概览
- 本文围绕 前言 展开详细讨论
- 包含 7 个主要章节内容
- 文末提供总结与展望
前言
经过Docker系列 WordPress系列 WordPress的菜单、Docker系列 WordPress系列 WordPress小工具的基本设置,你的页面已经有了基本的框架了,可读性已经不错。
不过,根据我的观察,新近成立的个人博客通常还会有一些特殊页面,比如关于我、留言板、说说、友情链接、归档、隐私政策等。它会让你的博客布局更加丰满、更加成熟一些。它们均可以通过页面来进行配置。
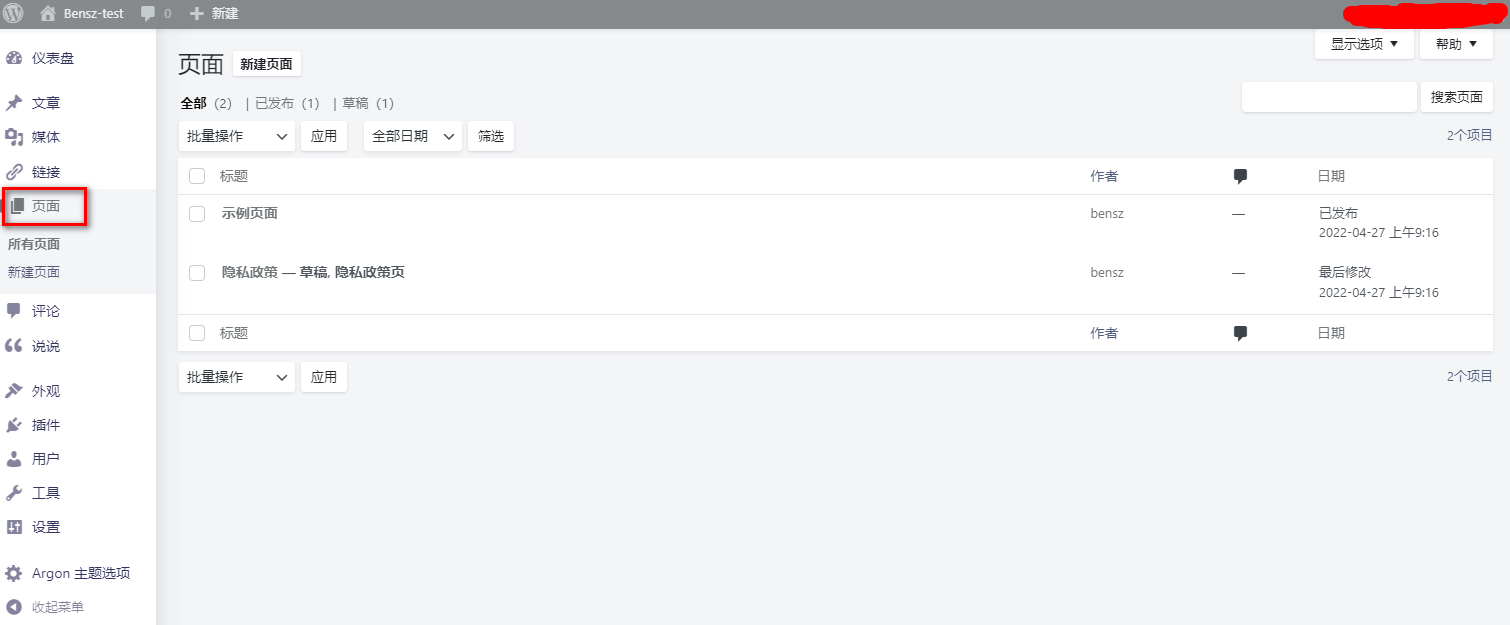
在后台,我们可以通过页面进入并添加和设置新页面:

系统已经有了两个默认的页面。我们也不用删除它们。你不展示它就行了!
下面我们来新建一些页面并且设置它们。希望不会太难!
留言板
刚刚打开的时候,我这里还是显示的是WP Githuber MD的界面。我不需要用它来编辑留言板等页面。我们去WP Githuber MD的设置里设置一下。

WP Githuber MD默认情况下是所有选项都没有选上,即代表默认全局都使用WP Githuber MD的markdown编辑器。我们这里只选择文章,这样页面和说说就会使用默认的编辑器:

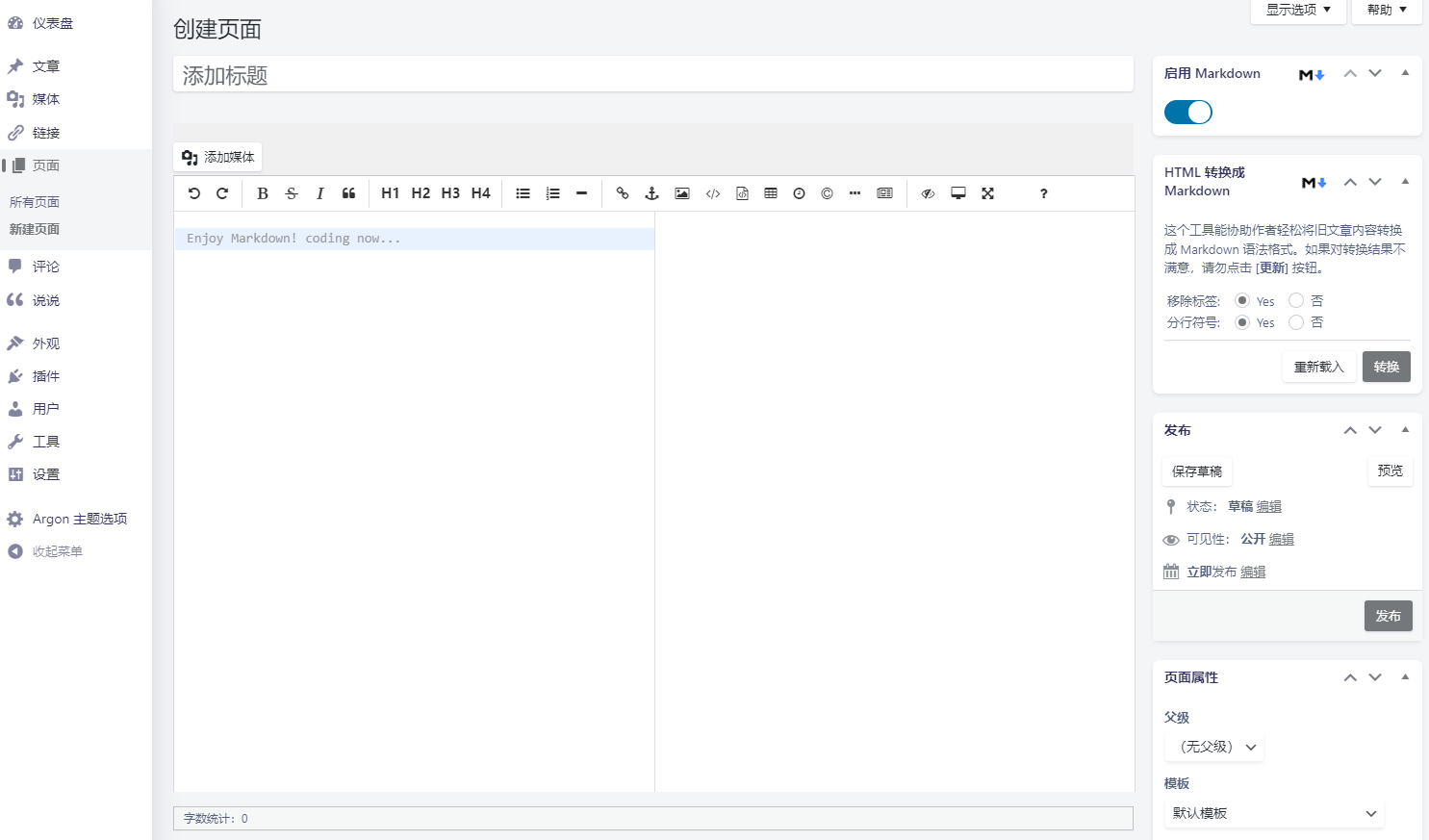
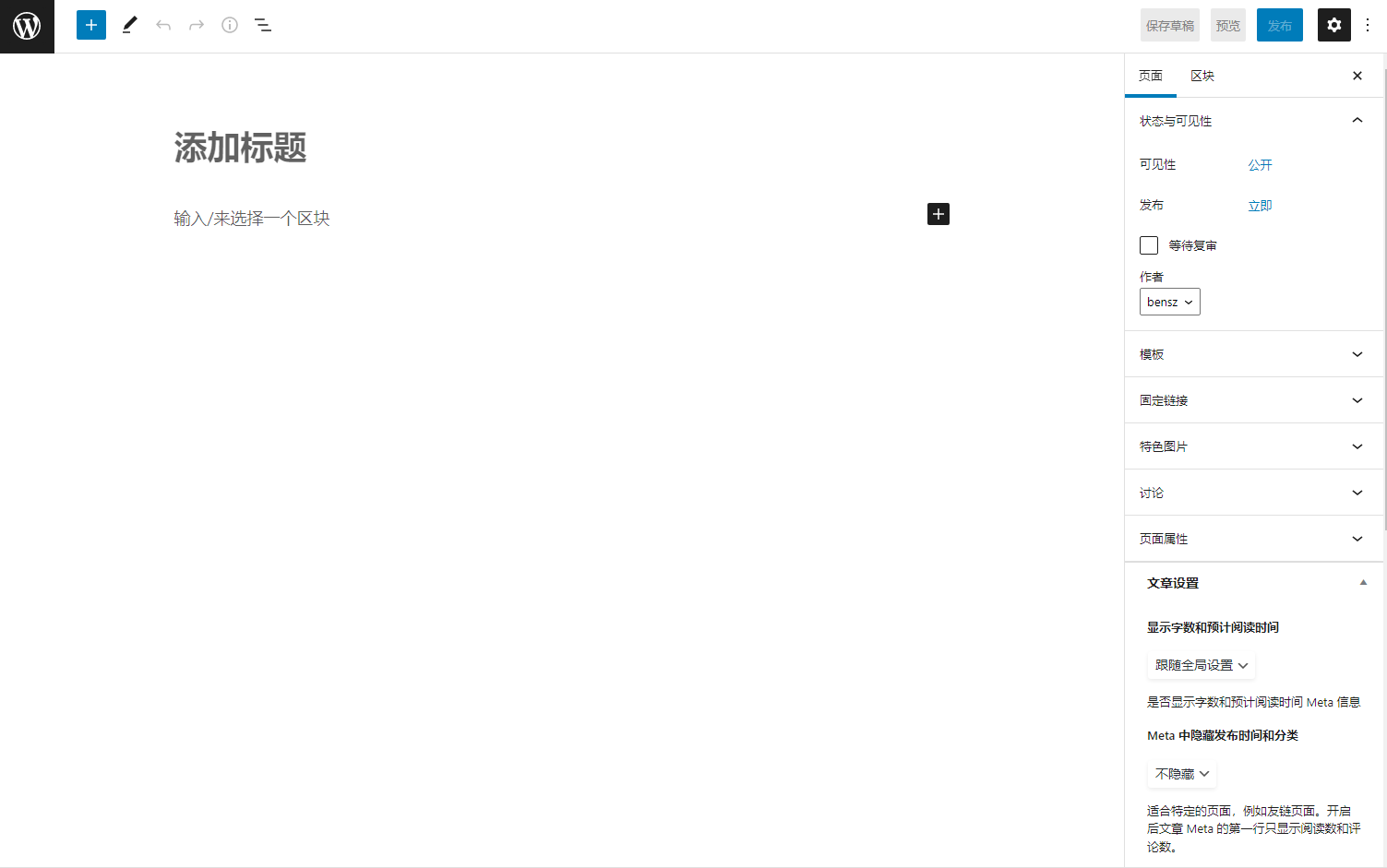
再回去新建页面,这时的界面就变成这样了:

