日志
- 2025-05-18:优化
.nextcloud-video的基础代码,从而支持双击全屏视频。 - 2023-06-21:优化Sharing Path的使用方法,比如支持中文和端口号。
- 2023-06-15:新增nextcloud视频分享的新技巧——创建一个新的专用帐号。它可以充分保障管理员帐号的安全。
- 2023-05-18:优化nextcloud视频的嵌入教程。
概览
- 本文围绕 2025-05-18 展开详细讨论
- 涵盖 2023-06-21 等核心内容
- 包含 8 个主要章节内容
- 文末提供总结与展望
前言
主要的灵感来源于某个知乎用户说TA想要上传视频到自己的博客中。
出于节省流量的考虑,最佳的方案就是将视频上传到公共平台,然后获取iframe脚本进行插入。比如,我要插入视频:【罗翔】我们为什么要读书?
感觉这个效果不错。当然,更加常见的一种个性化嵌入视频至WordPress的方案是使用类似DogeCloud这种CDN的免费视频额度。
不过,也许有某些小伙伴有一些别的要求。比如,他想上传自己的视频到自己的博客,但又不想其它人可以随便引用这个视频。说白了,他想让这个视频的分享权限受到限制。
我搞了一下,发现Nextcloud也可以实现类似效果。下面我们来说一下怎么做吧!
测试环境
还是之前的那个VPS
uname -a # Linux VM-12-8-ubuntu 5.4.0-42-generic #46-Ubuntu SMP Fri Jul 10 00:24:02 UTC 2020 x86_64 x86_64 x86_64 GNU/Linux
docker --version # Docker version 20.10.5, build 55c4c88
