本教程的随机图API可通过Docker compose布署,详见: huangwb8/random-image: 基于Docker的随机图API – Docker-based random image API。
日志
- 2024-05-28:支持Docker化布署,不依赖于WordPress。
- 2023-10-14:在bloghelper中上传旧版
Mobile_Detect.php。新版有所改动,详见评论置顶。 - 2023-03-31:
array_rand是一个伪随机数生成器,其很容易造成随机数重复,具体效果为某些壁纸反复出现,但某些壁纸又很少出现。因此,修改随机方案为真随机,即使用random_int函数(PHP 7+后生效)。 - 2023-01-03:补充教程,即方案2(PC端移动端壁纸分离)的设置细节。
- 2022-10-26:更新备注代码,使得对任一图片/视频链接,当且仅当开头添加
#时,该链接不会生效。 - 2022-08-24:设置iPad按PC背景图片显示。
- 2022-07-25:新增背景图api适配移动端/PC端。
前言
看完本文强烈建议看《Docker系列 WordPress系列 自建随机图API之动态壁纸》和《如何制作一张好的博客壁纸》
今天偶然看到likepoems的教程《免费随机图片api接口》,感觉自己可以做一下自建随机API。我之前就有一个需求,就是希望自己的博客背景图片可以随机切换为指定的某些图片。我知道有一些定制API,但上面的图不一定是我喜欢的,所以可以自建API是最好的。
测试了一下likepoems的方法,发现非常简单且可行。大致的原理就是建一个index.php文件,它定义了一些规则,并且调用和它在同一目录下的img.txt文件里的图片链接。所以理论上,只要这个index.php文件和img.txt文件在同一个目录下并且可以被Web访问,那就可以实现随机切换图片!
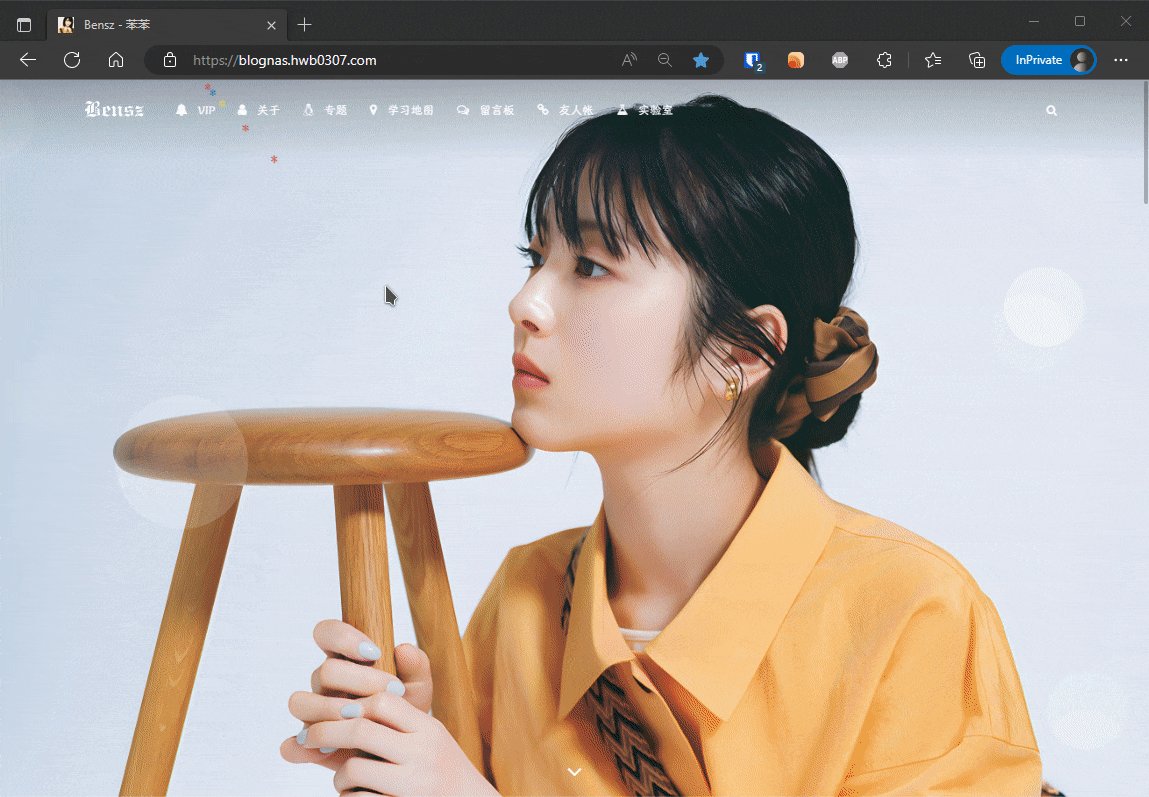
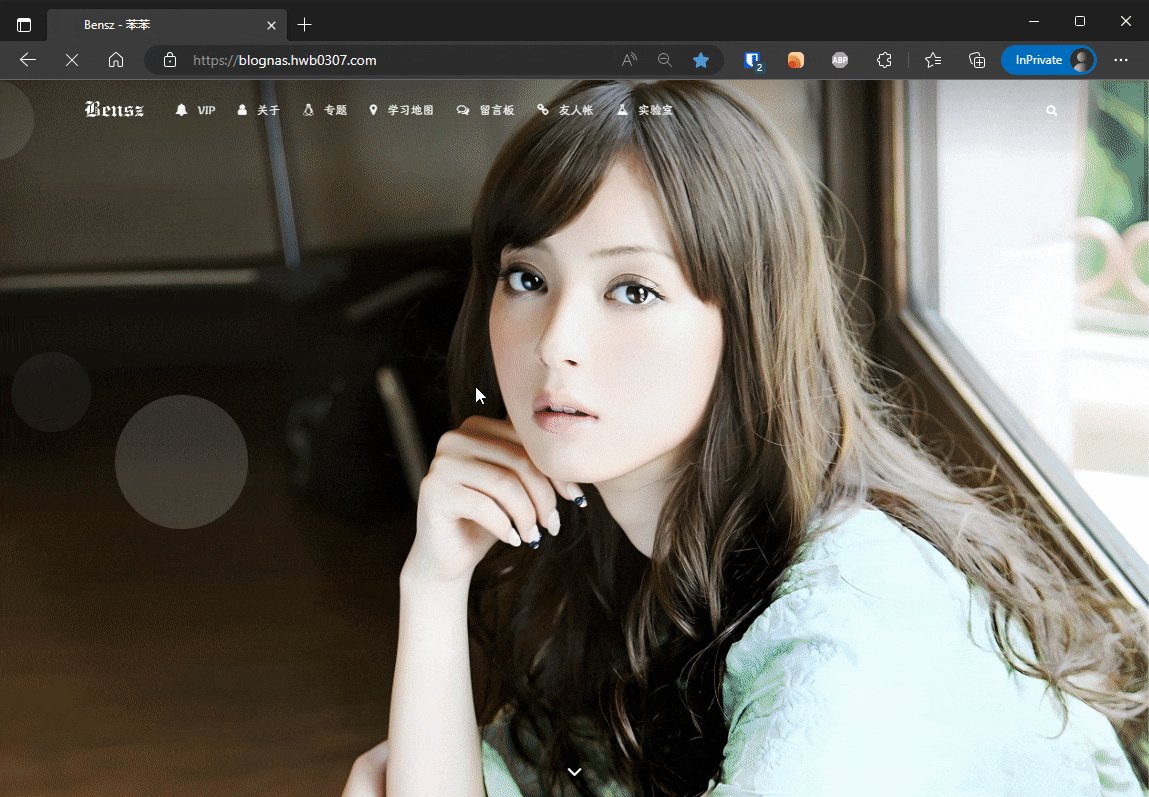
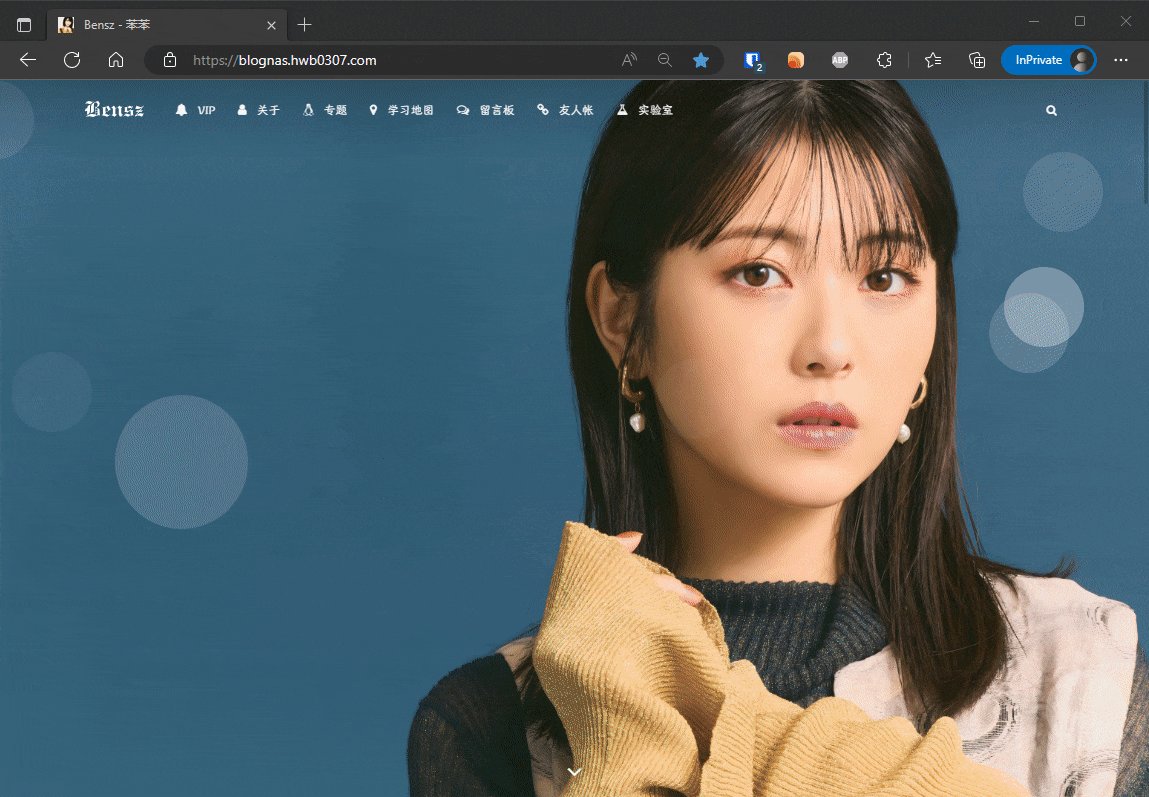
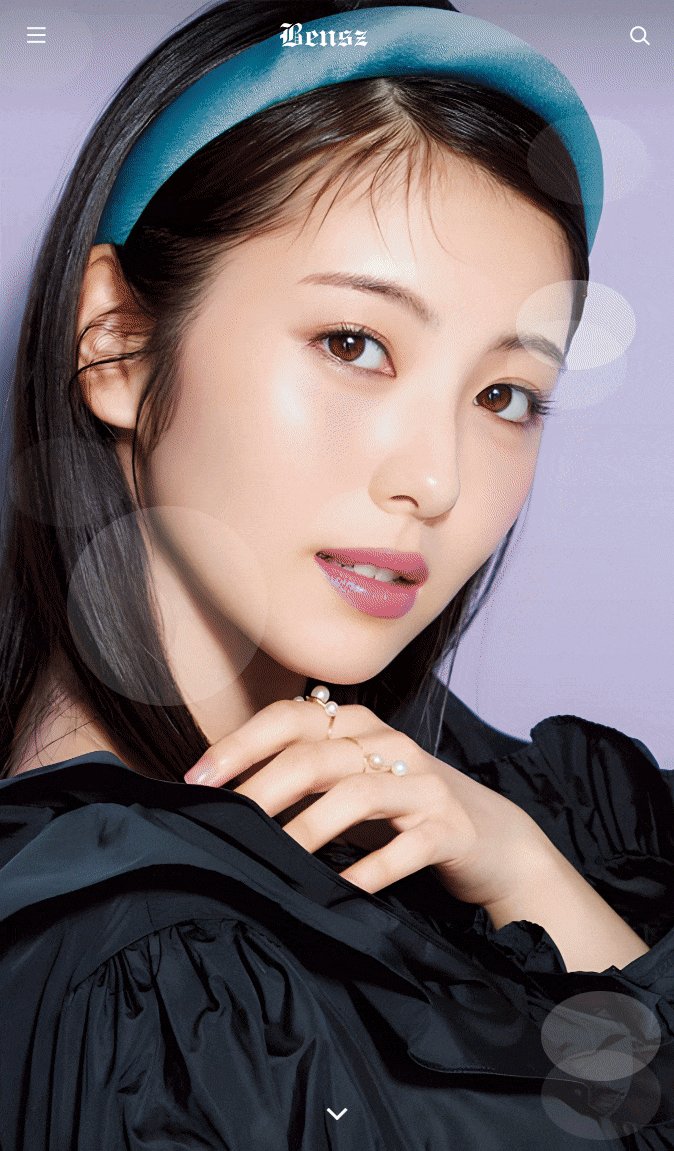
