概览
- 本文围绕 前言 展开详细讨论
- 包含 24 个主要章节内容
- 文末提供总结与展望
前言
经过Docker系列 WordPress系列 选心仪的WordPress主题的学习,我们已经初步了解要怎么寻找和选择自己喜爱的WordPress主题,并且安装了一款颜值很高的主题argon。
其实,argon有自己的参考文档。讲得都很清楚的!自己多翻看翻看。重复的东西我就不多说了。
argon是一个开箱即用的主题。你如果对颜值不在意,不用设置它我觉得也蛮好看的,简洁优雅。不过我还是推荐你了解一些基本设置。毕竟你还是对自己用的主题有一定的了解才好!
另外,Argon主题是可以按下Ctrl + F查找设置的。自己要好好利用这个方便的功能喔!

下面我们进行基本的设置吧!
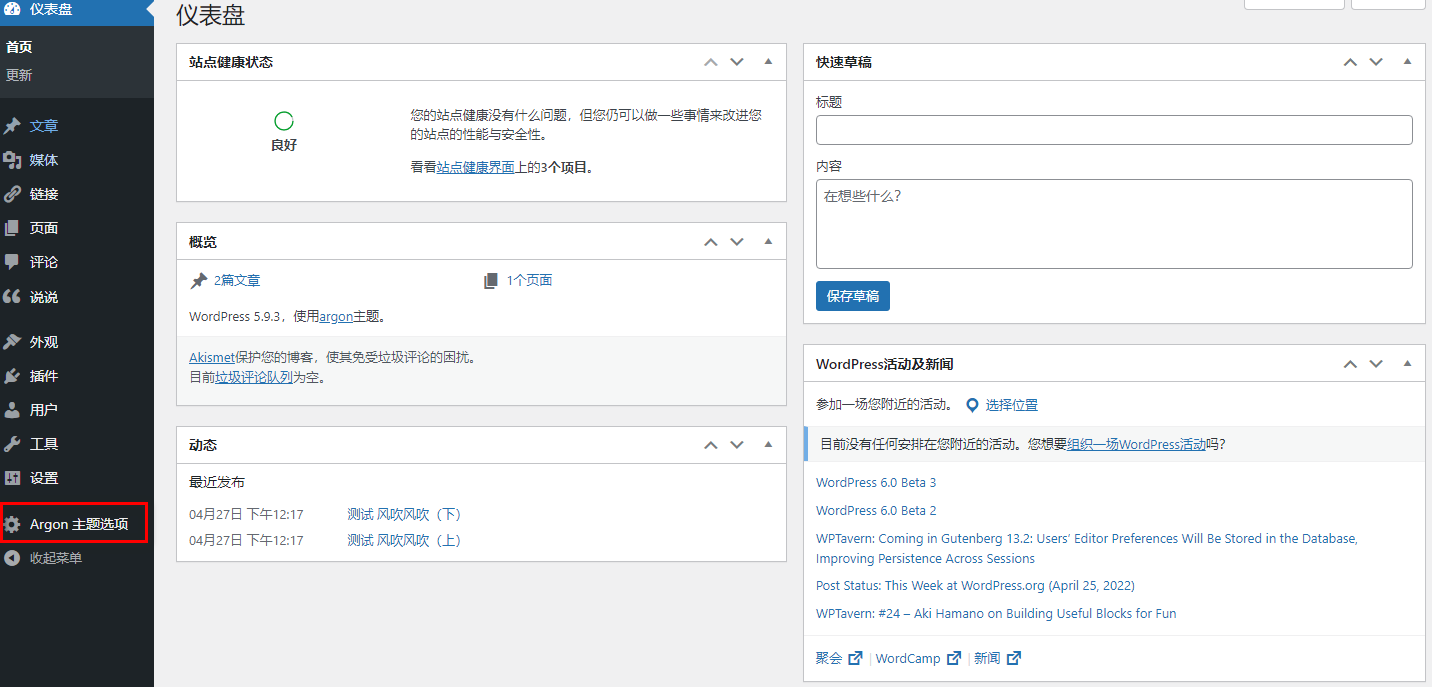
我们从左侧栏中点击Argon主题选项进行该主题的设置:

导入导出设置
我觉得首先要了解的东西是主题的导入和导出设置。根据我的经验,一个成熟的主题都有类似的功能。
你拉到最下面:

你做好所有的设置后,点击导出设置,就会弹出一个窗口。你复制保存到一个json文件即可。以后可以用此文件来恢复你的配置:

我有导出过,但没有导入过。因为我的wordpress是用duplicati每天备份一次的,对这个所谓的样式备份功能不怎么在意。毕竟,我已经备份了整个WordPress网站!
你知道这个功能就行了。有需要就使用。
这里我也贴出我自己的设置,也很简短(代码于2023-01-07更新,可能与示意图不相符)。
{"argon_theme_color":"#009688","argon_theme_color_hex_preview":"#009688","argon_show_customize_theme_color_picker":true,"argon_enable_immersion_color":"false","argon_darkmode_autoswitch":"time","argon_enable_amoled_dark":"false","argon_card_radius":"15","argon_card_shadow":"default","argon_page_layout":"double","argon_article_list_waterflow":"1","argon_article_list_layout":"1","argon_font":"sans-serif","argon_assets_path":"default","argon_custom_assets_path":"https://bensz.hwb0307.top/argon","argon_wp_path":"/","argon_dateformat":"YMD","argon_enable_headroom":"true","argon_toolbar_title":"--hidden--","argon_toolbar_icon":"https://bensz.hwb0307.top/images/bensz_white_02.svg","argon_toolbar_icon_link":"https://blognas.hwb0307.com/","argon_toolbar_blur":"true","argon_banner_title":" ","argon_banner_subtitle":"","argon_banner_size":"fullscreen","argon_page_background_banner_style":"transparent","argon_show_toolbar_mask":true,"argon_banner_background_url":"","argon_banner_background_color_type":"shape-primary","argon_banner_background_hide_shapes":false,"argon_enable_banner_title_typing_effect":"false","argon_banner_typing_effect_interval":"25","argon_page_background_url":"https://fastly.jsdelivr.net/gh/huangwb8/bloghelper@latest/images/wallhaven-v9jp8m.webp","argon_page_background_dark_url":"https://fastly.jsdelivr.net/gh/huangwb8/bloghelper@latest/images/wallhaven-v9jp8m.webp","argon_page_background_opacity":"1","argon_sidebar_banner_title":"卿听吾语","argon_sidebar_banner_subtitle":"--hitokoto--","argon_sidebar_auther_name":"","argon_sidebar_auther_image":"https://blognas.hwb0307.com/logo.jpg","argon_sidebar_author_description":"浮名本是身外物,不著方寸也风流。","argon_sidebar_announcement":"Edge浏览器和代理访问本站可获得最佳性能! <br> Linux/Docker/R语言/生物医学的爱好者。 <br> \n看板娘放假了,勿念! <br> \nEnjoy Bensz' blog!","argon_fab_show_settings_button":"false","argon_fab_show_darkmode_button":"true","argon_fab_show_gotocomment_button":"true","argon_seo_description":"","argon_seo_keywords":"docker, Linux, nextcloud, bitwarden, wordpress","argon_article_meta":"author|time|views|categories","argon_show_readingtime":"true","argon_reading_speed":"300","argon_reading_speed_en":"160","argon_reading_speed_code":"20","argon_show_thumbnail_in_banner_in_content_page":"true","argon_first_image_as_thumbnail_by_default":"false","argon_reference_list_title":"参考","argon_show_sharebtn":"domestic","argon_show_headindex_number":"true","argon_donate_qrcode_url":"https://blognas.hwb0307.com/wp-content/uploads/2022/04/pay.jpg","argon_additional_content_after_post":"版权声明:除特殊说明,博客文章均为%author%原创,依据<a href=\"https://creativecommons.org/licenses/by-sa/4.0/\">CC BY-SA 4.0</a>许可证进行授权,转载请附上出处链接及本声明。 如有需要,请至<a href=\"https://blognas.hwb0307.com/other/447\">学习地图</a>系统学习本博客的教程。加<a href=\"https://t.me/benszhub\">Telegram群</a>可获得更多帮助喔! | 博客订阅:<a href=\"https://blognas.hwb0307.com/feed\">RSS</a> | 广告招租:<a href=\"https://blognas.hwb0307.com/lyb\">留言板</a> | <a href=\"https://blognas.hwb0307.com/ad\">博客VPS</a> |\n","argon_related_post":"tag","argon_related_post_sort_orderby":"rand","argon_related_post_sort_order":"DESC","argon_related_post_limit":"5","argon_article_header_style":"article-header-style-1","argon_outdated_info_time_type":"modifiedtime","argon_outdated_info_days":"2","argon_outdated_info_tip_type":"inpost","argon_outdated_info_tip_content":"本文最后更新于 %modify_date_delta% 天前,如有失效请评论区留言。","argon_archives_timeline_show_month":"true","argon_archives_timeline_url":"https://blognas.hwb0307.com/history","argon_footer_html":"<div class=\"\"><span class=\"my-face\">Copyright ©2022 版权所有 Bensz ୧(๑•̀⌄•́๑)૭</span></div>","argon_enable_code_highlight":"true","argon_code_theme":"agate","argon_code_highlight_hide_linenumber":"false","argon_code_highlight_break_line":"true","argon_code_highlight_transparent_linenumber":"false","argon_math_render":"none","argon_mathjax_cdn_url":"//cdn.jsdelivr.net/npm/mathjax@3/es5/tex-chtml-full.js","argon_mathjax_v2_cdn_url":"//cdn.jsdelivr.net/npm/[email protected]/MathJax.js?config=TeX-AMS_HTML","argon_katex_cdn_url":"//cdn.jsdelivr.net/npm/[email protected]/dist/","argon_enable_lazyload":"true","argon_lazyload_threshold":"800","argon_lazyload_effect":"fadeIn","argon_lazyload_loading_style":"1","argon_enable_fancybox":"true","argon_enable_zoomify":"false","argon_zoomify_duration":"200","argon_zoomify_easing":"cubic-bezier(0.4,0,0,1)","argon_zoomify_scale":"0.9","argon_enable_pangu":"false","argon_custom_html_head":"<script async defer data-website-id=\"c30ed5c7-8569-4118-b83a-97693266acba\" src=\"https://umamirn2.hwb0307.com/umami.js\"></script>\n","argon_custom_html_foot":"","argon_enable_smoothscroll_type":"1","argon_enable_into_article_animation":"false","argon_disable_pjax_animation":"false","argon_comment_pagination_type":"feed","argon_comment_emotion_keyboard":"true","argon_hide_name_email_site_input":"false","argon_comment_need_captcha":"true","argon_get_captcha_by_ajax":"false","argon_comment_allow_markdown":"true","argon_comment_allow_editing":"true","argon_comment_allow_privatemode":"false","argon_comment_allow_mailnotice":"true","argon_comment_mailnotice_checkbox_checked":true,"argon_comment_enable_qq_avatar":"true","argon_comment_avatar_vcenter":"false","argon_who_can_visit_comment_edit_history":"admin","argon_enable_comment_pinning":"true","argon_enable_comment_upvote":"true","argon_comment_ua":"platform,browser,version","argon_show_comment_parent_info":"true","argon_fold_long_comments":"true","argon_gravatar_cdn":"","argon_text_gravatar":"false","argon_enable_search_filters":"true","argon_search_filters_type":"*post,page,shuoshuo","argon_pjax_disabled":"false","argon_hide_categories":"","argon_enable_login_css":"true","argon_home_show_shuoshuo":"true","argon_fold_long_shuoshuo":"true","argon_enable_timezone_fix":"false","argon_hide_shortcode_in_preview":"false","argon_trim_words_count":"175","argon_enable_mobile_scale":"true","argon_disable_googlefont":"true","argon_disable_codeblock_style":"false","argon_update_source":"stop","argon_hide_footer_author":"true"}
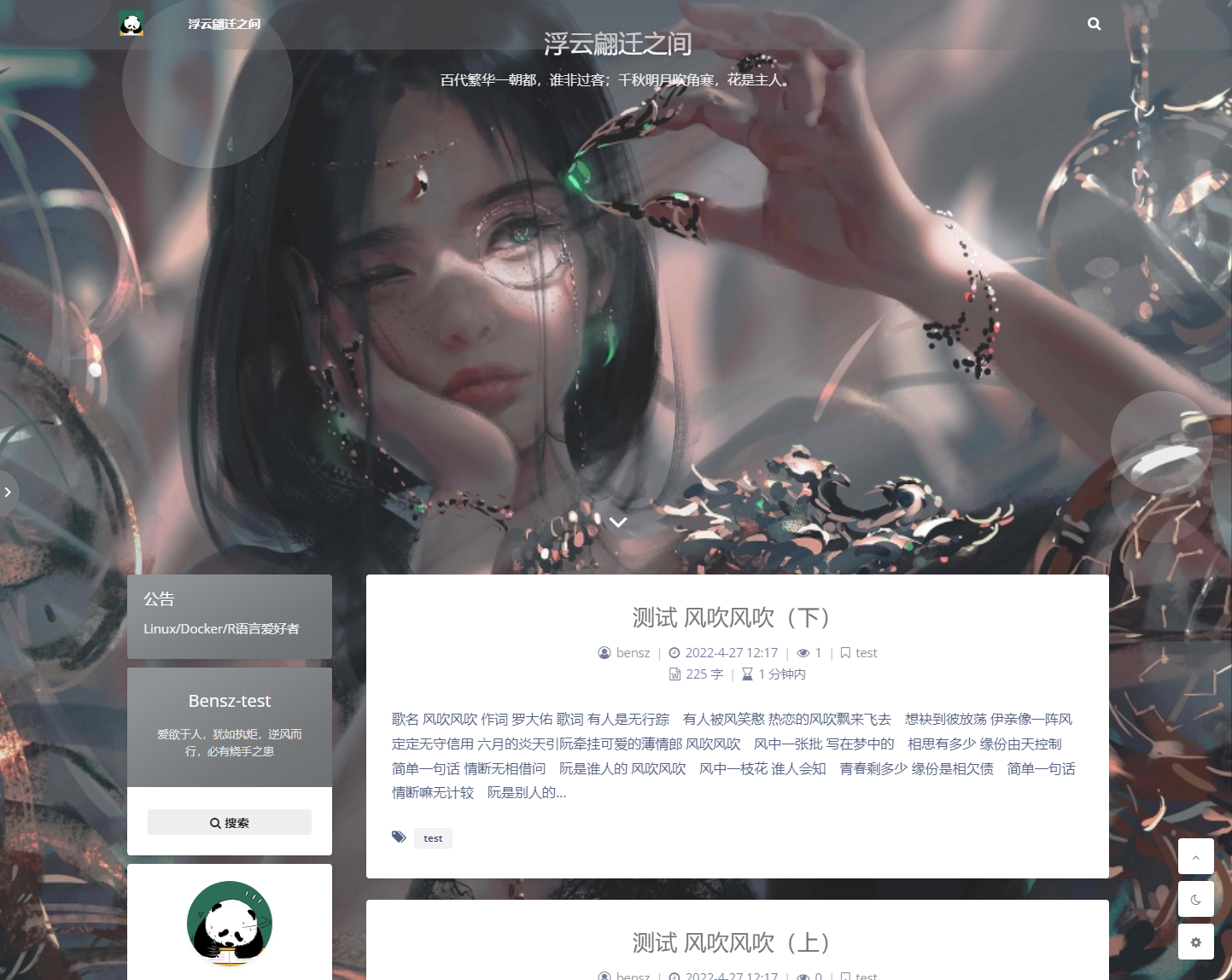
你通过导入设置贴进去看,马上就会有一个和我很像的效果:

你可以在我的基础上进行微调,比如用户图标、背景图片等。马上就变成自己可以用的主题了!如果你想要在Argon默认样式的基础上再玩花一点,可以参考我的文章《Docker系列 WordPress系列 特效》进一步设置:

如果想自定义壁纸随机切换,可以参考《Docker系列 WordPress系列 自建随机图API之静态壁纸》和《Docker系列 WordPress系列 自建随机图API之动态壁纸》。
后台应用Argon样式
你会发现,后台用的还是默认主题。我们可以改为Argon渲染。
在最下面的杂项里,有美化后台界面:

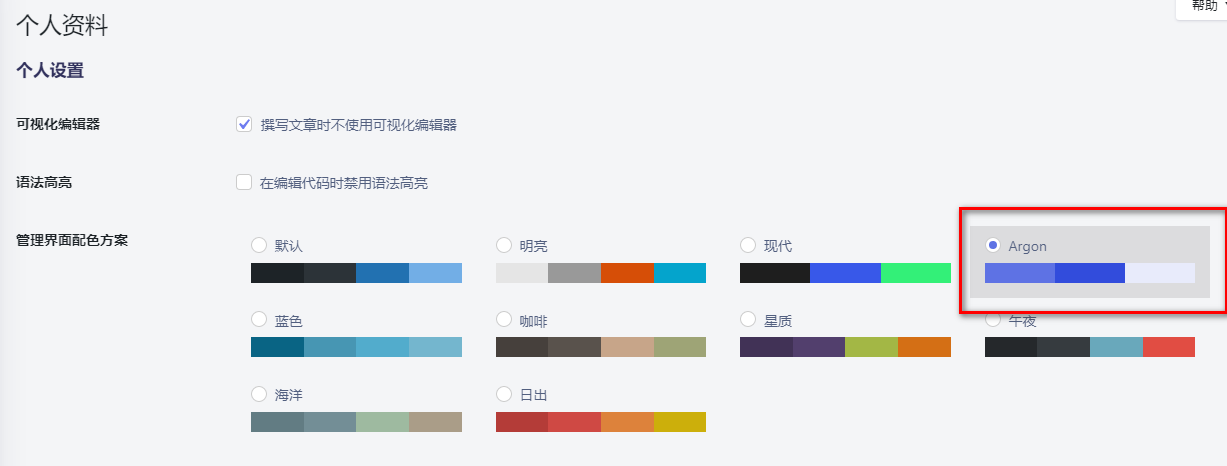
前往个人资料页面将 “管理界面配色方案” 设为 “Argon” 即可开启。

最后,在页面的左下角点更新个人资料即可。
这样,后台也变成了Argon风格。看起来要舒服一些!

更改链接
如果你用了我的模板,强烈建议自定义某些配置(比如图片/CDN链接)再正式使用。用Ctrl+F搜索可以快速定位到对应的功能。
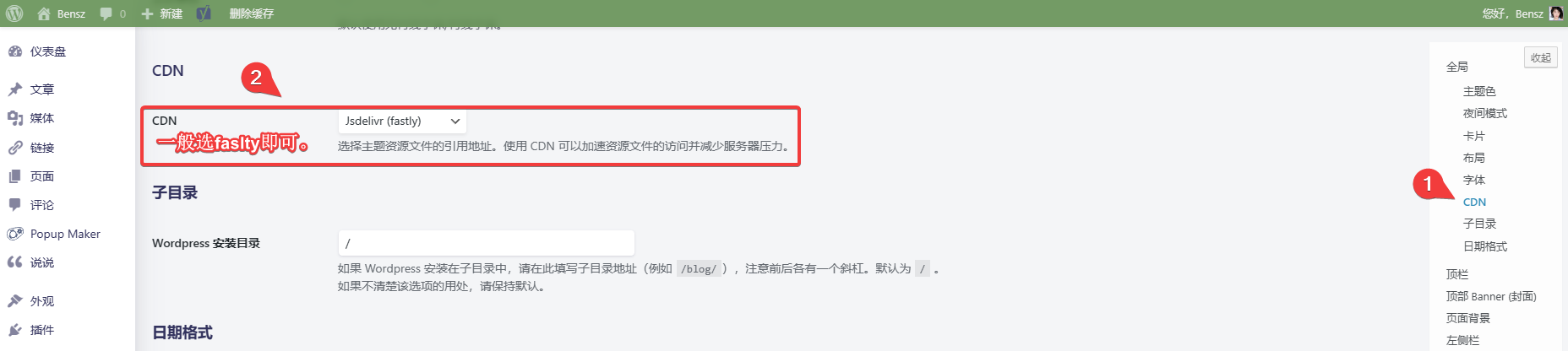
CDN
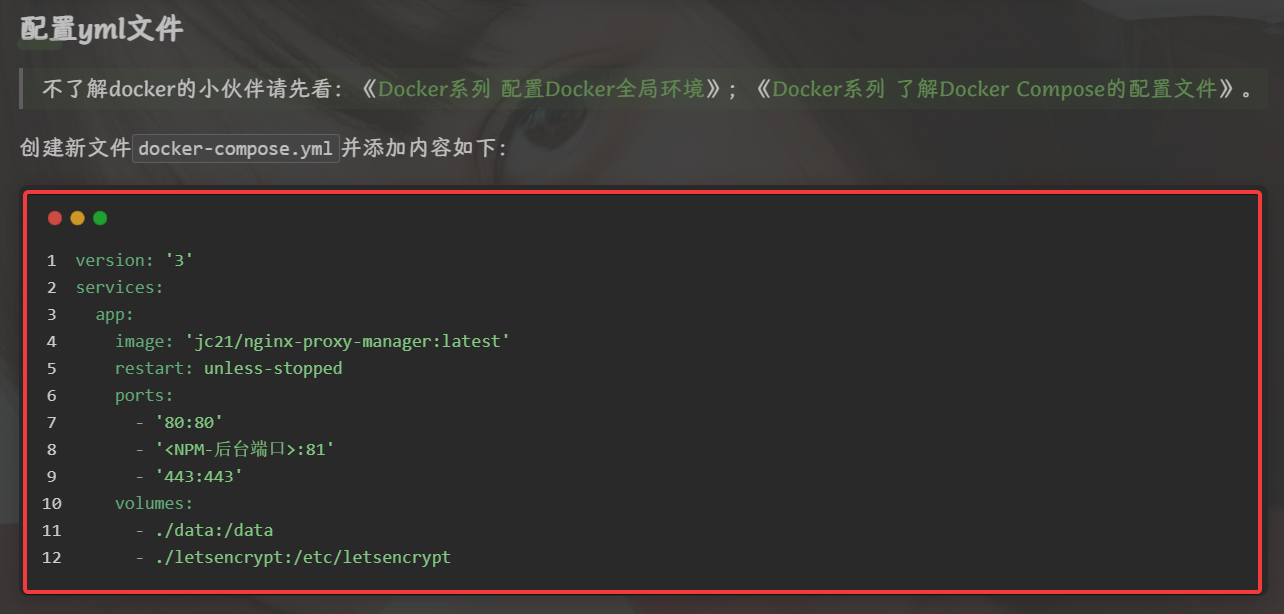
https://bensz.hwb0307.top/argon是我的个性化CDN,其它人不能使用。你可以更换公共CDN,效果挺好的。修改方法如下图:

中国大陆的小伙伴使用fastly源即可。
顶栏图标

顶部 Banner (封面)