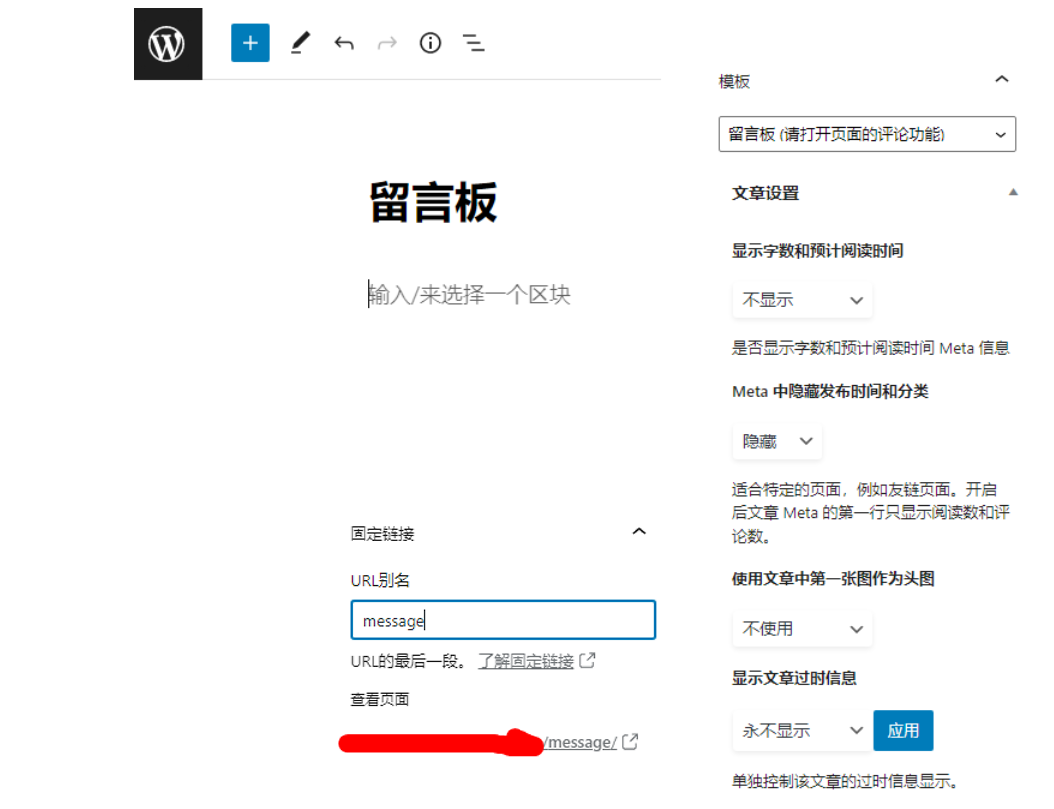
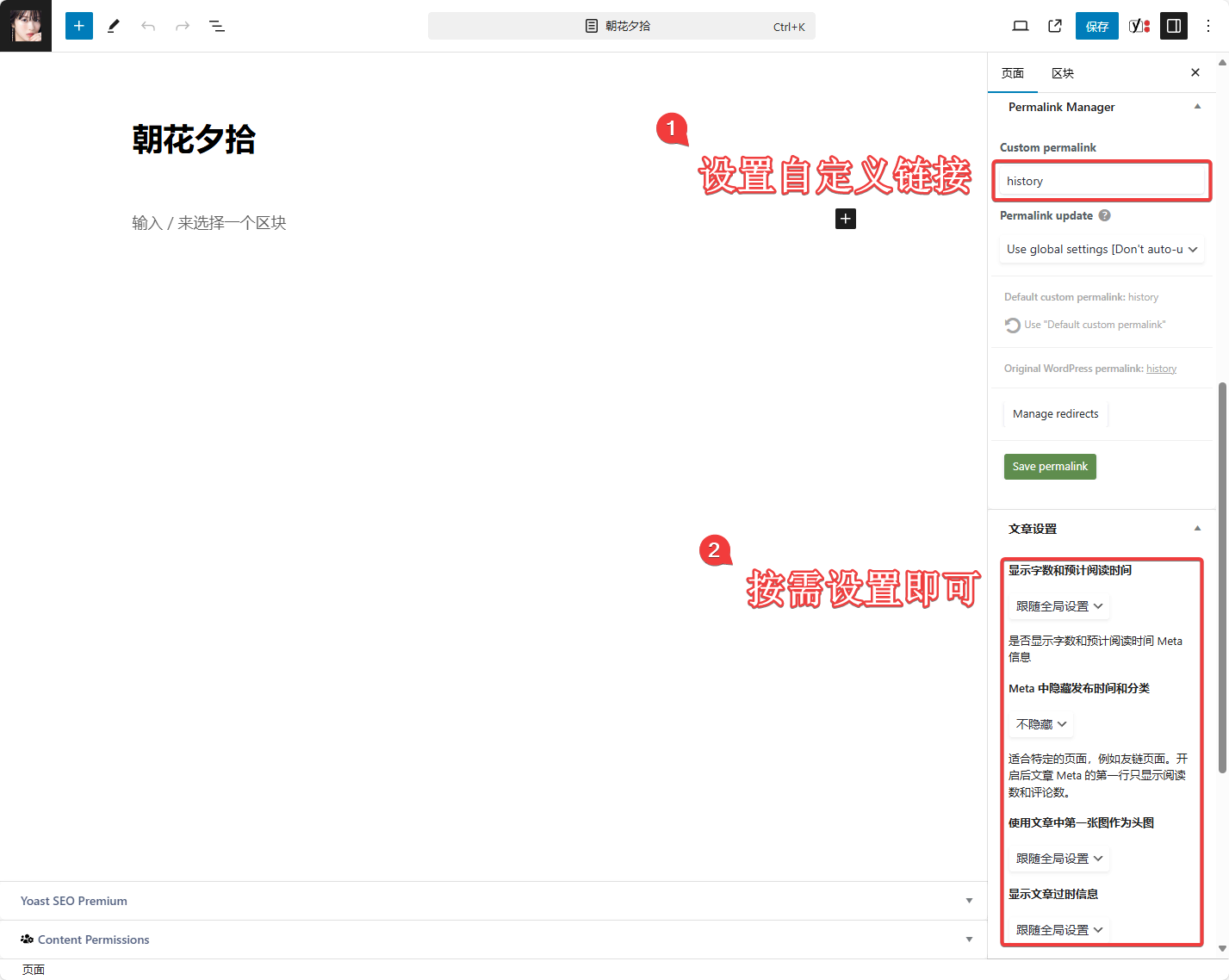
我们可以进行一些设置。写一个留言板的标题。模板是留言板;文章页面全都选不显示。可以设置一个固定链接(链接我们尽量使用英文或者数字,避免使用汉字)。设置完后发布。自己看图喽:

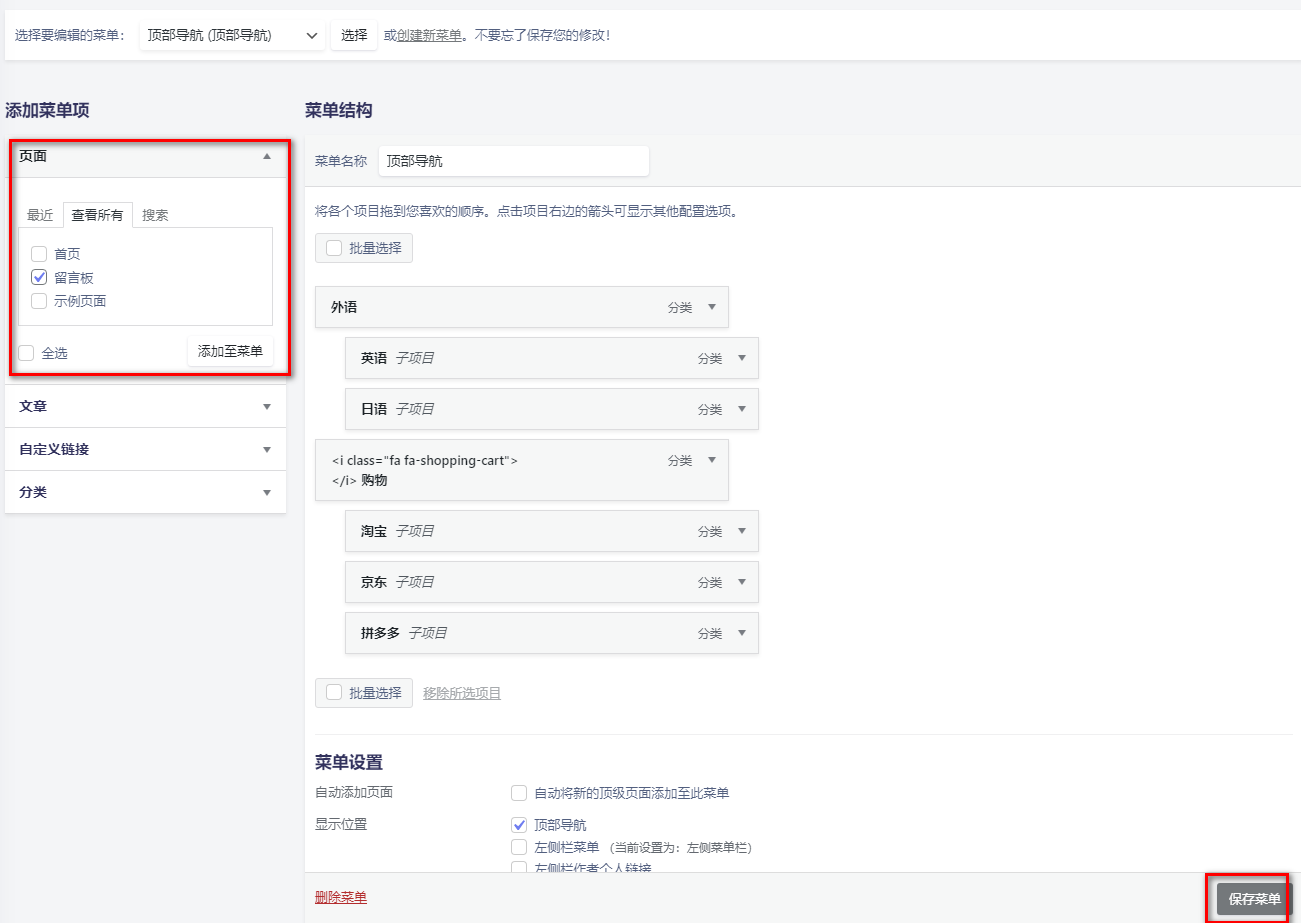
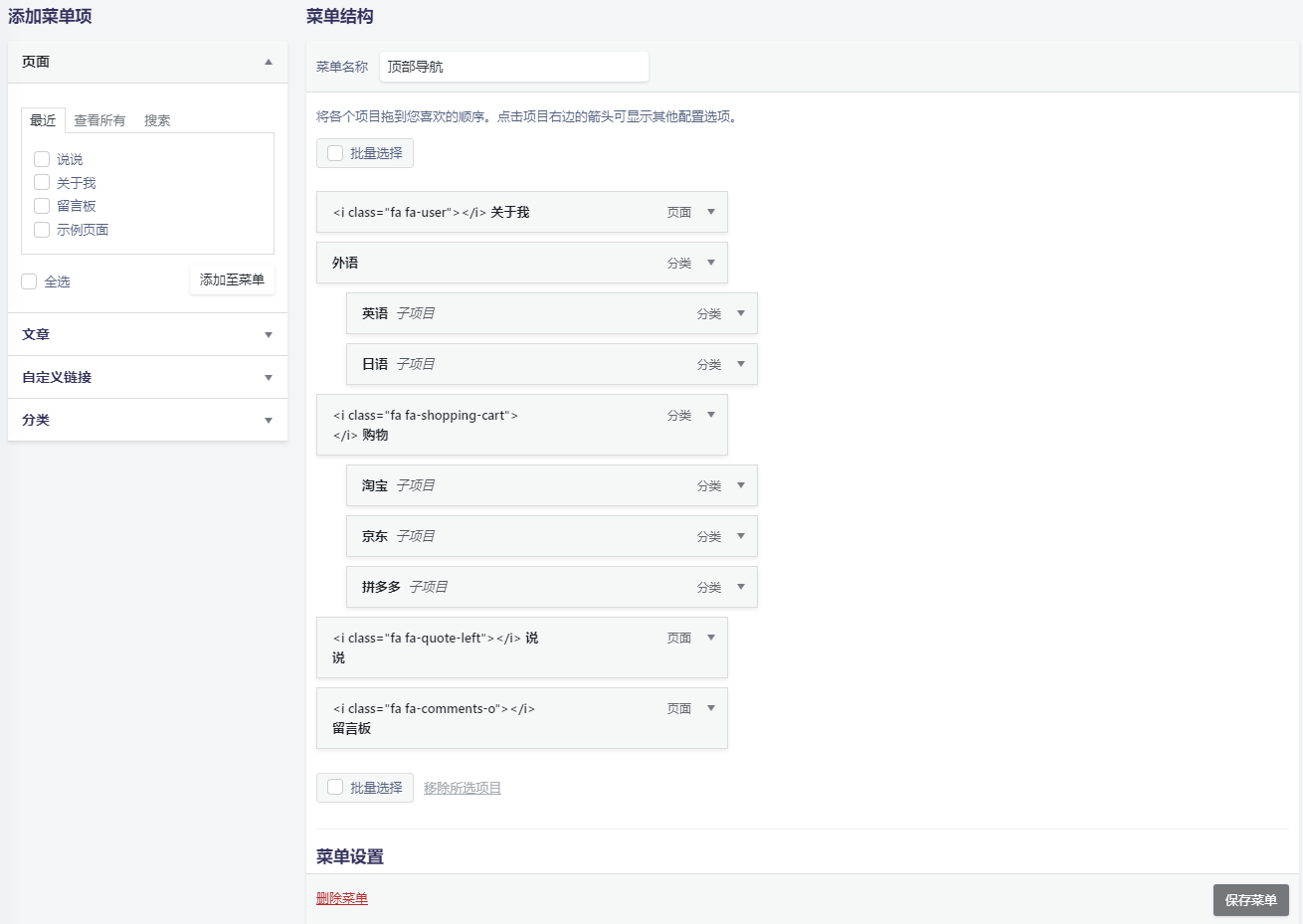
我们去菜单里将留言板添加到顶部导般栏,保存生效:

我们可以给留言板先一个不错的图标并保存:
<i class="fa fa-comments-o"></i> 留言板

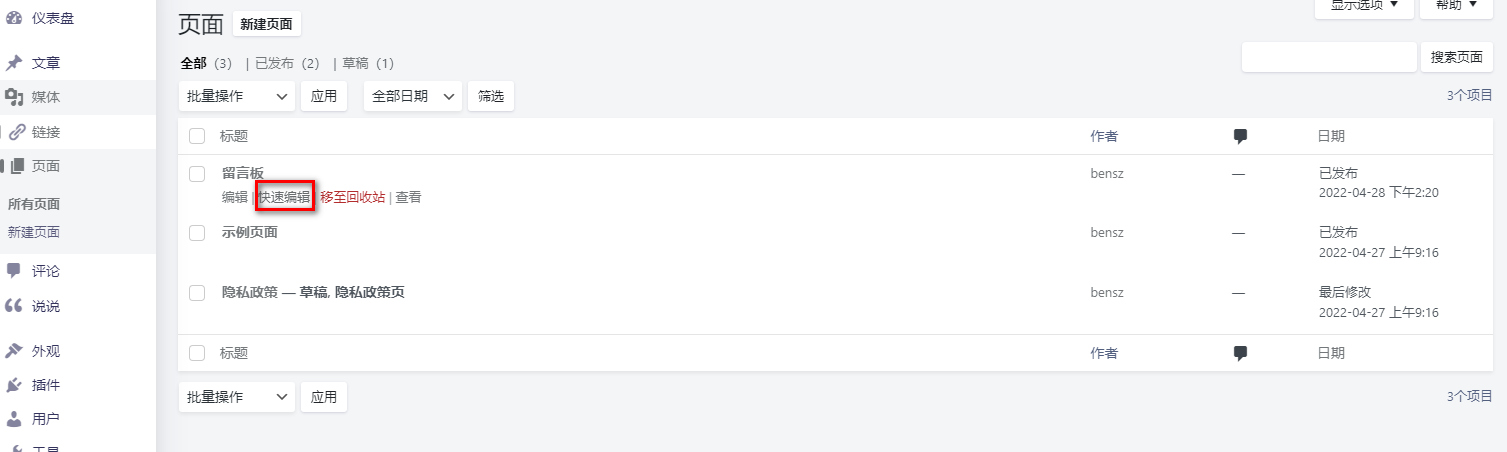
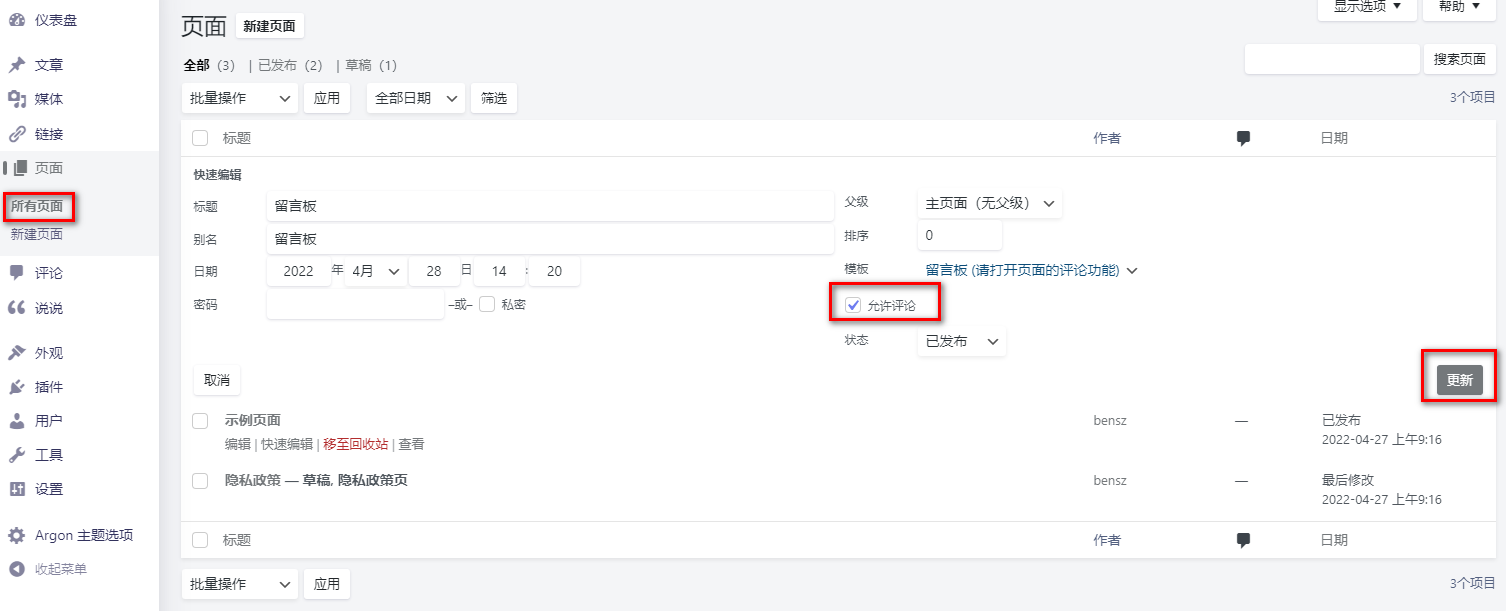
我们再回到页面中。点击快速编辑,让留言板允许评论。更新页面。


