日志
- 2023-06-03:本教程依然有效(仅支持本地布署),但已经不是最佳方案。最佳方案应该是鸦鸦的最新方案,可支持Github/本地布署,对于博客空间有限的小伙伴十分友好。 详见鸦鸦的Github项目crowya/live2d。
前言
本博客的看板娘暂时下线。具体效果可以访问我的小伙伴的网站:别抢小鱼干、sherwin,他们按我的教程成功地安装了看板娘。
在《Docker系列 WordPress系列 特效》教程中,你应该已经学会怎么使用一个CDN看板娘,比如:
<!--看板娘-->
<script src="https://fastly.jsdelivr.net/gh/huangwb8/live2d_bensz@latest/front/autoload.js"></script>
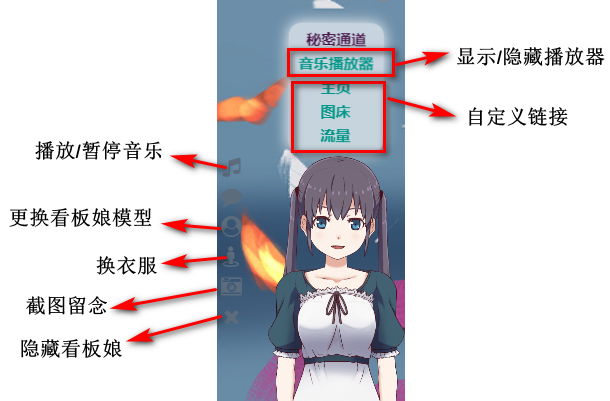
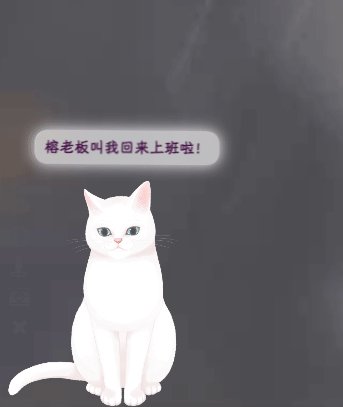
如果你足够细心,或许会发现这个看板娘和我实际使用的看板娘有所不同。我实际使用的看板娘功能集成度更高、效果更干净:
- 体积更迷你
- 内置音乐播放器,歌单可来源于网易云音乐、腾讯音乐、虾米音乐
- 右击看板娘调出秘密通道,上面是你想放进去的链接

如下图所示,你可以在我博客地址https://blognas.hwb0307.com中预览:

实际上,看板娘的原型来自下列大佬优秀的开发工作:
开发音乐播放器的大佬:
当然,这里要特别感谢鸦鸦大佬,TA集前人之大成对看板娘进行了再设计和优化,使得看板娘的展示效果进一步升华,所以有了现在这个国服无敌的看板娘!不过鸦鸦的教程有点凌散,并且有些内容已经略显陈旧(比如模型声音无法展示),所以TA的教程已经不宜直接搬来使用,只可以作为重要参考资料。
我进行了一些看板娘的复现和测试工作,让其效果更具可重复性。按本文的教程,你可以完全复现这种效果!小伙伴别抢小鱼干、sherwin和zhagoodwell都成功移植了这个看板娘呢!应该是蛮简单的,因为该踩的坑我已经踩过了。我写得轻巧,很多地方一笔带过,但每个坑其实都非常沉重!
目前我只在WordPress平台测试过这个看板娘,但理论上使用相对路径的任何博客框架应该都可以使用它。我在sherwin的博客里就成功复现了。也欢迎使用其它博客框架的小伙伴反馈测试结果!
是不是有点期待了?我们开始吧!

准备工作
Font Awesome
如果你的主题没有Font Awesome图标库,看板娘的左侧标签图案将不可见。如果您的主题没有该脚本,只需要在footer.php文件中添加此命令调用:
<link rel="stylesheet" href="https://fastly.jsdelivr.net/npm/font-awesome/css/font-awesome.min.css">
使用argon主题的小伙伴可以不用添加。
插件
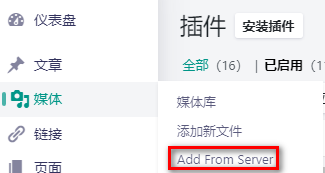
这确实是一个大坑,我之前失败全都是因为我不知道WordPress有这个插件。如果你用宝塔,也许宝塔可以帮你协调上传文件与MYSQL的关系,你不需要这个插件;如果是用Docker安装的WordPress,应该还是需要的。这个插件叫Add From Server。只有添加Add From Server插件,你通过sftp上传到wordpress根目录的文件及其结构才可以通过URL的方式被正确访问。我估计它是通过操作MYSQL数据库实现的。总之,它是个免费插件,安装就是了。成功后,在媒体库里会有一个选项:

下载数据
我将代码托管至Github Repo——huangwb8/live2dyy上。整个安装包有300+M,主要是看板娘模型托管目录/live2d_api/model/的other包含了大部分体积,源自summerscar/live2dDemo项目。
目前的版本暂时不支持CDN托管,只支持博客本地托管。我觉得修改waifu-tips.js的某些代码应该可以做到实现CDN托管,不过这超出了我的能力范畴。如果有专业大佬懂得怎么改,欢迎Pull Requests!
