日志
- 2023-03-31:
array_rand是一个伪随机数生成器,其很容易造成随机数重复,具体效果为某些壁纸反复出现,但某些壁纸又很少出现。因此,修改随机方案为真随机,即使用random_int函数(PHP 7+后生效)。 - 2022-11-06:更新设备判断的php代码。由于部分小伙伴反映动态壁纸具有眩晕、注意力分散等副作用,最后我还是停了。但本教程是绝对可以实现的。
- 2022-10-26:更新备注代码,使得对任一图片/视频链接,当且仅当开头添加
#时,该链接不会生效。 - 2022-10-07:更新页脚设置,支持白天/夜间模式使用同一个动态壁纸。适用范围应该比之前的设置更广泛,毕竟不用依赖
html.darkmode的系统定义(可能是Argon特异性的)。 - 2022-10-06:完成初稿。
前言
最近偶然看到B站Up主喜雨虫的视频,其中分享了许多无水印高清动态壁纸,无论小姐姐、小猫、环境、天气等均十分唯美,所以动起了想要搬运的心思。经过与likepoems大佬讨论,结合自己在随机图API方面的经验,整了一个不错的方案,这里分享给各位小伙伴(~ ̄▽ ̄)~
我的方案有以下特点:
- 不需要安装额外的插件,只基于PHP+HTML命令
- 刷新博客时会随机切换动态壁纸(大小在1.2-1.6Mb不等)
- 移动设备不使用动态壁纸,只使用体积较小、对性能损耗较小的静态壁纸
这个方案的难点之一在于WordPress并不能像解析图片URL一样直接解析MP4,所以单纯地设置不同链接的随机图API是不可行的。我根据argon主题的设置,在代码方面进行一些配合,从而实现我的目标。个人觉得,argon的背景图片代码完全可以基于我目前的方案简单地改写一下,就可以十分完美地支持动静态壁纸/设备类型特异性壁纸了,有机会我向开发者提一下,看看大佬们有没有开发计划。作为一个颜控,我认为壁纸功能的权重对一个WordPress主题而言有50%左右,所以我对这方面的要求很高,哈哈!
值得注意的是,我的方案仅在WordPress中的argon主题里测试过。不过,其它WordPress主题,或者是基于PHP的其它博客平台应该是可以成功的,只不过需要一点PHP+HTML的知识,如果你是这些情况,只能说具体情况具体分析喽。你可以根据我的思路进行魔改。下面我们直接进入正题,看看怎么给WordPress博客安装动态壁纸吧!

基础
在正式开始之前,先说一些基础知识。首先,WordPress是支持H264格式的MP4格式播放的,但H265是不支持的。小伙伴们准备动态壁纸的时候要注意编码格式。当初,我搞了一个下午并陷入自我怀疑的时候,才发现是视频格式问题(太菜没办法)。
其次,我个人觉得动态壁纸的体积不能太大,不然对访客带宽的要求比较高,不太友好。我的经验是,截取8秒、码率是1.5M、每秒帧数25的H264格式的视频大约是1.2-1.6Mb,具体还要看分辨率(1080p或4k估计问题都不大,自己试试看),这样在大小和性能方面的平衡还可以。我以前的静态壁纸的体积均值为500-700kb,所以这个动态壁纸的大小我还是很满意的。
随机图api
