breeze/IBeam.cur),auto}
</style>
<!--鼠标指针特效2 结束-->
鼠标指针特效之吹泡泡
仅限argon主题。来自Joe主题。
具体效果如下:

用法同鼠标指针特效之仙女棒,JS脚本如下:
$.getScript("https://cdn.jsdelivr.net/gh/huangwb8/bloghelper@latest/mouse/joe/censor10.js");
我添加了一些代码对argon主题色进行自适应:
// 1. 获取argon的主题色
const themeColorRgbStr = getComputedStyle(document.documentElement).getPropertyValue('--themecolor-rgbstr');
// 2. 将其与 0.1 组合成一个 RGBA 颜色字符串
const rgbaColor = `rgba(${themeColorRgbStr}, 0.1)`;
const rgbaColor2 = `rgba(${themeColorRgbStr}, 0.9)`;
在后面的脚本中,有t.fillStyle=rgbaColor,t.strokeStyle=rgbaColor2。大家可以直接定义t.fillStyle(填充色)和t.strokeStyle(轮廓色),变量类型是类似#3a92c5的十六进制颜色码;从而可以将该特效移植到任何wordpress主题。
文字输入撒花特效
2022-05-21晚更新。
主要参考突突的教程:https://wangwangyz.site/archives/1059
效果类似:

在末尾</body>上方加入代码:
<!--网站输入效果开始-->
<script src="https://cdn.jsdelivr.net/gh/huangwb8/bloghelper@latest/js/input-with-fire.js"></script>
背景虚化
来自solstice23和鸦鸦。
对于某些小伙伴来说,看文章时过于清晰的背景图片可能会导致注意力分散,这时他们需要背景虚化。只要在footer.php里添加:
<!--滚动模糊-->
<script>
window.addEventListener("scroll", function (e) {
if (window.scrollY > window.innerHeight * 0.3) {
document.querySelector("#content").classList.add("scrolled");
} else {
document.querySelector("#content").classList.remove("scrolled");
}
});</script>
<style>
#content.scrolled::before, #content.scrolled::after {
filter: blur(6px); /*数字越大虚化越明显*/
transform: scale(1.02); /*数字越大背景放大越明显*/
}
#content::before, #content::after {
transition: filter .3s ease, transform .3s ease !important;
filter: blur(0px);
transform: scale(1.02);
}
</style>
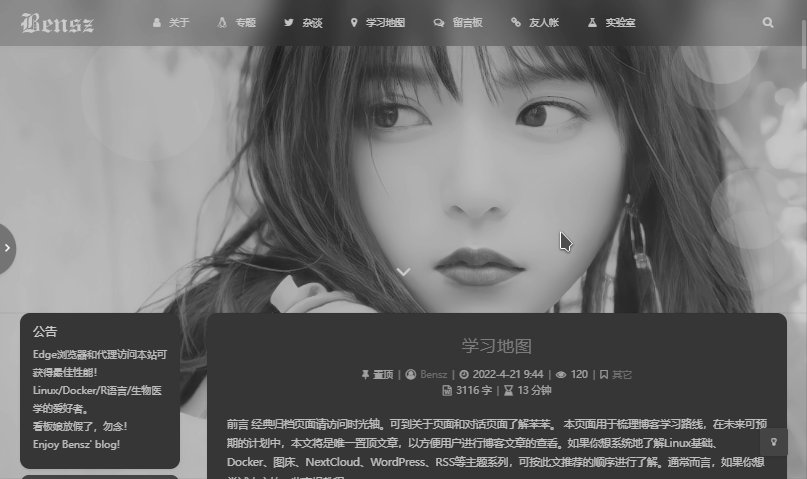
大致原理是通过一个JS函数定义了背景虚化的应用时机与scroll行为绑定,从而达到目标效果。展示如下:

可以看到背景图左下角的凳子在下滑时产生了明显的虚化效果;实际上整个界面都被一定程度虚化了。刚开始我还测试了几天,但后面发现它都将小姐姐的绝世容颜挡住了,我很不习惯,后面就撤了下来。小伙伴们按需食用即可!
网站标题可爱字符
主要参考likepoems大佬的网站。类似效果为:

注意看左边的网站,它在退出/进入网站页面时,会有些可爱字符。
在末尾</body>上方加入代码:
<!--主题搞笑字符-->
<script>
$.getScript("https://cdn.jsdelivr.net/gh/huangwb8/bloghelper@latest/js/onfocus.js");
</script>
这个可爱字符有个坏处,就是访客查看关于你网站的浏览器历史记录时,全是表情。后来考虑到这个缺陷有点反人类,所以我还是撤除了。
看板娘
注意!注意!注意!2022-08之后本博客的看板娘默认不常规营业,只有在一些特殊的节日才会出镜。本博客以前正式使用的看板娘如小伙伴sherwin的网站所示,功能更加完善。如果对该看板娘有兴趣,请至我的博文《Docker系列 WordPress系列 国服最强博客看板娘没有之一》查看教程。这个需要一定的操作能力,谨慎食用!
看板娘看上去很炫,但其实只有一段简单的代码。也是加在</body>之前,类似于:
<!--看板娘-->
<script src="https://fastly.jsdelivr.net/gh/huangwb8/live2d_bensz@latest/front/autoload.js"></script>
你可看一下我托管在github上的代码:https://github.com/huangwb8/live2d_bensz。这个项目你可以作为一个参考。你要学习自定义看板娘,还是要在这些大佬的项目里仔细地查看文档:
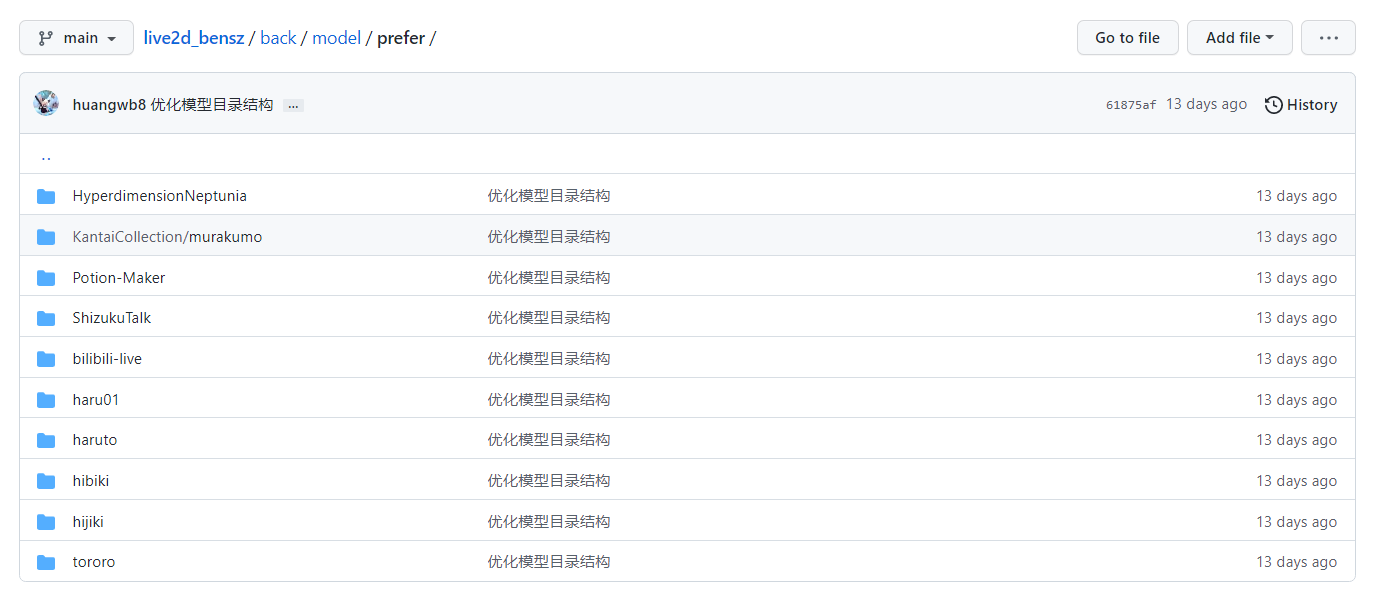
默认情况下我已经放了很多看板娘进去了:

其中tororo是白猫,hijiki是黑猫。平时我一般也只是将tororo调用出来。这玩意看上去炫,其实你并不会特别地需要它的!
你想自定义的话,可以直接fork项目live2d_bensz,然后将other里的模型放到prefer,修改/back/model_list.json,并将每个model的*.model.json改名为index.json即可。CDN更新可能有点慢,可能要24小时。你可以去鸦鸦那里看教程,我也是学TA的:https://crowya.com/1092。如果你没有相关的编程知识,不推荐去折腾这个。直接粘贴完事。或者请个大佬来帮你折腾吧!
argon主题点击概要也可以进入文章
Bug由小伙伴Ksable修复,十分感谢!
在默认情况下,我们的文章只能通过点击标题(绿色框)进入。按这个设置后,你点击概要(红色框)也可以进入文章!