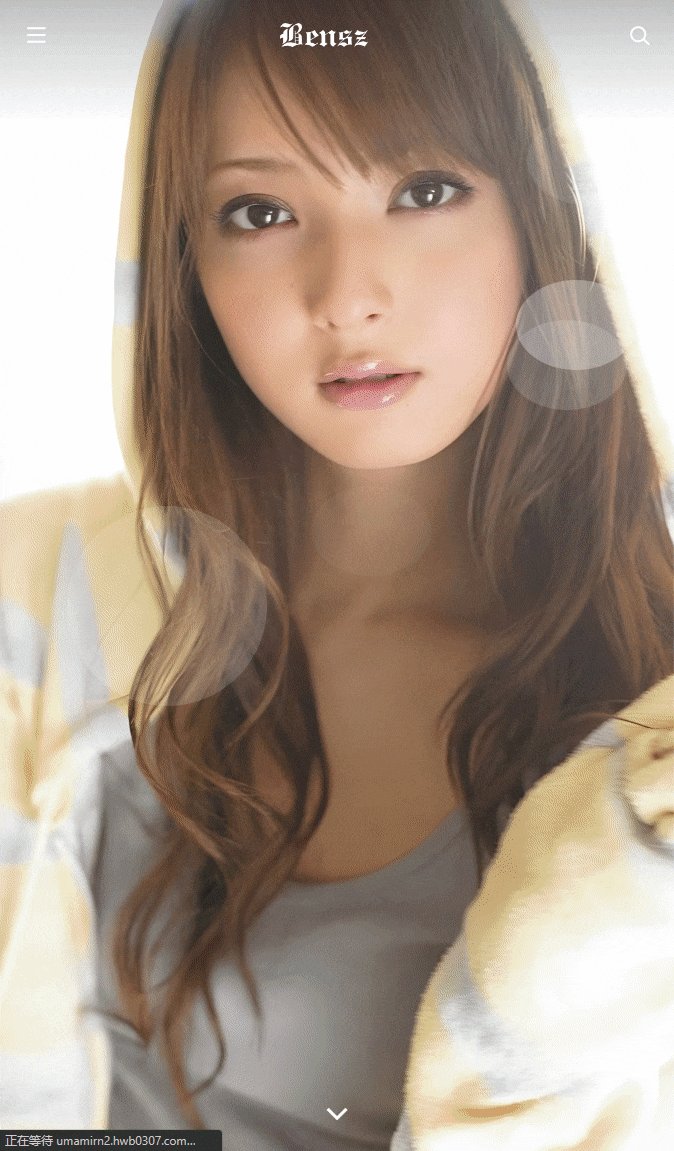
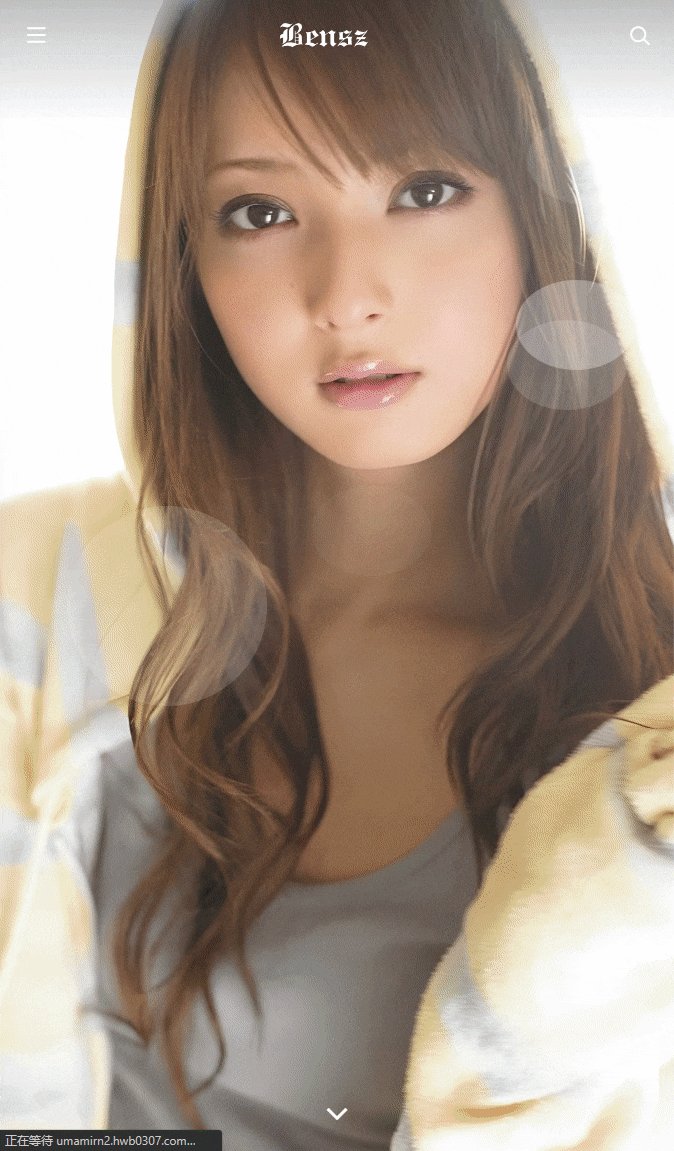
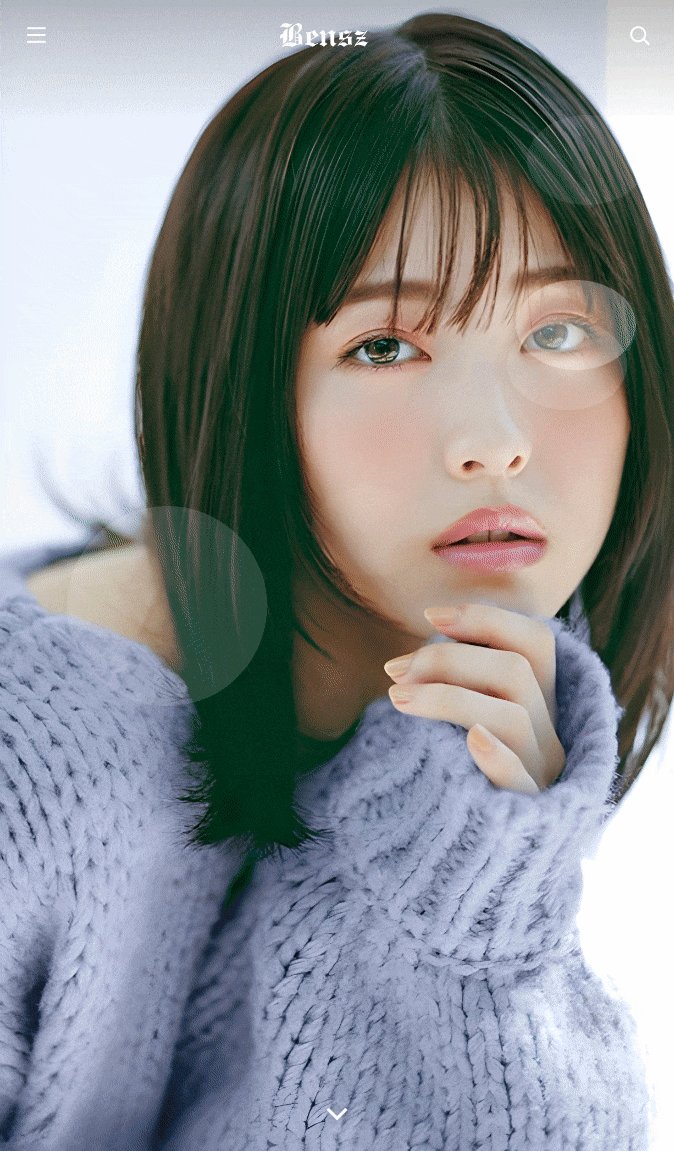
PC/平板端的效果如下:

移动端的效果如下:

下面,我们就讲(shui)一下如何在WordPress个人博客里自建随机图API (~ ̄▽ ̄)~
准备工作
Add From Server插件
首先,你需要安装一个插件,叫Add From Server。如果你看过我的看板娘教程,那应该安装过这个插件了。Add From Server的作用是让你的WordPress根目录以下的文件可以通过Web的方式进行访问。
然后,我们在Linux Shell里定义一下api目录:
# WordPress根目录。请按需改动
work=~/docker/wordpress/app/
# 创建API目录
mkdir -p $work/imgapi
这个目录的内容大致如下,每个人的可能略有不同:
drwxr-xr-x 2 www-data www-data 4.0K Jun 7 05:24 imgapi (这是我们的自建随机图API目录)
-rw-r--r-- 1 www-data www-data 405 Feb 6 2020 index.php
-rw-r--r-- 1 www-data www-data 20K May 25 01:35 license.txt
-rw-r--r-- 1 www-data www-data 68 Apr 10 11:06 php.ini
-rw-r--r-- 1 www-data www-data 7.3K May 25 01:35 readme.html
-rw-r--r-- 1 www-data www-data 325 Apr 26 11:49 wordfence-waf.php
-rw-r--r-- 1 www-data www-data 7.0K Jan 21 2021 wp-activate.php
drwxr-xr-x 9 www-data www-data 4.0K Apr 10 06:10 wp-admin
