日志
- 2023-01-31:有小伙伴对donate插件感兴趣,遂更新了详细教程。具体见“Donate插件”部分。
- 2022-11-03:发现html格式的图片或链接不会消失,不推荐markdown格式;重写部分教程。
- 2022-11-03:增加了特别的donate动画,具体效果如下。代码托管在bloghelper/donate。用法同sponsor-page。我改动了一下代码,去除了paypal和bitcoin的格子;同时调整了方格的整体位置,看上去更加自然:

- 2022-11-02:修改
botui_bensz.js,增加有限递归函数、随机数组及随机图API等设计,大大提升动态对话的趣味性和多样性。最新版js文件的下载地址:https://fastly.jsdelivr.net/gh/huangwb8/bloghelper@latest/chatbox/botui_bensz.js。 - 2022-11-01:完成教程。
概览
- 本文围绕 2023-01-31 展开详细讨论
- 涵盖 2022-11-03 等核心内容
- 包含 19 个主要章节内容
- 文末提供总结与展望
前言
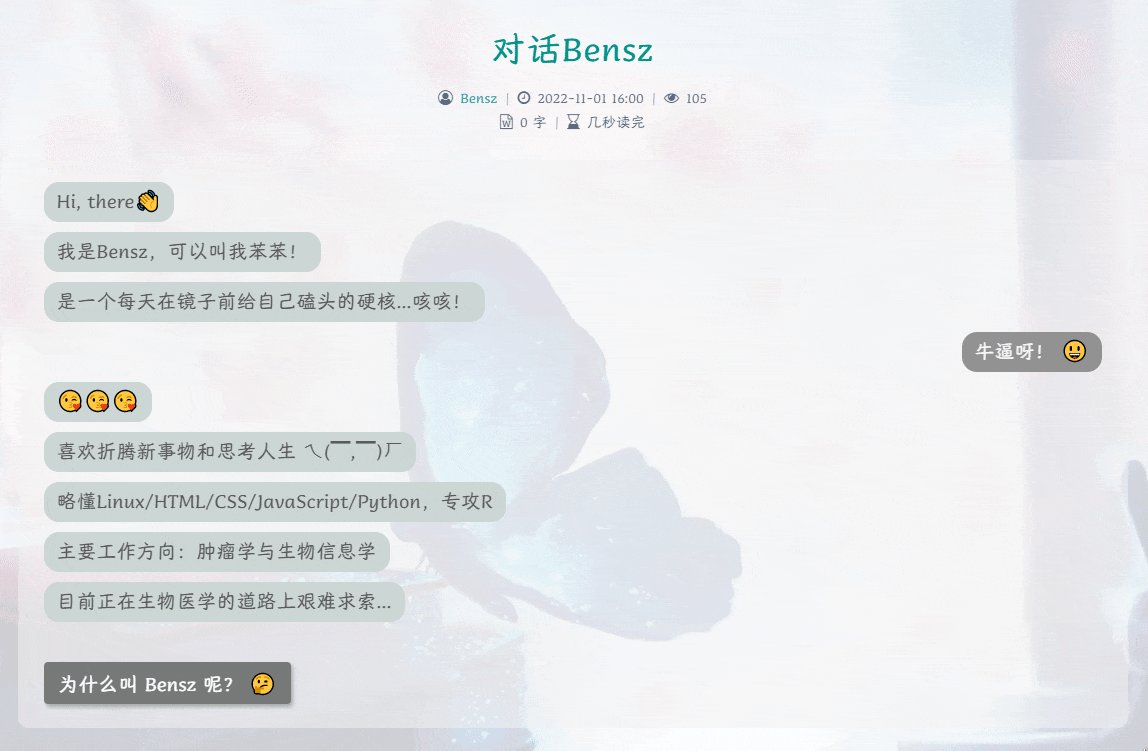
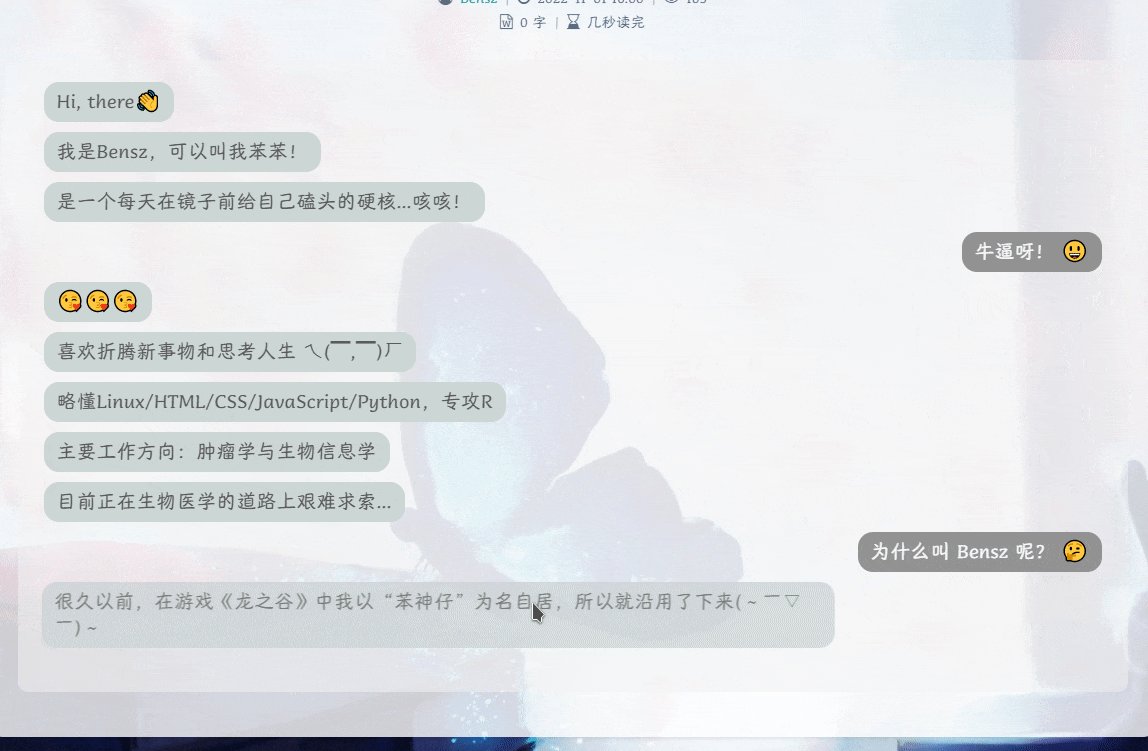
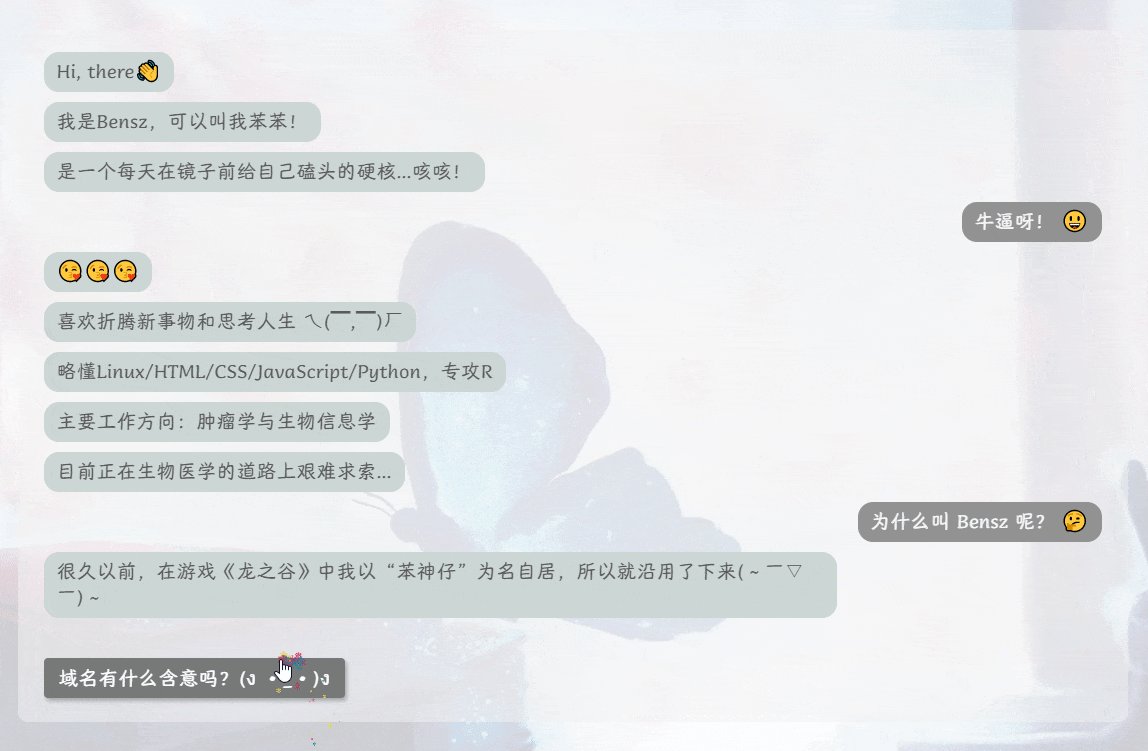
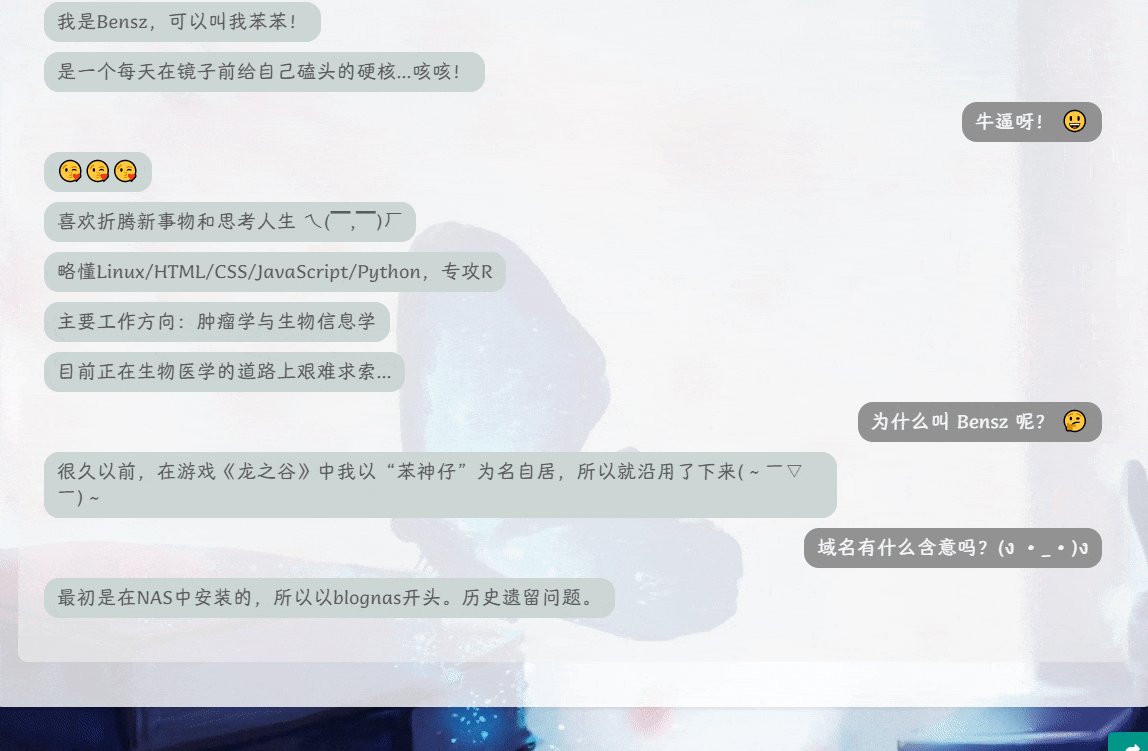
