概览
- 本文围绕 前言 展开详细讨论
- 包含 5 个主要章节内容
- 文末提供总结与展望
前言
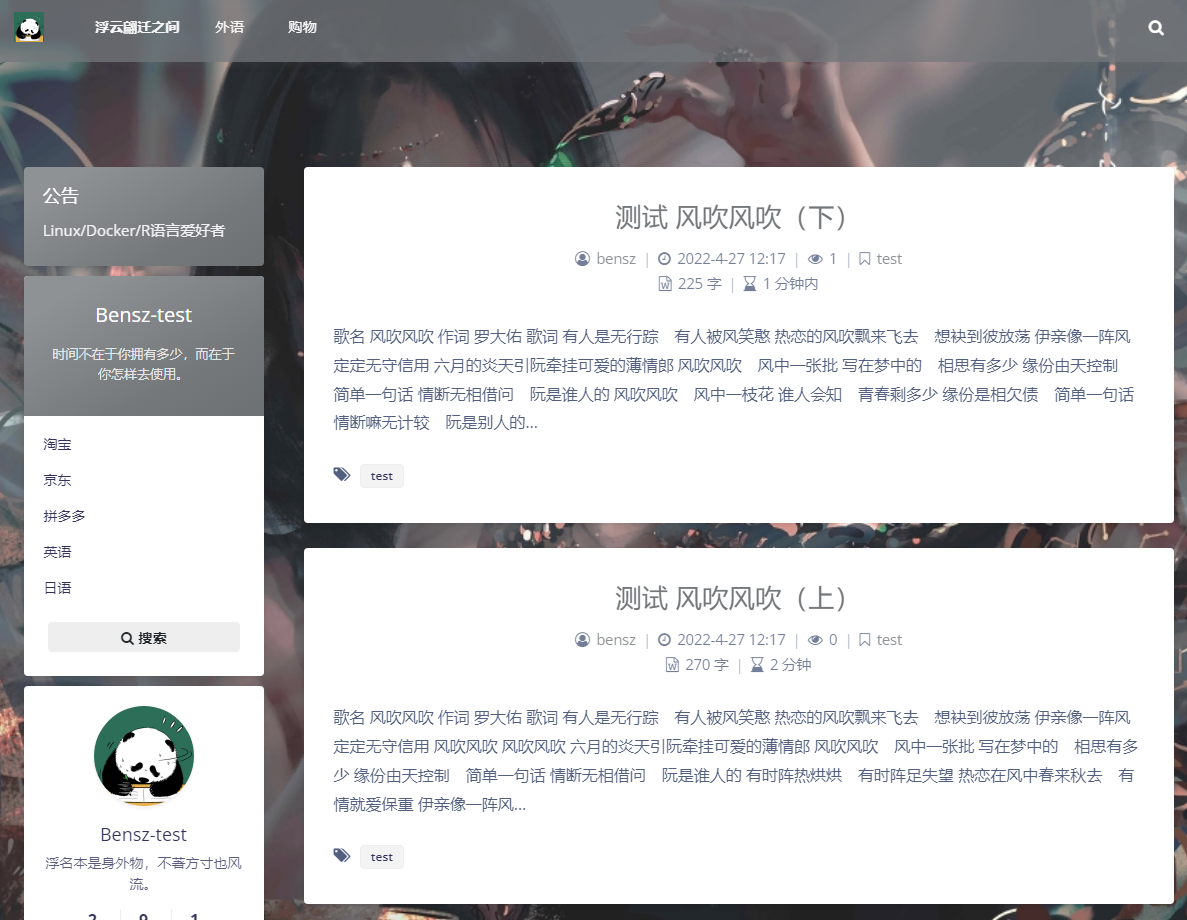
经过Docker系列 WordPress系列 配置argon主题的简单设置,你的个人网站看上去已经有模有样了。不过,我们还要在页面上加一些链接,比如:

还有侧边栏:

这种对文章/页面的布局被大多数个人博客所采用。你也可以自己去看一下大家的个人博客是怎么设置的。我觉得都差不多!
下面我们就来设置一下这些链接吧!
分类
我们先创建几个分类,为后面菜单的设置做好准备。
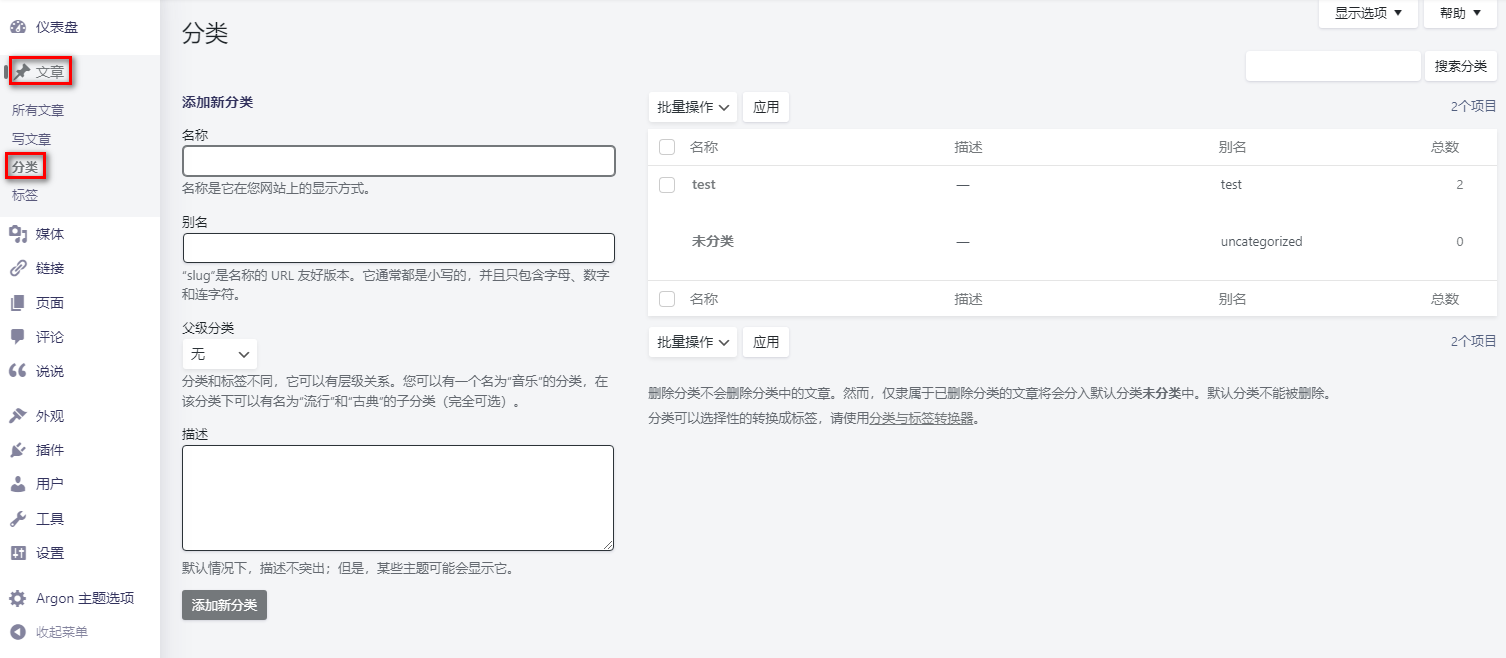
从在文章——分类里进入:

一般分类里会有一个未分类,它是不可以删除的。我的演示中有一个test分类,是因为我们之前用m2w时上传过两篇文章在test分类里。
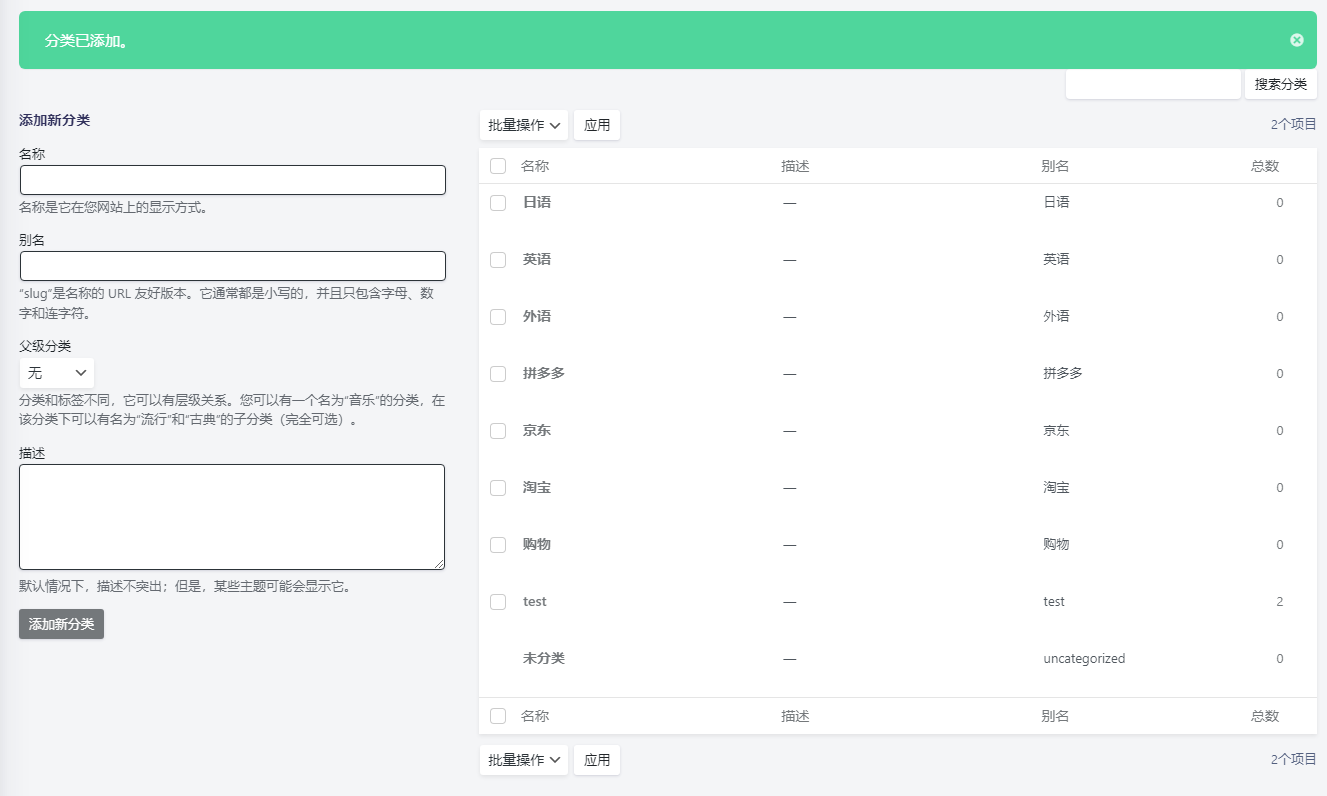
我们创建几个分类。不用选父级分类,直接添加新分类。作为示范,我使用这样的分类:
购物,淘宝,京东,拼多多
外语,日语,英语
如图所示:

菜单
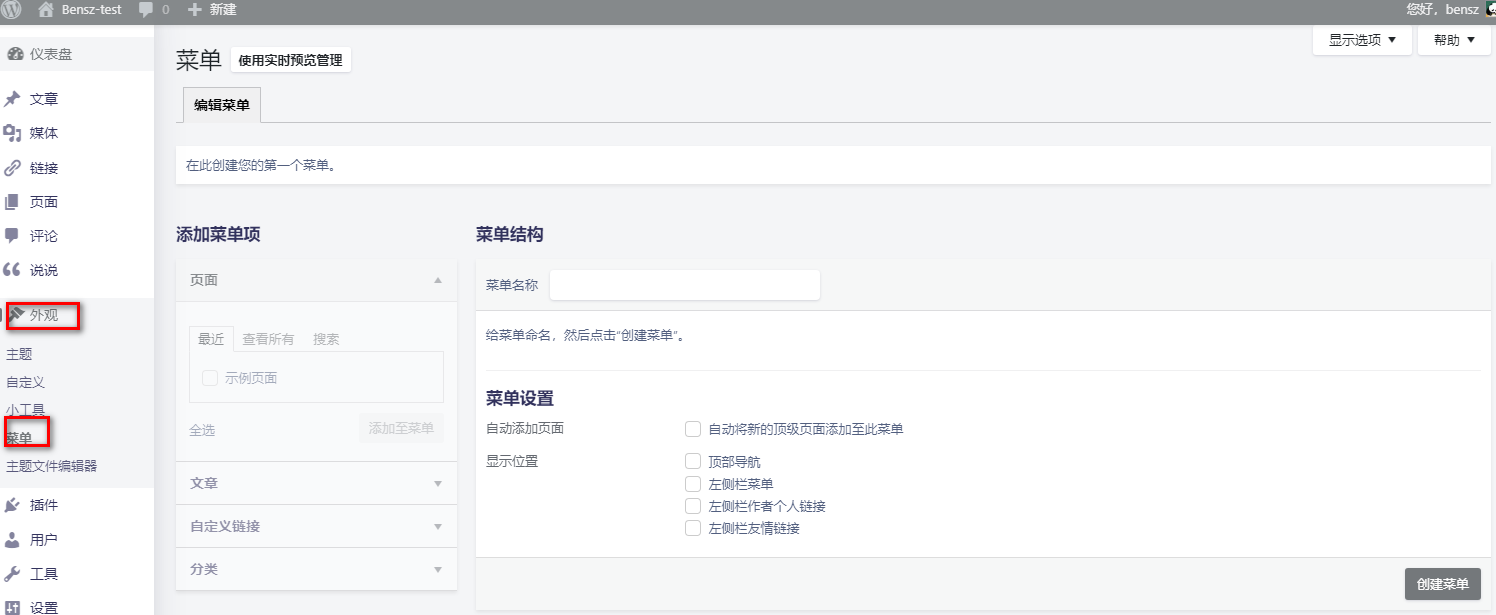
在后台,我们可以通过外观——菜单进入设置页面:

我们可以添加一个顶部导航:

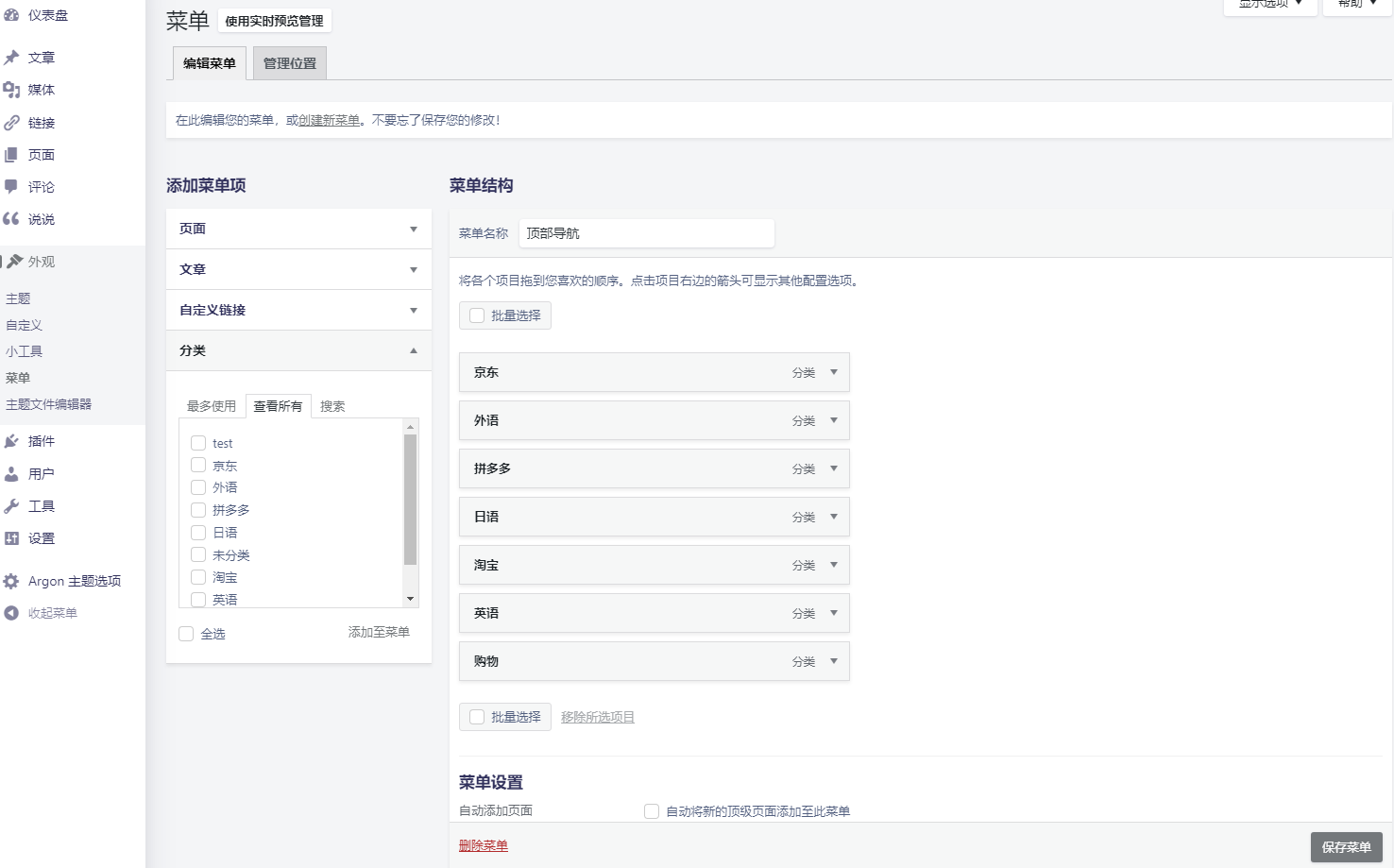
我们将刚刚创建的分类全部加进去菜单里并保存:

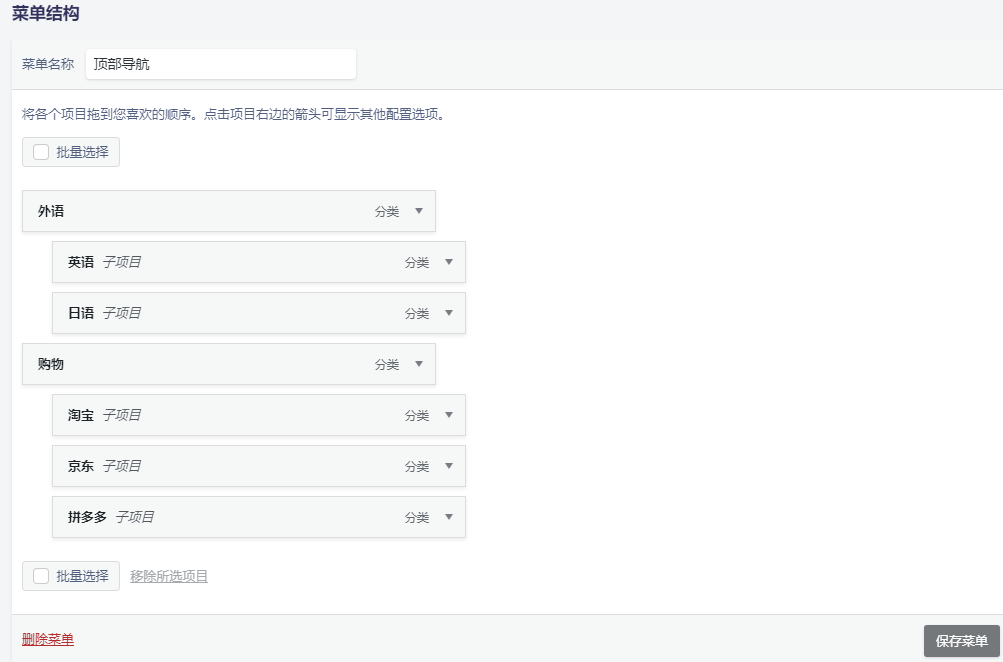
我们可以拖动这个分类栏,让它们将我想要的层级进行排列。最后不要忘记保存菜单:

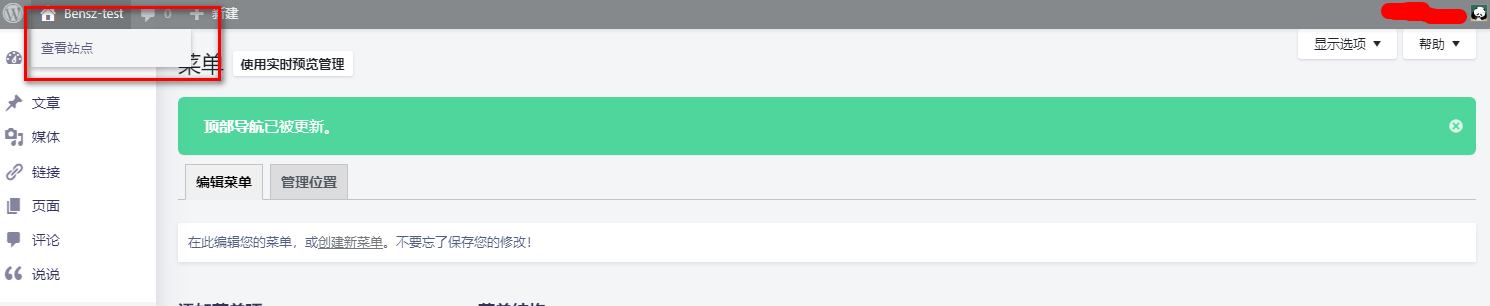
我们可以查看站点:

顶栏已经出现了两个链接:

左侧栏的设置是类似的,自己试一下下面这个效果要如何实现:

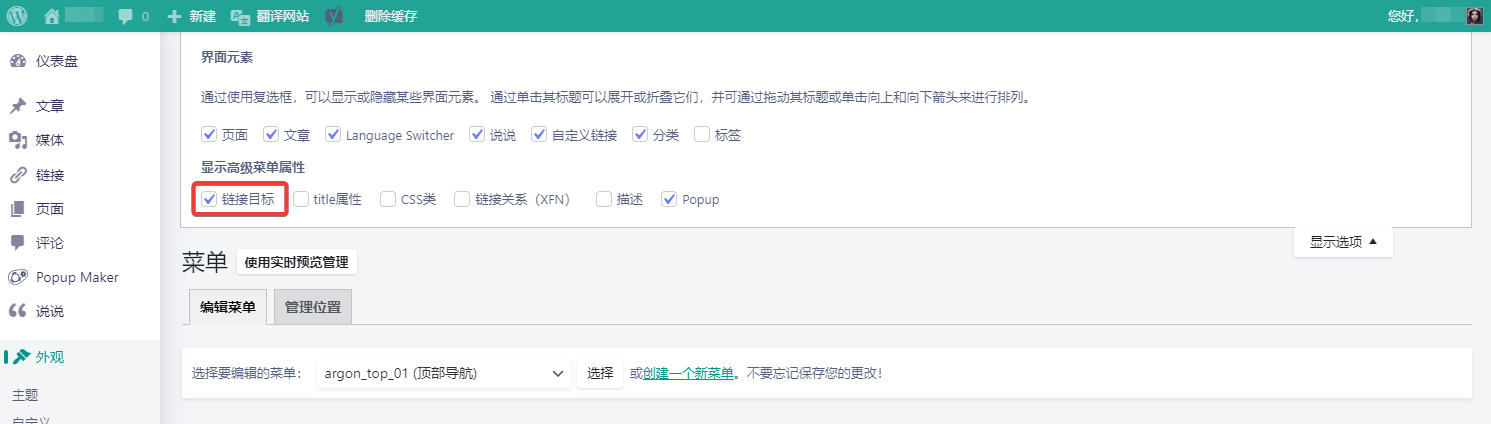
最近,我强烈建议你开启菜单的一个高级功能——链接目标:

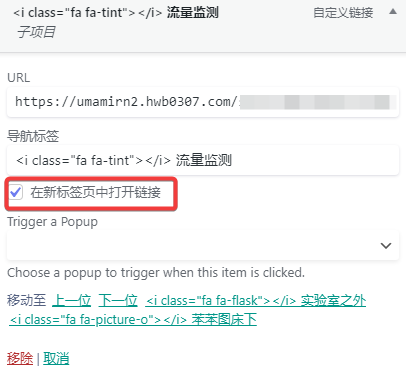
它可以让你的菜单链接选择是否在新标签页中打开,非常实用。比如,我有一个叫“流量监测”的链接,它和博客本身没有直接关系,所以我希望访客在新标签页打开它,这样就不会影响他正在访问的网页。操作很简单,只要打个勾即可:

当然,如果想要更加自动化地管理内/外链,可以参考我这篇文章:《Docker系列 WordPress系列 其它设置》。
图标
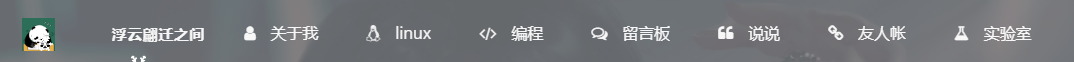
其实你仔细观察我博客的顶部导航,会发现文字前面有一个图标:

这些图标是来自:https://fontawesome.com/v4/icons/。如果你有仔细地看argon的帮助文档,应该也会发现。
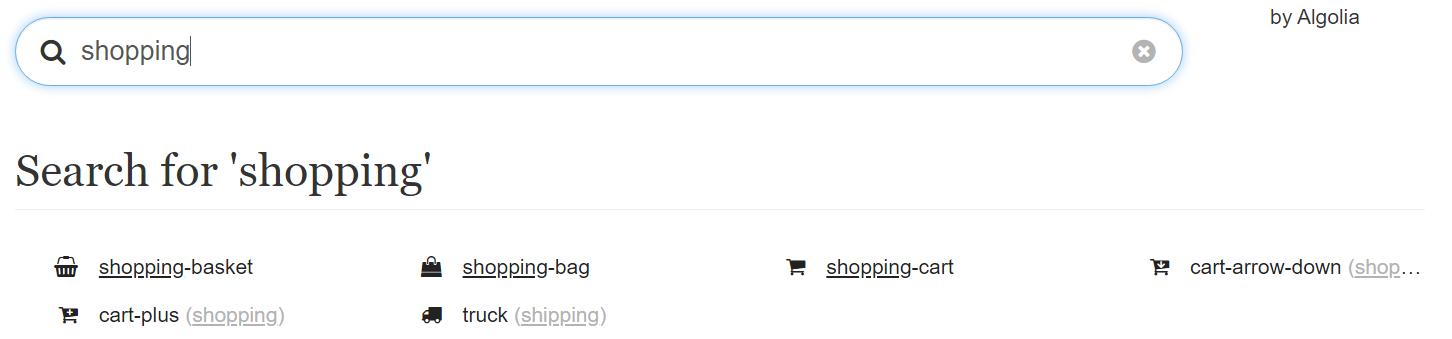
我们先一个和购物有关的图标:

我觉得这个shopping-cart就可以很好地归纳购物这个分类的性质。我们只要加入:
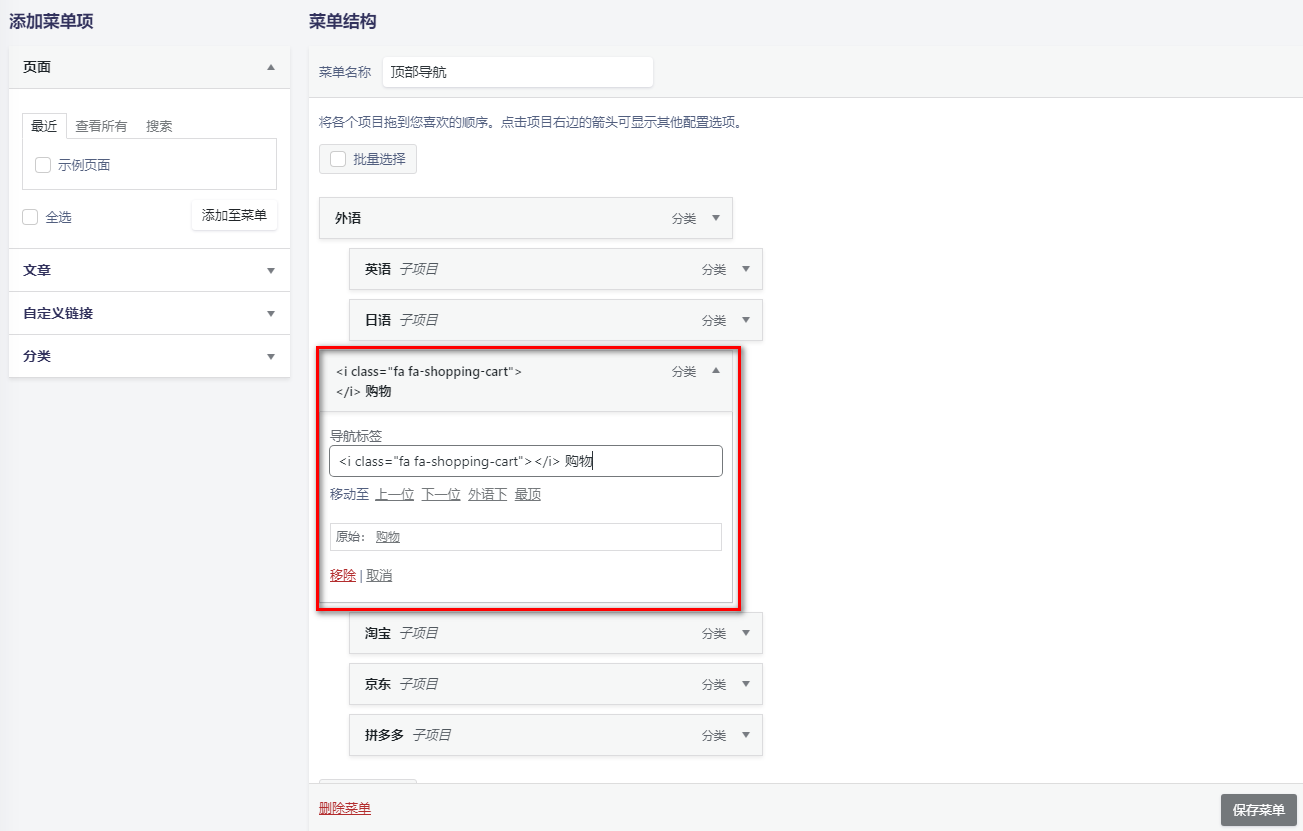
<i class="fa fa-shopping-cart"></i> 购物
像这样:

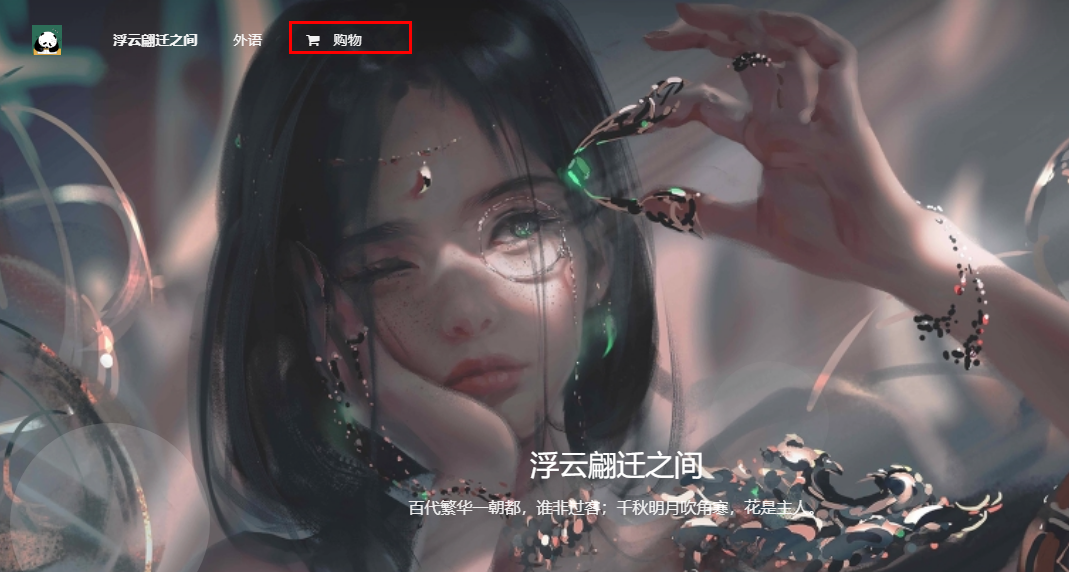
保存生效后就会有图标。如图所示:

蛮简单的吧!
小结
菜单这里大家多多研究一下。整体上我觉得是比较直观的。
基础的设置就是这样。以后我们说到页面的时候,还会使用到菜单的配置。
有什么问题可以评论区留言。
敬请期待!
---------------
完结,撒花!如果您点一下广告,可以养活苯苯😍😍😍

站点概括那一块应该怎么修改呀,站长你的和初始的主题不相同
赞一个
谢谢鼓励 (~ ̄▽ ̄)~