隐藏半透明圆圈
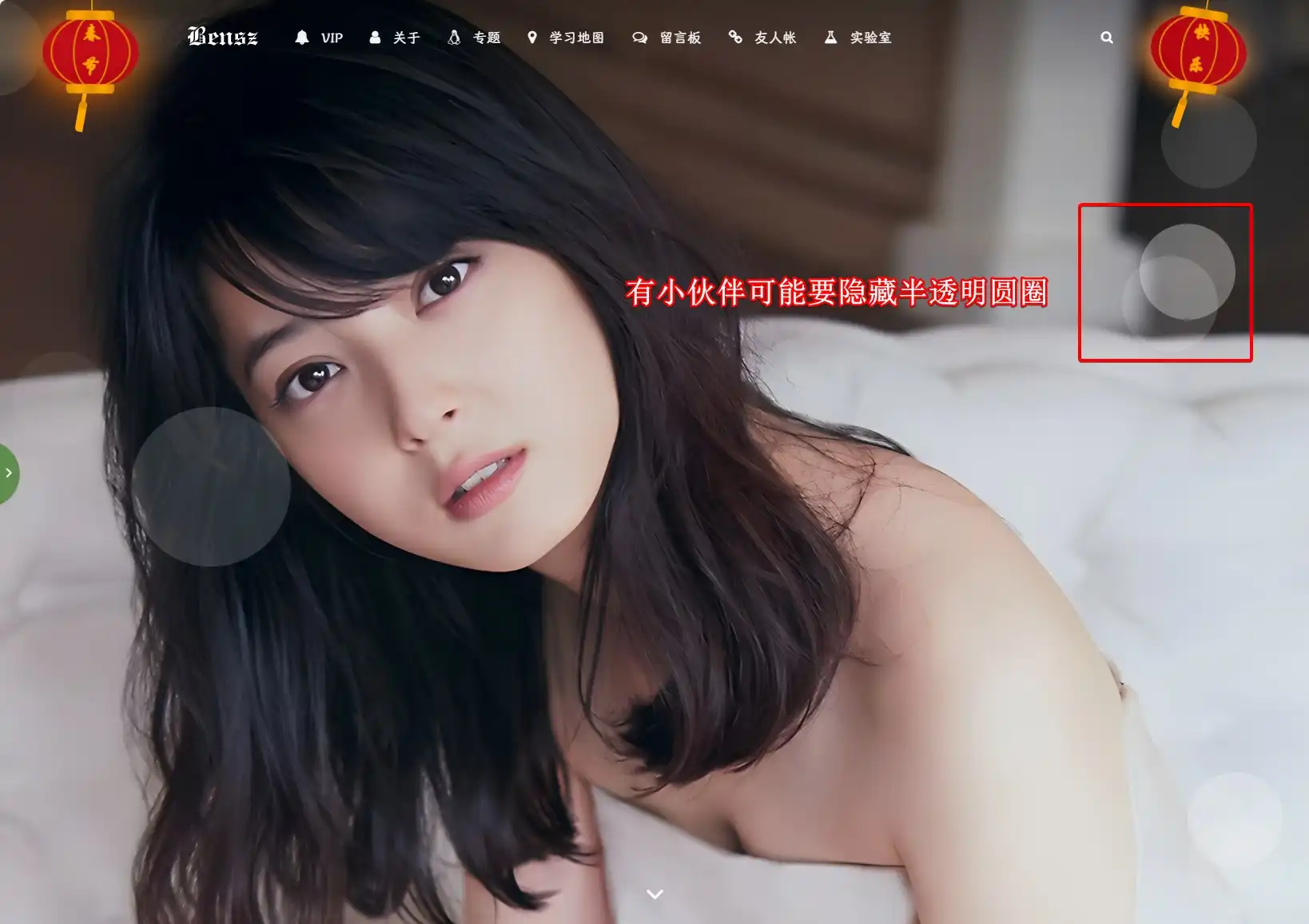
默认情况下,banner里是有一些半透明圆圈的:

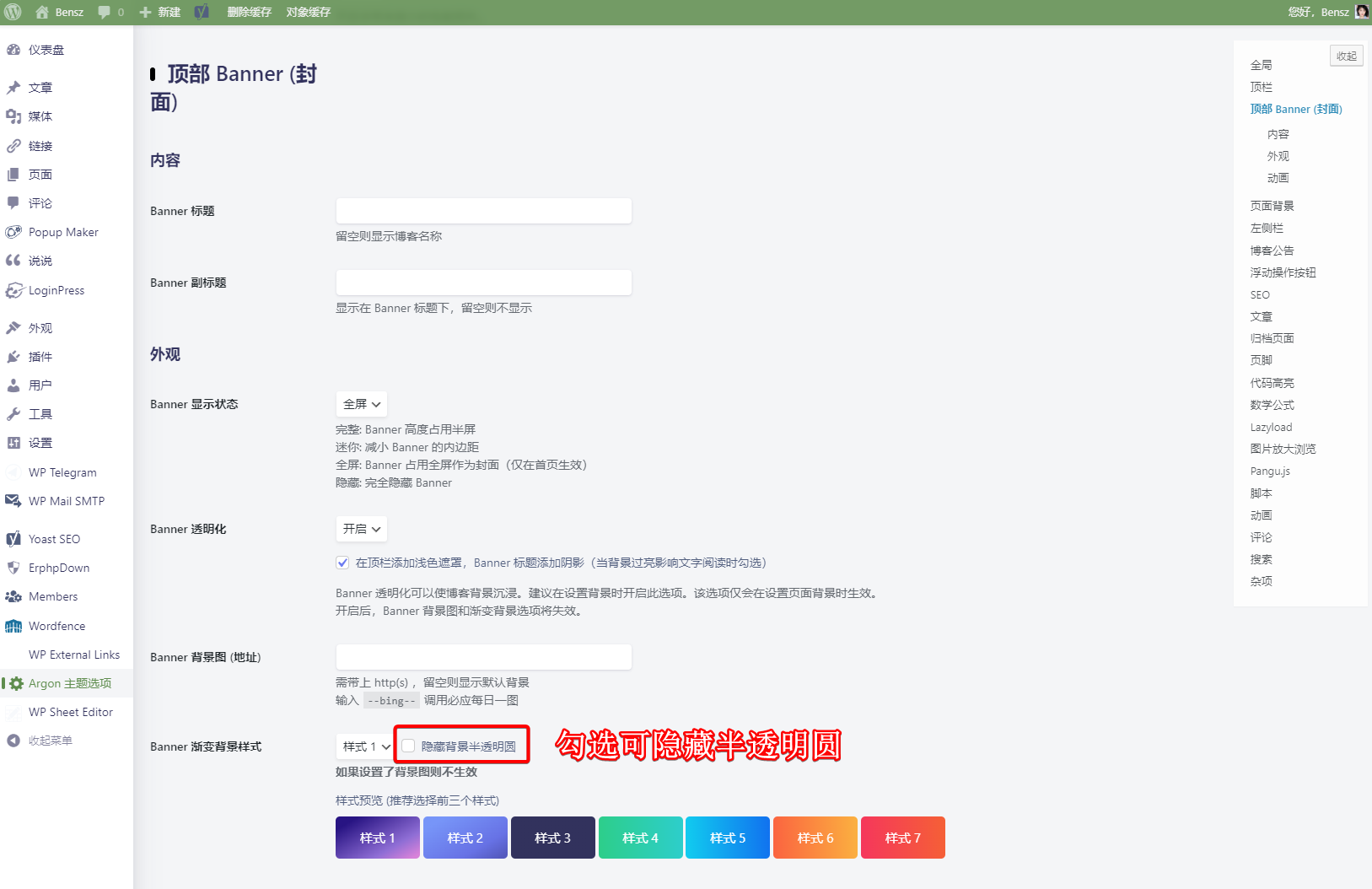
如果你要隐藏,可以在些设置(感谢0ctber的提醒):

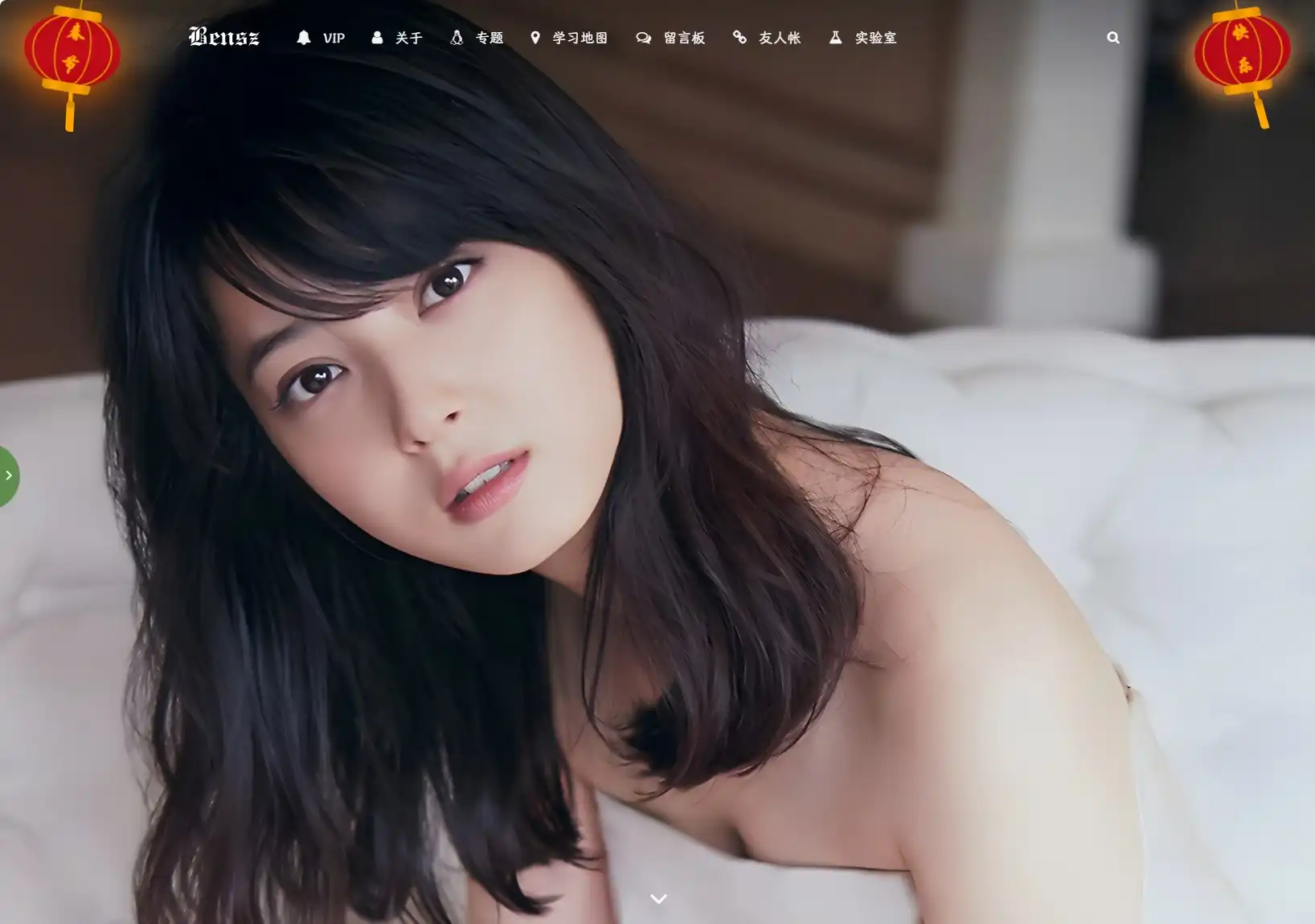
效果图:

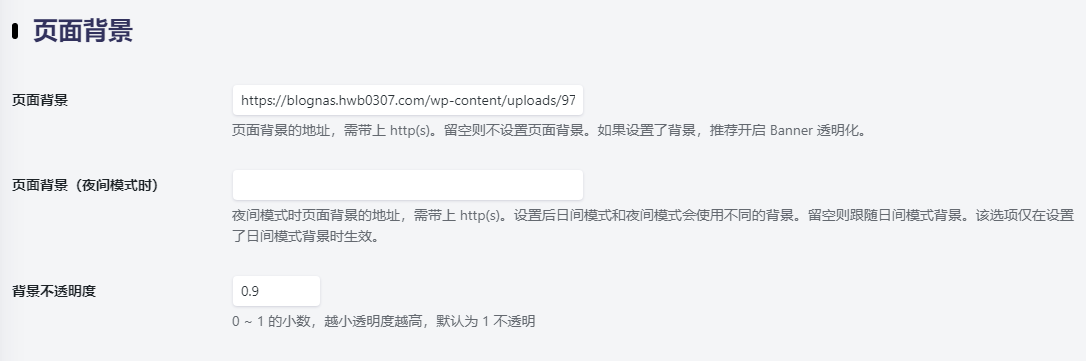
页面背景

左侧栏
这里修改为自己的头像URL:

建议你像我一样,设置一个固定的头像链接(比如我的是https://blognas.hwb0307.com/logo.jpg,基于Add from Server插件),这样每次想换新头像时,旧头像改文件名(比如logo.jpg.backup01,以备之后恢复使用),而新头像只要更名为logo.jpg即可。这样有一个好处,就是其它人添加的友链也会随之更改为最新头像 (ฅ´ω`ฅ)
赞赏码
最主要是赞赏二维码图片链接,否则别人的赞赏会直接打到我的帐户中喔!

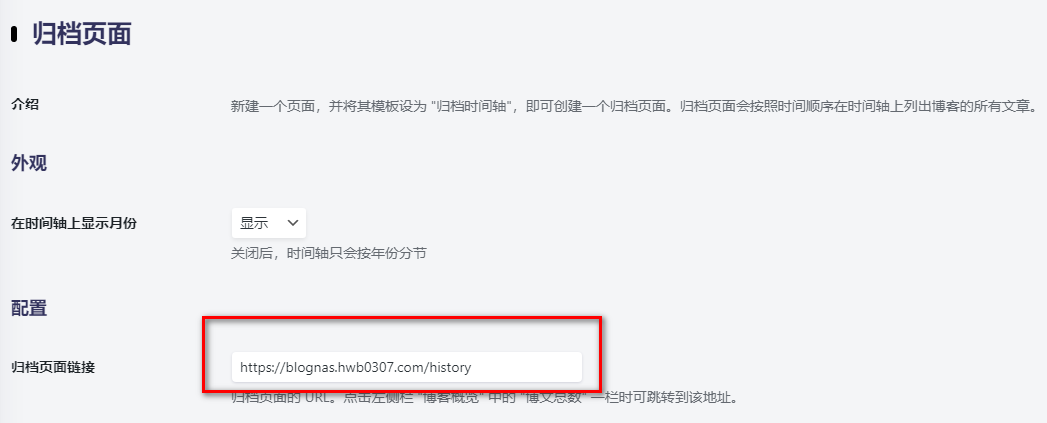
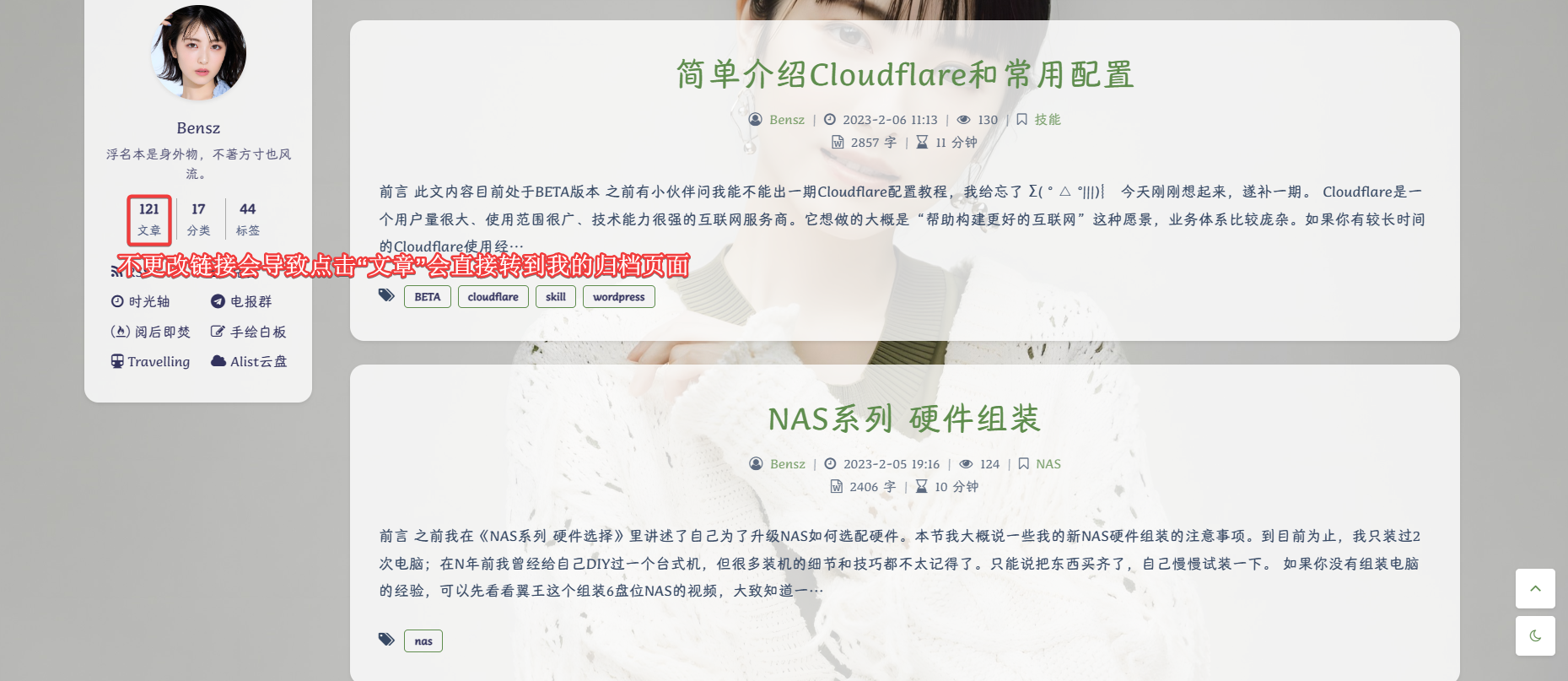
归档页面

如果不更改这一项,别人点击你的博客左侧栏的“文章”选项会直接跳转到我的归档页面:

建议更改为自己的归档地址!
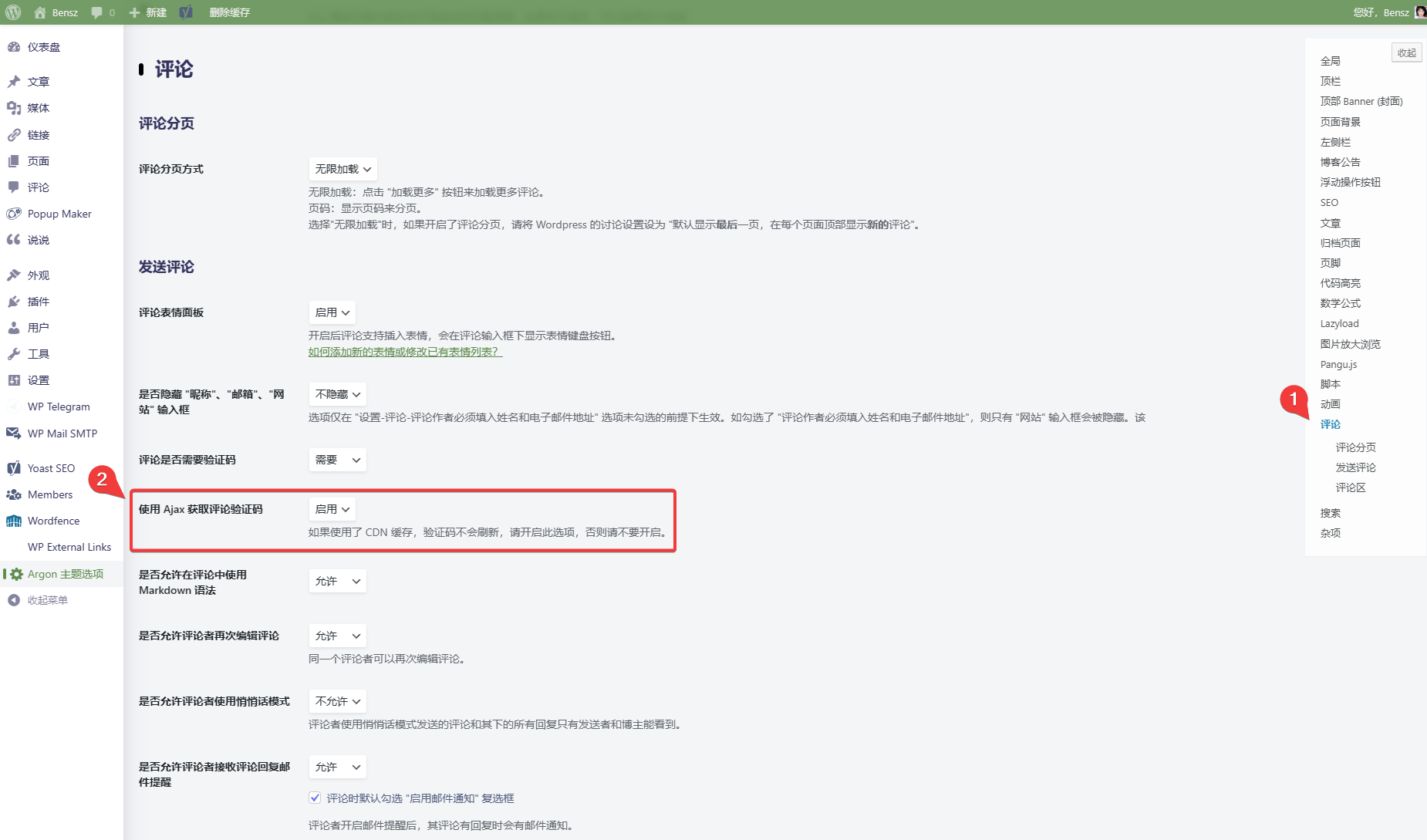
评论与Ajax
这里有一个重要选项,它将影响评论验证的过程是否正常。如果你的博客开启了CDN,你应该启用;否则应该关闭。由于我开启了Cloudflare CDN,因此此项为启用。

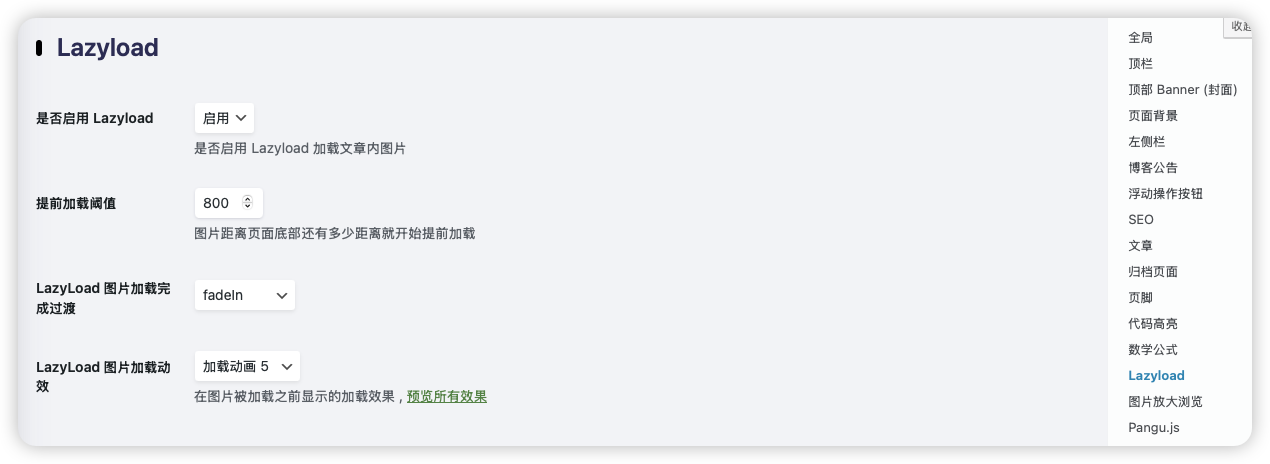
lazyload
经过测试,如果lazyload不打开,友情链接显示样式会存在异常。建议打开:

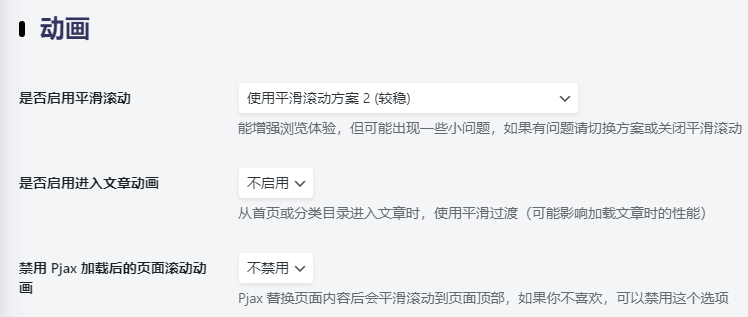
动画
2022-08以后由于我不上线看板娘,所以用回了默认的动画方案,即
平滑滚动方案1(平滑),效果较满意。因此,下面建议仅供后人参考,你可以多试几个方案,然后选择自己喜欢的。
动画的选择对页面表现影响很大。你可以像我一样,试试平滑滚动方案2(较稳)。页面流畅程度瞬间发生变化!
这里多说一句。如果你使用我的看板娘方案《Docker系列 WordPress系列 国服最强博客看板娘没有之一》,使用Argon主题默认的平滑滚动方案1且开启Pjax的情况下会有冲突,导致看板娘会有某些报错,这也会成为拖慢页面响应的潜在因素;但似乎在实际使用时并不会对看板娘的功能造成影响。