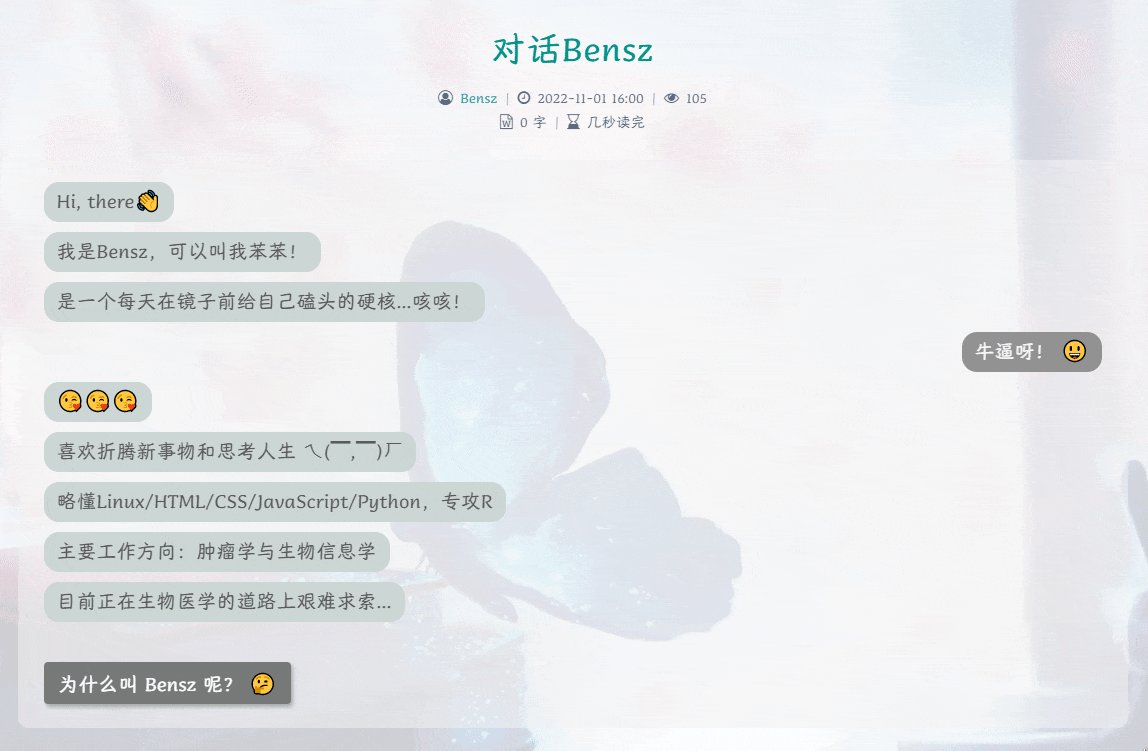
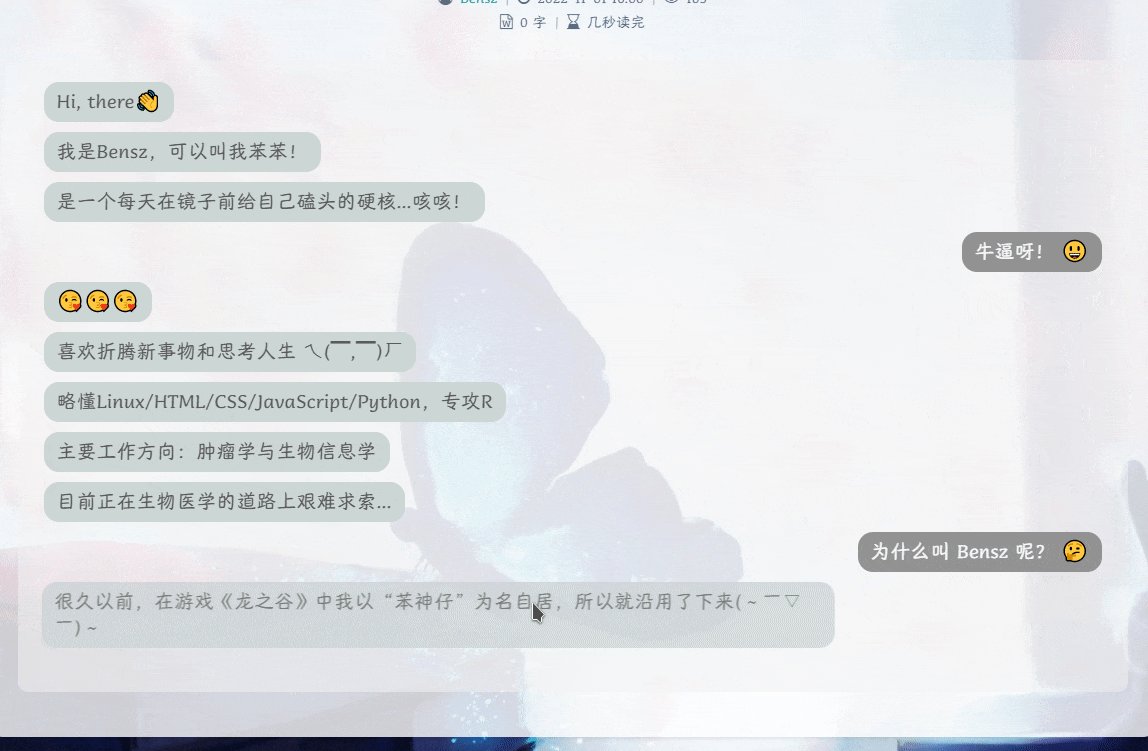
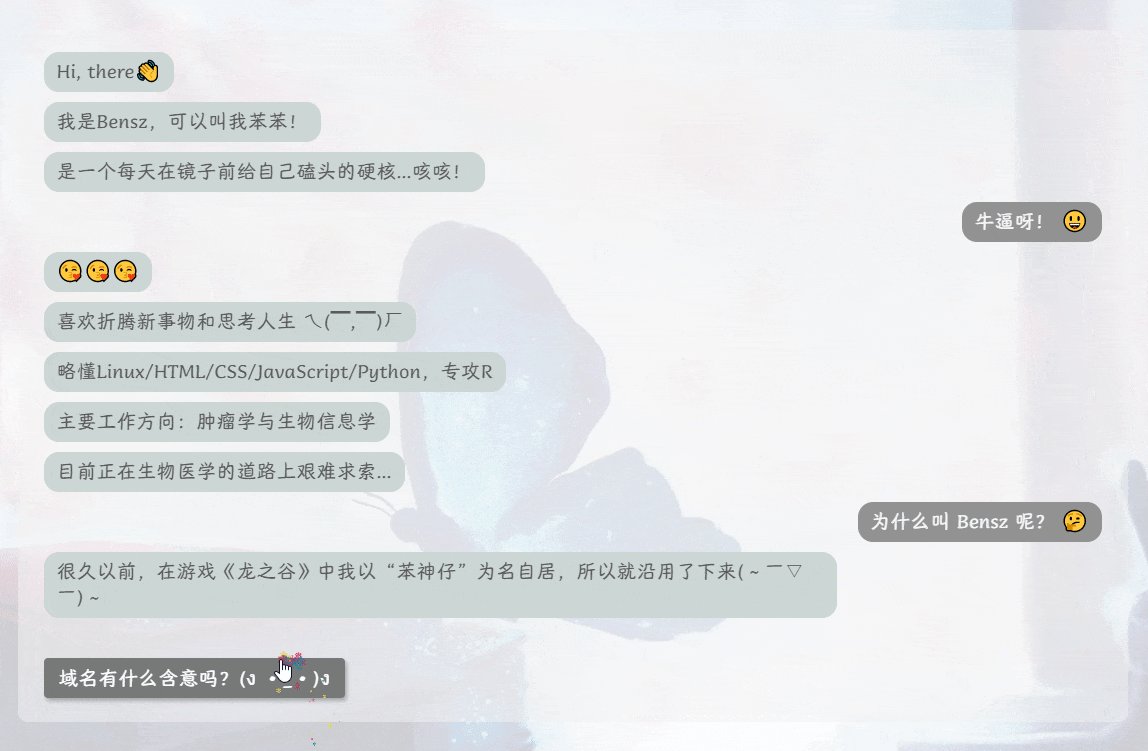
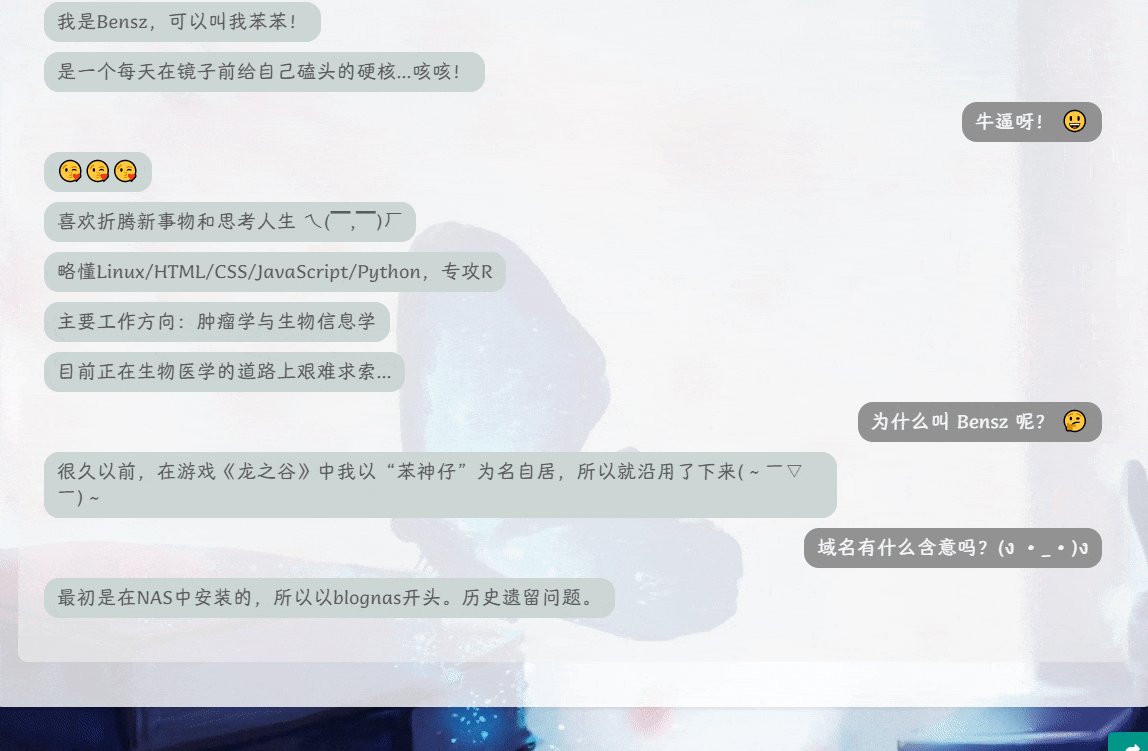
今天咱们又来整点花活了!应小伙伴sherwin的请求,我抽空搞了一个“动态对话”页面,界面大致如下:

就是一个具有动态对话的页面。显然,这个对话是高度自定义的。该对话基于Vue/JS/CSS,所以操作很简单的,这里总结一下教程,希望对后来者有帮助。本教程的方法适用于所有可以使用js/css的博客平台(比如WordPress)。
这个“动态对话”还是很酷的,建议都布署一下!