-rw-r--r-- 1 www-data www-data 351 Feb 6 2020 wp-blog-header.php
-rw-r--r-- 1 www-data www-data 2.3K Apr 10 06:11 wp-comments-post.php
-rw-rw-r-- 1 www-data www-data 5.4K Dec 22 12:21 wp-config-docker.php
-rw------- 1 www-data www-data 6.3K Jun 6 05:54 wp-config.php
-rw-r--r-- 1 www-data www-data 3.0K Apr 10 06:11 wp-config-sample.php
drwxr-xr-x 11 www-data www-data 4.0K Jun 7 05:33 wp-content
-rw-r--r-- 1 www-data www-data 3.9K May 25 01:35 wp-cron.php
drwxr-xr-x 26 www-data www-data 16K Jun 4 08:35 wp-includes
-rw-r--r-- 1 www-data www-data 2.5K May 25 01:35 wp-links-opml.php
-rw-r--r-- 1 www-data www-data 3.9K May 25 01:35 wp-load.php
-rw-r--r-- 1 www-data www-data 48K May 25 01:35 wp-login.php
-rw-r--r-- 1 www-data www-data 8.4K May 25 01:35 wp-mail.php
-rw-r--r-- 1 www-data www-data 24K May 25 01:35 wp-settings.php
-rw-r--r-- 1 www-data www-data 32K May 25 01:35 wp-signup.php
-rw-r--r-- 1 www-data www-data 4.7K May 25 01:35 wp-trackback.php