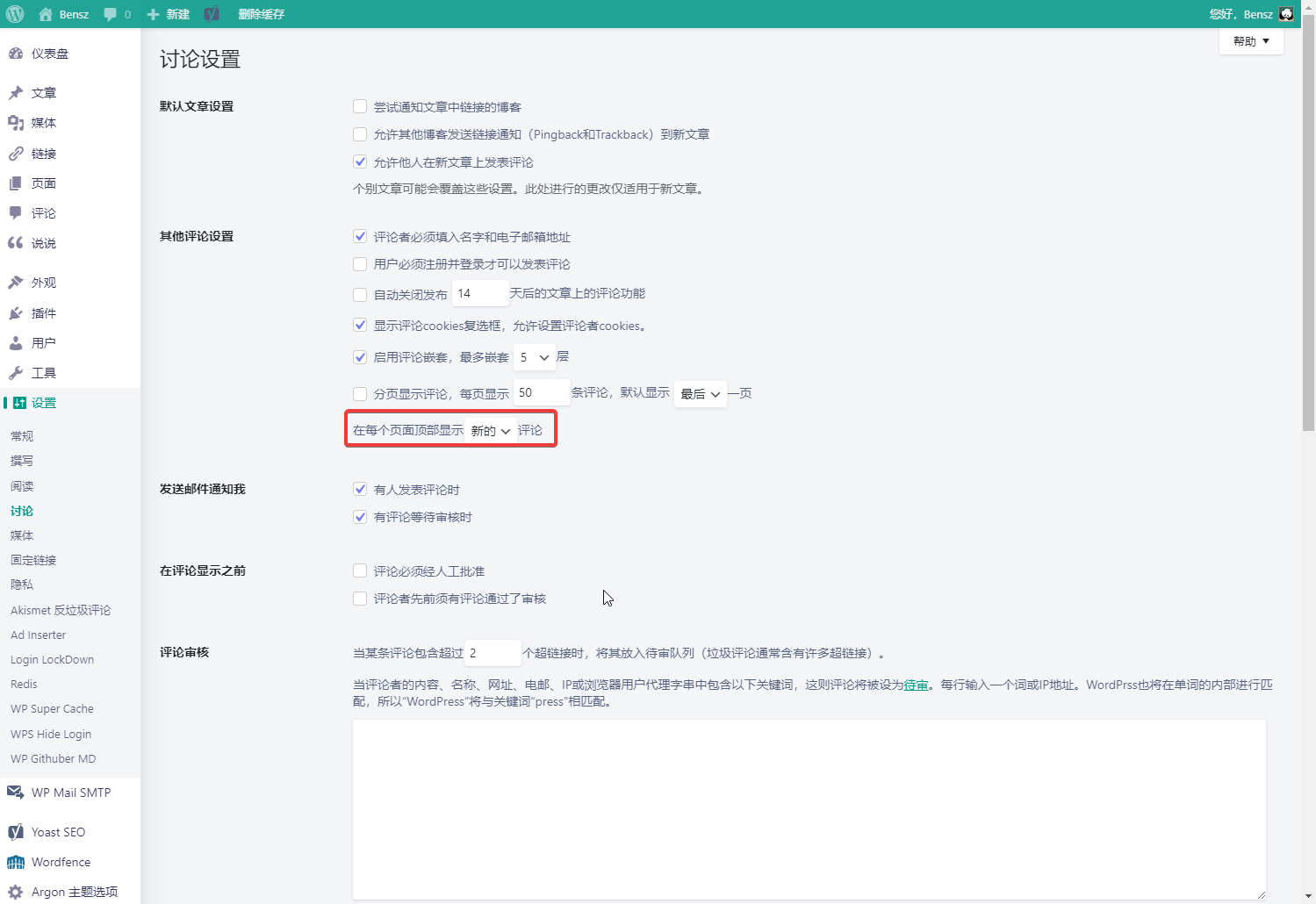
此外,根据我的经验,你最好改变留言的默认时间顺序为倒序。这样新的评论总是可以排在前面,会显得网站比较活跃。设置很简单,只要去设置——讨论里,将下面这一项改为新的:

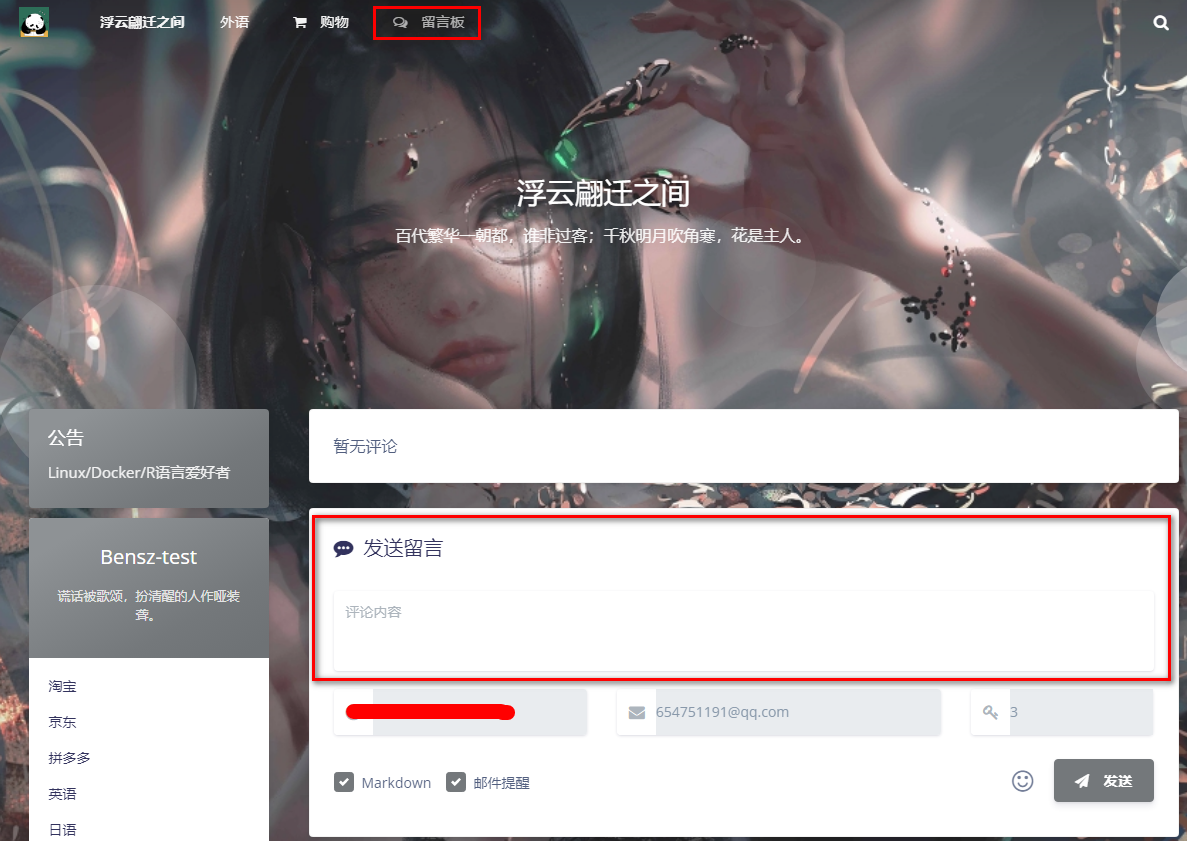
最后在站点看效果。这个留言板就可以正常使用了:

不知这个操作难不难?有问题请评论区留言!
关于我
我们新建一个关于我的页面用于自我介绍。我觉得这个页面是比较重要的,它可以让访客快速了解你。
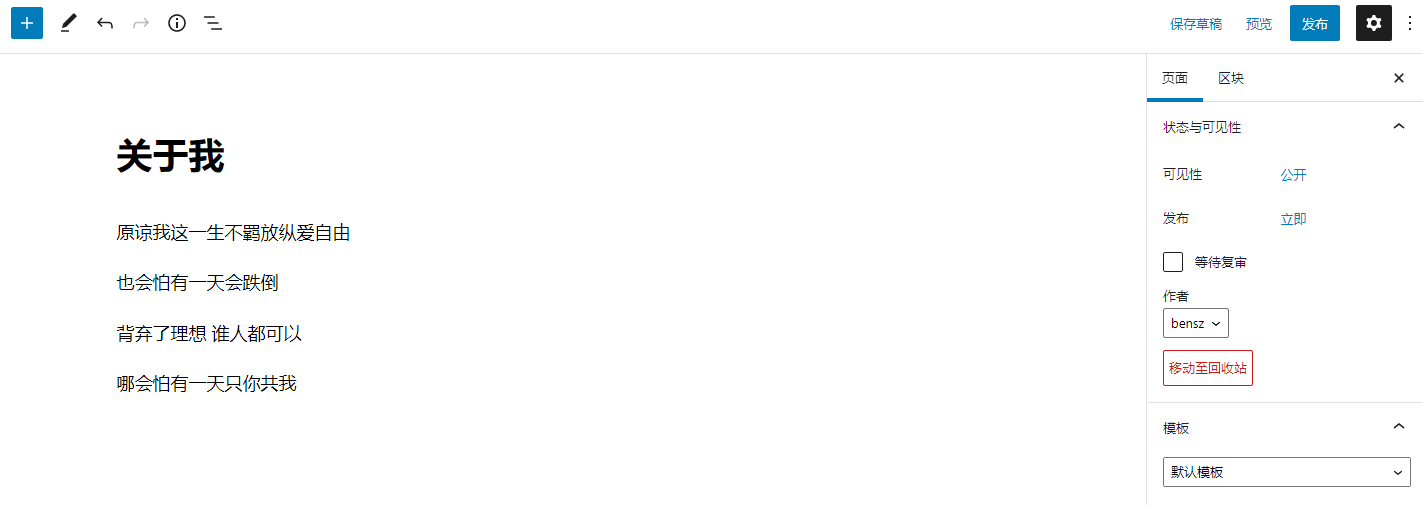
作为展示,我随便写些内容进去:

模板用默认的就行。文章设置可以自己自定义,这个看自己喜好。
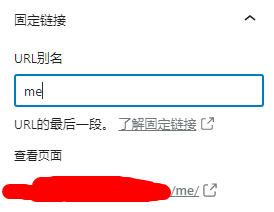
大家记得定义个固定链接。可以像我这样:

最后在菜单里添加到顶栏。你也可以调整这个页面和其它分类/页面的相对位置。图标可以用:
<i class="fa fa-user"></i> 关于我
最后效果如下:

不知这个操作难不难?有问题请评论区留言!
说说
我其实很早就知道这个说说界面,但我一直不知道这个页面有什么用。
后来我发现,你可以在上面发表一些零散的、不正式的言论,比如“今天天气很好”之类的。很适合喜欢碎碎念的人!
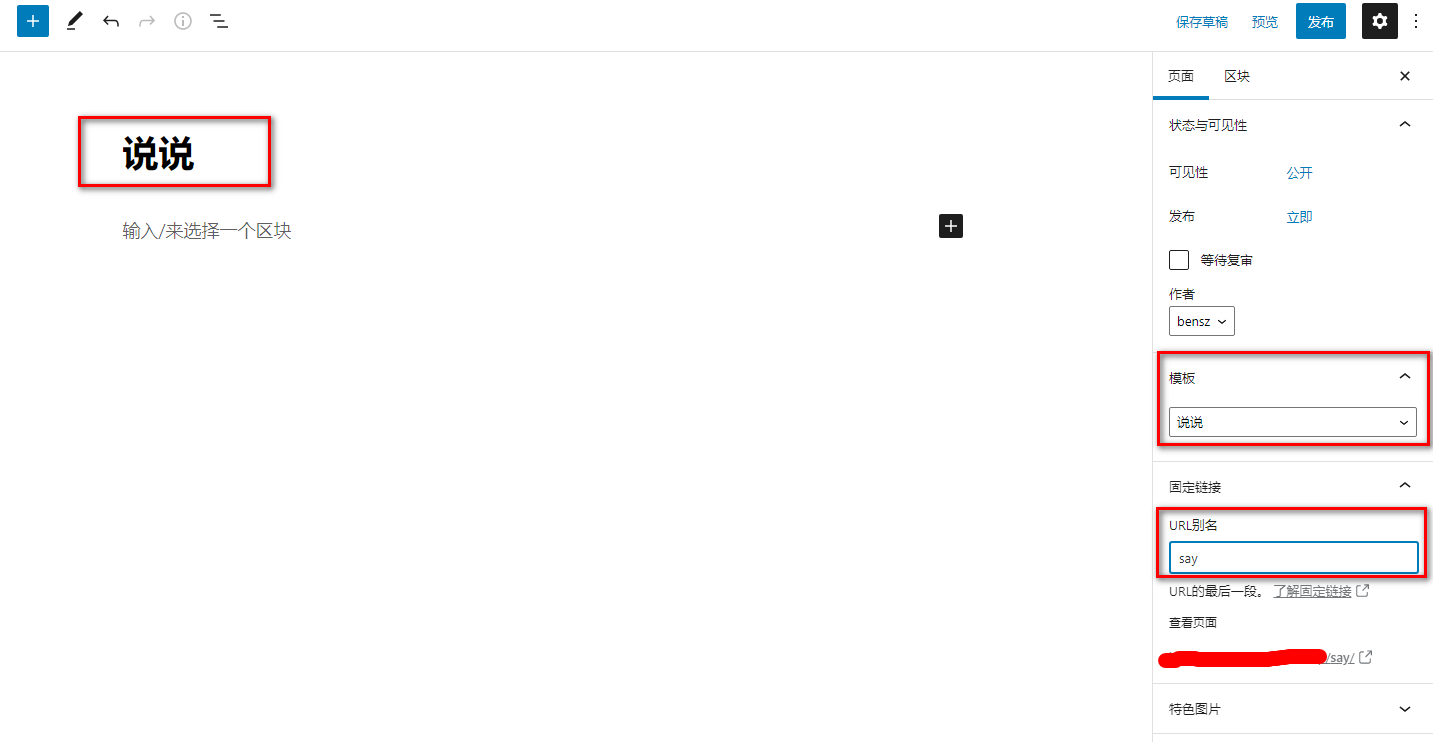
虽然我了解说说比较晚,但说说页面和留言板是十分相似的。这里是有一个说说模板的。不过要像留言板一样,在快速编辑那里设置允许评论。别人才可以评论你的说说。

在菜单添加说说:

说说的图标可以用这个:
<i class="fa fa-quote-left"></i> 说说
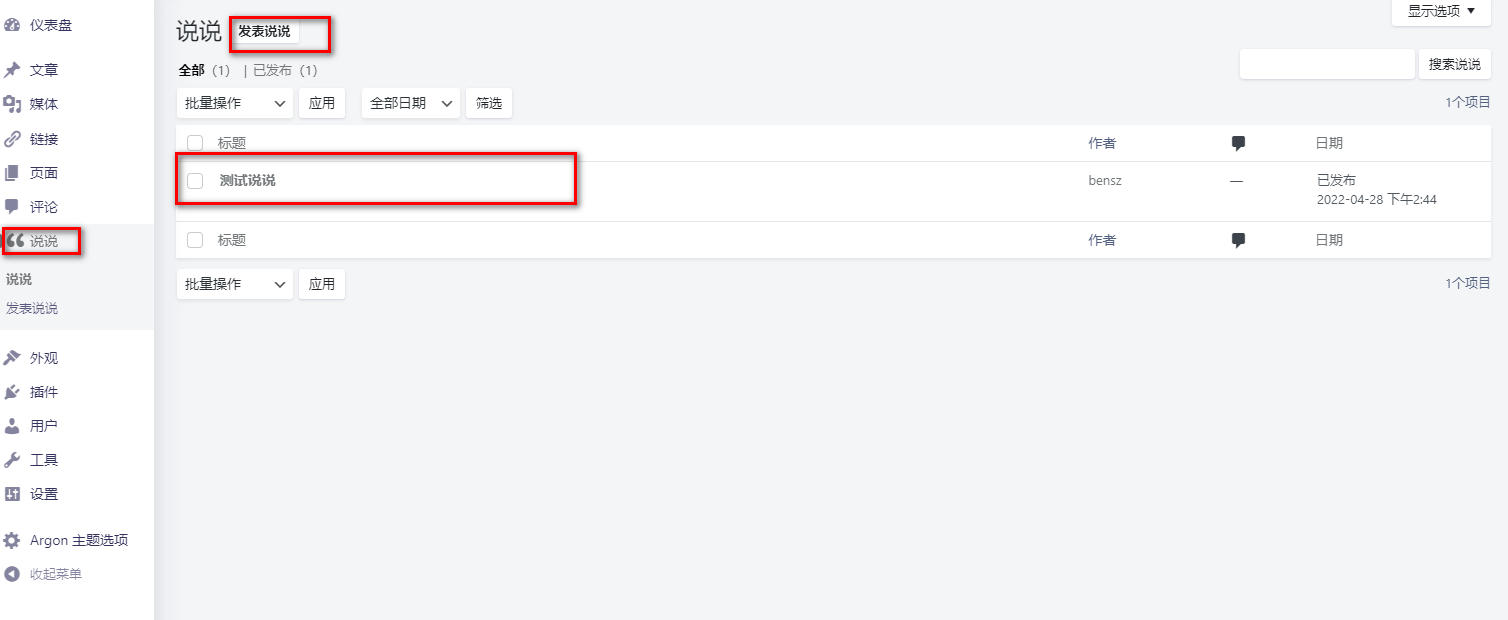
不过说说要在后台发表,外面的界面只可以评论。可能是因为说说是针对个人的吧。我这里为了示范,发表了一个测试说说。

