日志
- 2024-04-08:新增ShareX的文字OCR功能的设置与使用教程。详见
ShareX——文字OCR功能。 - 2023-03-06:补充GIF录制的操作建议。详见
支持GIF。 - 2023-03-02:补充多图片同时编辑并融合的技巧
- 2022-05-23:弃用cWebP作为action器,转而使用imagemagic。效果很好,多区域截图不再表示为animated WebP;通过ShareX与FastStone Capture互补达到最佳截图应用场景的覆盖。
概览
- 本文围绕 2024-04-08 展开详细讨论
- 涵盖 2023-03-06 等核心内容
- 包含 19 个主要章节内容
- 文末提供总结与展望
前言
首先,我们前面已经学习过自建Chevereto、EasyImage2.0、Nextcloud等图床。在实际使用中,一款称手的截图工具在生产力环境中是必不可少的。经过一番调查,除了Fastone Capture、Snipaste外,ShareX也是一个免费的、功能强大的截图工具,所以想详细地了解它并推荐给大家。
此外,肃正大佬反映《DN宝鉴》的图片加载速度太慢。DN宝鉴主要用于展示DN常用表格,是一个拥有大量图片的页面。小伙伴的提醒让我意识到,个人博客应该对Web图片进行优化以提升访问速度和节省流量。如果你的网站没什么人访问,是很难发现这个问题的;然而,如果你的网站长期经营且VPS流量有限,图片优化是一个要摆上日程的任务(特别是网站没有CDN的情况下)。
经了解,WebP格式是博客图片优化的一种性价比较高的方案。为了将WebP融入我的日常创作,我对本地Typora使用WebP的流程进行了一定的探索。大致原理是:基于ShareX,通过通过imagemagick软件将本地png或jpg截图转化为WebP格式。这样做的话,服务器本身不用承担WebP转换的工作,而且由于WebP转换发生在本地,对于WebP转换的参数控制也可以更加随心所欲。这样的话,我们只需要有一个支持WebP的图床(如Chevereto或Easyimage2.0)即可。
下面我们来看看如何对ShareX这个截图工具进行设置吧!
WebP
WebP类似于JPG/PNG,是一种图片格式。根据Google的说法:
WebP可为 Web 上的图像提供卓越的无损和有损压缩。使用 WebP,网站管理员和 Web 开发人员可以创建更小、更丰富的图像,从而使 Web 更快。与 PNG 相比,WebP 无损图像的大小要小 26% 。在同等 SSIM质量指数下, WebP 有损图像比可比较的 JPEG 图像小 25-34% 。
无损 WebP支持透明度(也称为 alpha 通道),成本仅为22% 额外字节。对于可以接受有损 RGB 压缩的情况,有损 WebP 还支持透明度,通常提供比 PNG 小 3 倍的文件大小。
这里我列举几个例子:
png原图:4.97MB

png原图对应的WebP:495kb

肉眼没有明显的画质损伤,但图片大小却明显下降了。所以,在日常在typora插入图片时,可以使用WebP格式而不是png或jpg,这样在推送至博客后,他人访问多图片的博文时速度会更快;从更长期的时间来考量,对于节省图床空间也是很有利的。
ShareX
安装ShareX的过程中如果打开了360安全卫士,会导致某些权限失败,比如无法在windows启动时自动开启软件。临时关闭360安全卫士即可生效。
考察了多种流程,最后我的选择是通过ShareX+chevereto构建WebP图片的生成和托管。
ShareX是一款十分有名的开源、免费的截图工具,其官方网站是:https://getsharex.com。其Github Repo有19.7k的Star。我选择ShareX的原因如下:
- 使用广泛,文字和视频教程多
- 优雅的截图和上传功能
- 强大的动作设置
- 活跃的社区
本文不介绍怎么安装ShareX,和一般的exe软件一样的。我想介绍的是一些实用的或和WebP相关的初始化设置。
chevereto是一款图床。如果你没有安装过chevereto,请移步至我的chevereto教程:《Docker系列 搭建个人图床chevereto》、《Docker系列 在markdown中使用chevereto》进行学习。
测试环境
ShareX是在Microsoft Windows 10 企业版上测试的。
Chevereto安装的VPS环境如下:
uname -a # Linux VM-12-8-ubuntu 5.4.0-42-generic #46-Ubuntu SMP Fri Jul 10 00:24:02 UTC 2020 x86_64 x86_64 x86_64 GNU/Linux
docker --version # Docker version 20.10.5, build 55c4c88
docker-compose --version # docker-compose version 1.28.6, build 5db8d86f
ShareX
chevereto支持WebP
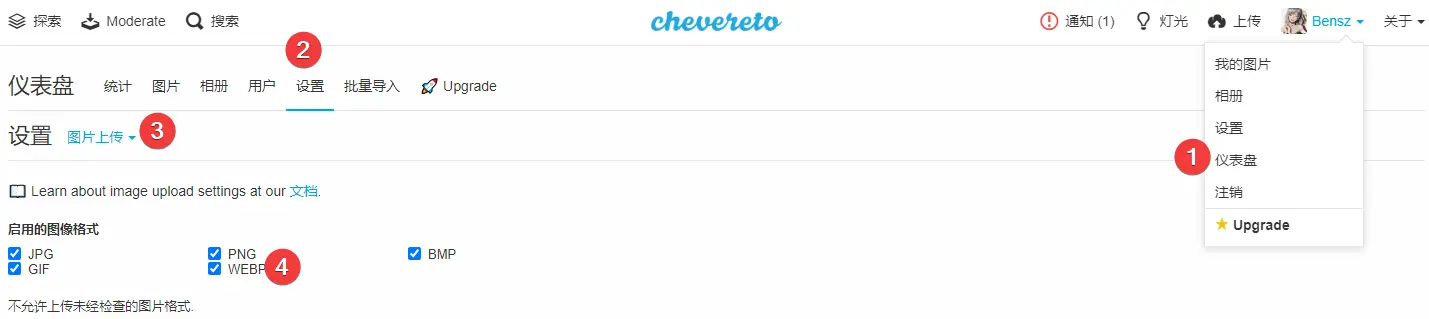
如下图所示,一般WebP在chevereto不是默认支持的,所以你要在图片上传中将WebP选上。

下载imagemagick
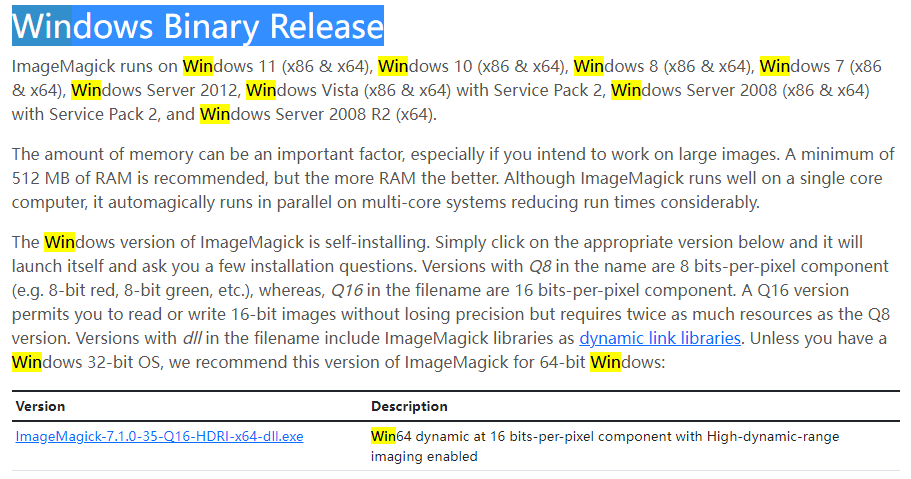
在ShareX中,imagemagick可作为第3方插件用于将截图png/jpg格式自动转化为WebP格式。官方下载是地址:https://imagemagick.org/script/download.php。页面内容有点长,请在网页里搜索Windows Binary Release:

我们就下载这个ImageMagick-7.1.0-35-Q16-HDRI-x64-dll.exe。自己安装好。比如,我最后的安装目录是:C:\research\ImageMagick-7.1.0-Q16-HDRI,那么应用的地址是C:\research\ImageMagick-7.1.0-Q16-HDRI\magick.exe。记住这个地址,后面有用!
初始化
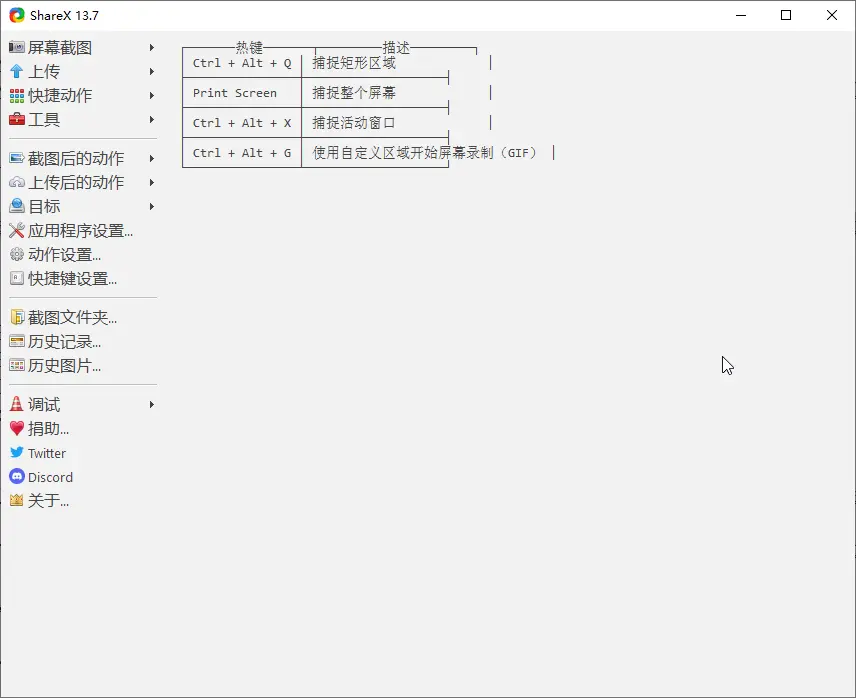
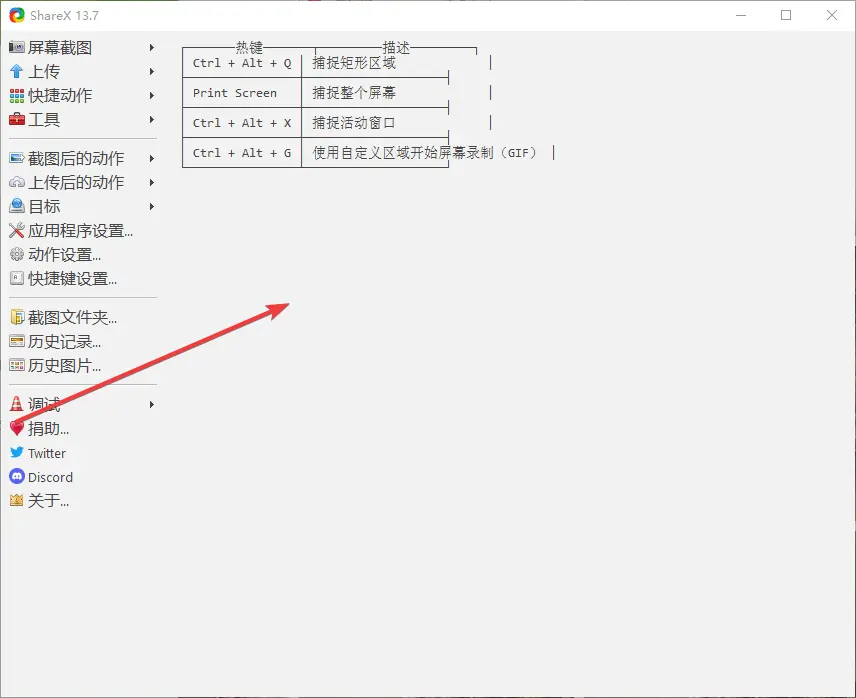
ShareX的工作界面大致如下。

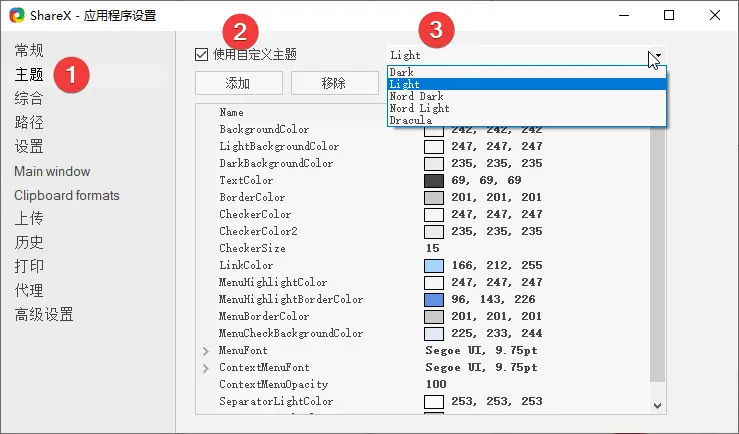
改主题色:

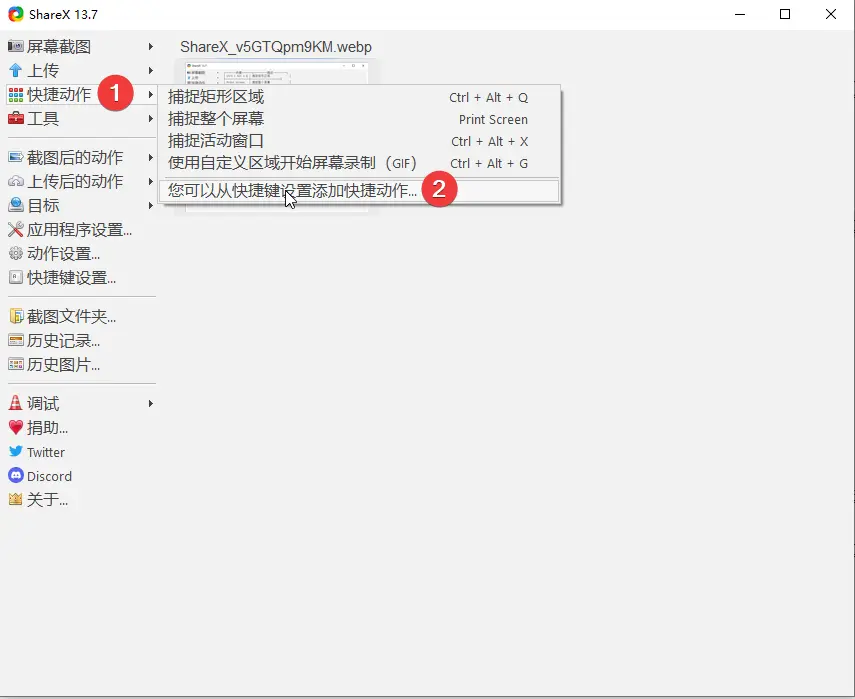
自定义快捷键:

动作设置
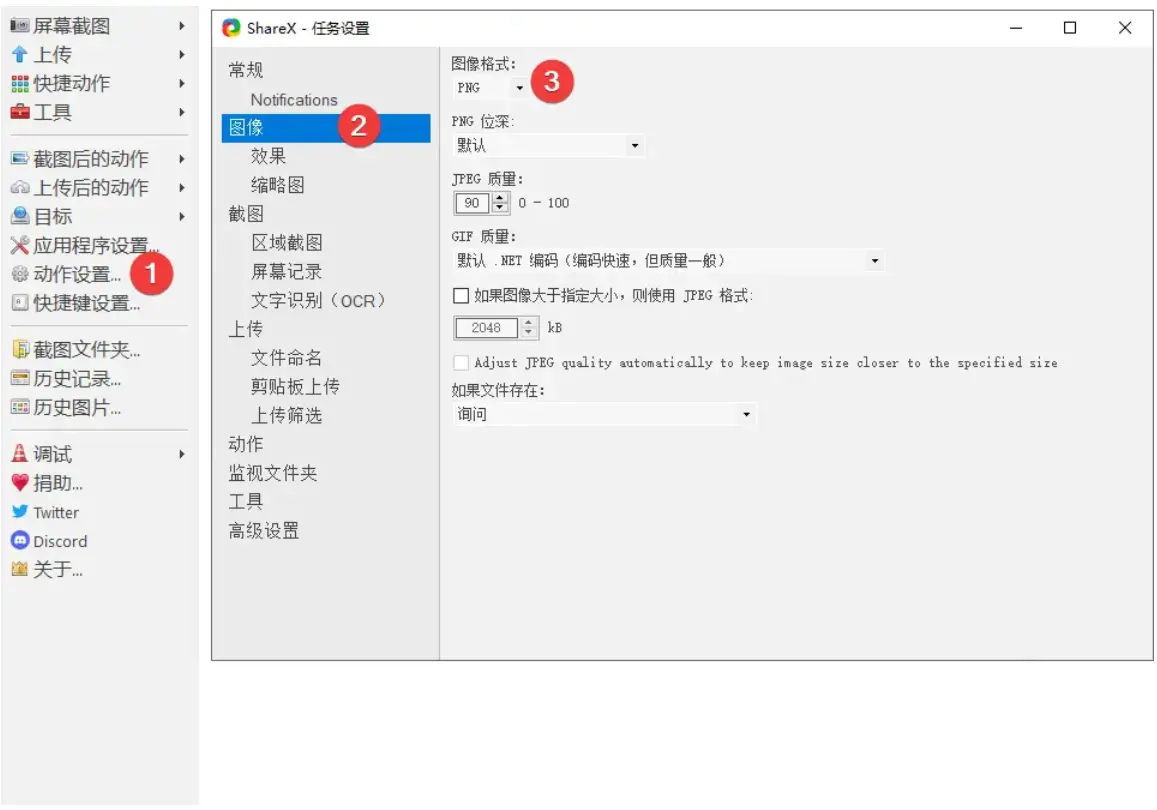
从动作设置这里可以进去。你可以将图像设置为PNG默认。

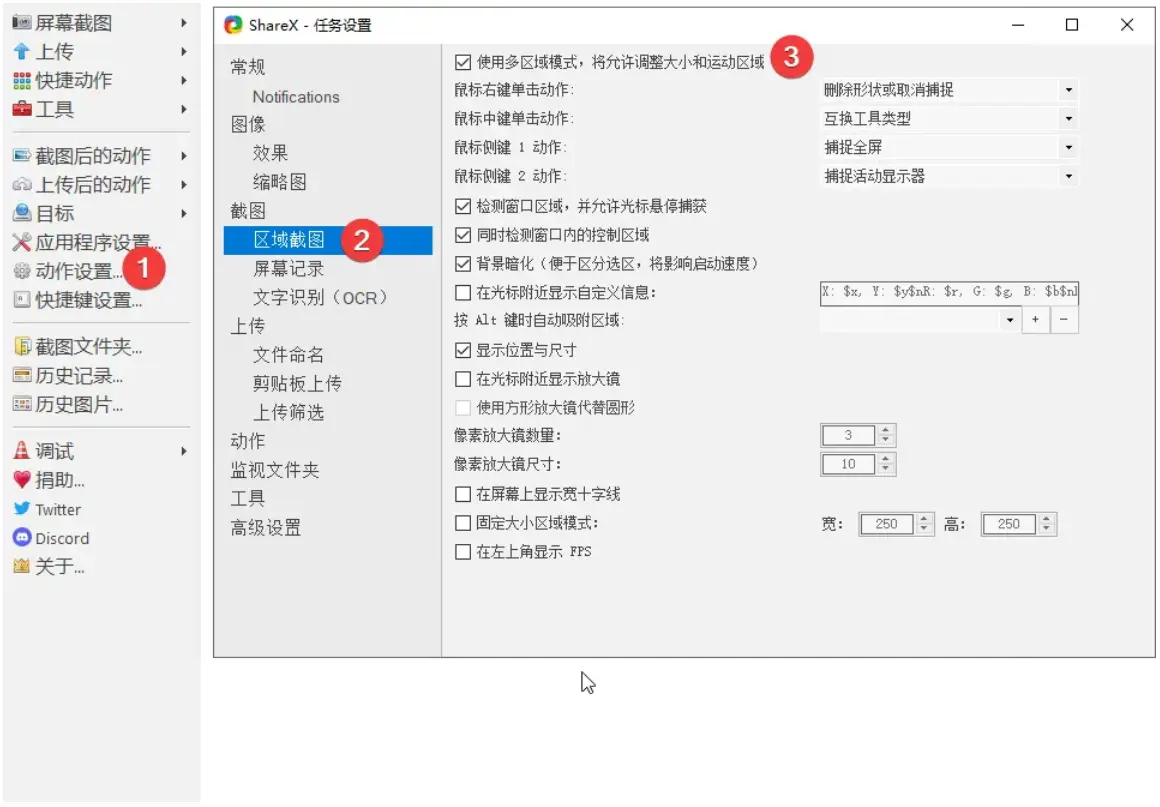
可以设置多区域截图模式,这样截图时比较方便。试过都说好!

支持WebP
如果你要让ShareX的截图都使用WebP格式还需要一些设置。
支持GIF
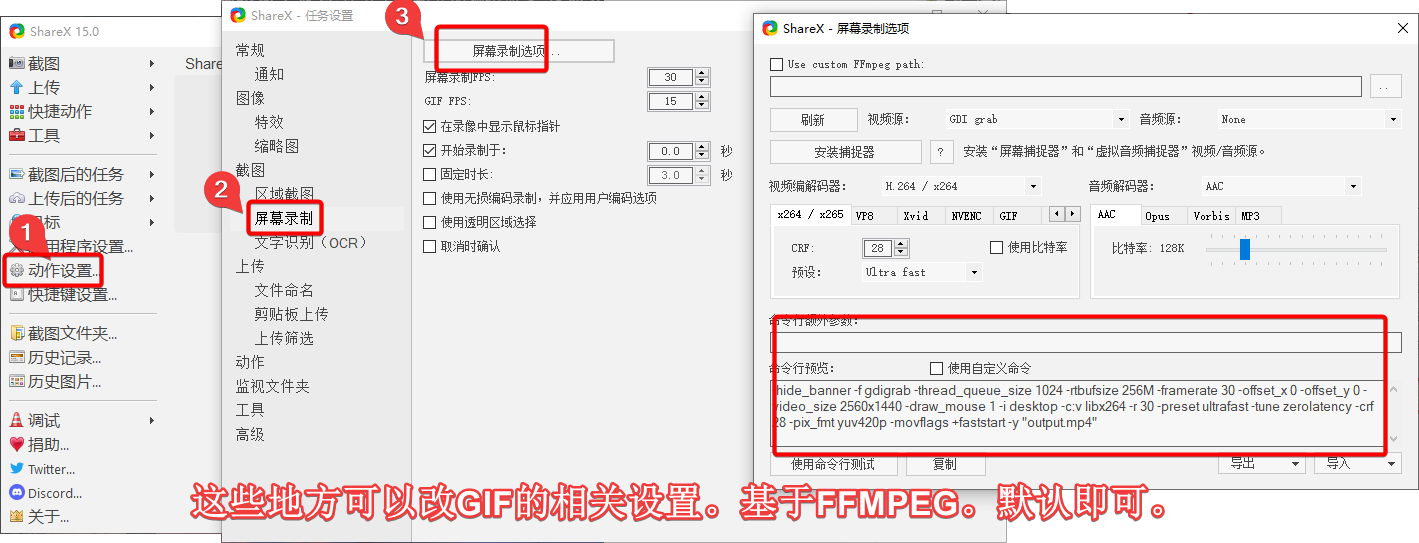
ShareX由于内置了ffmpeg,因此天然地支持GIF录制。其基本原理是先录制为mp4,然后依据某些参数的设定转化为GIF。
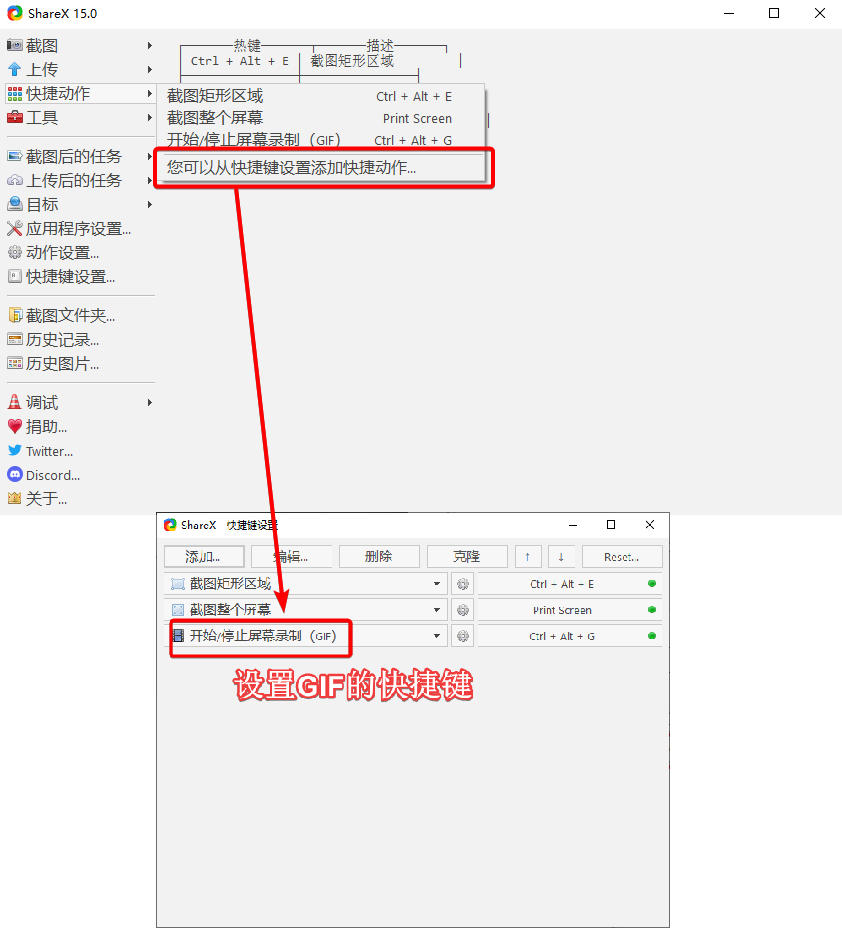
首先,建议更换一个合乎自己习惯的GIF录制快捷键:

然后,可以按需修改相关的参数,这样可以在质量和图像大小间取得较好的平衡。我自己使用的是默认配置:

在本实例中,按Ctrl+Alt+g即可选择一个窗口进行录制。要插入Typora也很容易,直接Ctrl+v粘贴即可。是不是十分方便呀 (ฅ´ω`ฅ)
适配聊天工具
这里不得不吐槽一下,Telegram是完美支持WebP的;而微信、QQ作为国内最先进的社交软件不支持WebP,WebP会被当作一个文件发送。如果你要在QQ或微信聊天框里粘贴图片,还是不建议使用WebP格式的图片。
正确设置是:
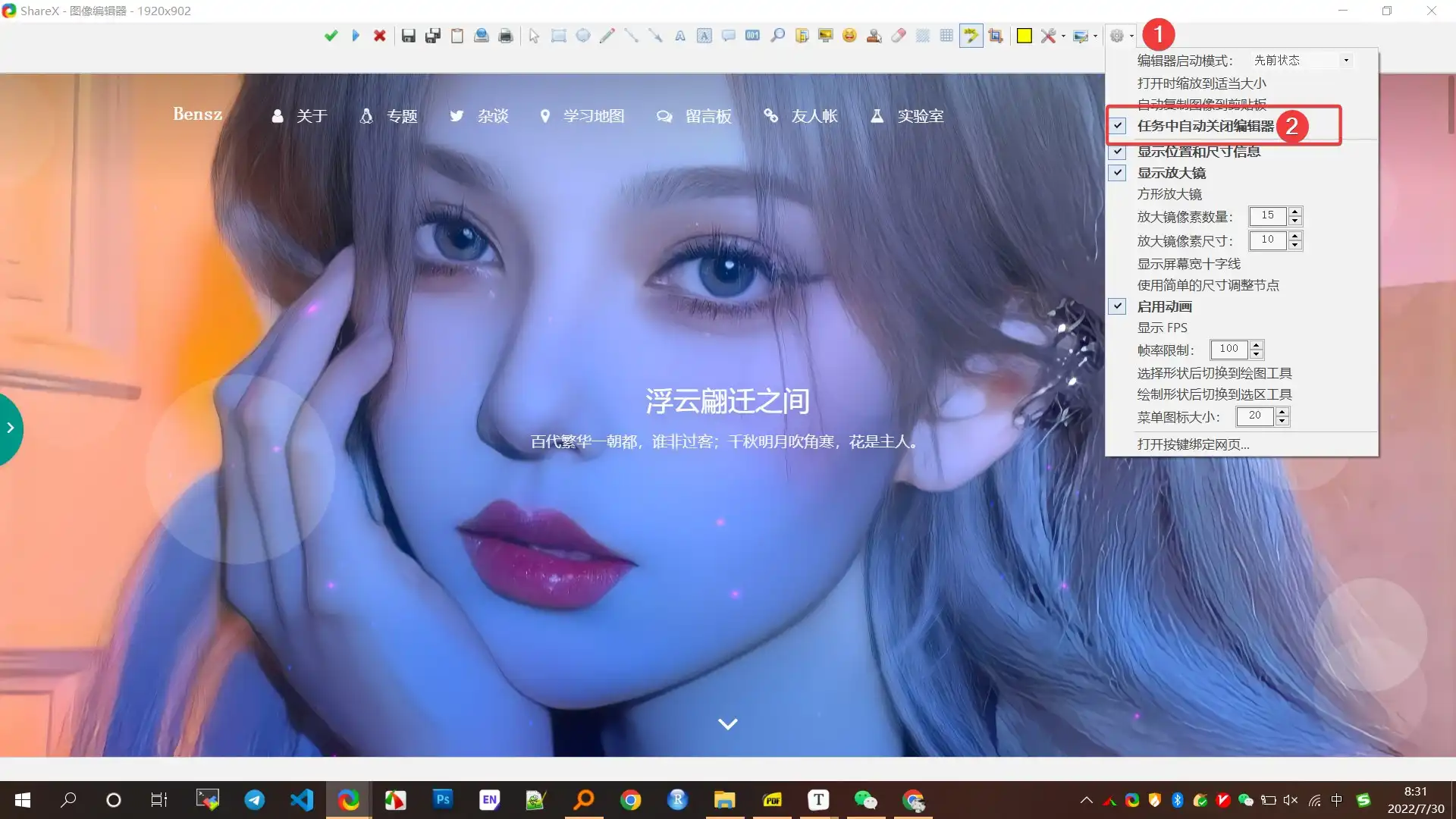
- 在编辑器中设置
任务中自动关闭编辑器。按需要也可以设置编辑器启动模式,我个人推荐先前状态:

- 截图并编辑好后,直接用
Ctrl+Shift+c快捷键复制当前截图至剪贴板,然后在聊天框里Ctrl+v粘贴。这个快捷键在ShareX英文界面中才会提示,中文界面是不提示的,所以这个功能卡了我好久( ̄△ ̄;)。
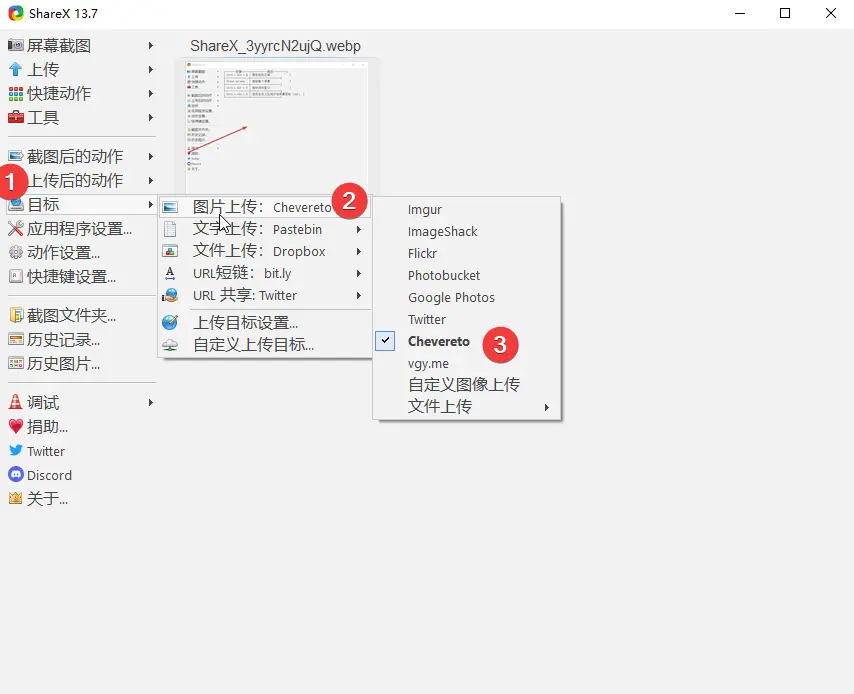
上传功能
ShareX也可以直接直接拖到主界面进行图片的上传:

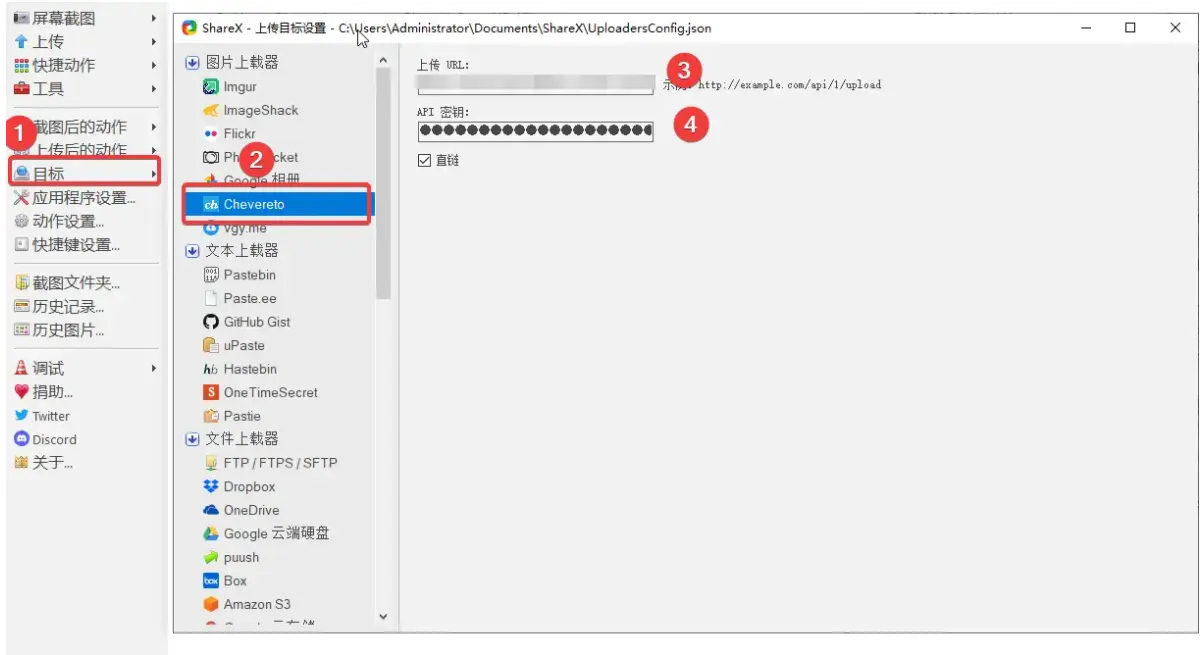
ShareX完美支持chevereto。不过,要先设置好chevereto图床的api:


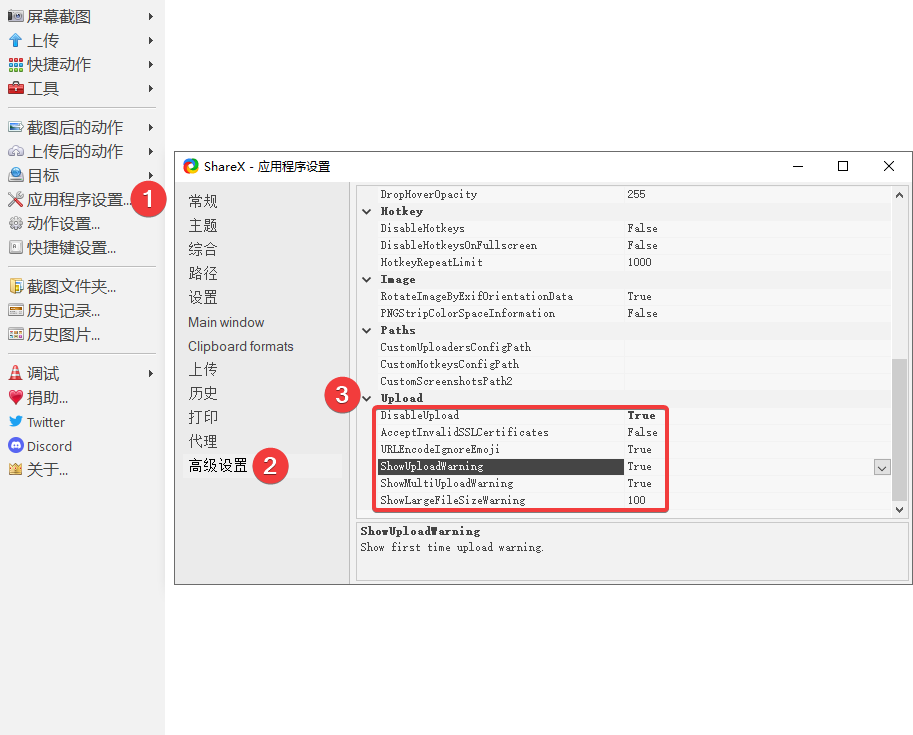
我一般习惯截好图直接在typora里粘贴上传,这个功能就有点鸡肋;再加上Chevereto不支持Animated WebP,所以有时候上传是失败的;再者这种上传功能比较粗糙,也无法指定相册。种种原因,在实际使用中,我倾向于禁用ShareX的上传功能,只要设置DisableUpload=True即可:

多图片融合
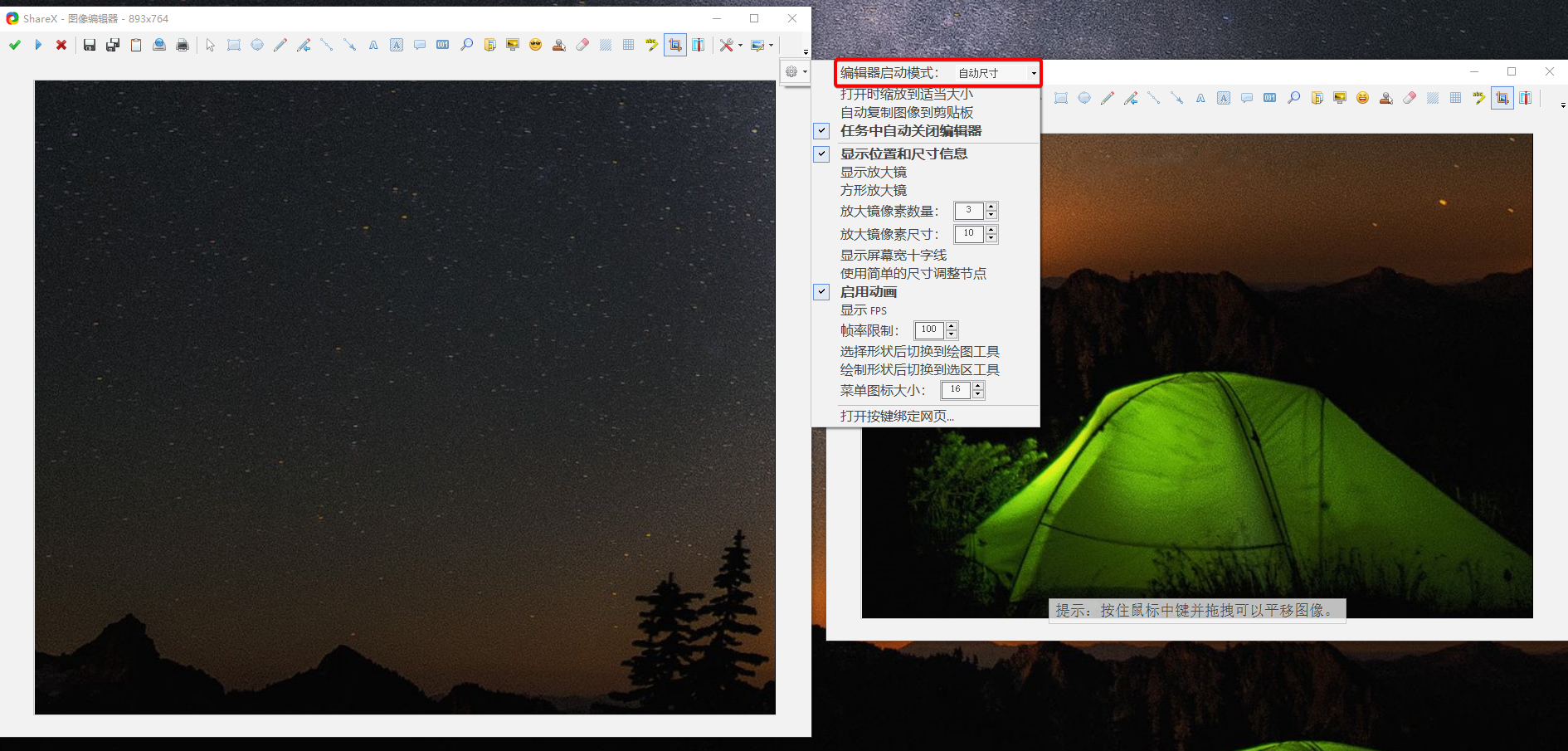
如果你有编辑多图片的习惯,建议先设置为“自动尺寸”:

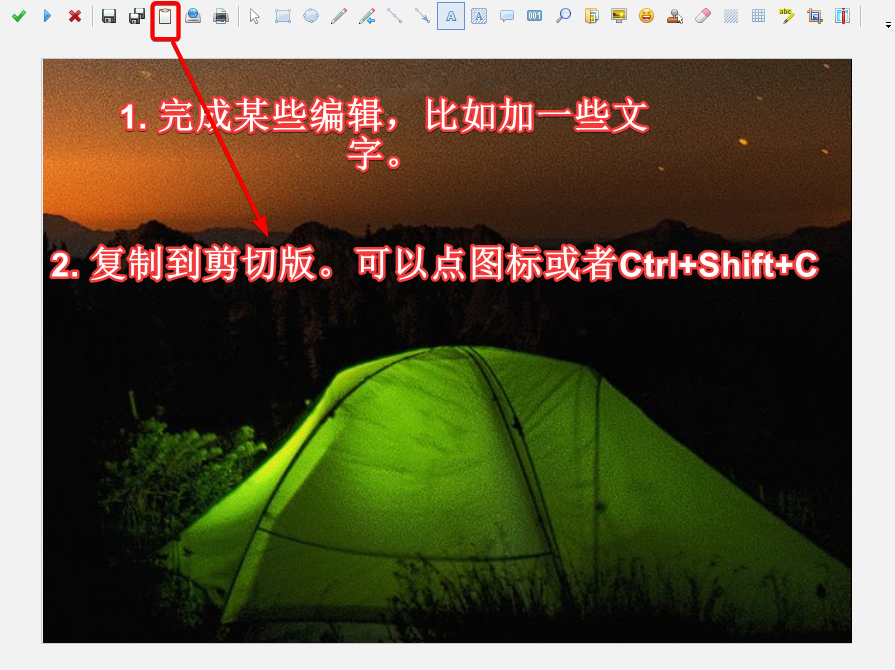
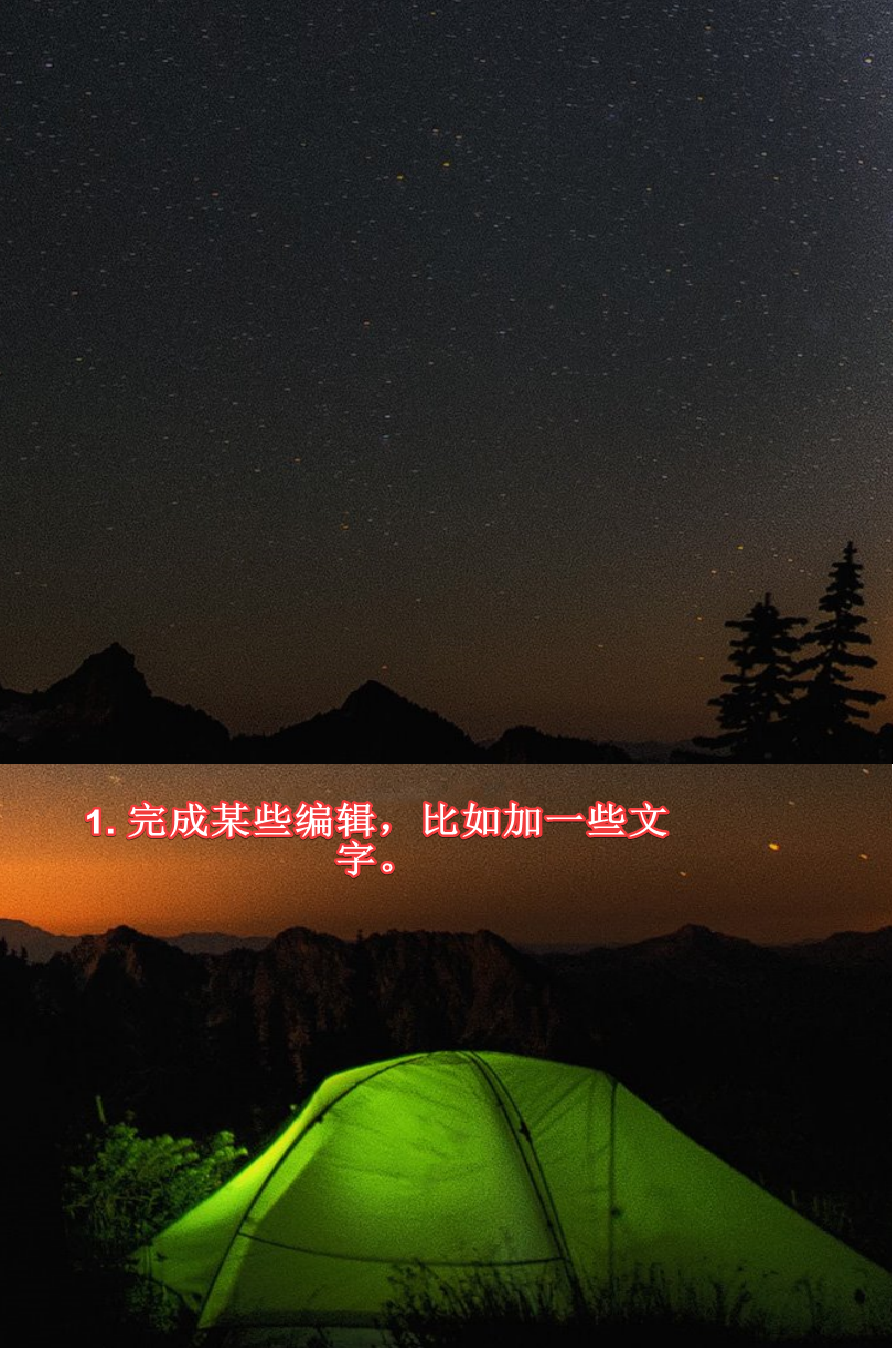
假设你有A、B两个图片。你可以先在B的窗口完成相应的修饰,按Ctrl+Shift+c复制到剪切板:

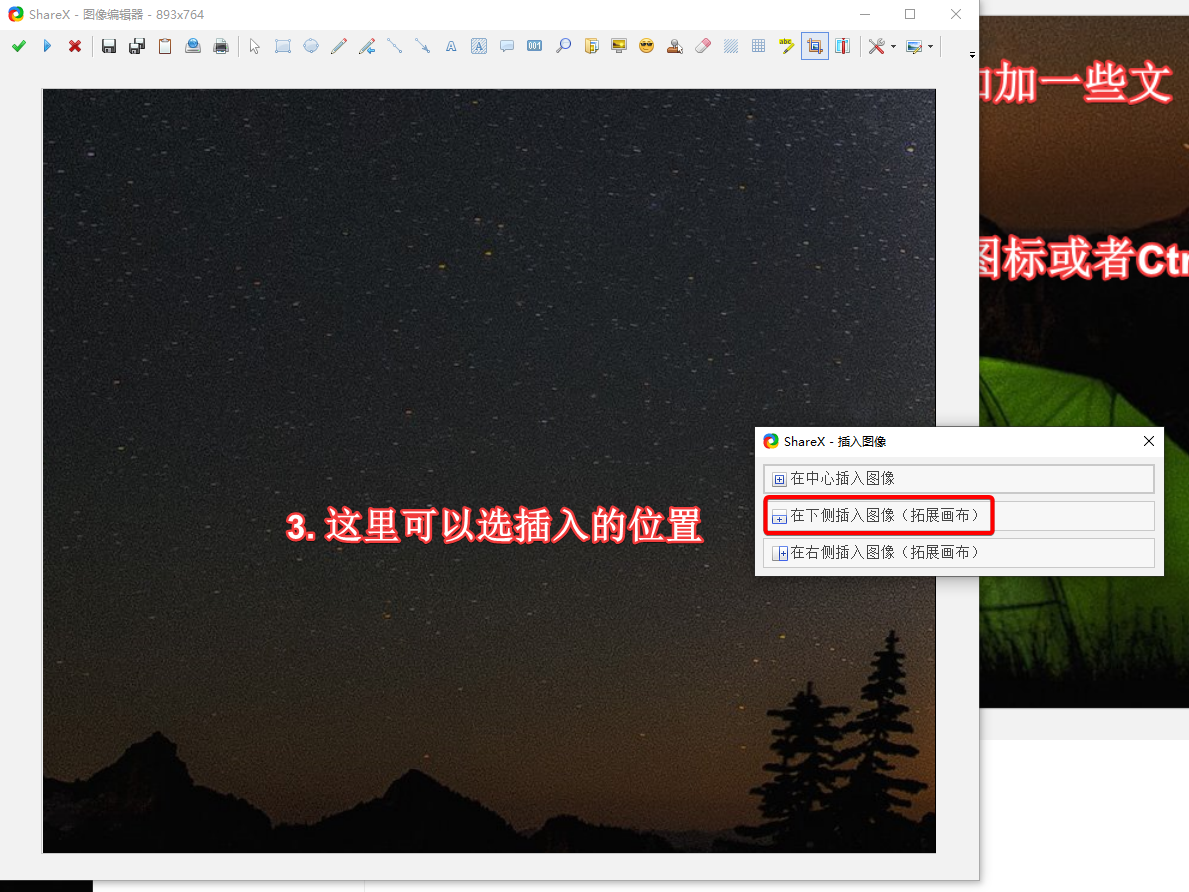
然后,Ctrl+v粘贴到A窗口:

可以调大窗口,按Ctrl+鼠标滚轮调节相对大小,满意后按Enter保存并自动生成webp格式图片即可:

文字OCR功能
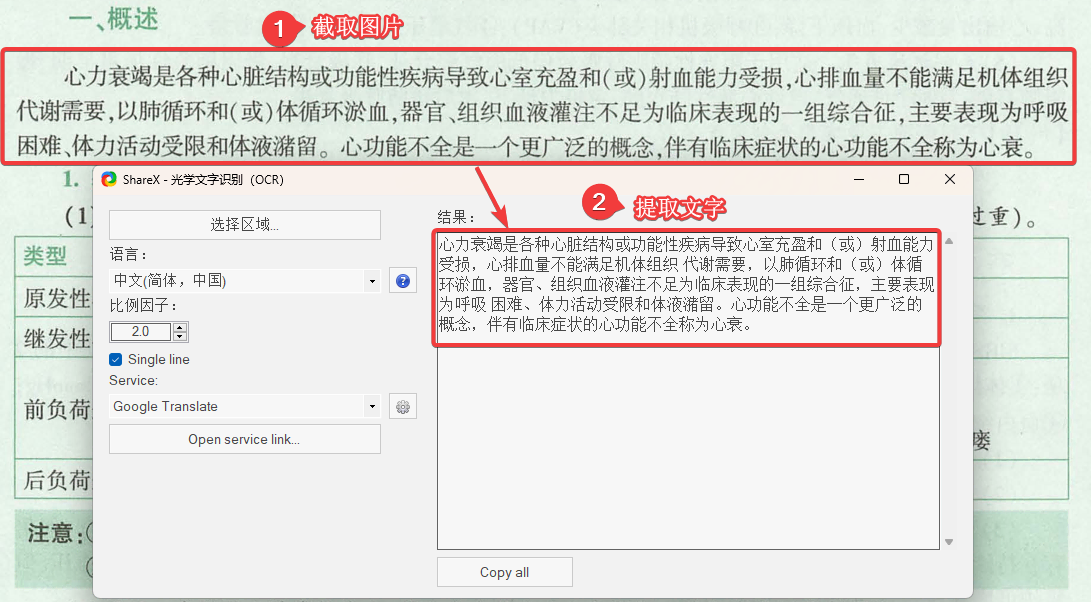
简单而言,光学字符识别(Optical Character Recognition, OCR)功能就是从图片中自动提取文本:

ShareX自从v14开始就支持:

我的使用技巧如下:
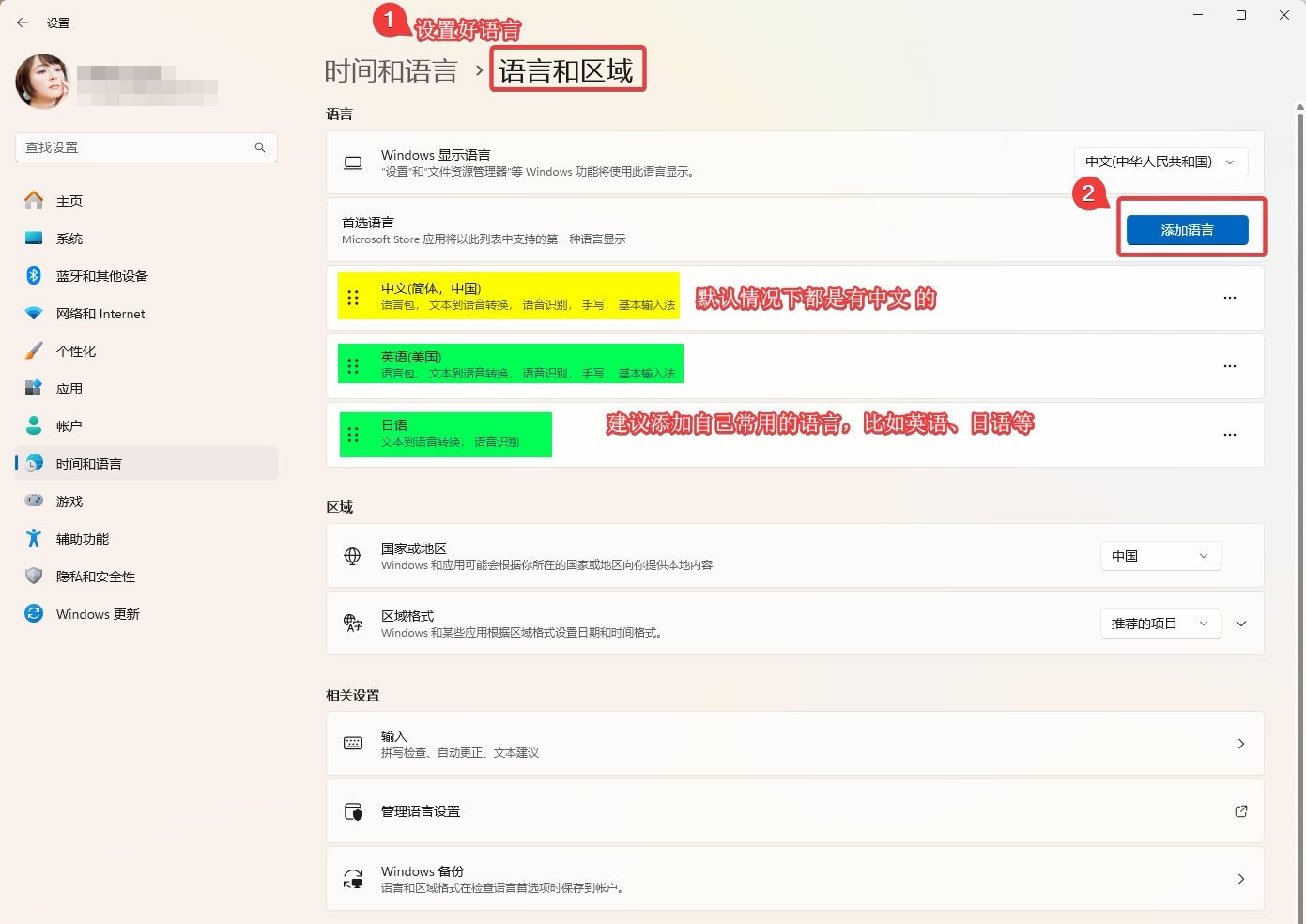
- 系统语言设置:建议添加英文、日语等语言。

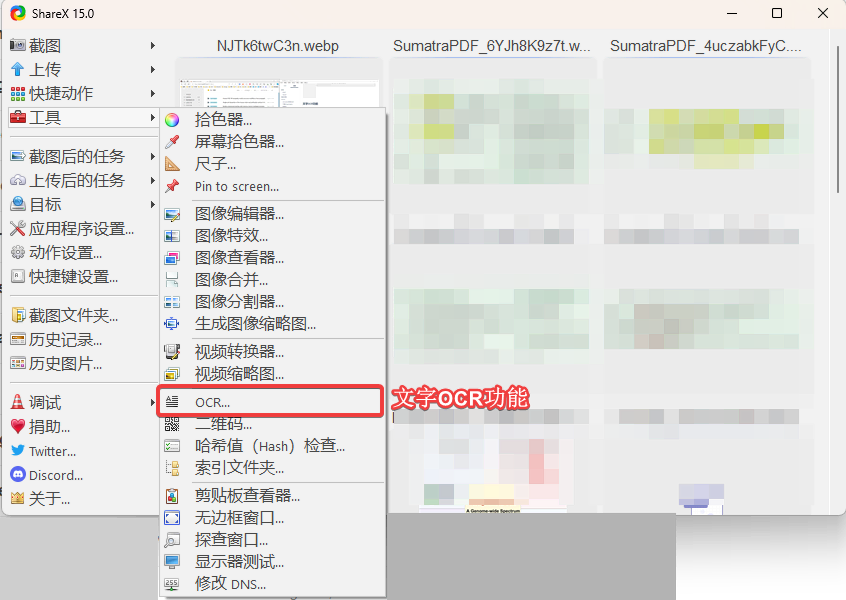
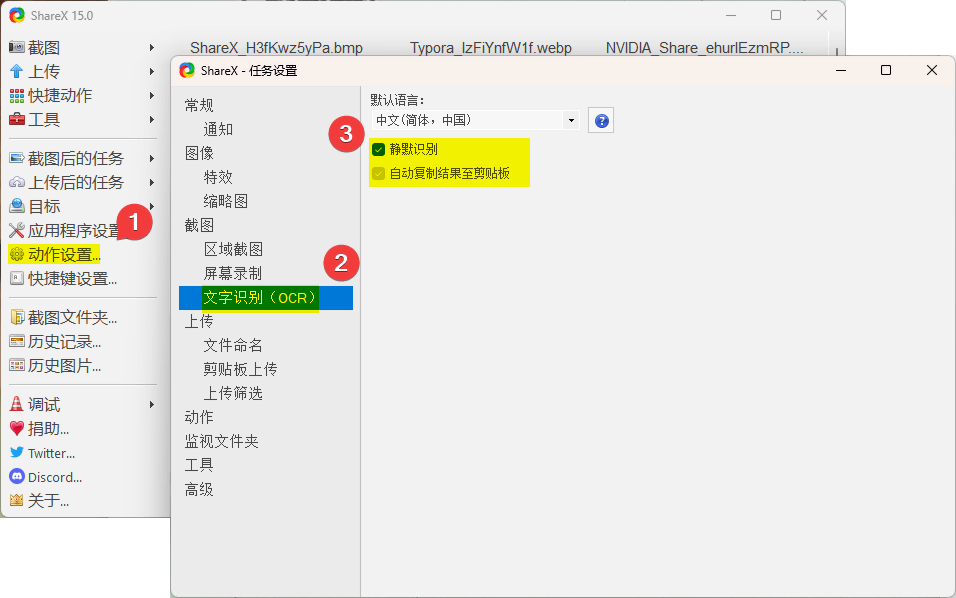
- ShareX设置OCR:这个比较简单。如果勾选
静默识别,OCR后不会弹出窗口,而是直接识别文字并复制至剪贴板;我个人比较喜欢这个模式。如果不勾选静默识别,每次识别都会打开一个新窗口,比较冗余不够简洁。这是我的个人设置,大家可参考下:

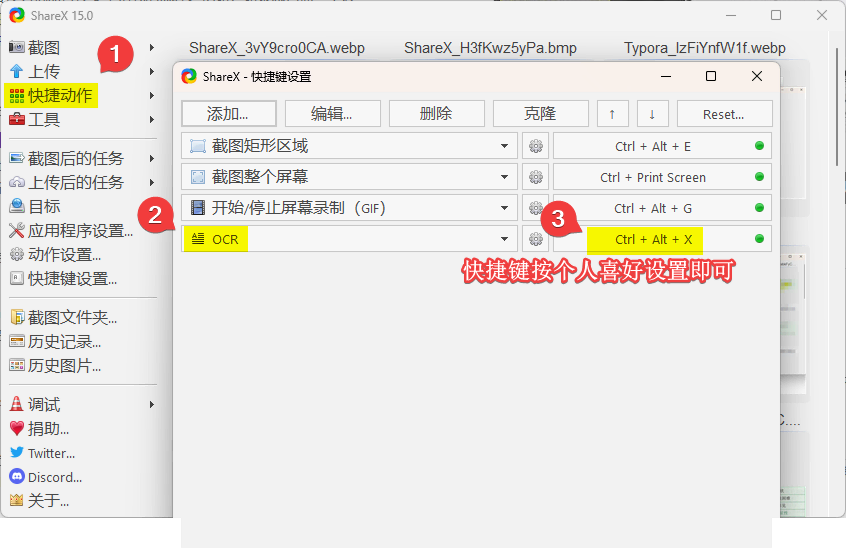
- 设置快捷键:和设置截图是一样的

其它Tips
- 双击任务栏的应用图标:打开主界面
- 单击任务栏的应用图标:开始截图。这个设定在开始使用时很不习惯!
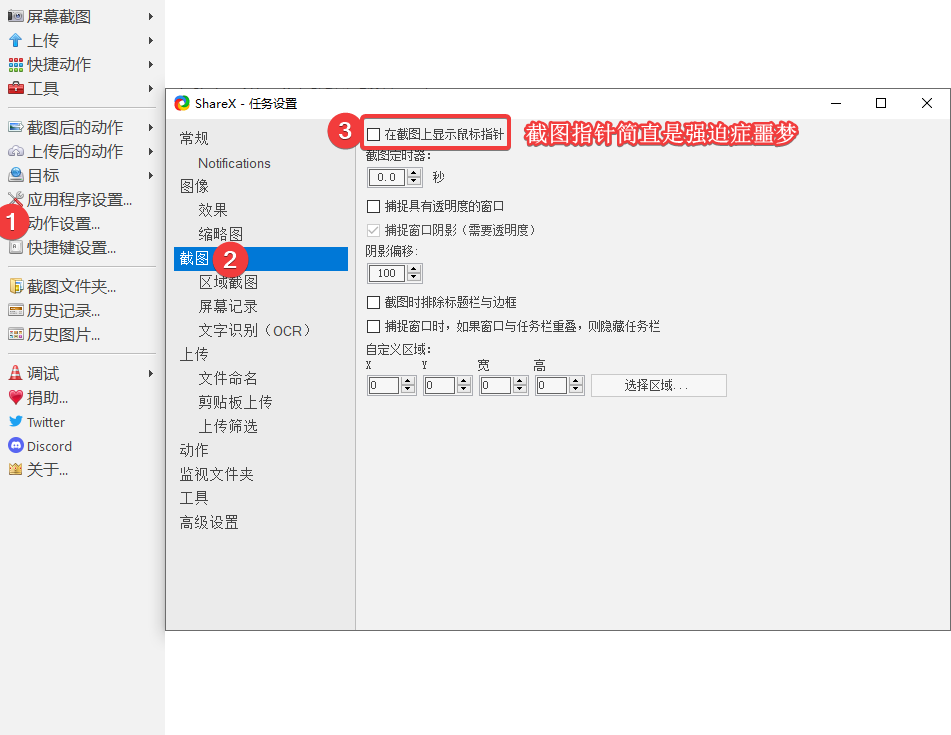
- 截图时隐藏鼠标指针:强迫症看着真的难受!可以按下面方法改为自动隐藏指针。

小结
ShareX是一个十分强大的截图工具,不过刚刚开始使用的时候有点难用。慢慢习惯就好。如果你不用WebP,单纯使用png格式我觉得也不错的,不需要设置动作。
值得一提的是,Docker版Chevereto目前仅支持static WebP而不支持animated WebP。如果介意的小伙伴,可以看看其它图床。由于我的工作流一般是静态截图,所以Chevereto足够了。
有任何问题欢迎留言喔!
扩展阅读
- ShareX 同时录制系统声音和麦克风声音 – 知乎
- An image format for the Web: https://developers.google.com/speed/WebP
- WebP Server的Github项目地址:https://github.com/WebP-sh/WebP_server_go
- imagemagick——png转WebP:https://imagemagick.org/script/WebP.php
- 使 Sharex 支持 WebP 格式
- Sharex 截图压缩并转换成 WebP格式
---------------
完结,撒花!如果您点一下广告,可以养活苯苯😍😍😍