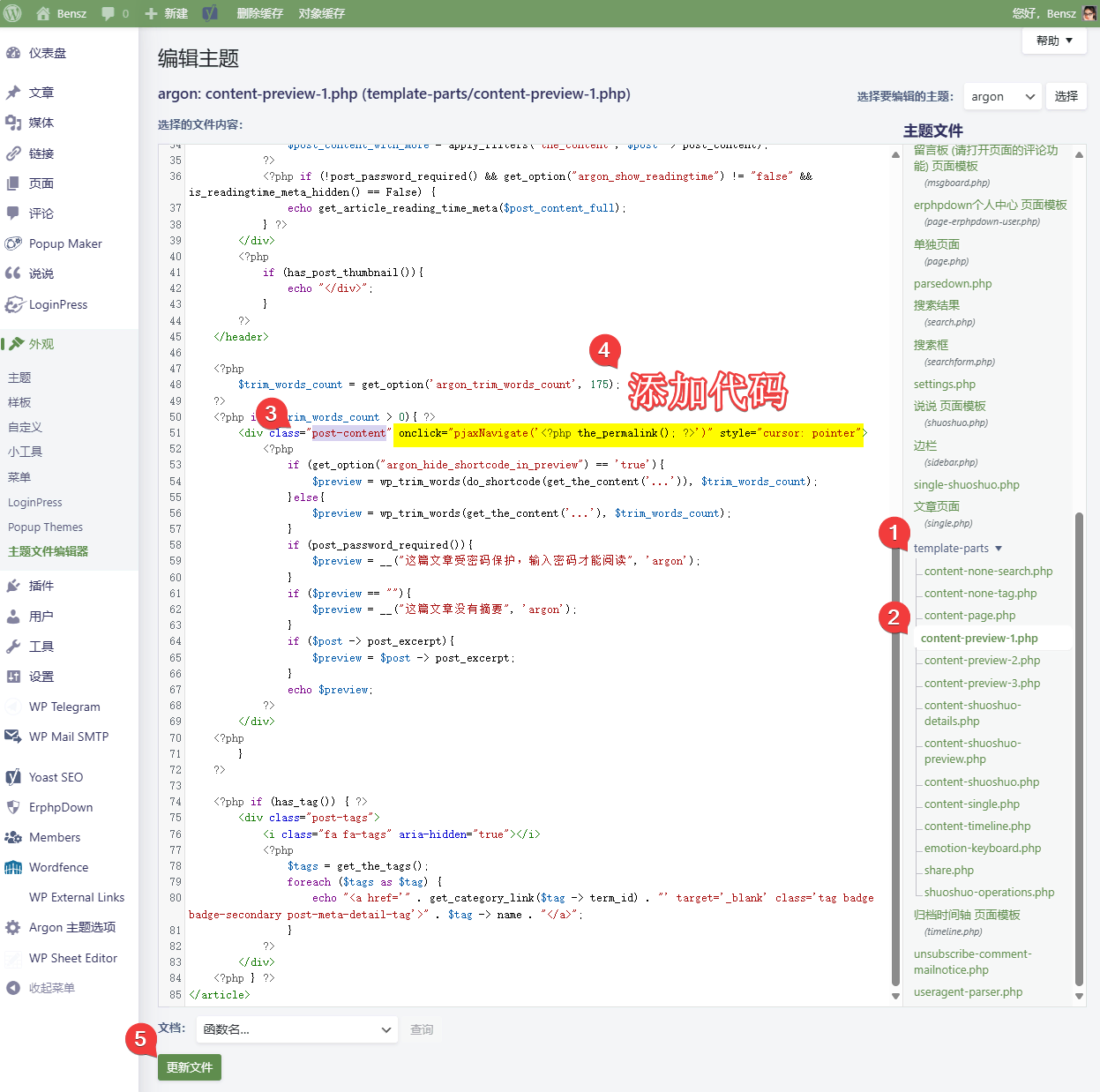
主要参考:https://wangwangyz.site/archives/835。首先,在主题文件编辑器里修改post-content对象后面添加一行代码onclick="pjaxNavigate('<?php the_permalink(); ?>')" style="cursor: pointer":

pjaxNavigate函数的作用是为了保持Pjax效果,即点击链接的时候不会自动刷新页面。我们通过JavaScript定义pjaxNavigate函数来调用pjax:
// 使用 PJAX 进行页面跳转,
function pjaxNavigate(url) {
$.pjax({
url: url, // 要跳转的页面 URL
});
}
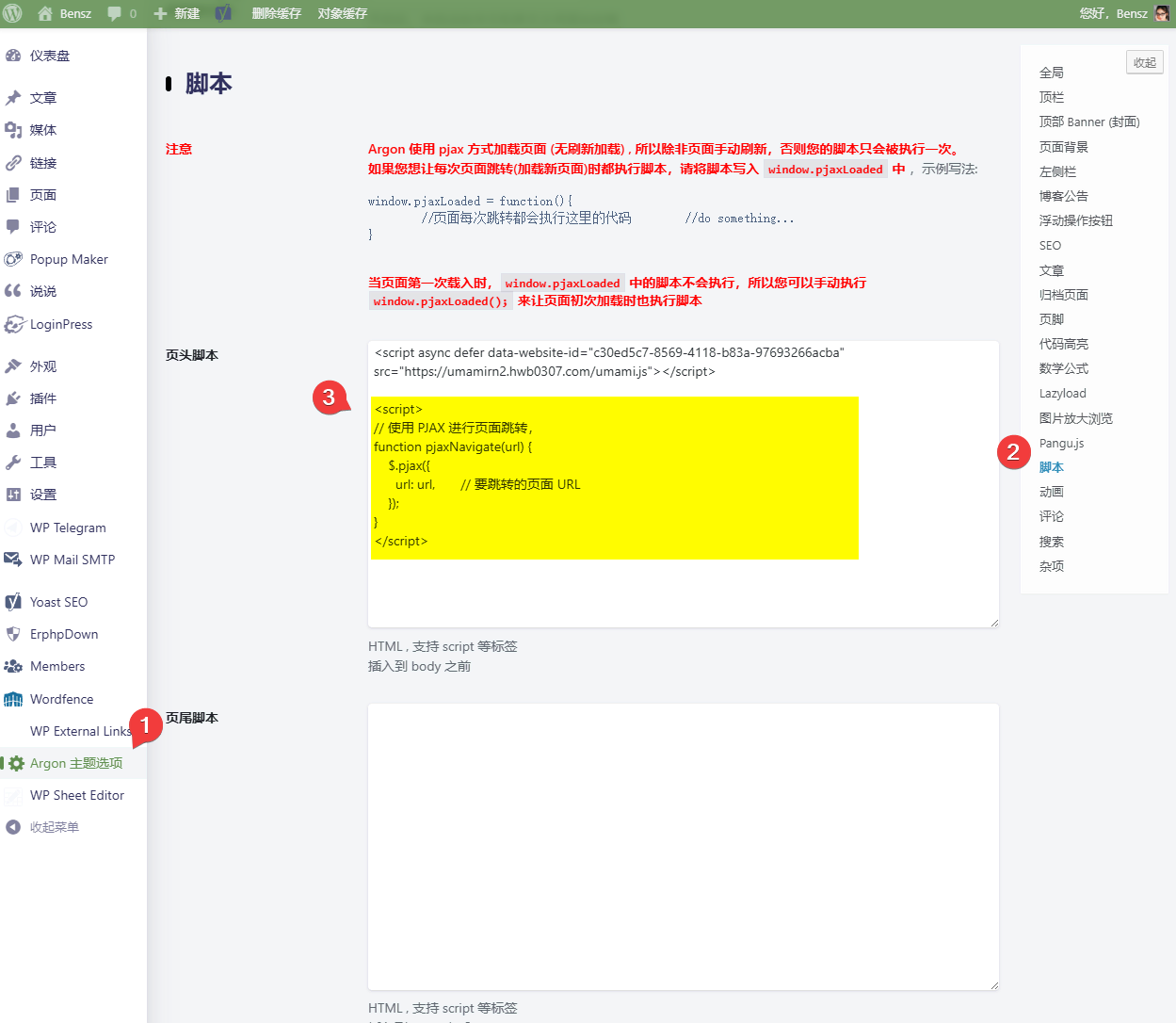
如果你使用argon主题,可以放在这个位置(footer.php之类的地方也可以):