-rw-r--r-- 1 www-data www-data 3.2K Jun 8 2020 xmlrpc.php
Mobile_Detect.php
某个旧版本:bloghelper/others/Mobile_Detect.php
从这里下载最新版(可能会不兼容本教程):Mobile-Detect/Mobile_Detect.php
Mobile_Detect.php是一个用于检测移动设备(包括平板电脑)的轻量级PHP类。它使用 User-Agent 字符串结合特定的 HTTP 标头来检测移动环境。我也是偶然发现的,这就意味着不需要自己专门去想怎么写规则了。个人推荐!下载好可以直接放在imgapi文件夹里,像这样:
xxx@racknerd-74a241:/docker/wordpress/app/imgapi
% ls -hl
-rw-rw-rw- 1 www-data www-data 591 Sep 18 11:32 img_mobile.txt
-rw-rw-rw- 1 www-data www-data 1.2K Sep 24 23:59 img.txt
-rw-rw-rw- 1 www-data www-data 2.0K Nov 6 00:48 index.php
-rw-r--r-- 1 root root 89K Nov 6 00:32 Mobile_Detect.php
这个Mobile_Detect类会在index.php里被引用并构建一个设备类似判断的函数。
添加文件
在imgapi文件夹中添加2个文件——img.txt和index.php。如果你使用方案2,还要添加一个img_mobile.txt作为手机专用壁纸。
最后,imgapi文件夹的目录结构如下:
$ ls -hl
-rw-rw-rw- 1 www-data www-data 590 Dec 13 22:33 img_mobile.txt (手机壁纸链接)
-rw-rw-rw- 1 www-data www-data 3.1K Jan 3 10:59 img.txt (PC壁纸链接)
-rw-rw-rw- 1 www-data www-data 2.0K Dec 6 10:45 index.php (随机图API)