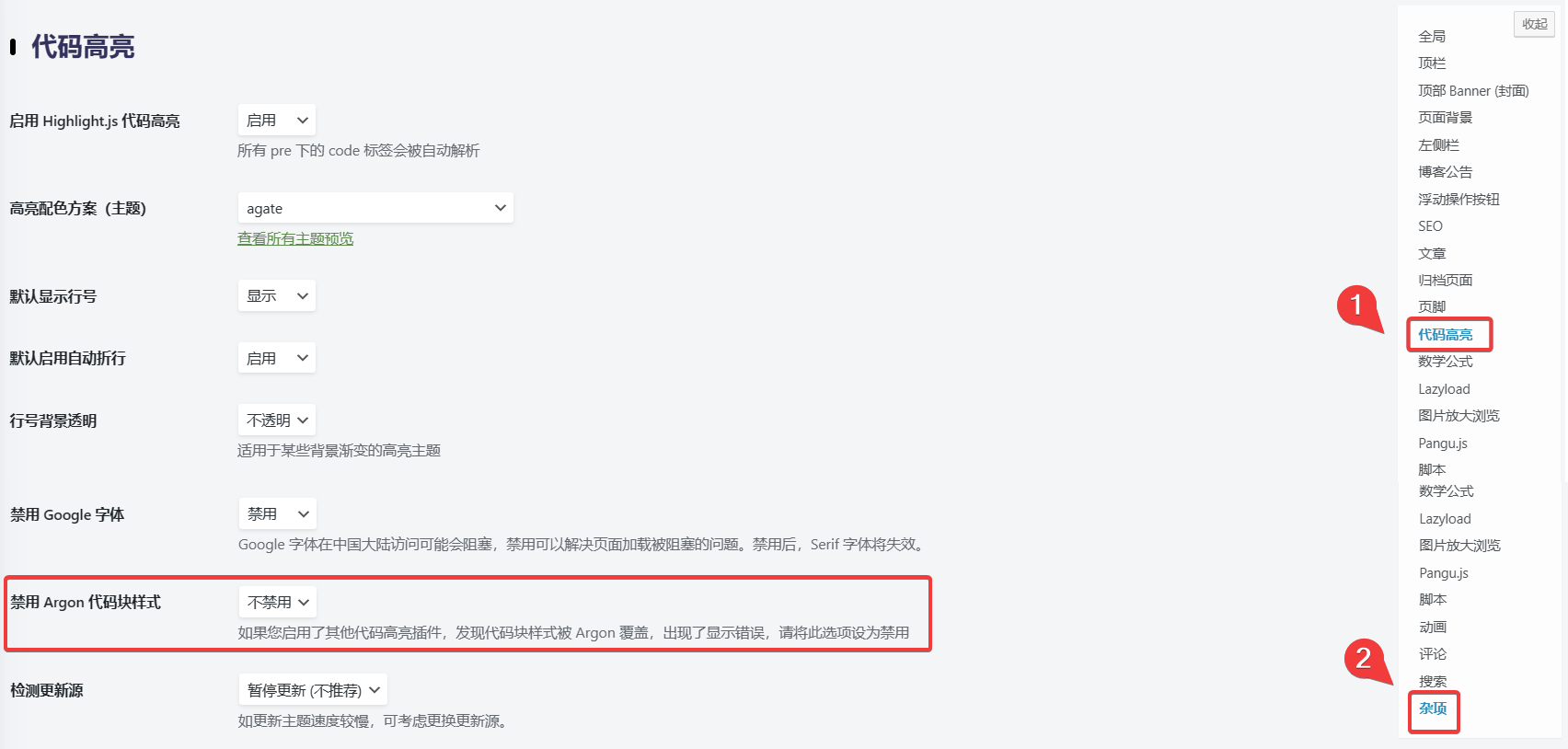
代码样式
很多小伙伴问起这个漂亮的代码样式是怎么设置的:

其实,这是Argon主题的内置设置,并不是额外特效喔:

首先,在“代码高亮”里选择一个主题;然后,在“杂项”中的禁用Argon代码样式选择不禁用即可。如果你按照“导入导出设置”的指示导入了我的示例设置,就是这个代码样式 (ฅ´ω`ฅ)
小结
借用我的json进行快速设置只是一种投机取巧,不是长久之计。更多的设置和功能,你要自己摸索一下。
多看看文档,慢慢就懂了。不懂评论区留言。
下一章我会进行一些比较重要的设置,即博客的外观。这是非常重要的!

敬请期待!
日志
2024-02-16
增加隐藏半透明圆圈的相关说明
2023-05-14
增加“代码样式”的相关说明
2023-02-13
增加CDN、评论/Ajax的提示
2023-01-07
对于设置中"argon_get_captcha_by_ajax":"true",对于不使用CDN的人(可能占大多数)而言可能会导致评论时验证码bug,因此改为"argon_get_captcha_by_ajax":"false"。
2022-11-29
旧的argon配置(2022-08):
{"argon_theme_color":"#009688","argon_theme_color_hex_preview":"#009688","argon_show_customize_theme_color_picker":true,"argon_enable_immersion_color":"false","argon_darkmode_autoswitch":"time","argon_enable_amoled_dark":"false","argon_card_radius":"15","argon_card_shadow":"default","argon_page_layout":"double","argon_article_list_waterflow":"1","argon_article_list_layout":"1","argon_font":"sans-serif","argon_assets_path":"default","argon_custom_assets_path":"https://bensz.hwb0307.top/argon","argon_wp_path":"/","argon_dateformat":"YMD","argon_enable_headroom":"true","argon_toolbar_title":"Bensz","argon_toolbar_icon":"","argon_toolbar_icon_link":"","argon_toolbar_blur":"true","argon_banner_title":"浮云翩迁之间","argon_banner_subtitle":"百代繁华一朝都,谁非过客;千秋明月吹角寒,花是主人。","argon_banner_size":"fullscreen","argon_page_background_banner_style":"transparent","argon_show_toolbar_mask":true,"argon_banner_background_url":"","argon_banner_background_color_type":"shape-primary","argon_banner_background_hide_shapes":false,"argon_enable_banner_title_typing_effect":"true","argon_banner_typing_effect_interval":"25","argon_page_background_url":"https://fastly.jsdelivr.net/gh/huangwb8/bloghelper@latest/images/wallhaven-v9jp8m.webp","argon_page_background_dark_url":"https://fastly.jsdelivr.net/gh/huangwb8/bloghelper@latest/images/wallhaven-v9jp8m.webp","argon_page_background_opacity":"1","argon_sidebar_banner_title":"卿听吾语","argon_sidebar_banner_subtitle":"--hitokoto--","argon_sidebar_auther_name":"","argon_sidebar_auther_image":"https://blognas.hwb0307.com/logo.jpg","argon_sidebar_author_description":"浮名本是身外物,不著方寸也风流。","argon_sidebar_announcement":"Linux/Docker/R语言爱好者。看板娘休假ing,不要想她。Enjoy Bensz' blog!","argon_fab_show_settings_button":"false","argon_fab_show_darkmode_button":"true","argon_fab_show_gotocomment_button":"true","argon_seo_description":"","argon_seo_keywords":"docker, Linux, nextcloud, bitwarden, wordpress","argon_article_meta":"author|time|views|categories","argon_show_readingtime":"true","argon_reading_speed":"300","argon_reading_speed_en":"160","argon_reading_speed_code":"20","argon_show_thumbnail_in_banner_in_content_page":"false","argon_first_image_as_thumbnail_by_default":"false","argon_reference_list_title":"参考","argon_show_sharebtn":"domestic","argon_show_headindex_number":"true","argon_donate_qrcode_url":"https://blognas.hwb0307.com/wp-content/uploads/2022/04/pay.jpg","argon_additional_content_after_post":"版权声明:本文为%author%原创,依据<a href=\"https://creativecommons.org/licenses/by-sa/4.0/\">CC BY-SA 4.0</a>许可证进行授权,转载请附上出处链接及本声明。 \n请至<a href=\"https://blognas.hwb0307.com/other/447\">学习地图</a>系统学习本博客的教程。加<a href=\"https://t.me/benszhub\">Telegram群</a>可获得更多帮助喔!\n博客订阅:<a href=\"https://blognas.hwb0307.com/feed\">RSS</a>\n","argon_related_post":"tag","argon_related_post_sort_orderby":"rand","argon_related_post_sort_order":"DESC","argon_related_post_limit":"5","argon_article_header_style":"article-header-style-1","argon_outdated_info_time_type":"modifiedtime","argon_outdated_info_days":"2","argon_outdated_info_tip_type":"inpost","argon_outdated_info_tip_content":"本文最后更新于 %modify_date_delta% 天前,如有失效请评论区留言。","argon_archives_timeline_show_month":"true","argon_archives_timeline_url":"https://blognas.hwb0307.com/history","argon_footer_html":"<div class=\"\"><span class=\"my-face\">Copyright ©2022 版权所有 苯神仔୧(๑•̀⌄•́๑)૭</span></div>","argon_enable_code_highlight":"true","argon_code_theme":"agate","argon_code_highlight_hide_linenumber":"false","argon_code_highlight_break_line":"true","argon_code_highlight_transparent_linenumber":"false","argon_math_render":"none","argon_mathjax_cdn_url":"//cdn.jsdelivr.net/npm/mathjax@3/es5/tex-chtml-full.js","argon_mathjax_v2_cdn_url":"//cdn.jsdelivr.net/npm/[email protected]/MathJax.js?config=TeX-AMS_HTML","argon_katex_cdn_url":"//cdn.jsdelivr.net/npm/[email protected]/dist/","argon_enable_lazyload":"true","argon_lazyload_threshold":"800","argon_lazyload_effect":"fadeIn","argon_lazyload_loading_style":"1","argon_enable_fancybox":"true","argon_enable_zoomify":"false","argon_zoomify_duration":"200","argon_zoomify_easing":"cubic-bezier(0.4,0,0,1)","argon_zoomify_scale":"0.9","argon_enable_pangu":"false","argon_custom_html_head":"<script async defer data-website-id=\"c30ed5c7-8569-4118-b83a-97693266acba\" src=\"https://umamirn2.hwb0307.com/umami.js\"></script>","argon_custom_html_foot":"","argon_enable_smoothscroll_type":"1","argon_enable_into_article_animation":"false","argon_disable_pjax_animation":"false","argon_comment_pagination_type":"feed","argon_comment_emotion_keyboard":"true","argon_hide_name_email_site_input":"false","argon_comment_need_captcha":"true","argon_get_captcha_by_ajax":"true","argon_comment_allow_markdown":"true","argon_comment_allow_editing":"true","argon_comment_allow_privatemode":"false","argon_comment_allow_mailnotice":"true","argon_comment_mailnotice_checkbox_checked":true,"argon_comment_enable_qq_avatar":"true","argon_comment_avatar_vcenter":"false","argon_who_can_visit_comment_edit_history":"admin","argon_enable_comment_pinning":"true","argon_enable_comment_upvote":"true","argon_comment_ua":"platform,browser,version","argon_show_comment_parent_info":"true","argon_fold_long_comments":"false","argon_gravatar_cdn":"","argon_text_gravatar":"false","argon_enable_search_filters":"true","argon_search_filters_type":"*post,page,shuoshuo","argon_pjax_disabled":"false","argon_hide_categories":"","argon_enable_login_css":"true","argon_home_show_shuoshuo":"true","argon_fold_long_shuoshuo":"true","argon_enable_timezone_fix":"false","argon_hide_shortcode_in_preview":"false","argon_trim_words_count":"250","argon_enable_mobile_scale":"true","argon_disable_googlefont":"true","argon_disable_codeblock_style":"false","argon_update_source":"stop","argon_hide_footer_author":"true"}
2022-05-21
在网站访问量比较小的情况下,大家尽量不要使用主题CDN吧,会对访问速度造成较大影响。