如果你是第一次使用我介绍的随机图API,你最好看一下我以前写的《Docker系列 WordPress系列 自建随机图API》,做好准备工作,比如安装好Add From Server插件。
本文所使用的随机图API的文件结构如下(放在同一个文件夹里):
-rw-rw-rw- 1 www-data www-data 591 Sep 18 11:32 img_mobile.txt
-rw-rw-rw- 1 www-data www-data 1.2K Sep 24 23:59 img.txt
-rw-rw-rw- 1 root root 626 Oct 26 08:58 index-animated.php
-rw-rw-rw- 1 root root 1.8K Oct 26 08:58 index-mobileOnly.php
-rw-rw-rw- 1 www-data www-data 2.0K Nov 6 00:48 index.php
-rw-r--r-- 1 root root 89K Nov 6 00:32 Mobile_Detect.php
-rw-rw-rw- 1 root root 1.6K Oct 30 05:06 mp4.txt
这里有一些文件来自教程《Docker系列 WordPress系列 自建随机图API》,就不再重复介绍了。
img_mobile.txt
存放1个或多个给移动设备专用的静态壁纸的链接,比如这种:
https://fastly.jsdelivr.net/gh/huangwb8/bloghelper@latest/images/wallhaven-v9jp8m.webp
效果是这样的:

mp4.txt
存放1个或多个给PC专用的动态壁纸的链接,比如这种:
https://fastly.jsdelivr.net/gh/huangwb8/bloghelper@latest/images/48bz-02-01.mp4
效果是这样的:
index-mobileOnly.php
我对《Docker系列 WordPress系列 自建随机图API》中的index.php进行了改动并生成index-mobileOnly.php。如果访客设备是移动设备,则返回移动设备专用的静态壁纸;如果访客设备是平板或者PC,则不返回任何值:
<?php
/*
* 函数:访客设备
* 博客园:https://www.cnblogs.com/freephp/p/13979503.html
* Github: https://github.com/RohanSakhale/Mobile-Detect
*/
function is_mobile(){
require('./Mobile_Detect.php');
$MobileDetect = new Mobile_Detect();
if ($MobileDetect->isTablet()) {
// 平板定义为PC类
return false;
} elseif ($MobileDetect->isMobile()) {
return true;
} else {
return false;
}
}
// 电脑与手机用不同的壁纸
if(is_mobile()){