-rw-r--r-- 1 root root 89K Nov 6 08:32 Mobile_Detect.php (设备判断)
img.txt/img_mobile.txt
创建img.txt文件:
vim $work/imgapi/img.txt
填写一些你可以放一些自己喜欢的图片的链接,比如:
https://static.likepoems.com/2020/09/19/14d4607426a4a4e341f8144a56fbac570.jpg
https://static.likepoems.com/2020/09/19/ad30a36bd3c3d6bfd07f0357fa25ab710.jpg
这有个小建议,如果你的VPS流量比较小的话,你可以通过在Github上托管图片,并添加JsDelivr的CDN缓存链接。我为了照顾国内用户,目前暂时选择了DogeCloud的CDN进行背景图片的加速。
index.php方案1
创建index.php文件:
vim $work/imgapi/index.php
填入以下内容:
<?php
//存放api随机图链接的文件名img.txt
$filename = "img.txt";
if(!file_exists($filename)){
die('文件不存在');
}
//从文本获取链接
$pics = [];
$fs = fopen($filename, "r");
while(!feof($fs)){
$line=trim(fgets($fs));
if($line!='' && substr($str , 0 , 1) != '#'){
array_push($pics, $line);
}
}
// 从数组随机获取链接
// $pic = $pics[array_rand($pics)];
$pic = $pics[random_int(0, count($pics) - 1)]; # 真随机
//返回指定格式
$type=$_GET['type'];
switch($type){
//JSON返回
case 'json':
header('Content-type:text/json');
die(json_encode(['pic'=>$pic]));