其它下载地址:
- Gitee: https://gitee.com/huangwb8/live2dyy。估计2022-05-28后方可使用。
- 百度云盘: https://pan.baidu.com/s/1uD4bHmPnvQ-OuBYE91ziSQ,提取码:63dr
自定义
目录结构
在正式使用前,有必要了解关键文件的功能。live2dyy的子目录类似于:
├── assets
│ ├── browserstack.svg
│ └── waifu.css
├── autoload.js (重要)
├── live2d_api (重要)
│ ├── add
│ │ └── index.php
│ ├── get
│ │ └── index.php
│ ├── model (重要)
│ │ ├── other
│ │ └── prefer (重要)
│ ├── model_list.json (重要)
│ ├── rand
│ │ └── index.php
│ ├── rand_textures
│ │ └── index.php
│ ├── switch
│ │ └── index.php
│ ├── switch_textures
│ │ └── index.php
│ └── tools
│ ├── jsonCompatible.php
│ ├── modelList.php
│ ├── modelTextures.php
│ └── name-to-lower.php
├── live2d.min.js
├── README.md
├── waifu.css
├── waifu-tips.js (重要)
└── waifu-tips.json (重要)
autoload.js
主要指定了看板娘的前端和后端目录。我上传时,是将live2dyy上传到wp-content/uploads目录里面。你上传到自己的目录后,要将https://blognas.hwb0307.com/wp-content/uploads/这部分换成你自己的地址。切记切记!
// 你要更换为自己的地址
const live2d_path = "https://blognas.hwb0307.com/wp-content/uploads/live2dyy/";
// 封装异步加载资源的方法
function loadExternalResource(url, type) {
return new Promise((resolve, reject) => {
let tag;
if (type === "css") {
tag = document.createElement("link");
tag.rel = "stylesheet";
tag.href = url;
}
else if (type === "js") {
tag = document.createElement("script");
tag.src = url;
}
if (tag) {
tag.onload = () => resolve(url);
tag.onerror = () => reject(url);
document.head.appendChild(tag);
}
});
}
// 加载 waifu.css live2d.min.js waifu-tips.js
if (screen.width >= 768) {
Promise.all([
loadExternalResource(live2d_path + "waifu.css", "css"),
loadExternalResource(live2d_path + "live2d.min.js", "js"),
loadExternalResource(live2d_path + "waifu-tips.js", "js")
]).then(() => {
initWidget({
waifuPath: live2d_path + "waifu-tips.json",
// apiPath这里也要换自己的地址
apiPath: "https://blognas.hwb0307.com/wp-content/uploads/live2dyy/live2d_api",
});
});
}
// initWidget 第一个参数为 waifu-tips.json 的路径,第二个参数为 API 地址
// API 后端可自行搭建,参考 https://github.com/fghrsh/live2d_api
// 初始化看板娘会自动加载指定目录下的 waifu-tips.json
console.log(`
く__,.ヘヽ. / ,ー、 〉
\ ', !-─‐-i / /´
/`ー' L//`ヽ、
/ /, /| , , ',
イ / /-‐/ i L_ ハ ヽ! i
レ ヘ 7イ`ト レ'ァ-ト、!ハ| |
!,/7 '0' ´0iソ| |
|.从" _ ,,,, / |./ |
レ'| i>.、,,__ _,.イ / .i |
レ'| | / k_7_/レ'ヽ, ハ. |
| |/i 〈|/ i ,.ヘ | i |
.|/ / i: ヘ! \ |
kヽ>、ハ _,.ヘ、 /、!