docker-compose --version # docker-compose version 1.28.6, build 5db8d86f
专用帐号
一般地,个人Nextcloud只有一个管理员帐号(就是你自己)。不过,由于Sharing Path的分享会暴露用户名,为了安全起见,有必要创建一个专用帐号给Sharing Path使用。这样,万一你的专用帐号被人强行破解(如果你使用强密码,这不太可能发生;具体见《Docker系列 搭建密码管理应用bitwarden》),也不至于失去对Nextcloud的完全控制权。
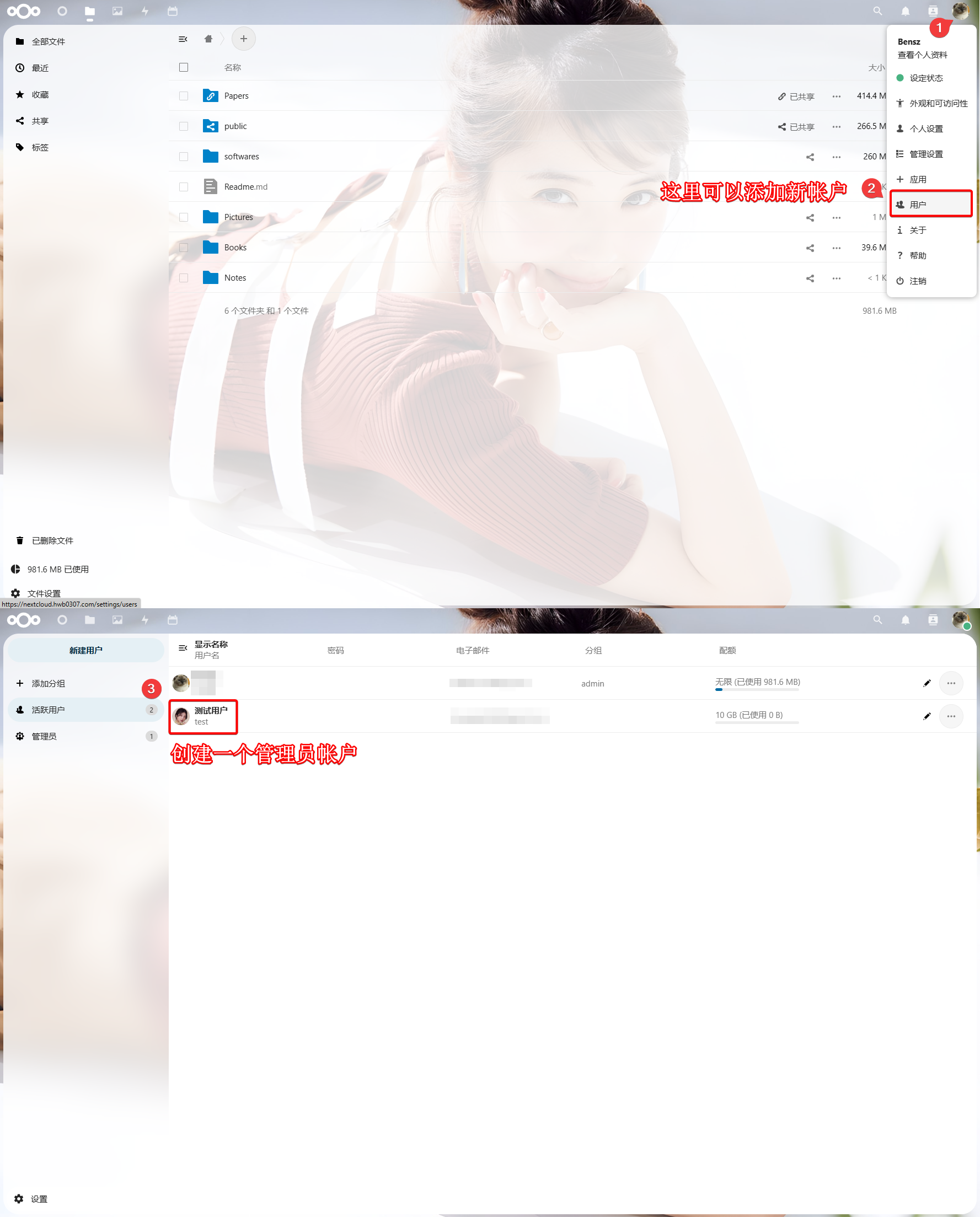
你可以在用户界面新建用户:

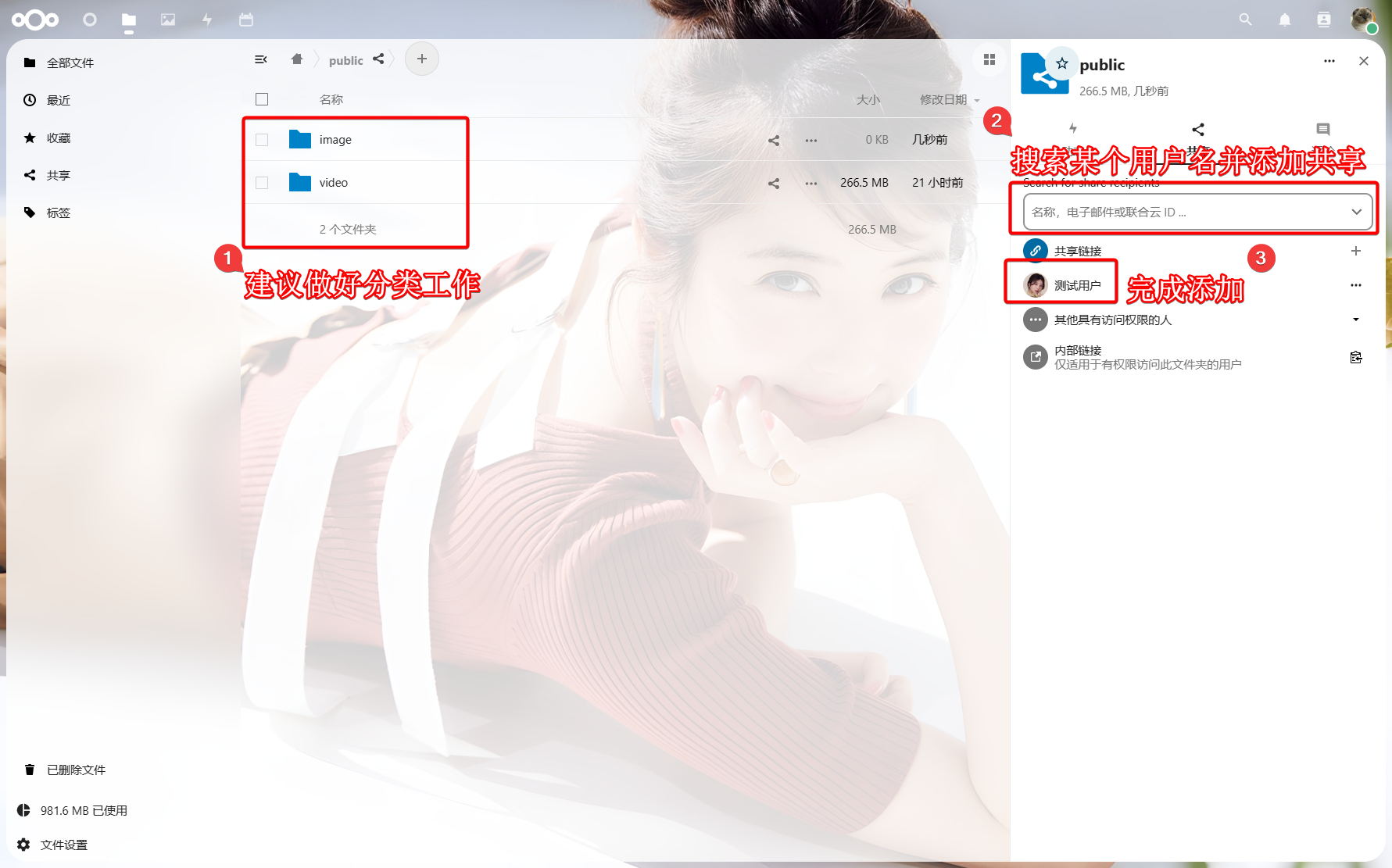
然后,定义一个或多个共享文件夹。比如,我这里创建了一个public文件夹存放一些公开数据。然后,将public文件夹共享给刚刚创建的专用帐号:

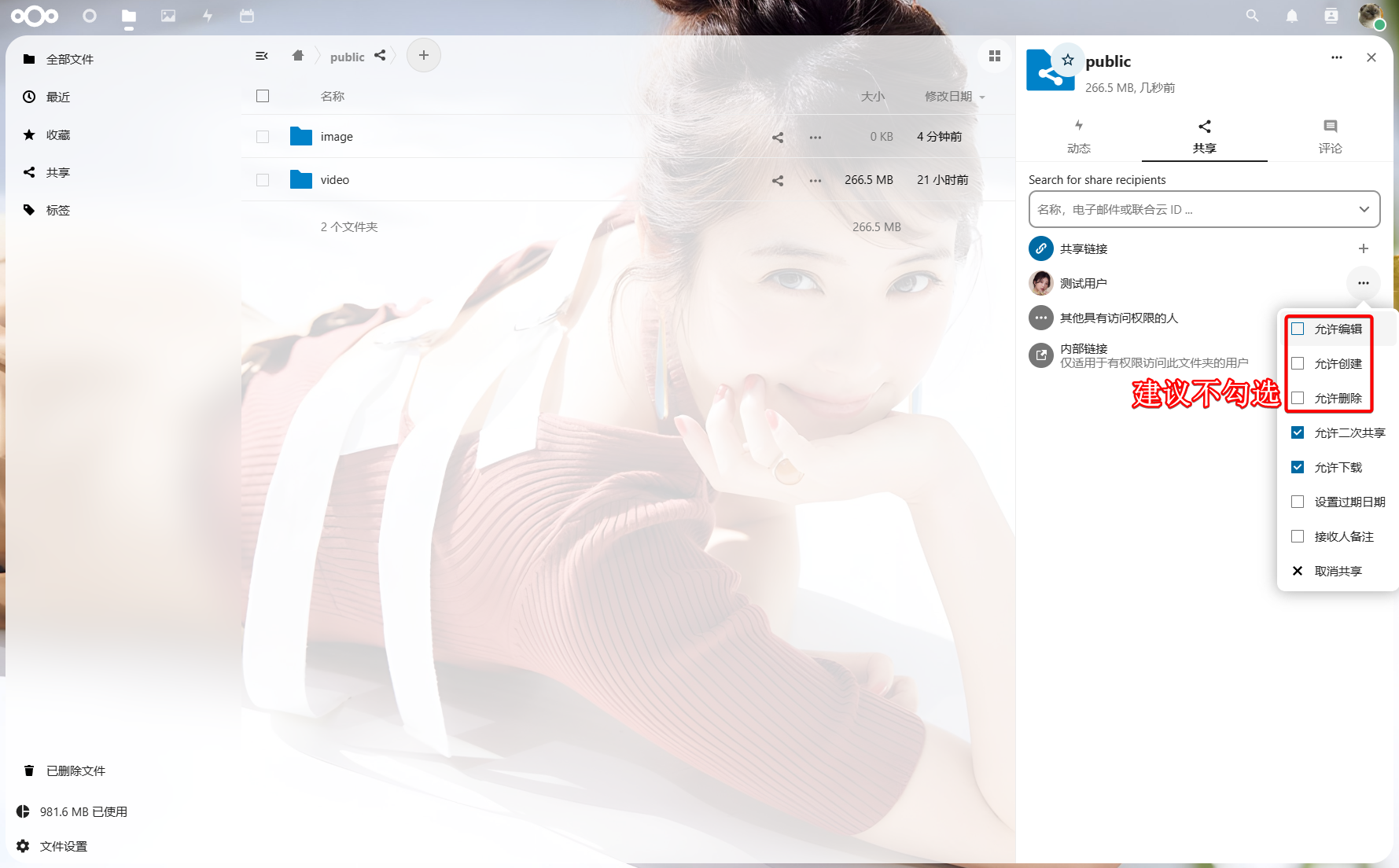
你还可以定义专用帐号对该共享文件夹的权限,按实际情况和个人喜好来即可。如图,该专用帐号不被允许编辑、创建或删除文件,因此可以保证它只有展示作用,从而保障文件安全性:

Sharing Path
这个应用一定要安装!
首先,我们要安装一个应用,叫Sharing Path:

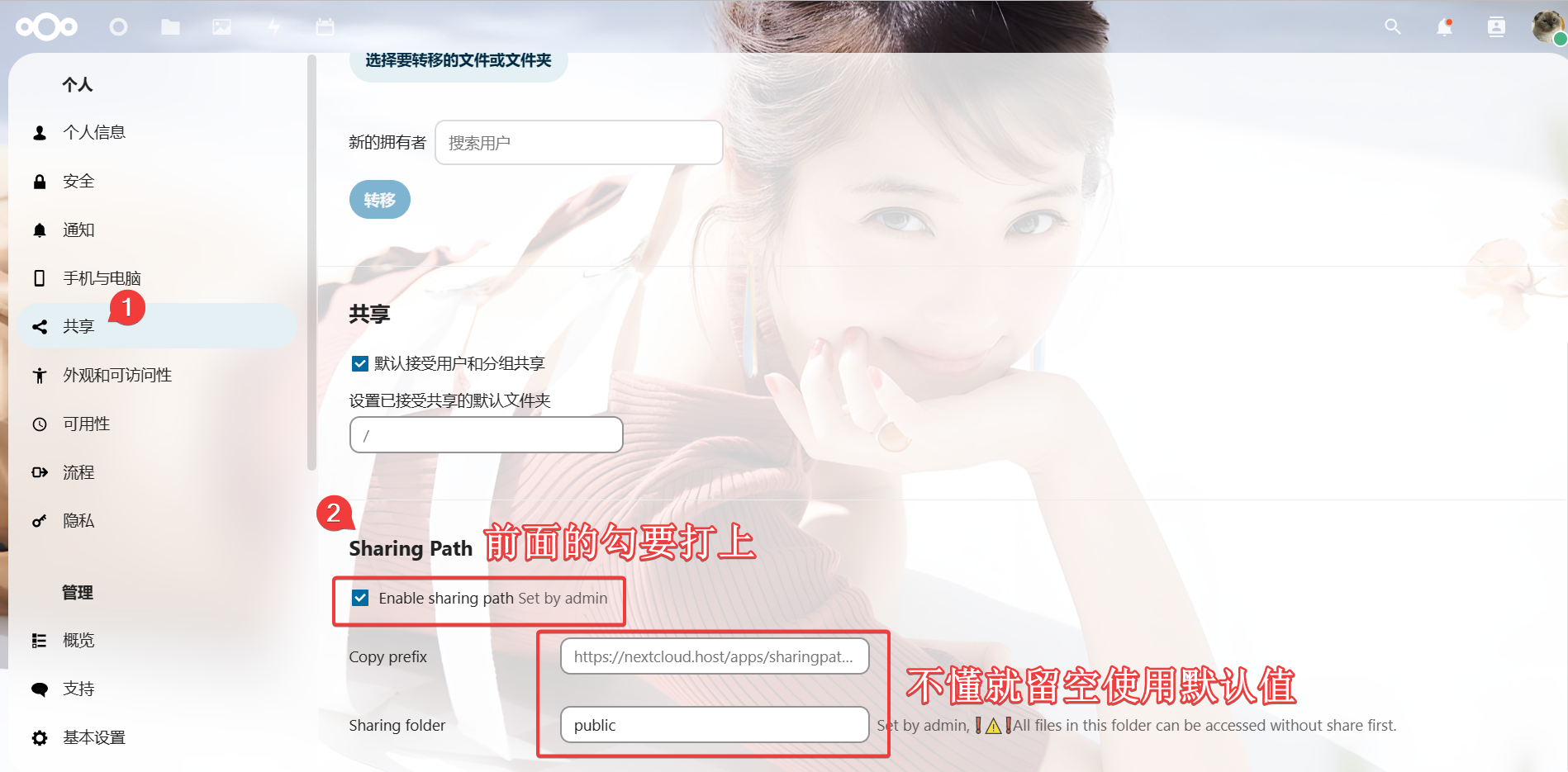
还需要在共享设置中允许使用Sharing Path:

参数的具体格式如下:
- Copy prefix:
https://<nextcloud域名>/apps/sharingpath/用户名/,比如:https://nextcloud.hwb0307.com/apps/sharingpath/test/、https://nextcloud.abc.com:4443/apps/sharingpath/test/这种。 - Sharing folder:文件夹的名字。在本例中,我会新建一个叫