准备工作
我已经将必要的文件上传到bloghelper/chatbox里了。从这里下载,文件列表如下:
botui-theme-bensz.css
botui.min.css
botui_bensz.js
talk.js
index.html.txt
其中botui-theme-bensz.css定义了对话样式。botui_bensz.js定义了Vue.js和botui.js的工作环境。talk.js定义了对话。index.html.txt是一段HTML代码,作为WordPress古登堡编辑器HTML区块的输入内容。
下载完后,可以上传到网站某个目录(比如根目录)。确保存在一个url,使得https://url/botui_bensz.js可以被访问。比如,对于我的博客而言,该url为blognas.hwb0307.com/checkbot,即所有人均可通过地址https://blognas.hwb0307.com/checkbot/botui_bensz.js访问该文件。
对于某些WordPress用户而言,插件Add From Server可能是有益的,因为它会为WordPress根目录内所有文件提供一个可被访问的URL。它在我的系列WordPress教程《Docker系列 WordPress系列 国服最强博客看板娘没有之一》、《Docker系列 WordPress系列 自建随机图API之静态壁纸》和《WordPress系列 自建随机图API之动态壁纸》中均有应用。按需安装该插件即可。
新建页面
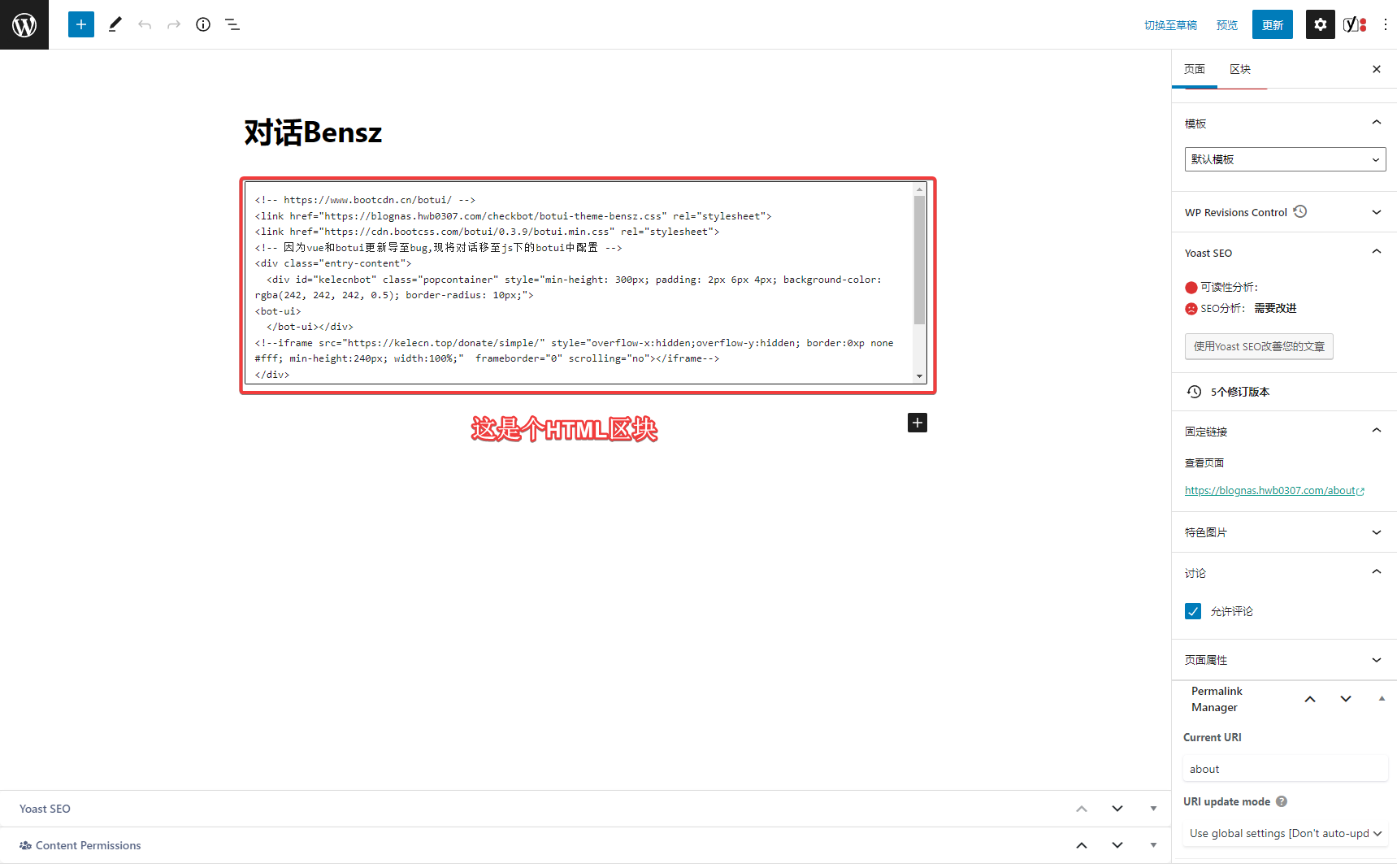
如下图所示,基于古登堡编辑器新建一个页面:

然后插入一个HTML区块,填入以下内容:
<link href="https://fastly.jsdelivr.net/gh/huangwb8/bloghelper@latest/chatbox/botui-theme-bensz.css" rel="stylesheet">
<link href="https://fastly.jsdelivr.net/gh/huangwb8/bloghelper@latest/chatbox/botui.min.css" rel="stylesheet">
<div class="entry-content">
<!-- rgba(242, 242, 242, 0.5) -->
<div id="kelecnbot" class="popcontainer" style="min-height: 300px; padding: 2px 6px 4px; background-color: transparent; border-radius: 10px;"><bot-ui></bot-ui></div>
</div>
<script src="https://fastly.jsdelivr.net/gh/huangwb8/bloghelper@latest/chatbox/botui_bensz.js"></script>