---------------
完结,撒花!如果您点一下广告,可以养活苯苯😍😍😍

请问我添加到文章里的图片尺寸,无论原图片尺寸多大,都被压得和边框一样大怎么办,您的文章里的大图片点开后都能放大显示
能不能截图看一下 (~ ̄▽ ̄)~
怎么在评论区添加图片呢
评论区支持markdown语法。 您可以通过
的方式添加一张图片。查看图片
在文章中插入一张2k分辨率屏幕下的截图,被压缩到了约1000×500的分辨率,点开的大图也只有这么大,在媒体库里查看图片的分辨率是没有问题的
我的图片不是托管在wordpress里的。而是能过图床托管。 然后,通过markdown语法引用。 也建议您不要使用wordpress托管文章的图片。
代码高亮设置了,请问怎么像您一样有一个一键复制功能呢
我没有特别设置喔,这都是自带的 ~ 我使用的是argon主题自带的代码渲染
刷新一下就好了,谢谢
我暂时打不开您的博客 (~ ̄▽ ̄)~
啊ababll5.cn打不开吗😱
主题出现空白格怎么办,第一次部署时也有,后来不知道怎么回事自己就好了,因为某种原因重新安装了一下系统,又出现这个问题了
大佬,我是用的是您的设置,请问如何关闭那个网页四周的那个透明圆圈
暂时不知道怎么办 ~ 我个人感觉应该可以注释掉某些源代码,或者找到相应的对象,设置
display:none之类的才可以 Σ( ° △ °|||)︴大佬我解决了,还有个问题是您知道如何给文章这个页面加入返回吗,就是点一下可以返回上一页这种
这个不知道喔! 另外,你解决问题的方案方便分享下不?
顶部 Banner (封面) -> 外观下边的 Banner 渐变背景样式 ,在那个样式一旁边有一个隐藏背景半透明圆,我之前没看到o(╥﹏╥)o
哎呀我去,这么简单 ~ 我太复杂了,哈哈! 谢谢提醒
第二个问题解决了没完全解决,我去请教了还有个大佬,他给了我
<div id=”backButton” style=”border-radius: 5%;width: 50px;height: 50px;background-color: #1c93f3;position: absolute;top: 0;left: 0;margin-left: 10px;margin-top: 10px;display: flex;align-items: center;justify-content: center;color: #FFF;”>Back
document.getElementById(“backButton”).addEventListener(“click”, function() {
window.history.back();
});
就走了,我不知道改咋用
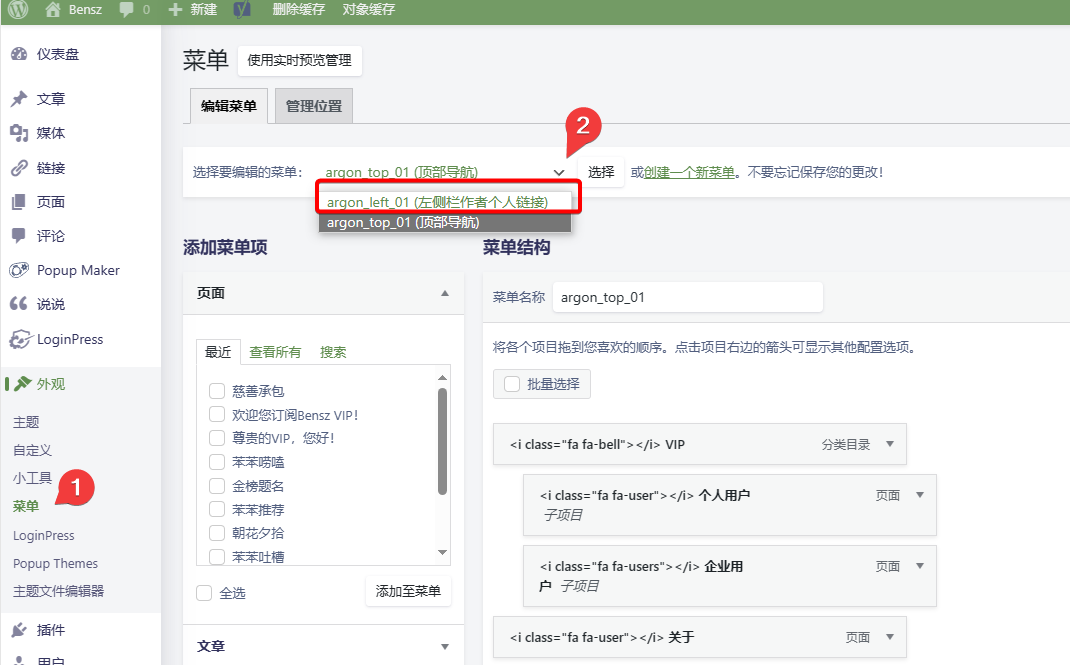
请问Argo主题首页 左侧栏 下面 的
RSS Github 说 说
这些是如何添加的?
编辑“左侧栏作者个人链接”。 如图: 
大佬,求argon主题文章框背景色变透明的教程ヾ(≧∇≦*)ゝ
在这里 https://blognas.hwb0307.com/linux/docker/744
蟹蟹大佬୧(๑•̀⌄•́๑)૭
刚刚去吃饭了,没在电脑前,哈哈! 这个设置在“额外CSS”那一段里,你找找。我的备注应该写清楚的,哪段代码代表什么。在那个文章里搜索“透明设置”可以快速定位
感谢大佬回复,已经copy了额外CSS代码,也欢迎大佬参观我的博客,比较寒酸,大佬有时间的话可以帮我提点建议,蟹蟹
求每次刷新改变背景图的源码,蟹蟹
这个是随机图API,详见:Docker系列 WordPress系列 自建随机图API 。更多教程可以看《学习地图》。希望对您有帮助喔!