// 手机壁纸
$filename = "img_mobile.txt";
//存放api随机图链接的文件名img.txt
if(!file_exists($filename)){
die('文件不存在');
}
//从文本获取链接
$pics = [];
$fs = fopen($filename, "r");
while(!feof($fs)){
$line=trim(fgets($fs));
if($line!='' && substr($str , 0 , 1) != '#'){
array_push($pics, $line);
}
}
// 从数组随机获取链接
// $pic = $pics[array_rand($pics)];
$pic = $pics[random_int(0, count($pics) - 1)]; # 真随机
//返回指定格式
$type=$_GET['type'];
switch($type){
//JSON返回
case 'json':
header('Content-type:text/json');
die(json_encode(['pic'=>$pic]));
default:
die(header("Location: $pic"));
}
}else{
// 电脑壁纸
// $filename = "img.txt";
}
?>
index-annimated.php
结构类似于index-mobileOnly.php。这个PHP文件随机地返回mp4.txt里的视频链接:
<?php
$filename = "mp4.txt";
//存放api随机图链接的文件名img.txt
if(!file_exists($filename)){
die('文件不存在');
}
//从文本获取链接
$pics = [];
$fs = fopen($filename, "r");
while(!feof($fs)){
$line=trim(fgets($fs));
if($line!='' && substr($str , 0 , 1) != '#'){
array_push($pics, $line);
}
}
//从数组随机获取链接
// $pic = $pics[array_rand($pics)];
$pic = $pics[random_int(0, count($pics) - 1)]; # 真随机
//返回指定格式
$type=$_GET['type'];
switch($type){
//JSON返回
case 'json':
header('Content-type:text/json');
die(json_encode(['pic'=>$pic]));
default:
die(header("Location: $pic"));
}
?>
页脚设置
希望日间/夜间模式使用相同动态壁纸的,可以使用此设置。
类似于多数WordPress特效,我们还要在外观——主题编辑器——footer.php里设置一些代码(在shell里改也行,看你的喜好),其中这个https://blognas.hwb0307.com/imgapi/index-animated.php要换成你自己的api。