<script src="https://fastly.jsdelivr.net/gh/huangwb8/bloghelper@latest/chatbox/talk.js"></script>
<script>
bot_ui_ini()
</script>
<!--iframe src="https://blognas.hwb0307.com/donate/drinks/" style="overflow-x:hidden;overflow-y:hidden; border:0xp none #fff; min-height:240px; width:100%;" frameborder="0" scrolling="no"></iframe-->
请注意!!第8行中的:
<script src="https://fastly.jsdelivr.net/gh/huangwb8/bloghelper@latest/chatbox/talk.js"></script>
中的talk.js换成自己定义的对话即可。
另外3个重要的文件——botui-theme-bensz.css、botui.min.css和botui_bensz.js——也可以自己改好后换成自定义文件的路径。如果没有特别的偏好,你也可以直接使用我托管在huangwb8/bloghelper上的设置。
该页面还有一些建议的操作,比如:
- 更改固定链接。我改为了
about。 - 允许评论
最后,更新发布即可!这个页面可以放到菜单里。不会放的人可以看我的教程《Docker系列 WordPress系列 WordPress的菜单》。
Donate插件
不感兴趣的可以直接跳过 (~ ̄▽ ̄)~
值得注意的是,我在上面新建的HTML区块里注释了一小段代码:
<!--iframe src="https://blognas.hwb0307.com/donate/drinks/" style="overflow-x:hidden;overflow-y:hidden; border:0xp none #fff; min-height:240px; width:100%;" frameborder="0" scrolling="no"></iframe-->
它是一个开源的donate项目,经sponsor-page魔改而来。相关代码托管在bloghelper/donate,最终效果如下:

我并不建议你直接使用这段代码,因为https://blognas.hwb0307.com/donate/drinks/对应的收款码是我的而不是你的 (~ ̄▽ ̄)~ (当然你硬是要放的话,我是不会介意的,哈哈!)。
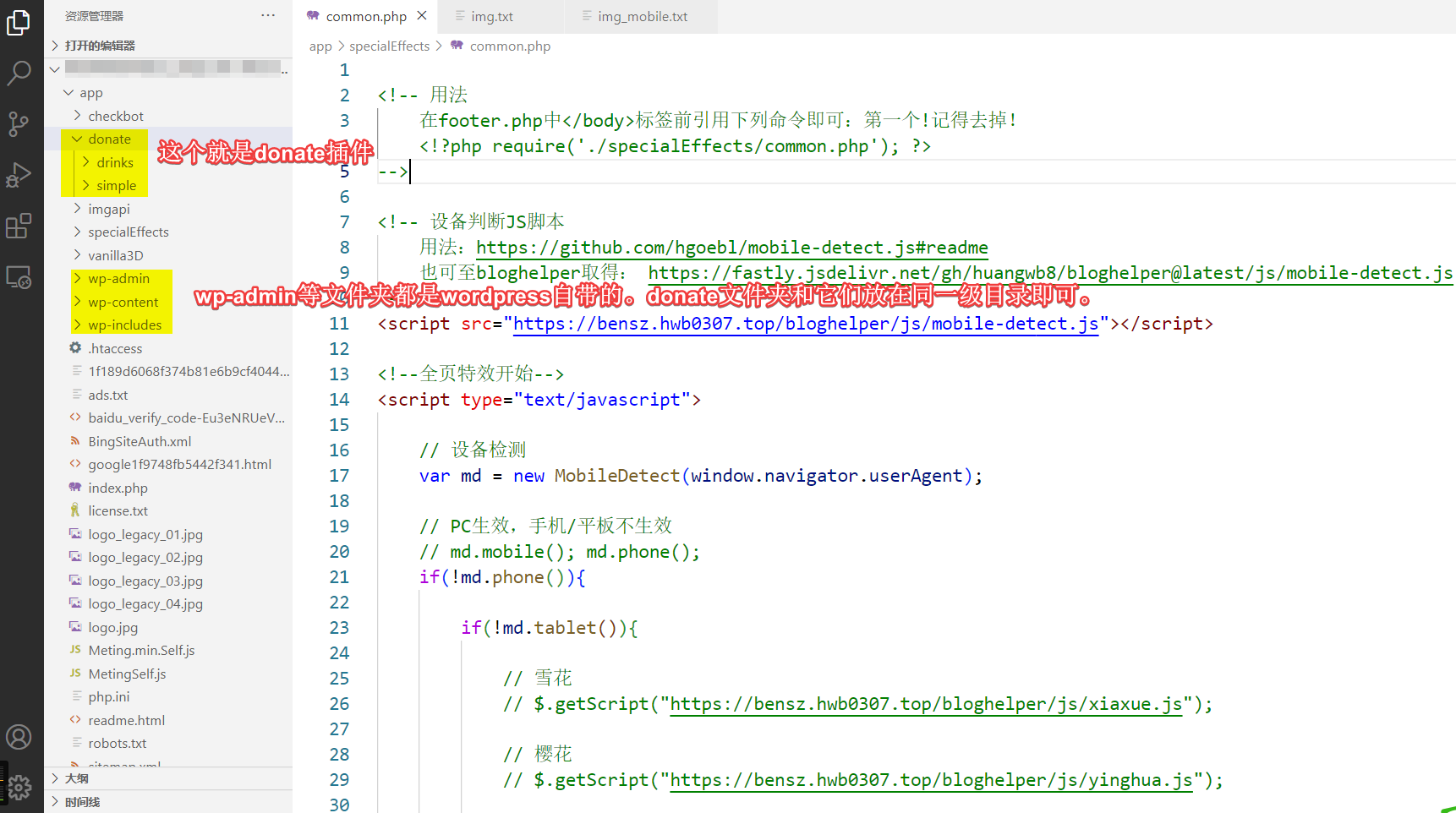
首先,我们去bloghelper/donate下载donate文件夹并通过SFTP等方式上传到WordPress网站的根目录:

donate文件夹有drink和simple两个子文件夹,代表了两种不同的展示效果;我只使用了drink。本小节只讲述drink设置的一些细节;至于simple,感兴趣的小伙伴可以自己去折腾,原理是相似的,不再赘述。