default:
die(header("Location: $pic"));
}
?>
index.php方案2(推荐)
参考PHP判断用户是否是移动端访问的办法进行改良
因为移动端和PC端的界面不太一样,PC端多是横屏,而移动端多是竖屏。如果你的网站对移动设备进行了适配,你可能需要根据访客设备的不同(移动端/PC端)显示不同规格的壁纸。这里的方案是:你可以增加一个img_mobile.txt文件以提供移动端壁纸;而原本的img.txt则只为PC端提供壁纸。用法同上,与index.php放在同一个文件夹里即可,只是这个index.php增加了对访客设备的识别。
创建index.php文件:
vim $work/imgapi/index.php
填入以下内容:
<?php
/*
* 函数:访客设备
* 博客园:https://www.cnblogs.com/freephp/p/13979503.html
* Github: https://github.com/serbanghita/Mobile-Detect
*/
function is_mobile(){
require('./Mobile_Detect.php');
$MobileDetect = new Mobile_Detect();
if ($MobileDetect->isTablet()) {
// 平板定义为PC类
return false;
} elseif ($MobileDetect->isMobile()) {
return true;
} else {
return false;
}
}
// 电脑与手机用不同的壁纸
if(is_mobile()){
// 手机壁纸
$filename = "img_mobile.txt";
}else{
// 电脑壁纸
$filename = "img.txt";
}
//存放api随机图链接的文件名img.txt
if(!file_exists($filename)){
die('文件不存在');
}
//从文本获取链接
$pics = [];
$fs = fopen($filename, "r");
while(!feof($fs)){
$line=trim(fgets($fs));