public的文件夹,然后要分享的内容就放它里面;故这里就填public即可。应该是只可以写一个文件夹。
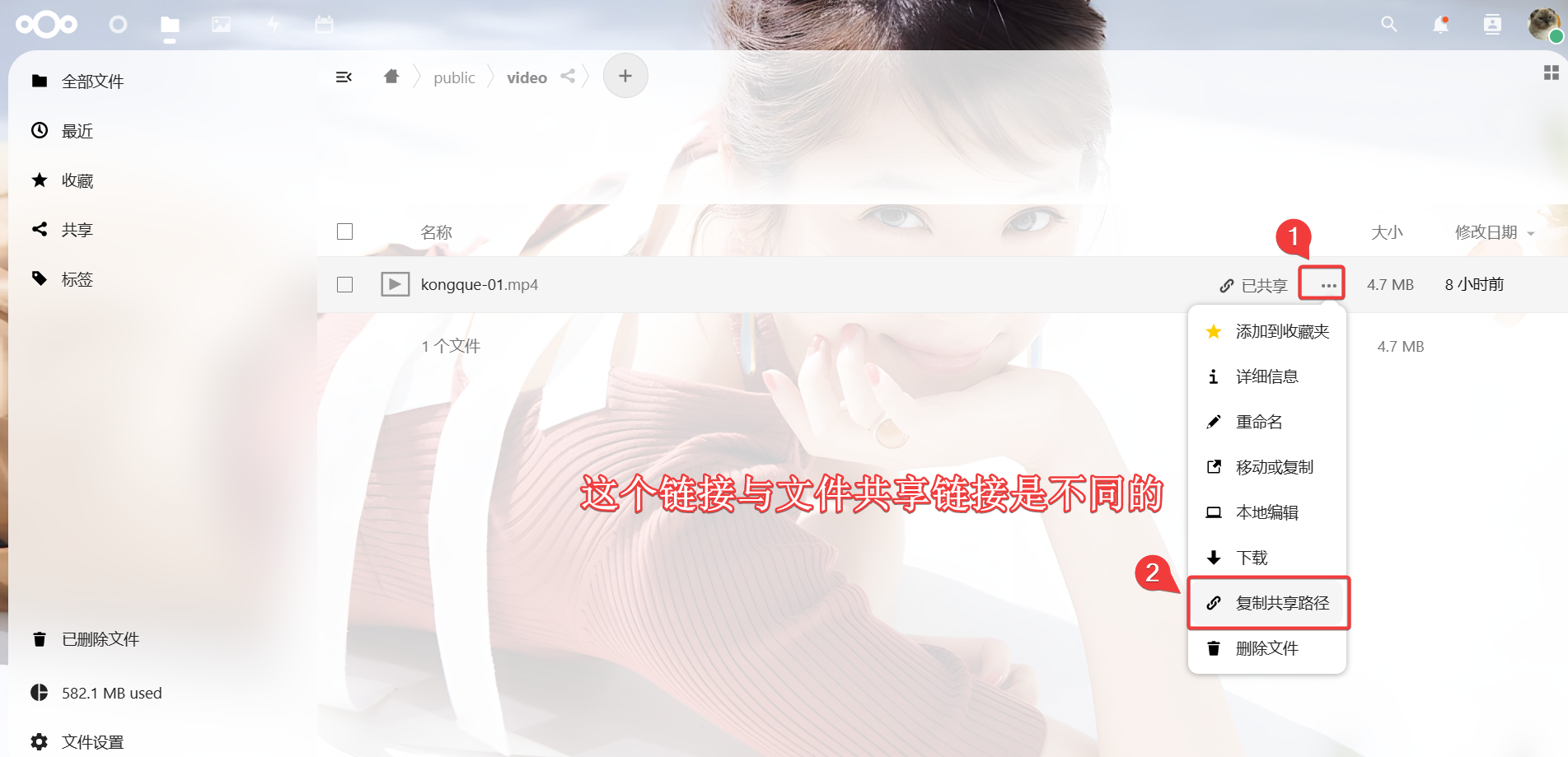
对于某个视频,可以这样获得它的链接:

这个和Nextcloud的链接是不同的,大家可以比较下:
- Nextcloud:https://nextcloud.hwb0307.com/s/cSLEiA3R9G29xJL
- Sharing Path:https://nextcloud.hwb0307.com/apps/sharingpath/test/public/video/kongque-01.mp4
如果你的URL包含非英文和数字格式的字符(比如大可爱.com),建议在Punycode converter之类的网站里进行格式转换后使用。
内嵌视频
注意:推荐使用h264编码的mp4文件。h265编码视频在html5里播放异常,只有声音没有画面。
首先,我们在footer.php(详细教程可见《特效》)添加一段Java Script代码:
<!-- Nextcloud嵌入视频 -->
<script>
document.write(`
<style>
/* nextcloud video */
.nextcloud-video {
width: 100%;
background: #000;
position: relative;
padding-bottom: 56.25%; /* 需要用padding来维持16:9比例,也就是9除以16 */
height: 0;
}