具体JS代码如下:
// 随机图API之动态壁纸
document.write('<style type="text/css" id="wp-custom-css">#content:before{opacity: 0;}</style>');
document.write('<video src="https://blognas.hwb0307.com/imgapi/index-animated.php" class="bg-video" autoplay="" loop="loop" muted=""></video>');
document.write('<style> video.bg-video {position: fixed;z-index: -1;left: 0;right: 0;top: 0;bottom: 0;width: 100vw;height: 100vh; object-fit: cover;pointer-events: none;transition: opacity .3s ease;}</style>')
<style type="text/css" id="wp-custom-css">#content:before{opacity: 0;}</style>是为了让动态壁纸未加载时处于透明状态,这样视觉效果比较自然些。
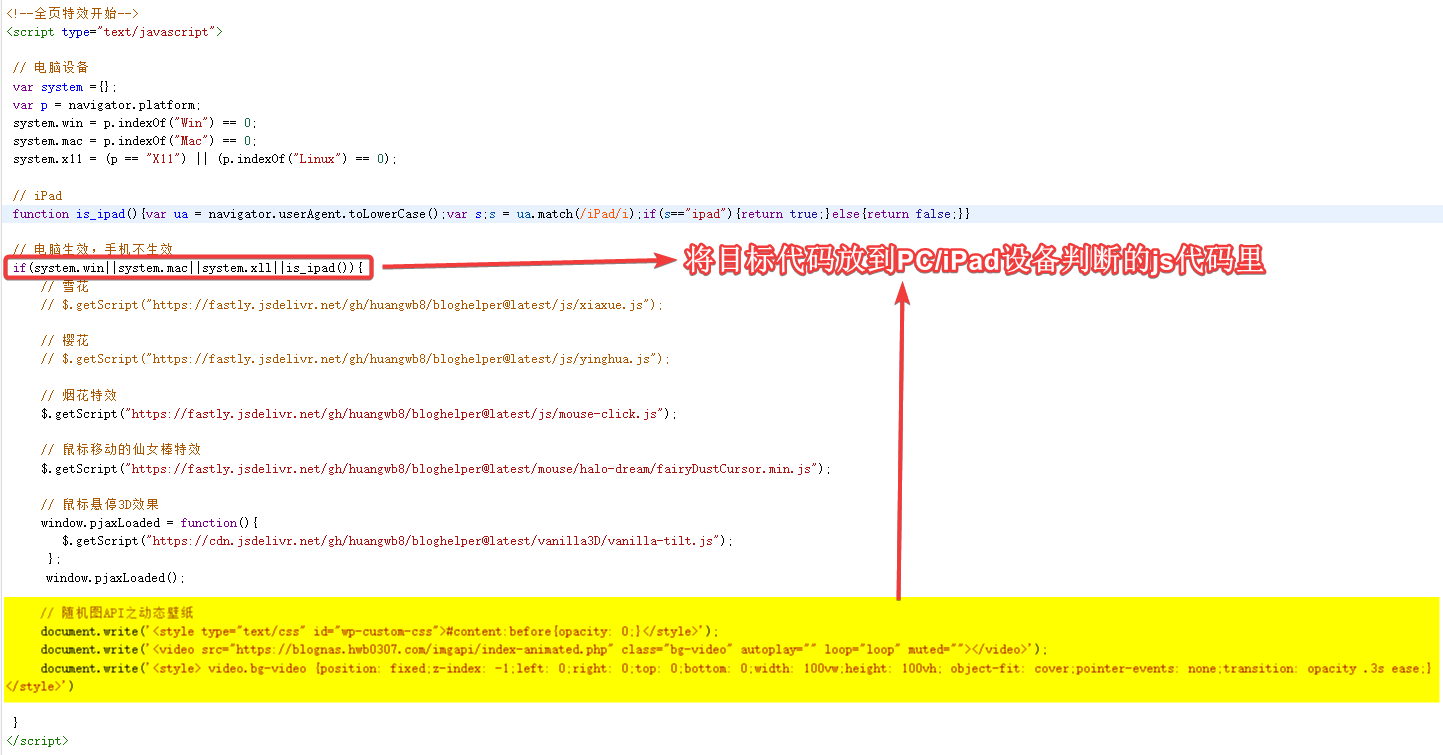
这段代码最后搭配设备判断的js代码使用。您可以看《Docker系列 WordPress系列 特效》这篇文章,里面的雪花/樱花特效就包含了一段设备判断js代码。我是这样做的:

这样,所有PC/iPad端访问时动态壁纸才会被触发,否则仅应用移动壁纸。这种策略对移动设备比较友好。
在本文的Legacy部分,我还保存了一些以前用过的PHP代码。如果你想要较强的自定义功能,可以仔细地看一下它们。
文件权限
不要忘记添加文件权限:
sudo chmod +666 img_mobile.txt index-animated.php index-mobileOnly.php mp4.txt
我一般都喜欢加,这样不用root用户登陆时也可以随便修改内容。反正不是什么重要的东西,我觉得无所谓。改了这个权限,用户组改不改33:33都没关系的。
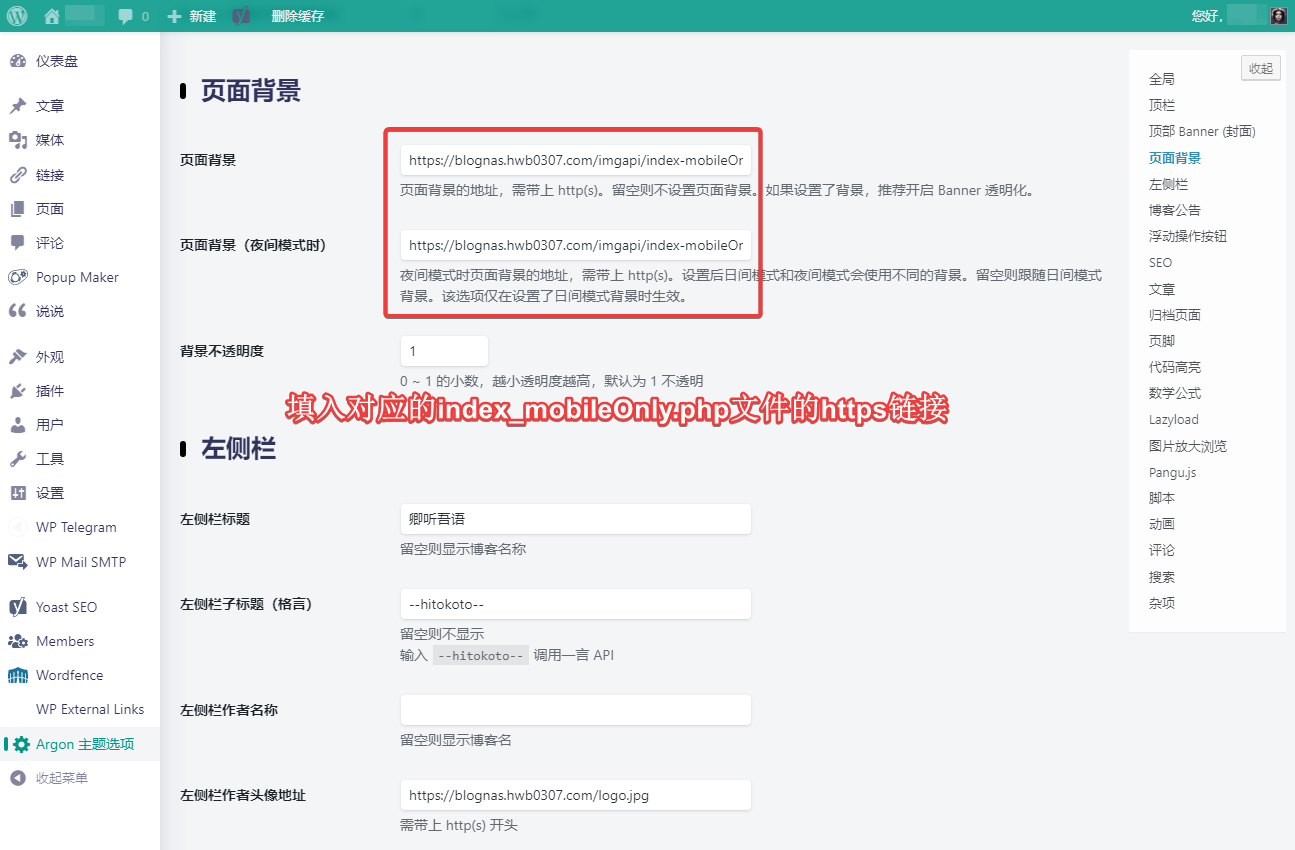
Argon主题设置
在WordPress后台,Argon主题选项——页面背景的背景里,填入index_mobileOnly.php文件的https链接。它主要是用来控制移动设备使用img_mobile.txt里的静态壁纸链接。

动态壁纸推荐
这里我列举几个自己比较喜欢的壁纸哈!
- 霸道姐姐:整体画风偏暗,眼神酷酷的很帅!当然吸烟有害健康(可以看看这个文章,比较新的研究,吸烟和多种疾病密切相关;吸烟和肺癌因果关系的流行病学研究是很久以前就做出来的了),小伙伴们不要学噢!
- 可爱猫咪:又有谁可以拒绝可爱小猫的回眸呢?
- 血腥约尔:比动画更有魅力!爱了爱了!