!'〈//`T´', \ `'7'ーr'
レ'ヽL__|___i,___,ンレ|ノ
ト-,/ |___./
'ー' !_,.:
`);
waifu-tips.js
鸦鸦主要是在这里添加了很多自定义内容。这个文件主要是定义一些看板娘的行为活动,比如鼠标相关事件。你要改的部分是这里:
$("#live2d").mousedown(function(e) {
if(e.which==3){
showMessage("<div style=\"text-align:center\">秘密通道<br/><a href=\"javascript:aplayer_panel_toggle();\">音乐播放器</a><br/><a href=\"https://blognas.hwb0307.com\" target=\"_blank\">主页</a><br/><a href=\"https://chevereto.hwb0307.com/\" target=\"_blank\">图床</a><br/><a href=\"https://umamirn2.hwb0307.com/share/QqhvkqI6/blognas/\" target=\"_blank\">流量</a></div>",4000,10);
}
});
你打开文件,搜索秘密通道可以快速定位。我这里填的是我的信息,如果是你自己的话,当然要换成自己的信息了!比如换一下链接啥的。如果你足够大胆,也可以改动其它内容,不过都不建议小白去动了。我很多代码也只懂个大概,毕竟不了解js,哈哈!
waifu-tips.json
这个文件与普通用户密切相关,因为你可以在这里自定义看板娘说话的语句,包括鼠标的mouseover、click等动作。比如定义鼠标左击时的语句:
"click": [{
"selector": "#waifu #live2d",
"text": ["生气了哦,不要动手动脚的!", "再撸我,我就告诉主人!", "听我说谢谢你,因为有你,温暖了四季,谢谢你,感谢有你,世界更美丽~", "你有完没有?","不要摸我了,信不信我敲碎你的屏幕?", "干嘛动我呀!小心我咬你!", "苯苯快来救我!"]
}, {
"selector": ".veditor",
"text": ["要吐槽些什么呢?", "一定要认真填写喵~", "有什么想说的吗?"]
}, {
"selector": ".vsubmit",
"text": ["输入验证码就可以提交评论啦~"]
}]
我觉得改动这个文件应该算最简单的了,不会改我也没办法,哈哈!
live2d_api/model_list.json
非常重要,它用于自定义你想要展示的模型。你可以先在summerscar/live2dDemo预览一下效果,然后选择自己喜欢的模型。
在我的例子中,这个文件的内容如下:
{
"models": [
"prefer/haru01",
"prefer/haru02",
"prefer/tororo",
"prefer/Bronya",
"prefer/hijiki",
"prefer/Potion-Maker/Pio",
"prefer/Potion-Maker/Tia",
"prefer/bilibili-live/22",
"prefer/bilibili-live/33",
[
"prefer/ShizukuTalk/shizuku-48",
"prefer/ShizukuTalk/shizuku-pajama"
],
[
"prefer/HyperdimensionNeptunia/neptune_classic",
"prefer/HyperdimensionNeptunia/nepnep",
"prefer/HyperdimensionNeptunia/neptune_santa",
"prefer/HyperdimensionNeptunia/nepmaid",
"prefer/HyperdimensionNeptunia/nepswim",
"prefer/HyperdimensionNeptunia/noir_classic",
"prefer/HyperdimensionNeptunia/noir",
"prefer/HyperdimensionNeptunia/noir_santa",
"prefer/HyperdimensionNeptunia/noireswim",
"prefer/HyperdimensionNeptunia/blanc_classic",
"prefer/HyperdimensionNeptunia/blanc_normal",
"prefer/HyperdimensionNeptunia/blanc_swimwear",
"prefer/HyperdimensionNeptunia/vert_classic",
"prefer/HyperdimensionNeptunia/vert_normal",
"prefer/HyperdimensionNeptunia/vert_swimwear",
"prefer/HyperdimensionNeptunia/nepgear",
"prefer/HyperdimensionNeptunia/nepgear_extra",
"prefer/HyperdimensionNeptunia/nepgearswim",
"prefer/HyperdimensionNeptunia/histoire",
"prefer/HyperdimensionNeptunia/histoirenohover"
],
"prefer/KantaiCollection/murakumo",
"prefer/haruto"
],
"messages": [
"苯苯可爱的haru01",
"苯苯可爱的haru02",
"苯苯可爱的tororo",
"苯苯可爱的Bronya",
"hijiki",
"来自 Potion Maker 的 Pio 酱 ~",
"来自 Potion Maker 的 Tia 酱 ~",
"来自 Bilibili Live 的 22 哦 ~",
"来自 Bilibili Live 的 33 的说",
"Shizuku Talk !这里是 Shizuku ~",
"Nep! Nep! 超次元游戏:海王星 系列",
"艦隊これくしょん / 叢雲(むらくも)",
"haruto"
]
}