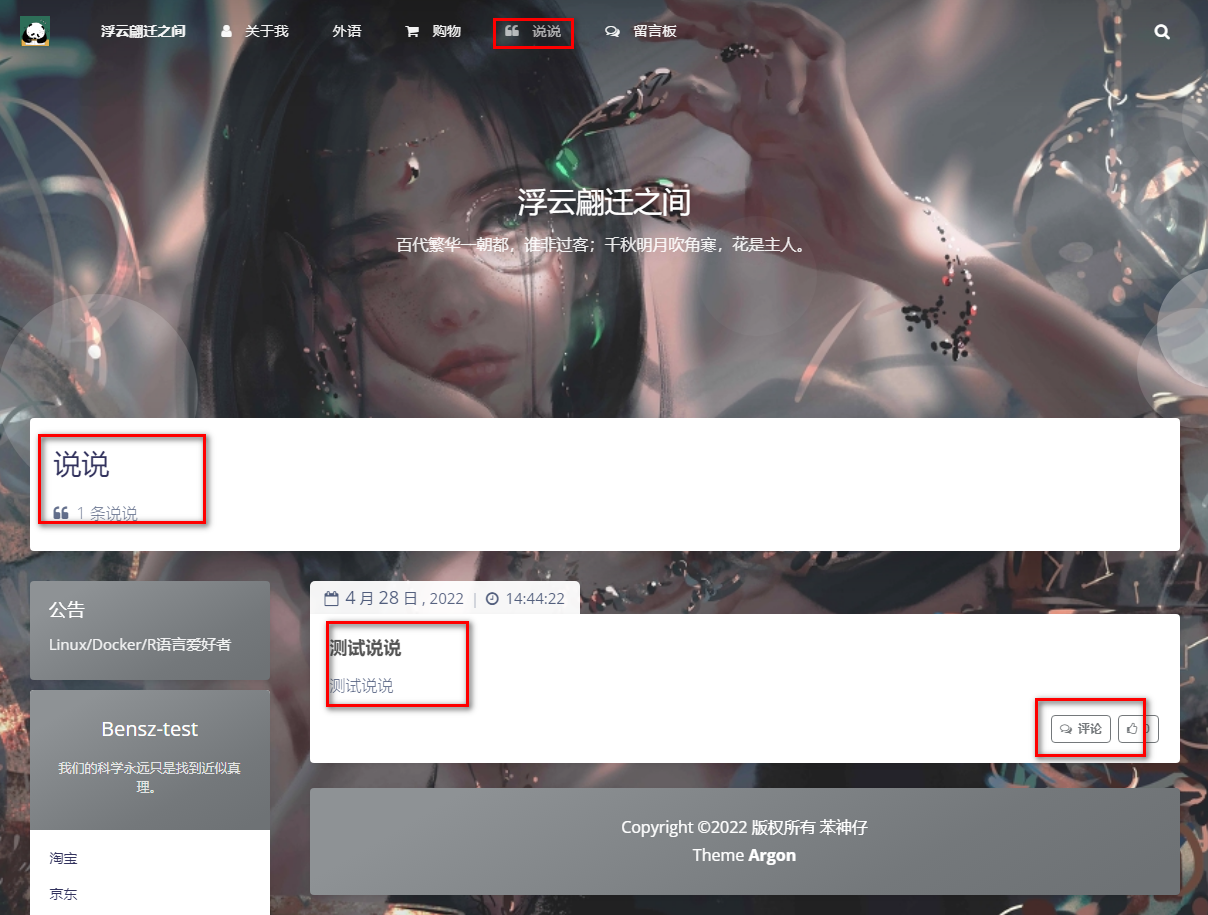
最终效果图(可评论的说说):

友情链接
友情链接其实是非常重要的!这或许是一个最简单的SEO了!简单来说,就是互加一些志同道合的朋友,在一定程度上可以增加自己网站的曝光度。知乎上也有相关的问题及回答,比如:友情链接有什么用?详解友链的四大作用?。自己去了解吧!
在Argon里,友情链接的实现非常简洁。不知道其它主题是不是也是类似!
我们要先安装一个插件,叫iframe。这个插件是用于进行shortcode的插入:

下载完成后记得启用。
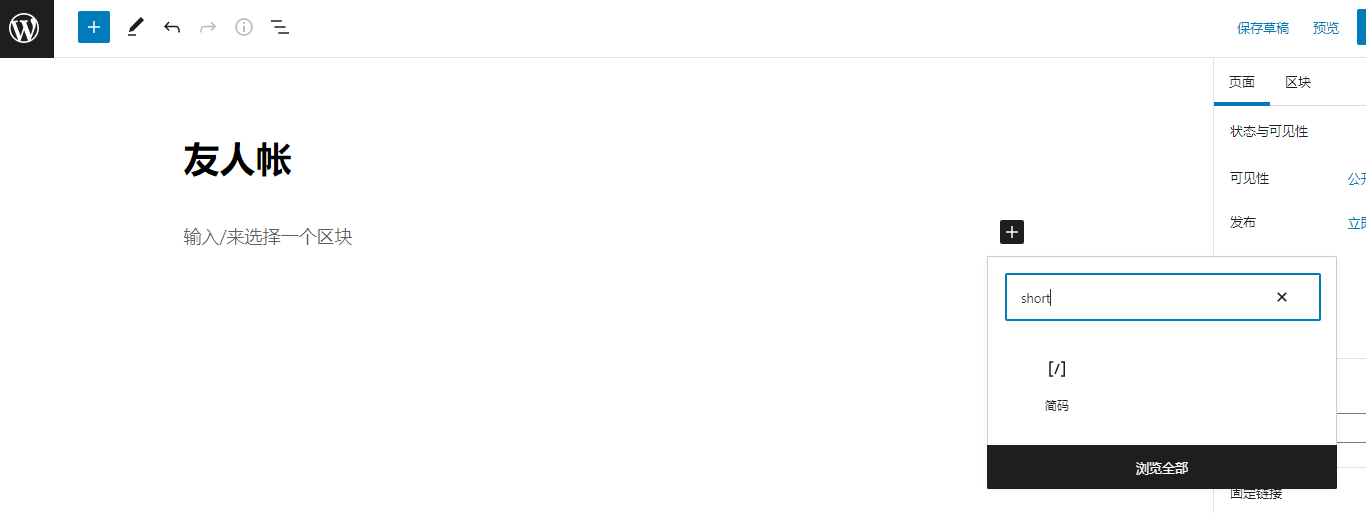
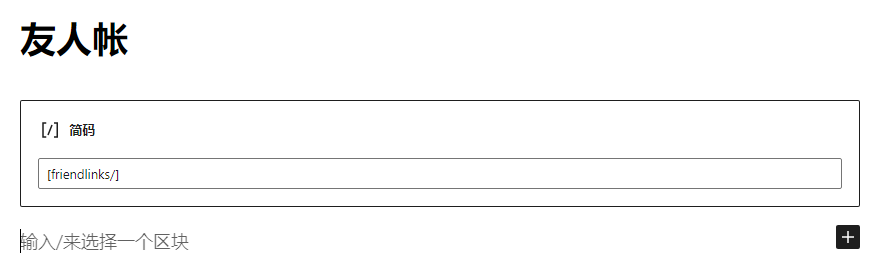
我们用默认模板新建一个页面,并且添加一个简码。类似于:

我们在里面加入:

改一下固定链接(URL别名可以是friendlinks)后直接发布。
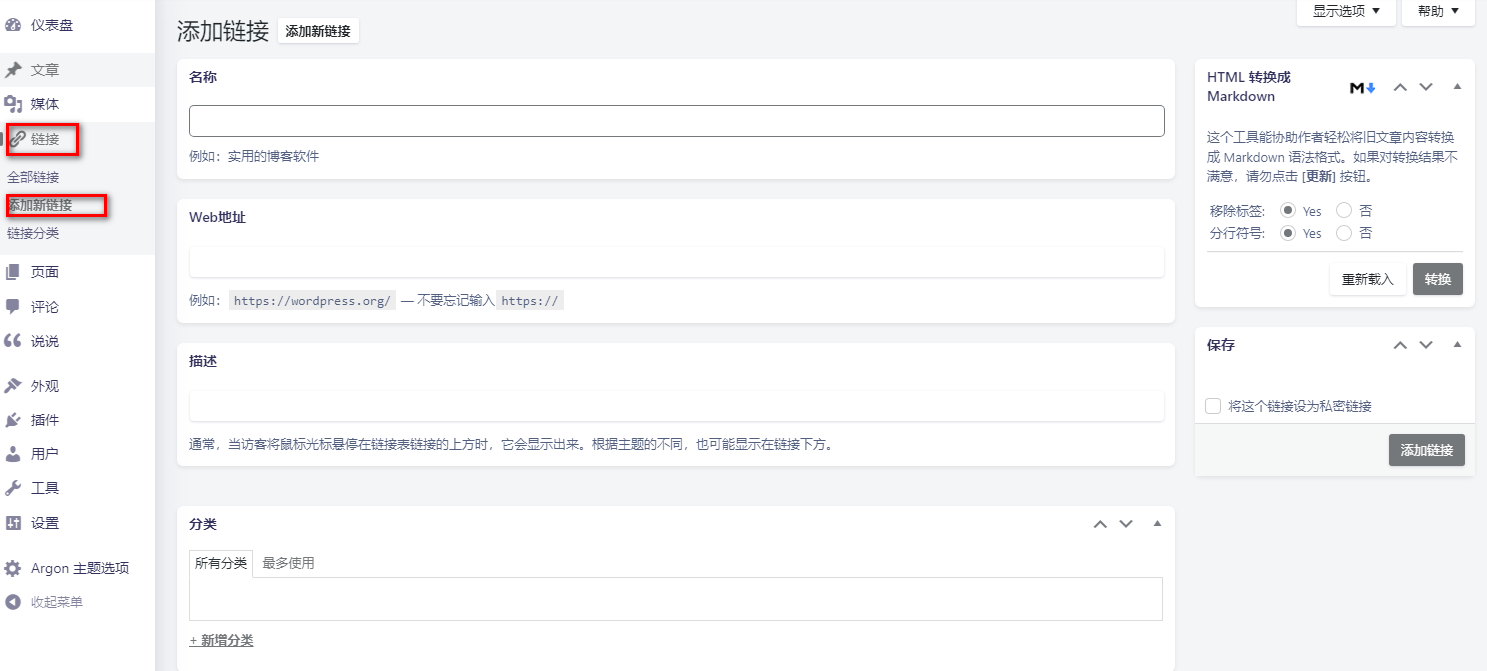
这里,可以在链接里添加内容:

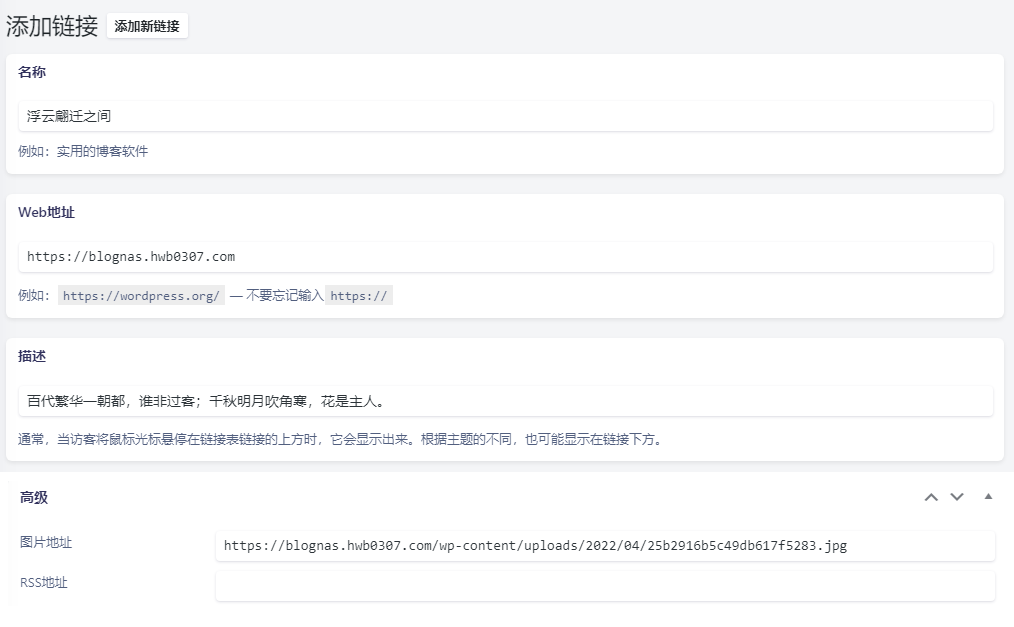
比如,你可以试试添加我的友链:
站点名称:浮云翩迁之间
站点地址:https://blognas.hwb0307.com
站点描述:百代繁华一朝都,谁非过客;千秋明月吹角寒,花是主人。
站点图标:https://blognas.hwb0307.com/logo.jpg
如图所示:

记得按添加链接保存。
最后,我们在顶部导航栏菜单里加入友情链接这个页面。这个就不演示了。你可以像我一样使用这个图标:
<i class="fa fa-link"></i> 友人帐
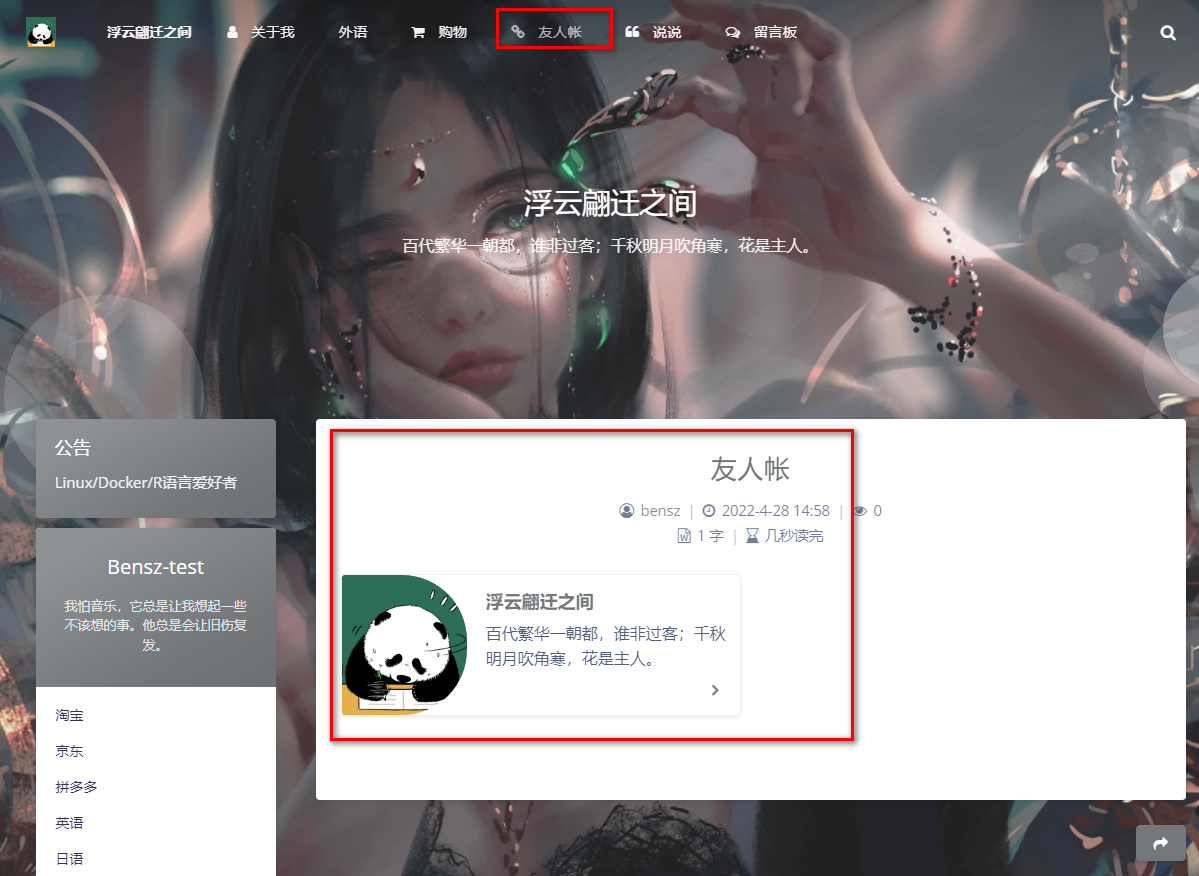
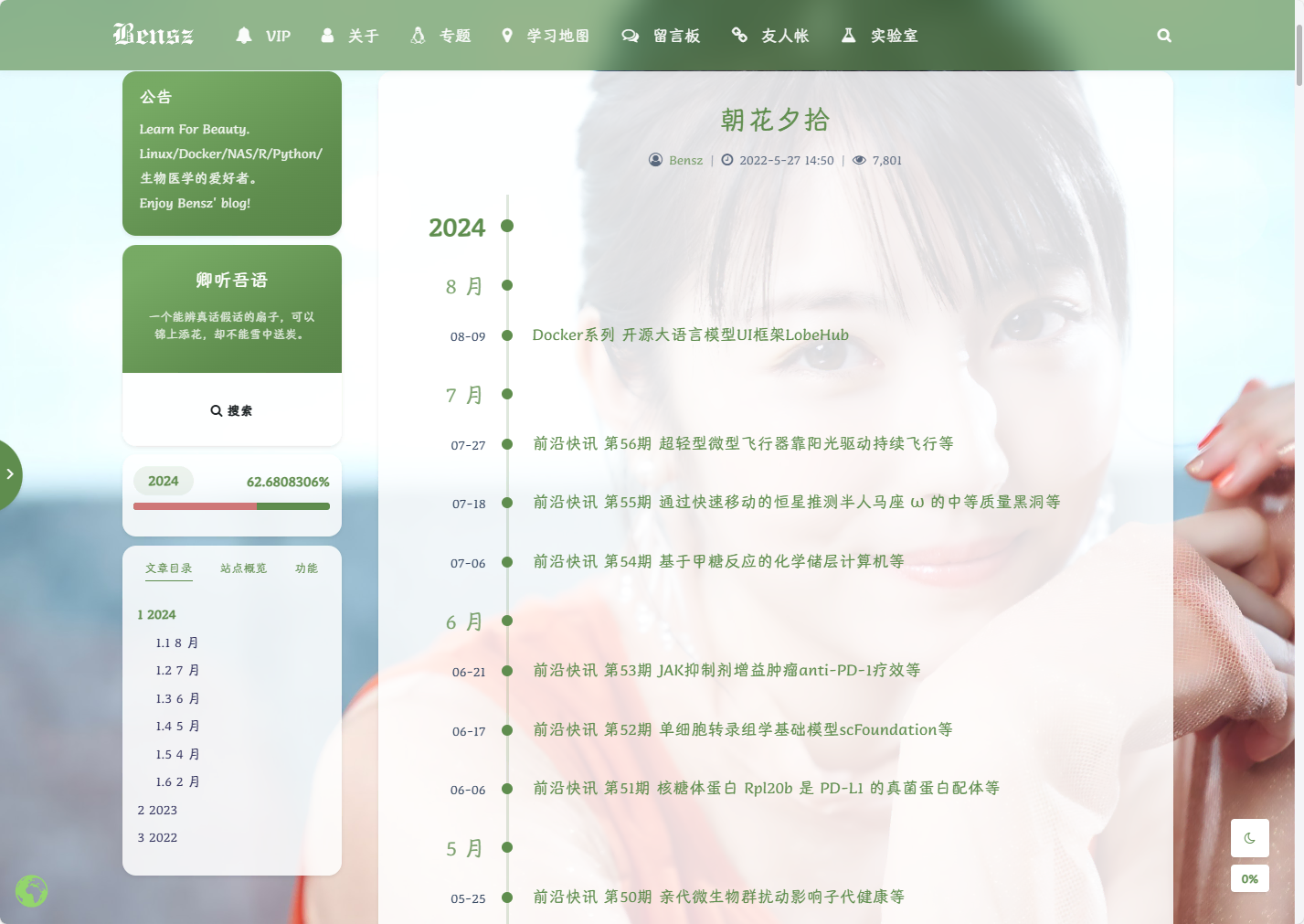
最终展示的效果如下:

当然,这个页面你可以加一些内容进去。比如加上你的友链信息、加你友链的限制条件等等。这个你模仿一下别人吧!没有什么固定的规则,全凭个人喜好。
在实际操作中,我比较喜欢使用额外参数。比如,我页面中的实际代码是:

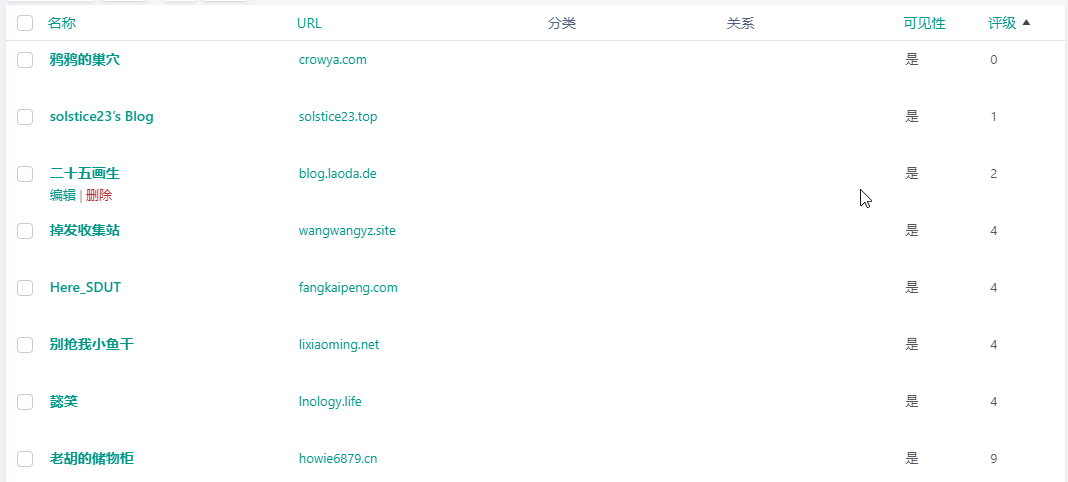
这个的意思是说,我要按评分进行排序。如果你想将喜欢的博主往前排,就将TA的评分值调低一些,这样TA就会排在比较前面。比如,我的链接排序是这样的:

实际顺序是这样的:

更多的参数设置可以看argon文档的友链参数。
最后,还有一种旧短代码的使用方式,大家也可以试试看:
[sfriendlinks] link|https://www.ruanyifeng.com/blog/|阮一峰|阮一峰的网络日志|https://www.ruanyifeng.com/blog/images/person2_s.jpg [/sfriendlinks]
结果如下:
归档/时光轴
归档页面的效果大致是这样的:

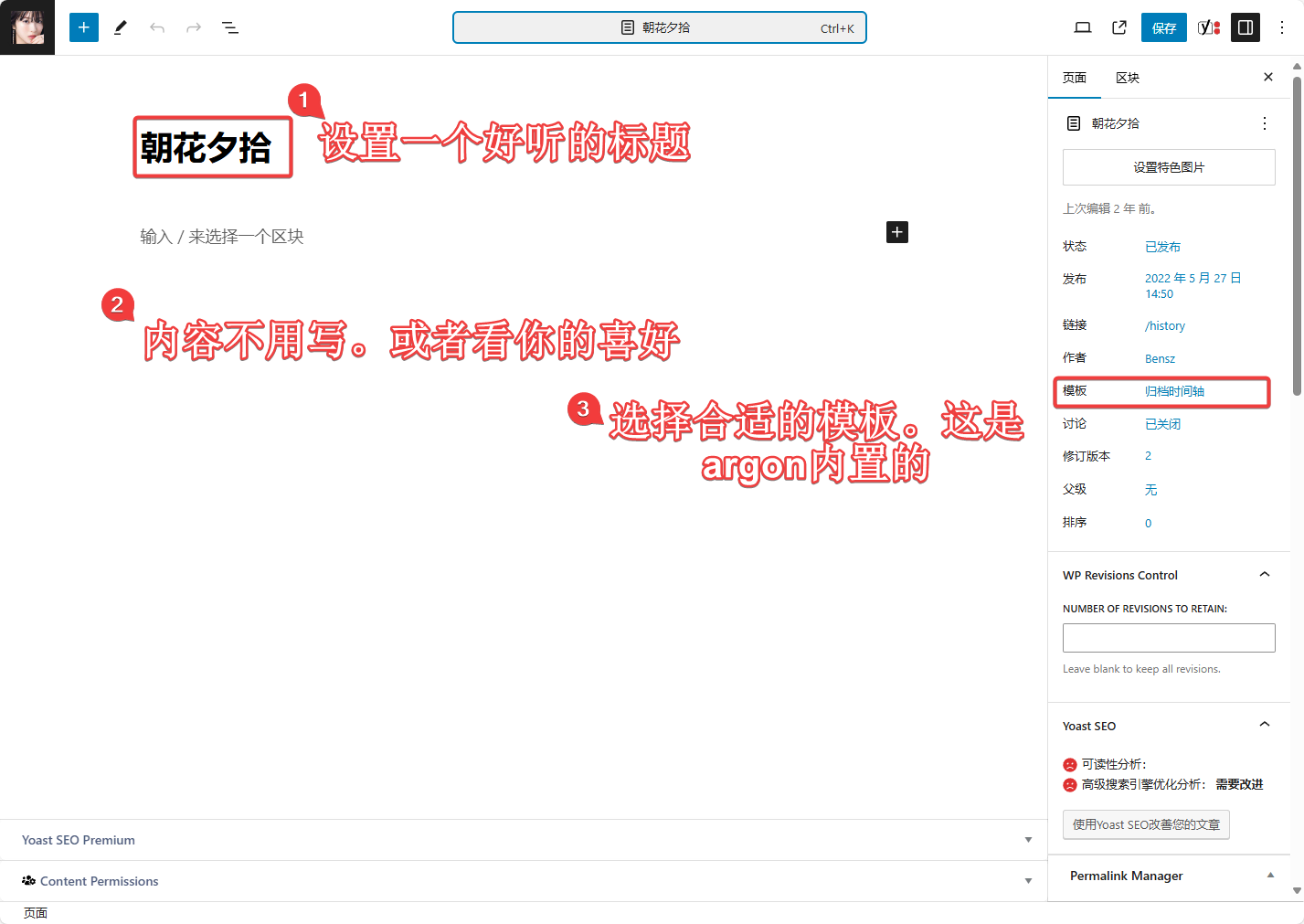
新建WordPress页面后,其页面的主要设置如下:

其它设置如下:

小结
这个章节的操作都比较绕,不过如果有人指导还是比较容易的。自己多尝试一下就好了!
我记得刚刚开始设置的时候,对于页面的概念不是很理解,不太清楚它和文章的区别。现在我知道,WordPress页面适合用来适合一些数量和内容均比较有限的信息。其实和文章没有太大的区别!
有问题评论区留言!
---------------
完结,撒花!如果您点一下广告,可以养活苯苯😍😍😍


大佬,我的归档时间轴的时间排序是从最早的文章开始排的,有什么办法能把顺序反过来吗
好像没有专门设置的这个参数。你主页面的文章,排序方法是什么,是从早到晚还是从晚到早?会不会和这个有关?
文章那里没得选排序方法诶,不过我之前撞了个“Simple Custom Post Order”的插件,可以自由拖动改变文章顺序。禁用之后“时间轴”就变好了
已解决!
这实质上是一个自定义URL。看“说说”小节,那里有个“URL别名”的位置。您改为notes即可。这是WordPress页面的固有功能。
我有个问题就是我的网站允许评论和点赞一直失败,这个你有解决办法吗?
您是argon主题吗?这个评论和失败可能和CDN有关。您有开启CDN吗?
固定连接在哪里啊 找不到
固定链接通过插件实现。具体请见: https://blognas.hwb0307.com/linux/docker/1389
谢谢博主!
请问作者有什么办法修改argon主题文章/页面默认插入字体的大小和各级别标题的大小?每次在编辑器里面插入字体和标题之后都需要手动修改大小,有点麻烦,我尝试修改了style.css和一些font-size属性但是没有起作用,有什么办法解决吗?
你可以利用额外CSS的方法。比如,我要修改h1和h2的默认字体大小,可以用:
你可以看我的文章《特效》了解额外CSS的使用。
如果非必要,一般我是用m2w 2.0之类的工具进行博文写作的,很少使用古登堡。
祝顺利 (ฅ´ω`ฅ)
我之前的额外CSS也描述了正文字体大小的设置方法:
好的感谢您的耐心回复,我尝试一下
页面的固定链接是在哪设置呢,我找半天没找着地方∠( ᐛ 」∠)_
如图所示:
![msedge_8qK7eqNJ55]()
查看图片
这篇文章的图片好像挂掉了v
emm。。。其实还在的,可能是网络问题吧。。。( ̄△ ̄;) 加个代理就好了
我自己关了代理试了一下,感觉正常呀(我是F12按F5强制刷新,不是用缓存)
现在有了,可能刚刚没加载出来٩(ˊᗜˋ*)و
OK 那就没事了 (☆ω☆)