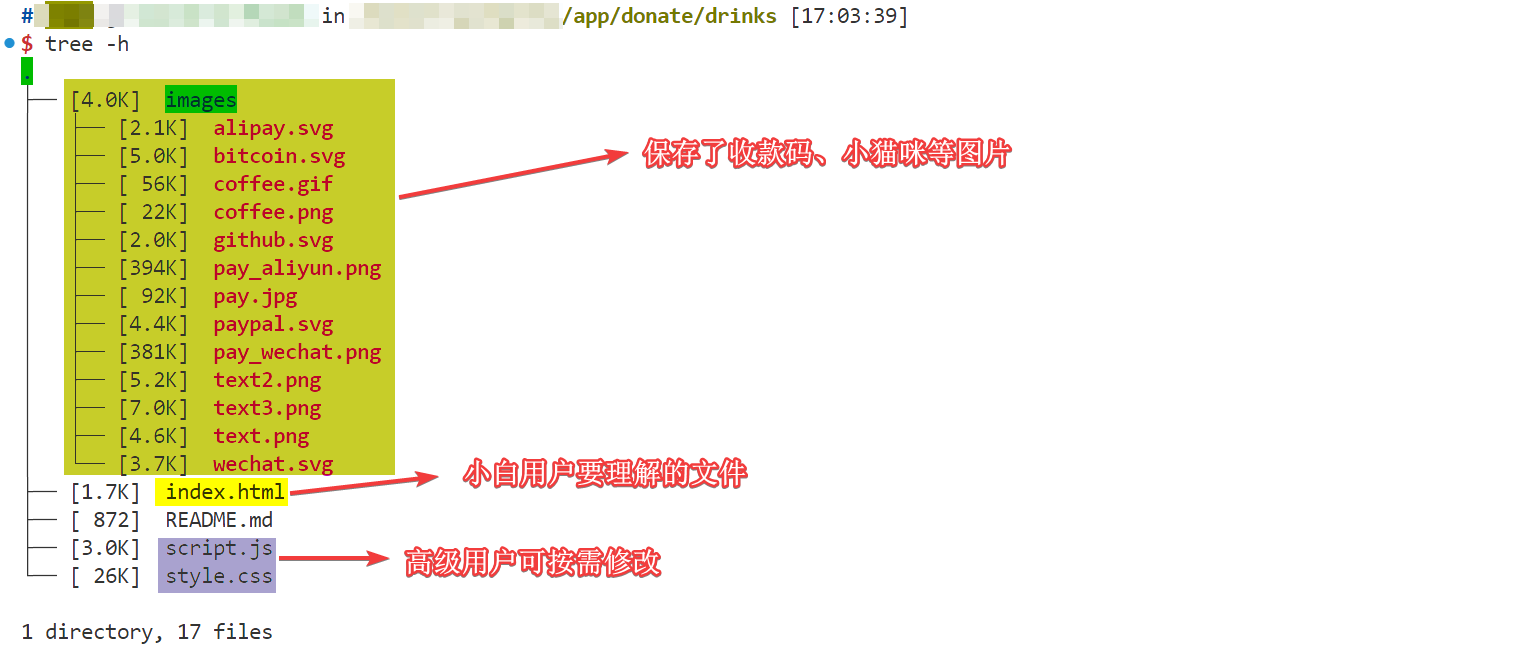
drink包含了一些文件,其中index.html直接决定了哪些元素可以被展示;script.js和style.css定义了元素的外观;而images文件内保存了一些重要的图片:

index.html
它主要有header和body部分。是的,这个donate项目本质上只是一段HTML代码 (ฅ´ω`ฅ)
我们看一下header部分:
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1, minimum-scale=1.0, maximum-scale=1.0, minimal-ui">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Donate Bensz</title>
<link rel="stylesheet" href="style.css">
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script src="script.js"></script>
</head>
<title>Donate Bensz</title>中的Donate Bensz可以换成你想要的标题(其实内嵌在对话页面时没啥用)。而下面的一些css/js引用地址都是不需要改动的,默认即可。
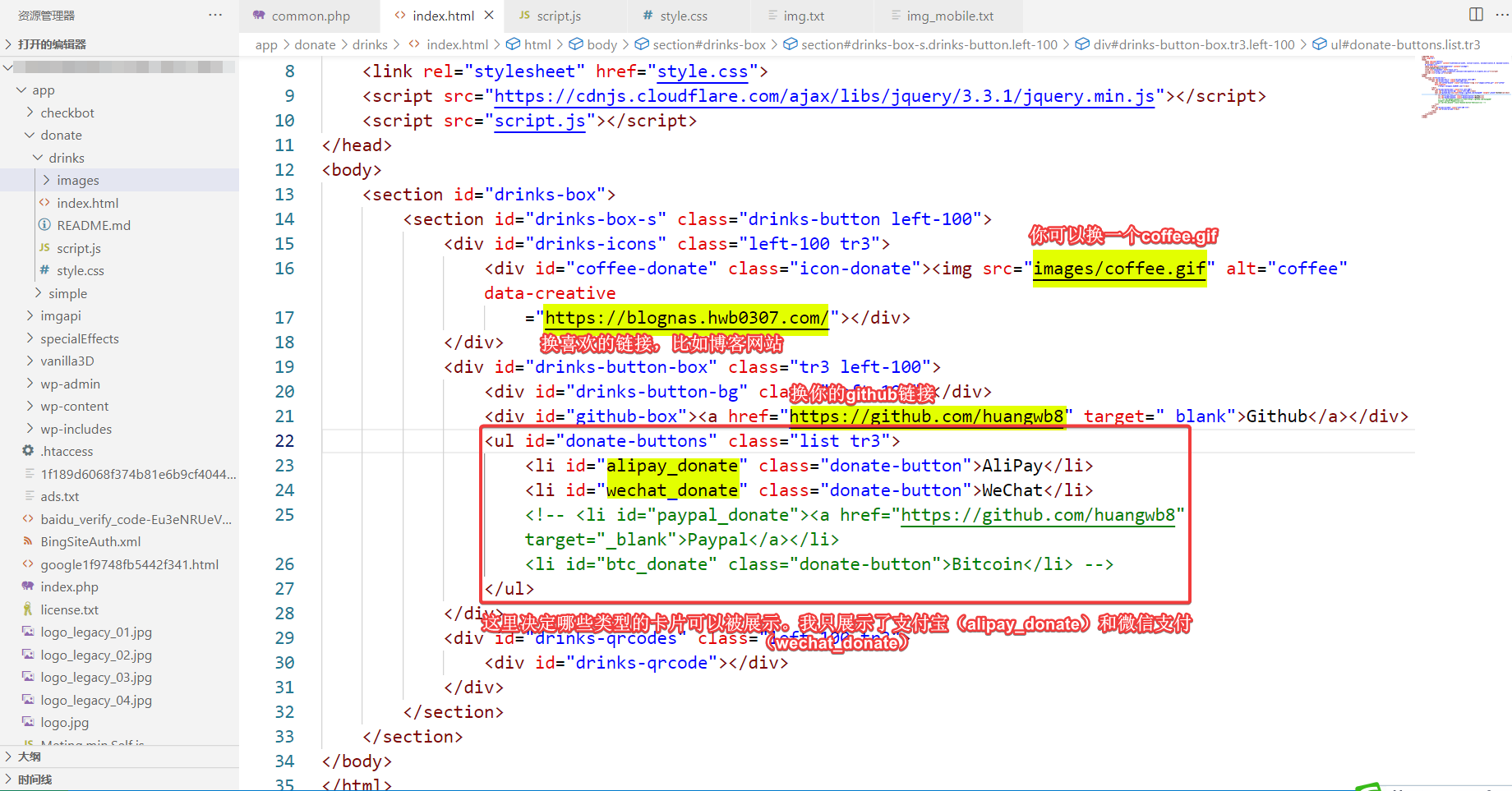
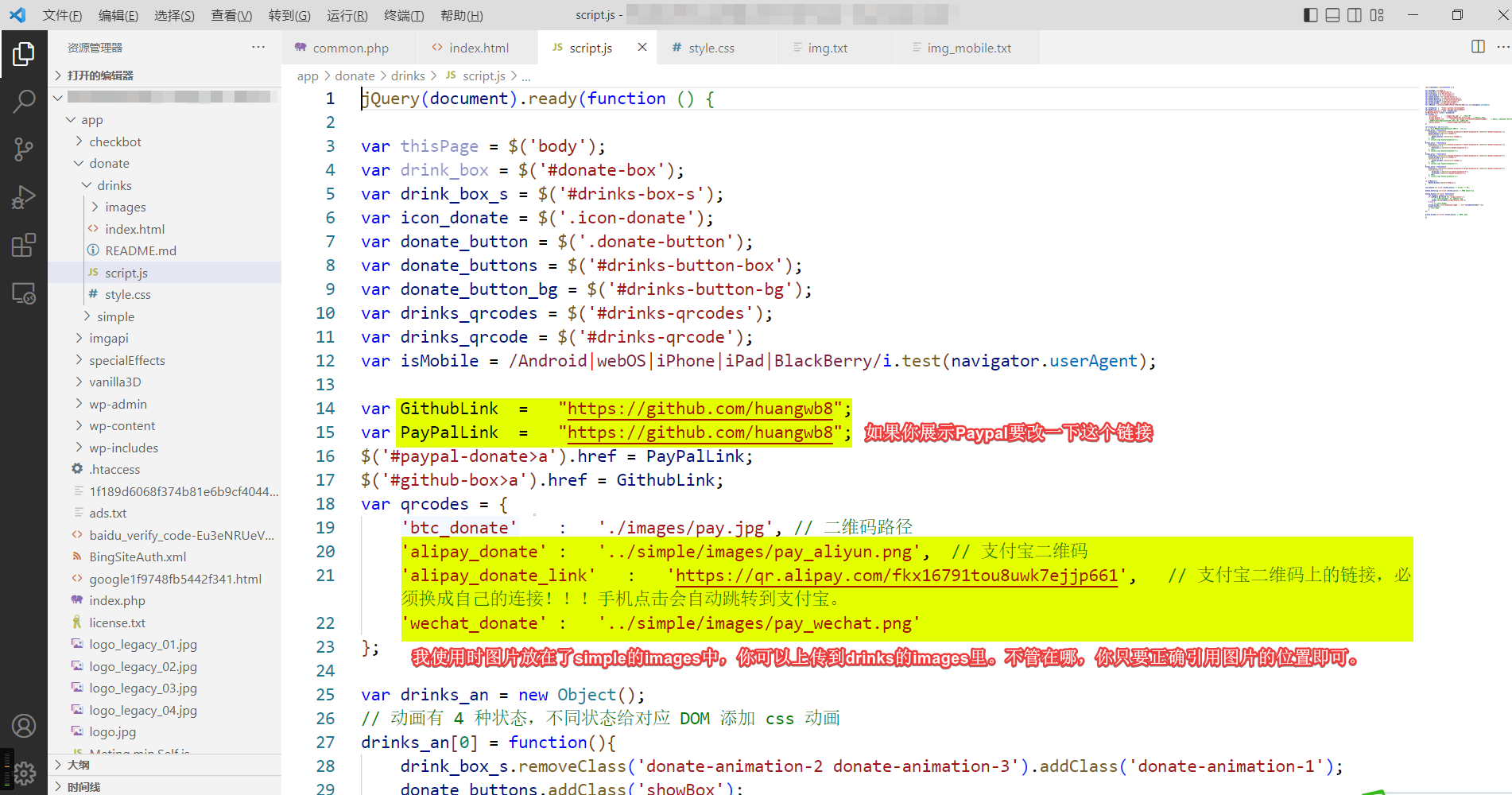
然后看一下body部分,按提示修改即可:

images/coffee.gif就是那只乞讨的猫:

理论上,只要不断添加li标签,就可以生成多个卡片;其中的id属性可以决定卡片的类型。自己可以试试看!我只保留了微信和支付宝,bitcoin和paypal都被注释掉了。
script.js
该脚本也有一些重要的设置,比如定义收款码等图片的位置:

其它内容印象中不用改动。
一般来说,中国大陆的普通用户只要改动一下支付宝和微信支付的图片即可(一般人是没有paypal和bitcoin的)。至于支付宝二维码链接,你只需要用一个扫二维码的应用扫一下自己的支付宝收款码,就可以得到一个链接,复制到alipya_donate_link并替换掉我的即可。
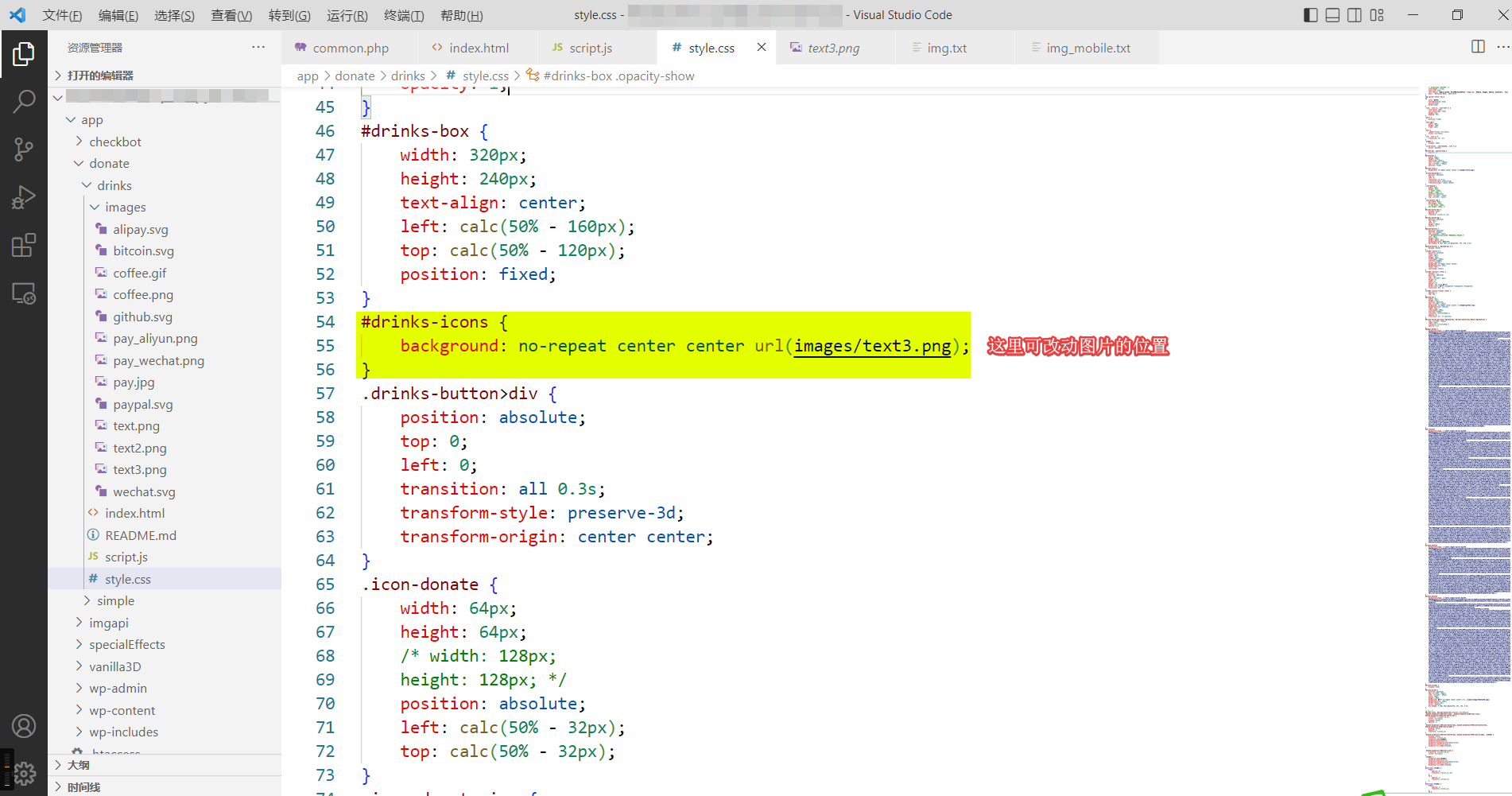
style.css
这个文件主要是一些CSS样式。与原作者相比,我有改动一些参数(具体忘了哪些了,当时边改边调),也不太难。我的style.css有一些中文注释,自己可以看一下,我就不细说了。如果你选择不同数量的卡片展示,调CSS样式可以获得较好的显示位置,效果比较协调一些。我觉得自己目前的状态是挺好的——如果你像我一样只有2个卡片,可以不用怎么改。

这个image/text3.png的外观如下:

如果你要自定义一下文字啥的(比如将Bensz改为其它字或者去除它),可以用PhotoShop改一下text2.psd,保存为一个png文件再引用它即可;具体过程我就不细说了。实际上,这个图片和猫咪gif图构成了donate的基础背景。