.nextcloud-video video {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
</style>
`);
// 双击全屏视频
document.addEventListener('DOMContentLoaded', function() {
const videoElements = document.querySelectorAll('.nextcloud-video video');
videoElements.forEach(video => {
video.addEventListener('dblclick', function() {
if (video.requestFullscreen) {
video.requestFullscreen();
} else if (video.mozRequestFullScreen) { // Firefox
video.mozRequestFullScreen();
} else if (video.webkitRequestFullscreen) { // Chrome, Safari and Opera
video.webkitRequestFullscreen();
} else if (video.msRequestFullscreen) { // IE/Edge
video.msRequestFullscreen();
}
});
});
});
</script>
然后,在MarkDown里源代码界面插入类似这样的代码:
<div class="nextcloud-video">
<video controls loop muted>
<!--在video标签后面加autoplay可以自动播放-->
<source src="视频(比如mp4)的链接" type="video/mp4">
</video>
</div><br>
这样就可以在WordPress博客里分享nextcloud的视频了!这是一些示例:
测试视频01:
<div class="nextcloud-video">
<video controls loop muted preload="auto">
<source src="https://nextcloud.hwb0307.com/apps/sharingpath/test/public/video/kongque-03.mp4" type="video/mp4">
</video>
</div><br>
测试视频02:
<div class="nextcloud-video">
<video controls loop muted preload="auto">
<source src="https://nextcloud.hwb0307.com/apps/sharingpath/test/public/video/panda-01.mp4" type="video/mp4">
</video>
</div><br>
我还尝试了2个比较大的视频(150+M):
<div class="nextcloud-video">
<video controls loop preload="none" poster="https://bensz.onmicrosoft.cn/images/bbmb-poster-01.jpg">
<source src="https://nextcloud.hwb0307.com/apps/sharingpath/test/public/video/minami-01.mp4" type="video/mp4">
</video>
</div><br>