字体
字体可以在字体天下、100font等网站里免费下载。通过转换网站获得woff2格式文件。你可以上传到网站根目录或者某个CDN里,然后添加下列额外CSS(具体方法见下):
/*设置网站字体*/
/*原则上你可以设置多个字体,然后在不同的部位使用不同的字体*/
@font-face{
font-family:btfFont;
src: url(https://cdn.jsdelivr.net/gh/huangwb8/bloghelper@latest/fonts/13.woff2) format('woff2')
}
body{
font-family:"btfFont" !important
}
这里展示所用的13.woff2是汉唐仪美人体,它并不是免费商用字体。个人博客毕竟是公开的,最好还是使用免费商用字体,以免未来有版权纠纷。你也可以在bloghelper里看看我之前找过的某些字体,都蛮漂亮的。font-family: "LXGW WenKai Screen", sans-serif; 也是个不错的字体。下文的额外CSS包含了字体设置,多加注意。
Github卡片
可能仅适用于Argon主题。
在额外CSS中添加:
/* Github卡片样式*/
.github-info-card-header a {
/*Github卡片抬头颜色*/
color: black !important;
font-size: 1.5rem;
}
html.darkmode .github-info-card-header a {
/*Github卡片抬头颜色——夜间*/
color: #FAAB78 !important;
font-size: 1.5rem;
}
.github-info-card {
/*Github卡片文字(非链接)*/
font-size: 1rem;
color: black !important;
}
html.darkmode .github-info-card {
/*Github卡片文字(非链接)——夜间*/
font-size: 1rem;
color: #FAAB78 !important;
}
.github-info-card.github-info-card-full.card.shadow-sm {
/*Github卡片背景色*/
background-color: rgba(var(--themecolor-rgbstr), 0.1) !important;
}
效果如下:
小工具-时间进度条
仅限argon主题。
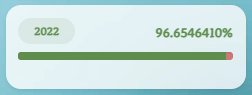
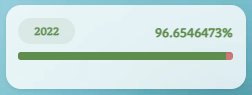
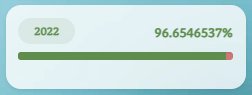
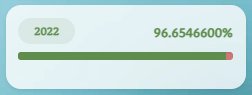
效果如下:

大致原理是基于html/css/js定义一个时间进度条b。然后,将b插入到sidebar.php的id="leftbar_part2"前面,从而实现在左侧栏的目标位置(站点概览的窗口上方)植入b。
具体做法如下:
- 下载
progress-wrapper.php文件。下载地址:Alist; Github。 - 将
progress-wrapper.php保存在WordPress根目录下的某个位置。比如,我放的位置是./specialEffects/progress-wrapper.php。 - 在主题编辑器中找到
sidebar.php文件。 - 在
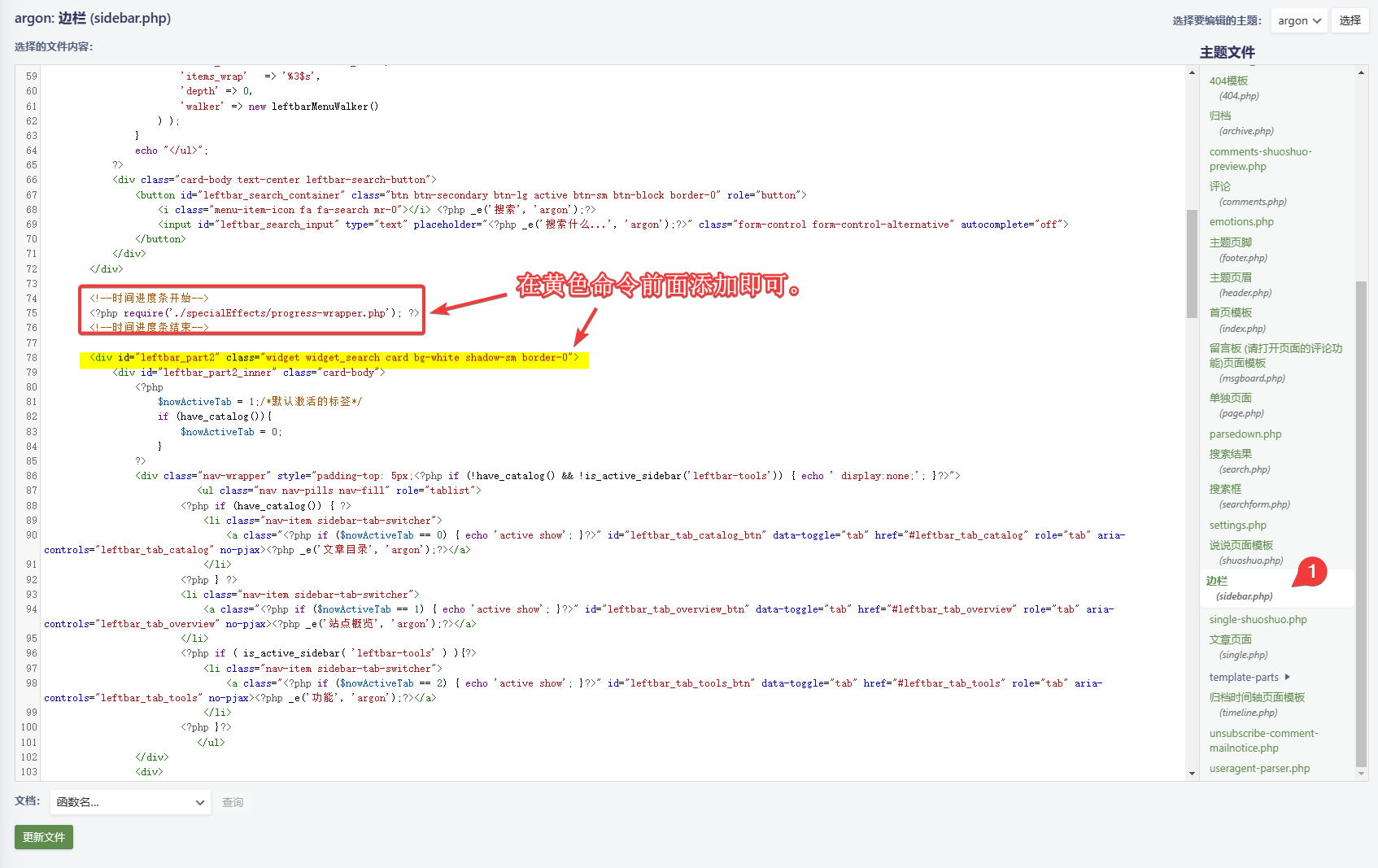
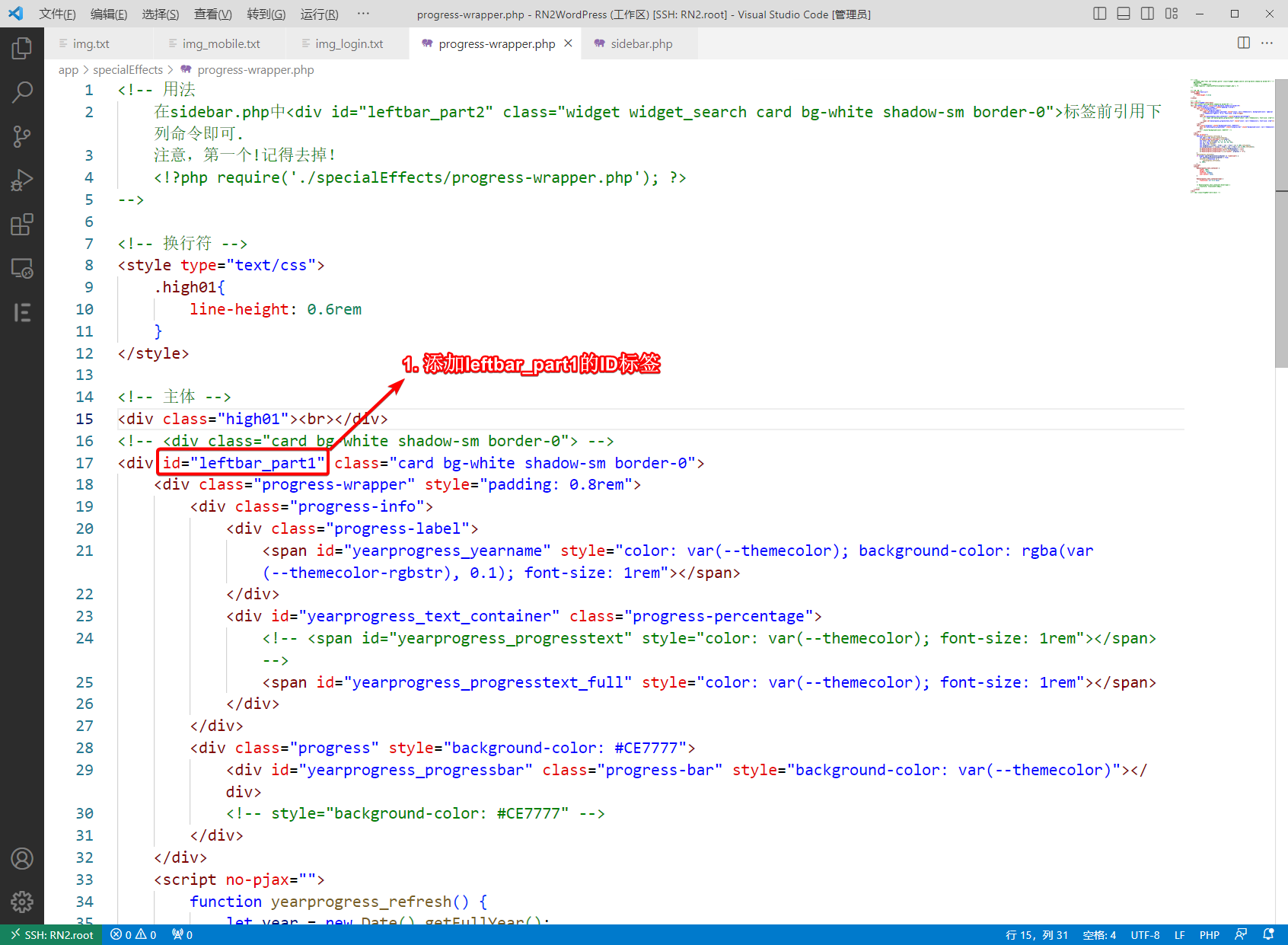
sidebar.php的<div id="leftbar_part2" class="widget widget_search card bg-white shadow-sm border-0">标签前引用命令:<?php require('./specialEffects/progress-wrapper.php'); ?>,如图所示:

其中,./specialEffects/progress-wrapper.php是我实际使用的路径,请根据实际情况修改。
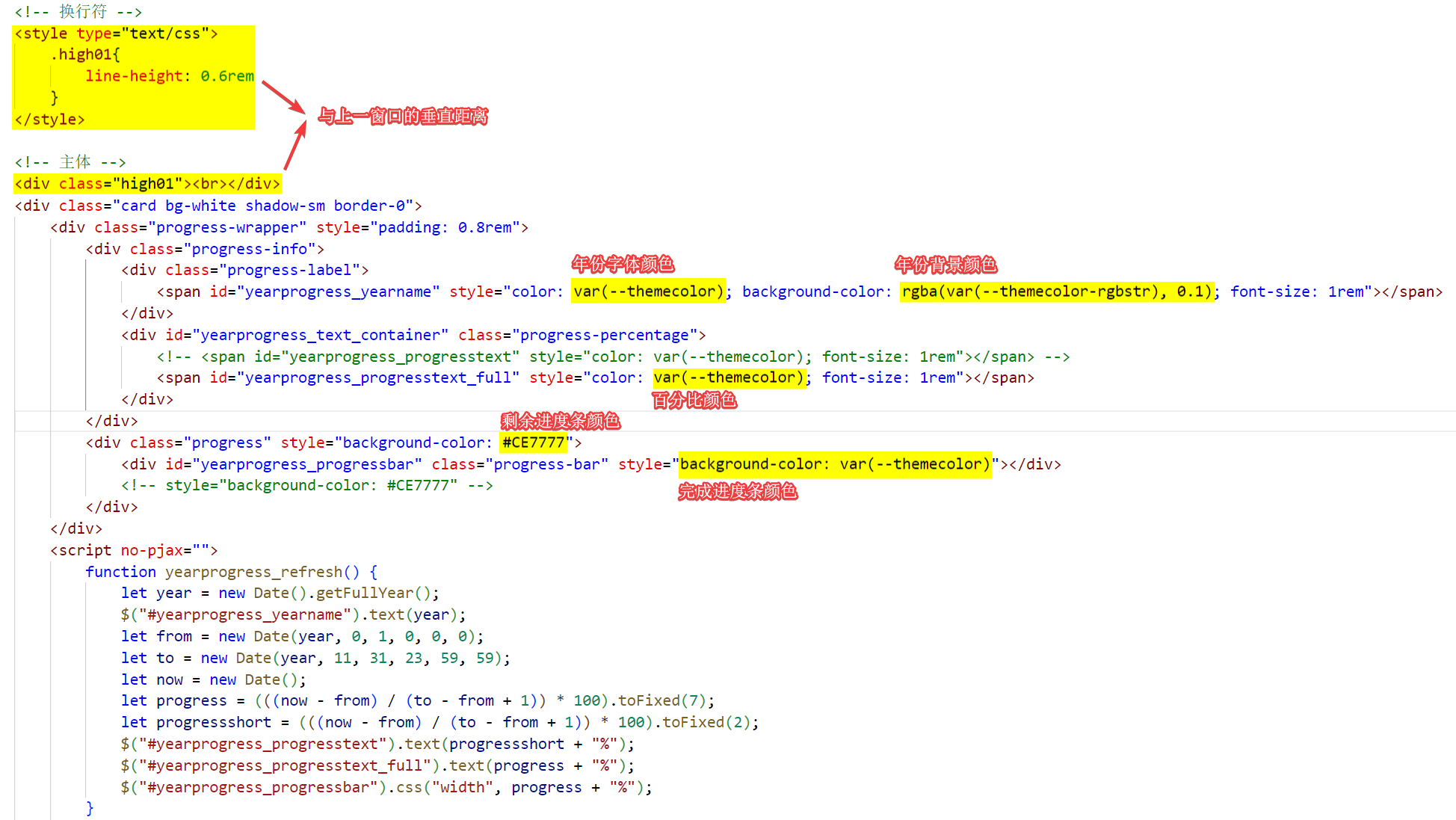
此外,progress-wrapper.php中有一些重要的参数,可根据实际情况自定义。详见下图:

百分比有2种模式,一种是yearprogress_progresstext,另一种是yearprogress_progresstext_full。full会返回一个更加精确的数字:

这个模式效果也不错 (☆ω☆) (☆ω☆) (☆ω☆)。
代码已经给出,大家根据需要也可以自定义,这里不再赘述。总体上,时间进度条小工具的添加和修改并不复杂。请试试看!
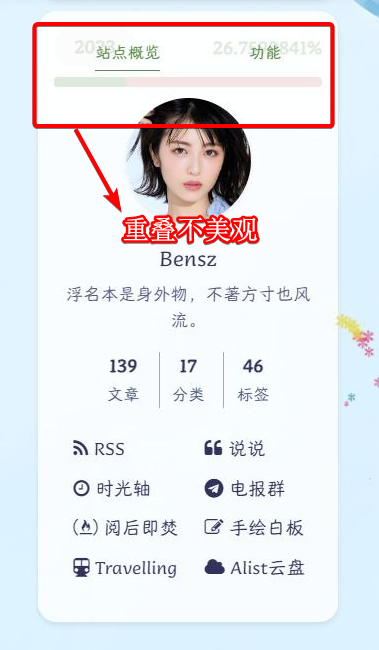
小工具-时间进度条-去重叠
仅适用于argon主题
如果仅按上面的方法设置,存在卡片重叠现象:

据测试,argon主题判断向上隐藏某卡片时依据其ID标签是否为left_part1。因此,基本的思路是给时间进度条添加该标签,然后将旧标签删除(原来是属于搜索框的)。修复方法如下:
- 给时间进度条添加
leftbar_part1的标签:

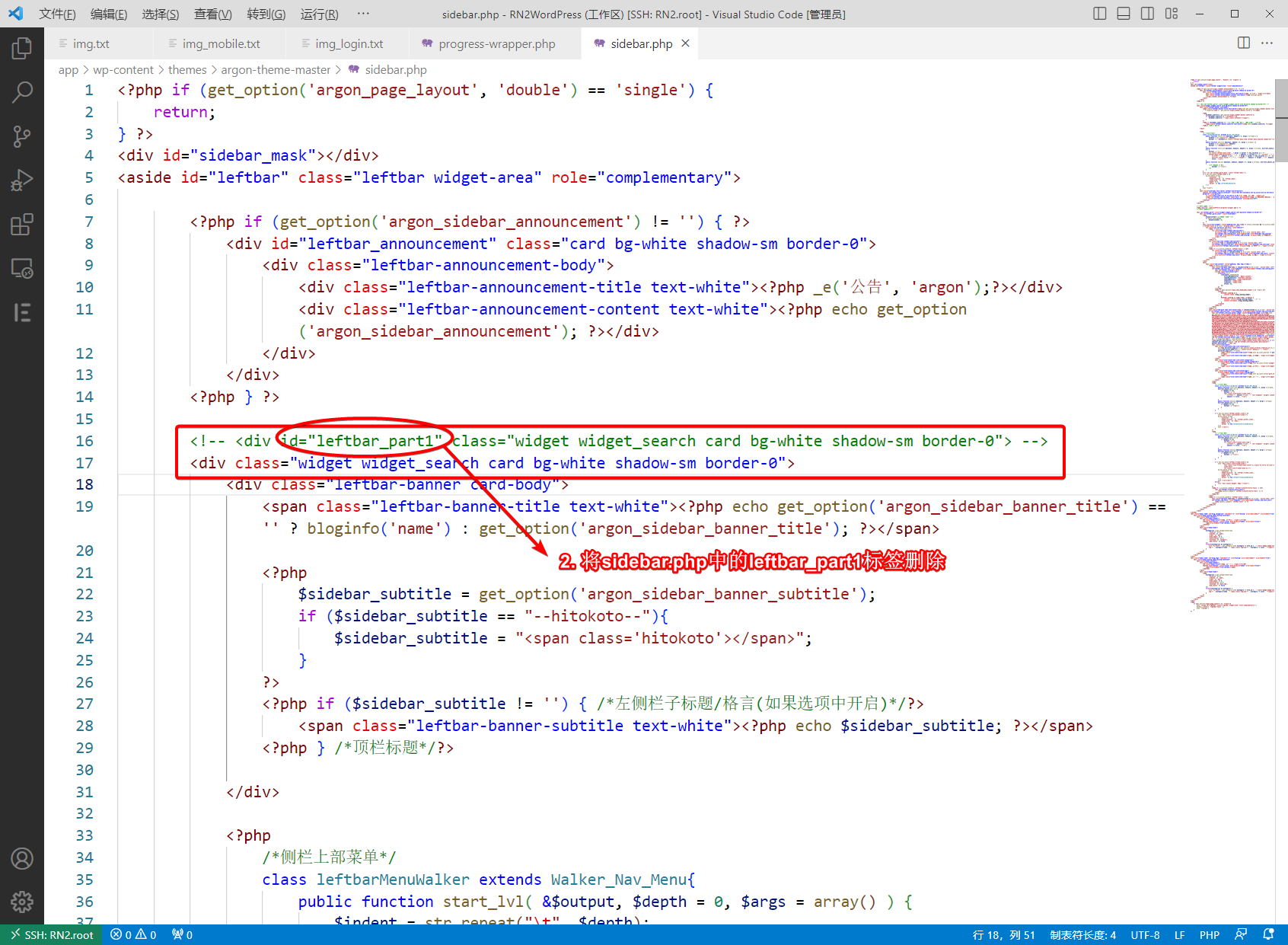
- 将
sidebar.php中原来的left_part1对应的ID标签删除:

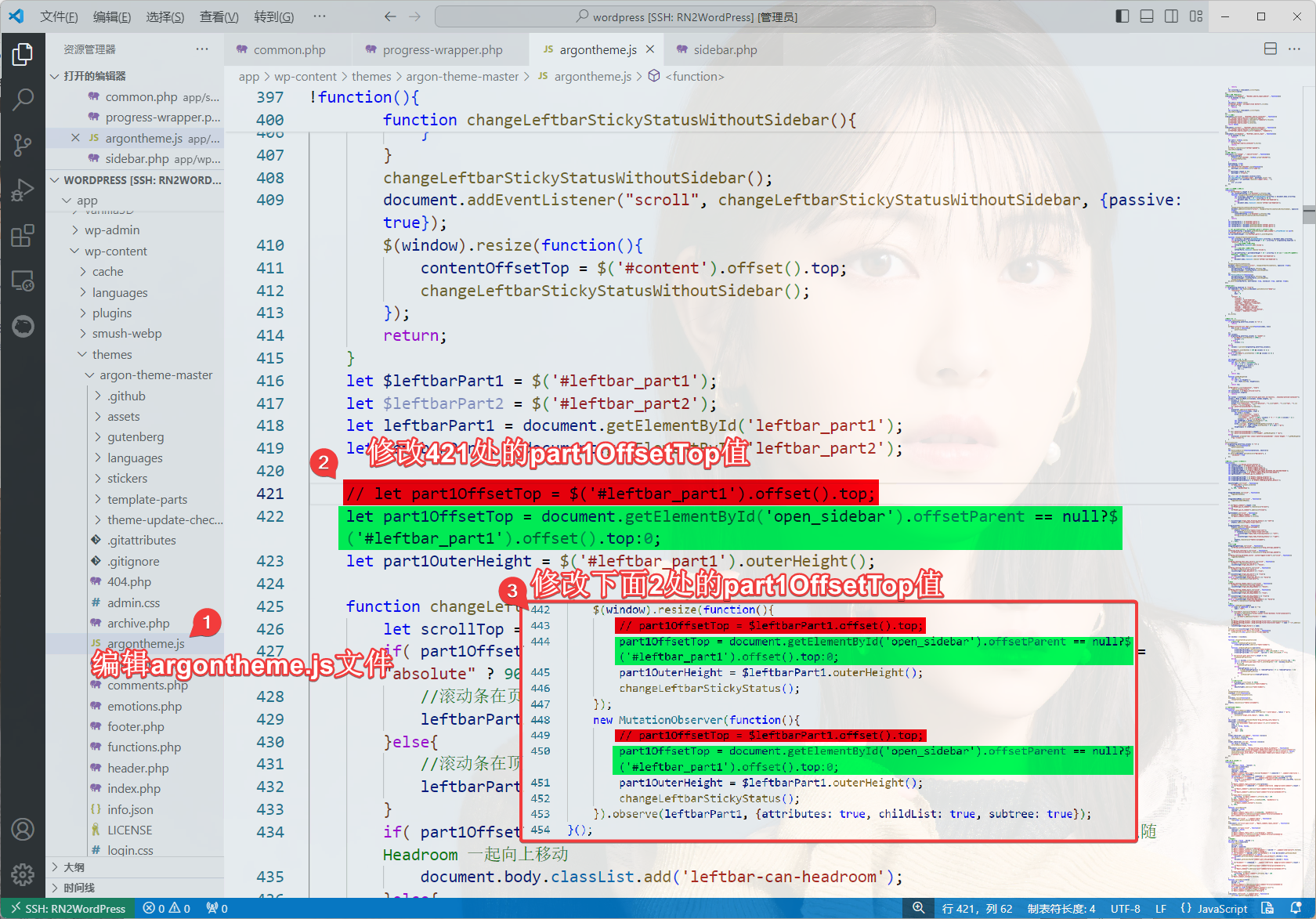
- 由jacky567提供解决方案:修改
argontheme.js代码,改变part1OffsetTop的赋值。用于解决移动端菜单栏不能自动隐藏的bug。