目前我制作的一些小视频放在我的Github仓库bloghelper的images文件夹里,美女、风景、宠物居多,大家也可以试试看。会持续更新。链接如下,格式为https://fastly.jsdelivr.net/gh/huangwb8/bloghelper@latest/images/+文件名即可:
[video src="https://fastly.jsdelivr.net/gh/huangwb8/bloghelper@latest/images/54bz-16-01.mp4" /]
[video src="https://fastly.jsdelivr.net/gh/huangwb8/bloghelper@latest/images/54bz-10-01.mp4" /]
[video src="https://fastly.jsdelivr.net/gh/huangwb8/bloghelper@latest/images/57bz-10-01.mp4" /]
[video src="https://fastly.jsdelivr.net/gh/huangwb8/bloghelper@latest/images/57bz-09-05.mp4" /]
[video src="https://fastly.jsdelivr.net/gh/huangwb8/bloghelper@latest/images/57bz-08-01.mp4" /]
[video src="https://fastly.jsdelivr.net/gh/huangwb8/bloghelper@latest/images/29bz-07-01.mp4" /]
[video src="https://fastly.jsdelivr.net/gh/huangwb8/bloghelper@latest/images/4kbz-23-02.mp4" /]
[video src="https://fastly.jsdelivr.net/gh/huangwb8/bloghelper@latest/images/55bz-08-01.mp4" /]
[video src="https://fastly.jsdelivr.net/gh/huangwb8/bloghelper@latest/images/59bz-03-01.mp4" /]
[video src="https://fastly.jsdelivr.net/gh/huangwb8/bloghelper@latest/images/60bz-03-01.mp4" /]
[video src="https://fastly.jsdelivr.net/gh/huangwb8/bloghelper@latest/images/60bz-04-01.mp4" /]
[video src="https://fastly.jsdelivr.net/gh/huangwb8/bloghelper@latest/images/mhbz-05-01.mp4" /]
[video src="https://fastly.jsdelivr.net/gh/huangwb8/bloghelper@latest/images/07bz-01-01.mp4" /]
[video src="https://fastly.jsdelivr.net/gh/huangwb8/bloghelper@latest/images/07bz-03-01.mp4" /]
[video src="https://fastly.jsdelivr.net/gh/huangwb8/bloghelper@latest/images/61bz-04-01.mp4" /]
[video src="https://fastly.jsdelivr.net/gh/huangwb8/bloghelper@latest/images/61bz-13-01.mp4" /]
[video src="https://fastly.jsdelivr.net/gh/huangwb8/bloghelper@latest/images/61bz-16-01.mp4" /]
[video src="https://fastly.jsdelivr.net/gh/huangwb8/bloghelper@latest/images/51bz-14-01.mp4" /]
[video src="https://fastly.jsdelivr.net/gh/huangwb8/bloghelper@latest/images/47bz-08-01.mp4" /]
[video src="https://fastly.jsdelivr.net/gh/huangwb8/bloghelper@latest/images/48bz-01-01.mp4" /]
[video src="https://fastly.jsdelivr.net/gh/huangwb8/bloghelper@latest/images/48bz-02-01.mp4" /]
视频快照如下:

我自己是用DogeCloud缓存的,这样国内的小伙伴访问的时候加载速度会更快。这些动态壁纸多来自B站Up主喜雨虫和贝勒儿(Cosplayer),我下载完后用格式工厂剪辑的。就像前面推荐的那样,截取8秒、码率是1.5M、每秒帧数25、H264格式。如果你是一个个人小站,截取长度再长些,我觉得问题也不大。另外,B站类似的大佬估计很多,大家也可以多多向我推荐喔!
小结
其实,我也有办法让动静态的壁纸合并在一起。不过,有一些小伙伴不太喜欢动态壁纸,因为它会分散注意力。所以我也没有进一步折腾。
目前这个动态壁纸的随机图API还是挺满意的,虽然代码实现上有点瑕疵,但可以正常运行。颜值爆表呀,真心推荐!有什么问题可以评论区留言哈!
---------------
完结,撒花!如果您点一下广告,可以养活苯苯😍😍😍

请问 能分享下api地址吗 我想用于自己QQ背景的
不好意思,我的随机图api只能分享给具有独立博客和独立域名的小伙伴 ~ 请见谅哈!
按照您的教程目前已配置了随机视频壁纸切换,但是我这个网址搜索框下具备两个壁纸,目前没理解这个原因{是懒加载里设置了一个默认的背景还是别的原因,还请指点一下!},https://danboycrush.top
我刚刚试了一下 可以切换不同的背景 (ฅ´ω`ฅ) 你确认一下吧
请教一下,如何设置进站时背景图显示
没听懂您的意思。您是指我现在用的是什么壁纸吗?