使用方法
你可以直接访问https://你的博客域名/donate/drinks/进行调试。最后,只需将下面的代码加到页面HTML区块的最下面:
<iframe src="https://你的博客域名/donate/drinks/" style="overflow-x:hidden;overflow-y:hidden; border:0xp none #fff; min-height:240px; width:100%;" frameborder="0" scrolling="no"></iframe>
如图:

至于style就看个人喜好喽,不改也行,我目前的配置挺好的。不过,按我的经验,小伙伴们基本上都是白嫖,捐赠者极少,只能说有个猫咪可爱一点,实际意义并不大 (ฅ´ω`ฅ)
编辑botui-theme-bensz.css
如果你对我正在使用的样式感兴趣,可以查看:https://blognas.hwb0307.com/checkbot/botui-theme-bensz.css。
这是一个很简短的CSS。我列举一些个人觉得比较重要的项目。其实对于经常玩CSS的人来说,这段代码的设置真的是so easy。
容器背景
默认字体是"Open Sans",sans-serif。该字体应该是通过开头的url(https://fonts.googleapis.com/css?family=Open+Sans)进行定义的。以此类推,可以定义任意google字体或其它字体。在实践中,我直接引用了一个自定义的btfFont字体,它是我之前在额外CSS中定义的。
background-color控制了整个框的颜色。因为我的博客背景本来就蛮好看的,为不了遮掩原本的背景,我使用了透明色,即background-color: transparent;。
.botui-container{
/* 字体大小 */
font-size:20px;
/* botui容器背景色 */
/* background-color:rgba(242,242,242,0); */
background-color: transparent;
/* 字体 */
font-family: "btfFont" !important
/* font-family:"Open Sans",sans-serif */
}
机器人内容
.botui-message-content{
padding:7px 13px;
border-radius:15px;
/* 字体颜色 */
color:#595a5a;
/* 机器人内容背景色 */
background-color:#ccd5d5
}
点击者内容
.botui-message-content.human{
/* 字体颜色 */
color:#f7f8f8;
/* 点击者内容背景色 */
background-color:#919292
}
链接色
我个人建议使用主题色rgba(var(--themecolor-rgbstr)),这样会比较自然。
.botui-message-content-link{