if($line!='' && substr($str , 0 , 1) != '#'){
array_push($pics, $line);
}
}
// 从数组随机获取链接
// $pic = $pics[array_rand($pics)];
$pic = $pics[random_int(0, count($pics) - 1)]; # 真随机
//返回指定格式
$type=$_GET['type'];
switch($type){
//JSON返回
case 'json':
header('Content-type:text/json');
die(json_encode(['pic'=>$pic]));
default:
die(header("Location: $pic"));
}
?>
改用户
最后,别忘记将文件将改为www-data所有:
sudo chown -R 33:33 $work/imgapi/
使用方法
访问一下https://<博客域名>/imgapi/img.txt,看看文件是否生效。如果生效,会返回你添加的图片链接。
最后,将https://<博客域名>/imgapi/index.php这个链接当作图片URL,即可生效。你可以多开几个新标签访问这个地址,可以看到图片将被随机切换,说明API建设成功!
另外,我个人建议使用随机图API时可以关闭Pjax,这样每打开一个新的网页,用户就会看到一张随机切换的新壁纸。虽然可能有些微性能损失,但这样可以最大程度上展现你的壁纸喔!
小结
整个过程还是蛮简单的。另外,如果不想自建,likepoems大佬还收集了好多api网站,自己可以按需食用(特别是二次元爱好者)。小伙伴也推荐了一个公共随机图API网站,有兴趣的也可以了解下。不过,在源站托管背景图时,随机图API会对访客相关的网站性能造成轻微的损害。由于PHP是动态资源,背景图片将无法受益于CloudFlare CDN和Workers规则,这将导致访客每次访问网络时背景图片的流量都需要指向源站。如果你(或者你的用户)比较在意性能损失,可能并不太适合将图片托管在源站,而应该通过CDN之类的手段进行缓存。
另外,基于Cloudflare Worker也可以搭建随机图API,比如该项目。以后有机会试试看!