我以haru01这个模型为例。在models中,"prefer/haru01"代表我调用的是prefer子文件夹里的haru01模型,要严格与prefer中的模型一一对应;与之相对应的messages中苯苯可爱的haru01,就是你调用这个模型的时候的提示语句,可以随便修改。其它模型是一样的。
还有一些类似prefer/ShizukuTalk/shizuku-48的复杂模型。这些复杂模型是可以换装的,可以点这个按钮:

像haru01这种简单模型则无法换装。点了之后只会刷新一下模型,外观没有变化。
自定义模型
live2dyy已经内置所有summerscar/live2dDemo的模型,大多数都在/live2d_api/model/other/里面。注意,放在other里的模型不会被调用,如果你不需要很多模型,可以直接删除other文件或其它多余的模型,这样可以有效地降低看板娘的整体大小。
举个例子,如果你想展示izumi模型,你要按下列步骤操作:
- 将
izumi文件夹剪切至prefer文件夹中 - 将
*.model.json的文件名改为index.json。不同模型的命名可能不太一样,自己仔细甄别。这个文件的内容大致为:
{"version":"Sample 1.0.0","model":"moc/izumi_illust.moc","textures":["moc/izumi_illust.1024/texture_00.png","moc/izumi_illust.1024/texture_01.png","moc/izumi_illust.1024/texture_02.png","moc/izumi_illust.1024/texture_03.png"],"motions":{"idle":[{"file":"mtn/idle_01.mtn"},{"file":"mtn/idle_02.mtn"},{"file":"mtn/idle_03.mtn"},{"file":"mtn/idle_04.mtn"}],"null":[{"file":"mtn/izumi_01.mtn","sound":"snd/izumi_01.mp3"},{"file":"mtn/izumi_02.mtn","sound":"snd/izumi_02.mp3"},{"file":"mtn/izumi_03.mtn","sound":"snd/izumi_03.mp3"},{"file":"mtn/izumi_04.mtn","sound":"snd/izumi_04.mp3"},{"file":"mtn/izumi_05.mtn","sound":"snd/izumi_05.mp3"},{"file":"mtn/izumi_06.mtn","sound":"snd/izumi_06.mp3"},{"file":"mtn/izumi_07.mtn","sound":"snd/izumi_07.mp3"},{"file":"mtn/izumi_08.mtn","sound":"snd/izumi_08.mp3"},{"file":"mtn/izumi_09.mtn","sound":"snd/izumi_09.mp3"},{"file":"mtn/izumi_10.mtn","sound":"snd/izumi_10.mp3"}]},"expressions":[{"name":"f01.exp.json","file":"exp/f01.exp.json"},{"name":"f02.exp.json","file":"exp/f02.exp.json"},{"name":"f03.exp.json","file":"exp/f03.exp.json"},{"name":"f04.exp.json","file":"exp/f04.exp.json"},{"name":"f05.exp.json","file":"exp/f05.exp.json"},{"name":"f06.exp.json","file":"exp/f06.exp.json"},{"name":"f07.exp.json","file":"exp/f07.exp.json"}],"physics":"izumi.physics.json"}
- 在
live2d_api/model_list.json文件中为izumi模型添加models和messages记录即可。按其它模型的示例来写,不懂评论区留言吧!应该也蛮简单的。
使用方法
上传live2dyy
按上面自定义的内容修改好后,将整个live2dyy目录通过sftp等方法上传到WordPress根目录的wp-content/uploads/文件夹中。如果你是上传到别的目录,根据自己的实际情况修改autoload.js文件中的地址即可。然后通过chown将用户(组)改成www-data:www-data。
cd <wp-content/uploads所在位置>
sudo chown -R 33:33 ./live2dyy
修改footer.php
进入WordPress后台,在外观——主题文件编辑器修改footer.php文件,在</body>前添加以下内容并保存。注意要将https://blognas.hwb0307.com/wp-content/uploads/改为自己的地址。
此外,这里有个meting-js id="7376437138"。这个id是网易云播放列表的id,在网页上登陆网易云音乐才可以看到,你一般是放自己喜欢的列表嘛,这个是我的列表。meting-js这里定义了好多个参数,比如autoplay、volume、order等。具体参数的选择和解释可以看MetingJS项目。另外,通过auto参数,MetingJS还支持腾讯音乐、虾米音乐。
<!--看板娘-->
<script src="https://blognas.hwb0307.com/wp-content/uploads/live2dyy/autoload.js"></script>
<!--音乐播放器-->
<link rel="stylesheet" href="https://fastly.jsdelivr.net/npm/aplayer/dist/APlayer.min.css">
<script src="https://fastly.jsdelivr.net/npm/aplayer/dist/APlayer.min.js"></script>