新代码为:
let part1OffsetTop = document.getElementById('open_sidebar').offsetParent == null?$('#leftbar_part1').offset().top:0;
修改并保存后即时生效。注意事项:
- 后面两处代码的开头没有
let - 如果您使用了CDN托管argon主题资源,您应该去CDN托管的后台里修改
argontheme.js文件
额外CSS
仅限argon主题。
额外CSS一般用于增加一些自定义样式,比较改大某些字体的属性(大小、颜色)。这里修改的好处就是主题切换、升级时,该设置也不会丢失。
如果你想自定义CSS,最好通过Chrome/Edge浏览器+F12键探索一下。下面的内容部分参考了鸦鸦的Argon 主题修改记录,我还进行了一些增删。有这些CSS加持,整个主题视觉效果好得多!
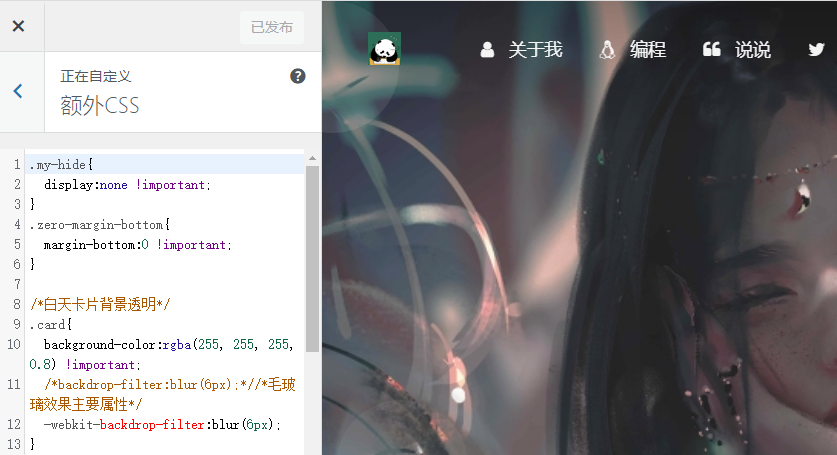
我们可以从后台左侧栏的外观——自定义,找到额外CSS:

在左下方空白处填写(按需增删):
/*=========字体设置============*/
/*网站字体*/
/*原则上你可以设置多个字体,然后在不同的部位使用不同的字体。*/
@font-face{
font-family:btfFont;
src:
url(https://cdn.jsdelivr.net/gh/huangwb8/bloghelper@latest/fonts/13.woff2) format('woff2')
}
body{
font-family:"btfFont" !important
}
/*设置加粗字体颜色*/
strong {
/*白天*/
color: #A7727D;
}
html.darkmode strong {
/*夜晚*/
color: #FAAB78;
}
/*说说预览模式的代码字体颜色*/
pre {
/*白天*/
color: #A7727D;
}
html.darkmode pre {
/*夜晚*/
color: #FAAB78;
}
/*横幅字体大小*/
.banner-title {
font-size: 2.5em;
}
.banner-subtitle{
font-size: 20px;
}
/*文章标题字体大小*/
.post-title {
font-size: 30px
}
/*正文字体大小(不包含代码)*/
.post-content p{
font-size: 1.25rem;
}
li{
font-size: 1.2rem;
}
/*评论区字体大小*/
p {
font-size: 1.2rem
}
/*评论发送区字体大小*/
.form-control{
font-size: 1.2rem
}
/*评论勾选项目字体大小*/
.custom-checkbox .custom-control-input~.custom-control-label{
font-size: 1.2rem
}
/*评论区代码的强调色*/
code {
color: rgba(var(--themecolor-rgbstr));
}
/*说说字体大小和颜色设置*/
.shuoshuo-title {
font-size: 25px;
/* color: rgba(var(--themecolor-rgbstr)); */
}
/*尾注字体大小*/
.additional-content-after-post{
font-size: 1.2rem
}
/*========颜色设置===========*/
/*文章或页面的正文颜色*/
body{
color:#364863
}
/*引文属性设置*/
blockquote {
/*添加弱主题色为背景色*/
background: rgba(var(--themecolor-rgbstr), 0.1) !important;
width: 100%
}
/*引文颜色 建议用主题色*/
:root {
/*也可以用类似于--color-border-on-foreground-deeper: #009688;这样的命令*/
--color-border-on-foreground-deeper: rgba(var(--themecolor-rgbstr));
}
/*左侧菜单栏突出颜色修改*/
.leftbar-menu-item > a:hover, .leftbar-menu-item.current > a{
background-color: #f9f9f980;
}
/*站点概览分隔线颜色修改*/
.site-state-item{
border-left: 1px solid #aaa;
}
.site-friend-links-title {
border-top: 1px dotted #aaa;
}
#leftbar_tab_tools ul li {
padding-top: 3px;
padding-bottom: 3px;
border-bottom:none;
}
html.darkmode #leftbar_tab_tools ul li {
border-bottom:none;
}
/*左侧栏搜索框的颜色*/
button#leftbar_search_container {
background-color: transparent;
}
/*========透明设置===========*/
/*白天卡片背景透明*/
.card{
background-color:rgba(255, 255, 255, 0.85) !important;
/*backdrop-filter:blur(6px);*//*毛玻璃效果主要属性*/
-webkit-backdrop-filter:blur(6px);
}
/*小工具栏背景完全透明*/
/*小工具栏是card的子元素,如果用同一个透明度会叠加变色,故改为完全透明*/
.card .widget,.darkmode .card .widget,#post_content > div > div > div.argon-timeline-card.card.bg-gradient-secondary.archive-timeline-title{
background-color:#ffffff00 !important;
backdrop-filter:none;
-webkit-backdrop-filter:none;
}
.emotion-keyboard,#fabtn_blog_settings_popup{
background-color:rgba(255, 255, 255, 0.95) !important;
}
/*分类卡片透明*/
.bg-gradient-secondary{
background:rgba(255, 255, 255, 0.1) !important;
backdrop-filter: blur(10px);
-webkit-backdrop-filter:blur(10px);
}
/*夜间透明*/
html.darkmode.bg-white,html.darkmode .card,html.darkmode #footer{
background:rgba(66, 66, 66, 0.9) !important;
}
html.darkmode #fabtn_blog_settings_popup{
background:rgba(66, 66, 66, 0.95) !important;
}
/*标签背景
.post-meta-detail-tag {
background:rgba(255, 255, 255, 0.5)!important;
}*/
/*========排版设置===========*/
/*左侧栏层级置于上层*/
#leftbar_part1 {
z-index: 1;
}
/*分类卡片文本居中*/
#content > div.page-information-card-container > div > div{
text-align:center;
}
/*子菜单对齐及样式调整*/
.dropdown-menu .dropdown-item>i{
width: 10px;
}
.dropdown-menu>a {
color:var(--themecolor);
}
.dropdown-menu{
min-width:max-content;
}
.dropdown-menu .dropdown-item {
padding: .5rem 1.5rem 0.5rem 1rem;
}
.leftbar-menu-subitem{
min-width:max-content;
}
.leftbar-menu-subitem .leftbar-menu-item>a{
padding: 0rem 1.5rem 0rem 1rem;
}
/*左侧栏边距修改*/
.tab-content{
padding:10px 0px 0px 0px !important;
}
.site-author-links{
padding:0px 0px 0px 10px ;
}
/*目录位置偏移修改*/
#leftbar_catalog{
margin-left: 0px;
}
/*目录条目边距修改*/
#leftbar_catalog .index-link{
padding: 4px 4px 4px 4px;
}
/*左侧栏小工具栏字体缩小*/
#leftbar_tab_tools{
font-size: 14px;
}
/*正文图片边距修改*/
article figure {margin:0;}
/*正文图片居中显示*/
.fancybox-wrapper {
margin: auto;
}
/*正文表格样式修改*/
article table > tbody > tr > td,
article table > tbody > tr > th,
article table > tfoot > tr > td,
article table > tfoot > tr > th,
article table > thead > tr > td,
article table > thead > tr > th{
padding: 8px 10px;
border: 1px solid;
}
/*表格居中样式*/
.wp-block-table.aligncenter{margin:10px auto;}
/*回顶图标放大*/
button#fabtn_back_to_top, button#fabtn_go_to_comment, button#fabtn_toggle_blog_settings_popup, button#fabtn_toggle_sides, button#fabtn_open_sidebar{
font-size: 1.2rem;
}
/*顶栏菜单*/
/*这里也可以设置刚刚我们设置的btfFont字体。试试看!*/
.navbar-nav .nav-link {
font-size: 1.2rem;
font-family: 'btfFont';
}
.nav-link-inner--text {
/*顶栏菜单字体大小*/
font-size: 1.2rem;
}
.navbar-nav .nav-item {
margin-right:0;
}
.mr-lg-5, .mx-lg-5 {
margin-right:1rem !important;
}
.navbar-toggler-icon {
width: 1.5rem;
height: 1.5rem;
}
.navbar-expand-lg .navbar-nav .nav-link {
padding-right: 0.9rem;
padding-left: 1rem;
}
/*顶栏图标*/
.navbar-brand {
font-family: 'Noto Serif SC',serif;
font-size: 1.25rem;
/*顶栏图标边界微调*/
margin-right: 0rem; /*左右偏移*/
padding-bottom: 0.3rem;
}
.navbar-brand img {
/* 图片高度*/
height: 24px;
}
/*隐藏wp-SEO插件带来的线条阴影(不一定要装)*/
*[style='position: relative; z-index: 99998;'] {
display: none;
}
/*头像调大*/
#leftbar_overview_author_image{
width: 180px !important;
height: 180px !important;
}
如果你不太懂某一项的意义,可以评论区留言咨询,有空我会解答!
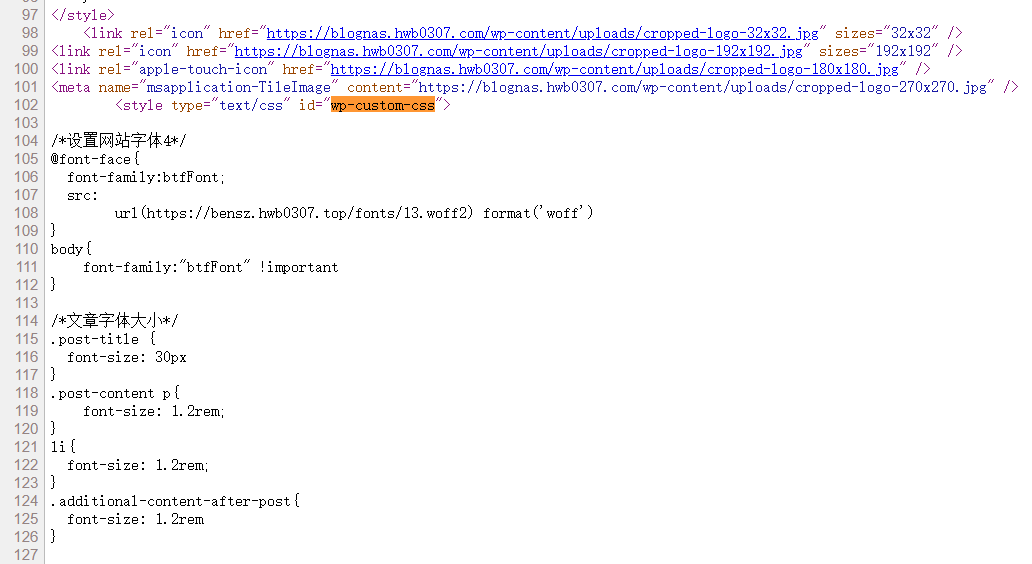
如果你对我正在使用的额外CSS感兴趣,也可以直接查看我博客网页的源代码,搜索wp-custom-css即可快速定位:

font awesome v6
Beta版本。未正式投入使用。
v6有一些特别的图标。在footer.php里添加以下css:
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.2.0/css/fontawesome.min.css">
在这里搜索图标:https://fontawesome.com/search。与v4版本相比有很多新的图标。
悼念色
遇到国家重要人物逝世、抗战纪念日等重大时点,为了表示悲悼,很多网站会选择全黑白的配色。效果如下:

只需要在额外CSS的最底部(否则容易和其它CSS代码冲突)添加下列代码即可:
/*网站黑白色(悼念)*/
html {
filter: grayscale(100%);
-webkit-filter: grayscale(100%);
-moz-filter: grayscale(100%);
-ms-filter: grayscale(100%);
-o-filter: grayscale(100%);
filter: url("data:image/svg+xml;utf8,#grayscale");
filter:progid:DXImageTransform.Microsoft.BasicImage(grayscale=1);
-webkit-filter: grayscale(1);
}
该CSS代码对于任何WordPress主题都是适用的。
春节灯笼挂件
效果大致如下:

方法一:在footer.php的</body>标签前加入下列HTML代码:
<!--春节灯笼-->
<link href="https://cdn.jsdelivr.net/gh/huangwb8/bloghelper@latest/css/deng.css" rel="stylesheet">
<div class="deng-box">
<div class="deng">
<div class="xian"></div>
<div class="deng-a">
<div class="deng-b"><div class="deng-t">春节</div></div>
</div>
<div class="shui shui-a"><div class="shui-c"></div><div class="shui-b"></div></div>
</div>
</div>
<div class="deng-box1">
<div class="deng">
<div class="xian"></div>
<div class="deng-a">
<div class="deng-b"><div class="deng-t">快乐</div></div>
</div>
<div class="shui shui-a"><div class="shui-c"></div><div class="shui-b"></div></div>
</div>
</div>
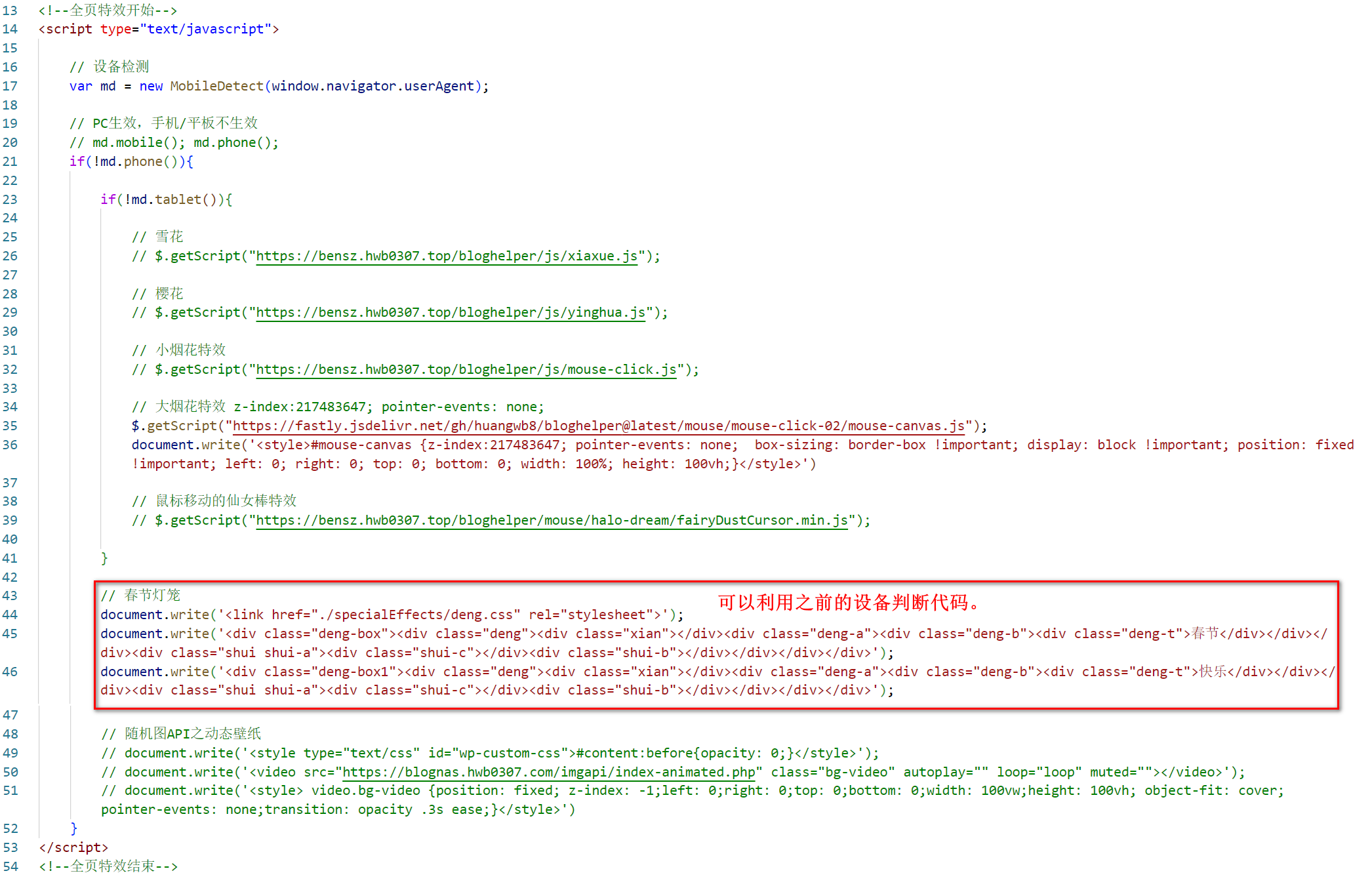
方法二:像我一样,为了利用js的设备判断,在js中加入代码:
// 春节灯笼
document.write('<link href="https://cdn.jsdelivr.net/gh/huangwb8/bloghelper@latest/css/deng.css" rel="stylesheet">');
document.write('<div class="deng-box"><div class="deng"><div class="xian"></div><div class="deng-a"><div class="deng-b"><div class="deng-t">春节</div></div></div><div class="shui shui-a"><div class="shui-c"></div><div class="shui-b"></div></div></div></div>');
document.write('<div class="deng-box1"><div class="deng"><div class="xian"></div><div class="deng-a"><div class="deng-b"><div class="deng-t">快乐</div></div></div><div class="shui shui-a"><div class="shui-c"></div><div class="shui-b"></div></div></div></div>');
如下图所示:

数学公式测试
为了测试公式样式,无实际意义。
$$
\theta \leftarrow \theta – \alpha \frac{1}{k}\sum_{j=1}^k \nabla_{\theta} L(\theta; x_j, y_j)
$$
小结
特效我暂时接触就是这些了。已经是很花里胡哨了!更多特效(比如设置网页源码无法观看等)你自己检索吧!我自己就没有这些需求了。如果你只是搬运别人的特效,无非就是粘贴一些js/css在footer.php/额外CSS里。如果你要自定义特效,这我也没太多经验,看板娘还懂一些。我自己在一个全新的博客里测试过这些代码,均可以成功使用。如果你有问题,评论区留言吧!
博客版面和美化的相关设置,我觉得说到这里就差不多了。我觉得Argon主题的设置并不是很复杂。如果你有更加深入或细化的要求,就要靠你自己摸索了!反正我是不想在上面花太多心思了。正儿八经更新博文才是正路,哈哈!
还有一些小伙伴的argon装修方案也不错,大家可以看看:
之后我准备说一些和博客长期运营有关的一些重要的插件,比如Wordfence。
敬请期待!
扩展阅读
- RuanJiaFeng/流星雨3D旋转相册-杨幂 – 码云 – 开源中国:这是一个比较特别的旋转相册。示例:流星雨3D旋转相册。感兴趣的小伙伴可以试试看!
- An Introduction to Pjax – YouTube
- 集成 Pjax 实现网站无刷新加载 | Liuyib’s Blog
- 如何使用Vivus.js 制作轻量快速SVG 动画:可行性非常高!
- CSS-blockquote引用样式
- 博客迁移记:从Hexo到WordPress – SXJ的小站:小伙伴从hexo到wordpress的过程
---------------
完结,撒花!如果您点一下广告,可以养活苯苯😍😍😍

非常抱歉,下午给的第20个特效的解决方案有问题,主要是因为我完全没有学过写js代码😣,我现在修改了一下,把part1OffsetTop赋值为document.getElementById(‘open_sidebar’).offsetParent == null?$(‘#leftbar_part1’).offset().top:0应该是一种完美的解决方案,我在自己的网站上测试了,感觉没有问题了!不会有重叠现象而且移动端也可以正常隐藏顶栏。
感谢 ~ 我之后有机会测试一下 (~ ̄▽ ̄)~
您是指代码是这样吗?
我试了还是不行 ~
没事,代码可行。。。我最后少打了个
;符号。。。Σ( ° △ °|||)︴请问我的卡片标题如何才可以像你一样居中显示并且标题下方显示阅读时间,我的标题在左上方,阅读时间等信息在卡片的左下角,一直没有找到设置方法
网站贴出来看一下?
您是指这种设置?
![image-20251117194236388]()
查看图片
一语点醒梦中人呐!您的左上角的bensz可以分享一下制作方法嘛,我特别中意这个,想做一个自己的,但是效果不是很理想>﹏<
这个是一个好朋友帮忙做的 ~ 这个帮不了你,哈哈 (~ ̄▽ ̄)~
好吧(ó﹏ò。),我还有个问题就是我只有一个2G内存的服务器,我的博客已经占用1.1G左右了,您的umami监控我也想实现一下,我觉得放在这个服务器上有点不现实,我看到umami官方也可以实现网站的监控但是数据只能保存6个月,想问问您自己部署的话数据是可以一直存储的嘛。୧(๑•̀⌄•́๑)૭
可以给你一个位置。 请tg私聊 ~ 我肯定是会保存的 (~ ̄▽ ̄)~
另外,不知道你硬盘多少G。如果性能吃紧,还是像我一样上好的VPS。 RackNerd的不错的,我就是用它。 感兴趣可以了解一下: https://blognas.hwb0307.com/ad
大佬,可以分享一下你引用的js或者css脚本这些吗,我也想放在自己的oss里访问快一点,我找不到资源
都在这: https://github.com/huangwb8/bloghelper
谢谢啦
大佬大佬,我还有个问题就是我设置点击概要访问文章功能时,步骤都是按照你的提示来的但是效果并未实现,这种情况一般会是哪里出问题了呢 还有首页我看我的文章卡片标题和时间字数这些位置应该在哪里设置呢
还有首页我看我的文章卡片标题和时间字数这些位置应该在哪里设置呢
再仔细看一下,一般都是可以解决的。 估计是哪里没有设置对
请问怎么实现点击文章摘要即可进入文章详情页这一功能?
第18点
大佬,为什么我的鼠标特效和樱花特效无法使用?
佬,我正在搭建博客,遇到了点问题。评论表情不会显示缩略图,但是评论发送以后,表情还是会正常显示出来。
![Image]()
不过浏览器刷新以后,上述已经发送出去的评论表情也变为如图中所示
查看图片
暂时访问不了您的网站,看不清 ~ 这个图也看不到
不用了大佬,我找到问题所在了!我在Argon主题里开启了lazyload,导致页面首次渲染了SVG占位图。我把后台模版文件emotion-keyboard.php修改一下就好了。
佬我想请教一下,不知道为什么我的博客文章目录每次一进去都不会加载出来,只有在文章页面刷新一遍之后才会加载出来,然后就是雪花与仙女棒的特效无法显示,我代码的位置放置的是正确的,鼠标指针的特效都可以显示但背景与鼠标轨迹的特效无法显示
不用了大佬,我已经成功解决问题了,是因为插件冲突导致的qwq
很强!
佬我还有一个问题,就是我看板娘一直无法生效,几天了不知道那个环节出来问题,可以请你帮我解决一下吗?
一般是js的加载问题 ~ 您用的是我的github仓库的地址还是我的私人CDN的地址呀
我想最后试一下,看看
对不起,我还是失败了,用的是大佬你的github仓库地址(´இ皿இ`)