扩展阅读
- 免费随机图片api接口
- 【vps】教你写一个属于自己的随机图API
- Cloudflare Workers零成本搭建随机图片API – 柴郡猫窝
- DDS-Derek/Foundations:Derek配置的基础环境,可以用于运行php。可能对自建docker版随机图API有用。
Legacy
这里保存一些过时的代码,但仍可能有参考作用。
index.php2
<?php
// 函数:访客设备
function is_mobile() {
if (empty($_SERVER['HTTP_USER_AGENT']) ||
strpos($_SERVER['HTTP_USER_AGENT'], 'iPad') !== false) {
// 因为iPad有类似于PC的长宽比,所以我设置为电脑端
$is_mobile = false;
} elseif ( strpos($_SERVER['HTTP_USER_AGENT'], 'Mobile') !== false
|| strpos($_SERVER['HTTP_USER_AGENT'], 'Android') !== false
|| strpos($_SERVER['HTTP_USER_AGENT'], 'Silk/') !== false
|| strpos($_SERVER['HTTP_USER_AGENT'], 'Kindle') !== false
|| strpos($_SERVER['HTTP_USER_AGENT'], 'BlackBerry') !== false
|| strpos($_SERVER['HTTP_USER_AGENT'], 'Opera Mini') !== false
|| strpos($_SERVER['HTTP_USER_AGENT'], 'Opera Mobi') !== false ) {
$is_mobile = true;
} else {
$is_mobile = false;
}
return $is_mobile;
}
// 电脑与手机用不同的壁纸
if(is_mobile()){
// 手机壁纸
$filename = "img_mobile.txt";
}else{
// 电脑壁纸
$filename = "img.txt";
}
//存放api随机图链接的文件名img.txt
if(!file_exists($filename)){
die('文件不存在');
}
//从文本获取链接
$pics = [];
$fs = fopen($filename, "r");
while(!feof($fs)){
$line=trim(fgets($fs));
if($line!='' && substr($str , 0 , 1) != '#'){
array_push($pics, $line);
}
}
//从数组随机获取链接
$pic = $pics[array_rand($pics)];
//返回指定格式
$type=$_GET['type'];
switch($type){
//JSON返回
case 'json':
header('Content-type:text/json');
die(json_encode(['pic'=>$pic]));
default:
die(header("Location: $pic"));
}
?>
---------------
完结,撒花!如果您点一下广告,可以养活苯苯😍😍😍

小伙伴Kanon拉的最新的Mobile-Detect代码,最新的Mobile-Detect的作者修改了代码,调用判断方法那块多加了一个namespace,代码需要做如下调整,否则访问会报错(应该仅最新的库,其它版本没测过(╯°A°)╯︵○○○)
大佬我是新人,想请教一哈,自己阿里服务器用Lsky Pro搭建了一个图床,请问能否用来整这个随机的图片库
可以。因为这个API只是一个简单的php脚本而已。而图片的地址在哪里都无所谓。你只需要在.txt文件里写对那个地址就可以了。
惊人发现!在
img.txt里可以写它每次就会把你images文件夹里的所有东西都搞下来。你每次发布新的GitHub Release之后就不用手动更新图片的地址了。
好像不对,刚才测试错了。。当我没说⌇●﹏●⌇溜了
阔怕,才注意到大佬的发言
提问,为什么你的图片网址都是来自
jsdelivr.net?是怎么做到的?比直接用图床里的图有什么优点吗?我好像有点懂了,jsdelivr会自动把你的repo里的图加载到他那边,用他的网址就相当于自带了一个cdn。跟图床比的好处是不用vps的带宽,还可以快一点?
差不多吧,可以这么理解。其实你想要用到JsDelivr的CDN特别容易,因为Github就是天然支持JsDelivr的,可能两者有商业合作吧!我自己没了解过。你可以看一下看板娘的项目,就会明白了这个怎么使用了:https://github.com/huangwb8/live2dyy
最初博客的背景图片是放在源站里的。因为随机图API的缘故,动态资源无法利用Cloudflare的缓存,所以有人吐槽我的背景图片加载太慢。所以,我就利用公共CDN的方式来托管图片(其实之前我也知道,只是没有实践)。
我将背景图托管在Github项目上,利用天然的Github CDN缓存。也就是这个所谓的JsDelivr啦。JsDelivr在国内的速度还可以,算是一种不错的免费方案吧!
其实完全可以用国内自建的CDN,比如使用DogeCloud之类的。
对了 之所以不用图床,是因为目前还做不到。我用的Chevereto图床的版本暂不支持Animated WebP格式的图片,只能含恨转JSDelivr。(´இ皿இ`)