<script src="https://fastly.jsdelivr.net/npm/[email protected]/dist/Meting.min.js"></script>
<meting-js id="7376437138" server="netease" type="playlist" theme="#339981" fixed="true" preload="auto" autoplay="false" loop="all" order="random" volume="0.3"></meting-js>
<!--歌词相关-->
<script>
function removelrc(){
$(".aplayer.aplayer-fixed .aplayer-body").addClass("my-hide");
//document.querySelector('meting-js').aplayer.lrc.hide();
$(".aplayer.aplayer-fixed .aplayer-icon-lrc").addClass("aplayer-icon-lrc-inactivity");
$(".aplayer.aplayer-fixed .aplayer-lrc").addClass("aplayer-lrc-hide");
document.querySelector('meting-js').aplayer.on('play', function () {
document.querySelector('meting-js').aplayer.lrc.show();
$(".aplayer.aplayer-fixed .aplayer-icon-lrc").removeClass("aplayer-icon-lrc-inactivity");
});
document.querySelector('meting-js').aplayer.on('pause', function () {
document.querySelector('meting-js').aplayer.lrc.hide();
$(".aplayer.aplayer-fixed .aplayer-icon-lrc").addClass("aplayer-icon-lrc-inactivity");
});
}
document.querySelector('meting-js').addEventListener("DOMNodeInserted",removelrc);
setTimeout(function() {
document.querySelector('meting-js').removeEventListener("DOMNodeInserted",removelrc);
//移除左侧栏切换时的监听事件防止页面刷新
if($("#leftbar_tab_catalog_btn").length > 0){
var el = document.getElementById('leftbar_tab_catalog_btn'),elClone = el.cloneNode(true);
el.parentNode.replaceChild(elClone, el);
}
var el = document.getElementById('leftbar_tab_overview_btn'),elClone = el.cloneNode(true);
el.parentNode.replaceChild(elClone, el);
var el = document.getElementById('leftbar_tab_tools_btn'),elClone = el.cloneNode(true);
el.parentNode.replaceChild(elClone, el);
}, 5000);
</script>
添加额外css
进入WordPress后台,从自定义中进入额外CSS,添加以下内容并保存:
/*!important 代表强制执行*/
/*播放器自动隐藏*/
.my-hide{
display:none !important;
}
.zero-margin-bottom{
margin-bottom:0 !important;
}
/*下面这段CSS是设置外观的,可以不加*/
.aplayer .aplayer-list ol li {
/*设置线条样式*/
border-top: 1px solid #d34040 !important;
/*设置歌曲名称的颜色*/
color: black !important;
}
其它
刷新一下网站,更新一下缓存,应该就可以成功了。是不是很爽呢?
小结
虽然我已经尽可能将最重要的内容和细节展示出来,但你可能还是知其然不知其所以然。如果你要进一步详细地了解,应该去大佬们的Github仓库里好好看一下。另外,我发现音乐播放器的源有一些缺点。比如,如果我在网易云列表里放了VIP歌曲, 一般只能播放前20-30s,没有办法播放全曲。或许自建音乐API可以解决这个问题,不过相关的功能我亦在摸索当中。另外,本版本看板娘由于要加载许多js资源,会导致站点访客表现变差(比如降低PageSpeed Insights评分等),这也是鱼和熊掌不可兼得了!
还有一些比较有趣的项目,比如dsrkafuu/sakana-widget: Sakana widget for Web. | 网页小组件版本的石蒜模拟器,感兴趣的小伙伴可以尝试一下 (ฅ´ω`ฅ)
参考
- 养一只博客宠物
- Live2D 宠物功能修改|音乐播放器+右键秘密通道
- stevenjoezhang/live2d-widget
- fghrsh/live2d_api
- fghrsh/live2d_demo
- summerscar / live2dDemo
- APlayer
- MetingJS
---------------
完结,撒花!如果您点一下广告,可以养活苯苯😍😍😍

苯苯写得真细致呐!我最近做了一个小小的更新,主要是简化了歌词相关的函数。发现了一种隐藏歌词更优雅的方式,不再需要延时函数。可能会提升一点点页面加载速度。虽然用的人不多,但如果有小伙伴感兴趣的话可以瞅瞅我的文章
谢谢鸦鸦 ୧(๑•̀⌄•́๑)૭
亲测有效,可以预览我网站 https://www.lixiaoming.net