<div class="nextcloud-video">
<video controls loop preload="none" poster="https://bensz.onmicrosoft.cn/images/bbmb-poster-02.jpg">
<source src="https://nextcloud.hwb0307.com/apps/sharingpath/test/public/video/minami-03.mp4" type="video/mp4">
</video>
</div><br>
效果还是挺不错的 (ฅ´ω`ฅ)
值得一提的是,HTML5的<video> 标签具有许多参数和属性,可用于控制和自定义视频播放器的行为和外观。以下是一些常用参数:
-
autoplay:自动播放视频。例如:
<video autoplay>...</video> -
controls:显示默认的视频控制条。例如:
<video controls>...</video> -
loop:循环播放视频。例如:
<video loop>...</video> -
muted:静音播放视频。例如:
<video muted>...</video> -
preload:指定视频在页面加载时是否预加载。可以设置的值有:”auto“:自动预加载(默认值);”metadata“:仅预加载视频元数据;”none“:不预加载视频。例如:
<video preload="none">...</video> -
poster:指定在视频加载之前显示的海报图像。例如:
<video poster="poster.jpg">...</video> -
width 和 height:指定视频的宽度和高度。例如:
<video width="640" height="360">...</video> -
controlslist:指定要显示的控制按钮。可以设置的值有: “nodownload“:禁用下载按钮; “nofullscreen“:禁用全屏按钮;”noremoteplayback“:禁用远程播放(通过蓝牙或类似设备)。例如:
<video controlslist="nodownload nofullscreen">...</video>
小结
Nextcloud对博客网站视频嵌入的支持还是不错的。更多Nextcloud玩法敬请期待喽!
参考
- Nextcloud 19 Server: Allow iframe / embedding from external Domains
- Embed link-shared video in WordPress?:介绍了Sharing Path应用。
- Uploading big files > 512MB — Nextcloud latest Administration Manual latest documentation:上传较大文件时的推荐设置。
---------------
完结,撒花!如果您点一下广告,可以养活苯苯😍😍😍

如何能在网页中嵌入一个 NextCloud 分享的 PDF 链接?
建议使用类似 https://wordpress.org/plugins/pdf-embedder/ 的插件。无论是哪的PDF都可以,无非就是改一个URL嘛
有几个缺点:1、中文路径不友好;2、域名带端口号的似乎不行;
有时间我研究下。 谢谢提醒 (ฅ´ω`ฅ)
我优化了教程,中文路径和域名带端口号都是可以支持的。详见“Sharing Path”小节。
解决这个问题的思路就是对于一个路径而言,443端口和英文不太可能是特殊的。因此理论上任何端口或任何标准字符(包含中文)应该是可以正常使用的。