color:#919292
/* color: rgba(var(--themecolor-rgbstr)); */
}
编辑talk.js
如果你对我正在使用的js感兴趣,可以查看:https://blognas.hwb0307.com/checkbot/talk.js。
我们需要编辑的是最下方的对话。其实这段代码的逻辑很清楚的,我觉得已经不需要再多说了。比如,botui.action.button定义了一个问题。botui.message.bot定义了一个回答。content可以使用markdown语法定义链接或图片。特别值得注意的是,如果你在某个对话里引用了图片,应该使用type='html'指定文本类型(默认的markdown类型显示图片不正常)。
静静地看吧,自己学着调一下:
/*
* BotUI回复配置
*/
var botui = new BotUI("kelecnbot");
botui.message.bot({
delay: 200,
content: "Hi,小伙伴们👋👋👋"
}).then(function() {
return botui.message.bot({
delay: 1000,
content: "我是Bensz,可以叫我苯苯!"
})
}).then(function() {
return botui.message.bot({
delay: 1000,
content: "是一个每天在镜子前给自己磕头的硬核...咳咳!"
})
}).then(function(){
// 限制递归的数量:
return resCircle(8)
});
// 异常对话相关的递归函数
// numCircle可以指定递归的最大次数。
var resCircle = function(numCircle) {
// 一个关于消极态度的集合
var negEva = ["小姐姐呐? 🙄","我劝你善良! 😆","搞事情是吧? 😈","哇酷哇酷! 😋","快把小姐姐交出来!😍","别挡着我看小姐姐 😆"];
var indexNegEva = Math.floor((Math.random()*negEva.length));
var negText = negEva[indexNegEva];
// 一个关于消极态度response的集合
var negResponse = ["本想介绍小姐姐给你认识,溜了溜了", "不要小姐姐了吗?", "不好意思,小姐姐归我了!", "哎,小姐姐只能独自伤心了。"];
var indexNegResponse = Math.floor((Math.random()*negResponse.length));
var negResponseText = negResponse[indexNegResponse];
// 随机图链接
var randPic = [
"https://fastly.jsdelivr.net/gh/huangwb8/bloghelper@latest/images/aj8yp-6sabp.webp",
"https://fastly.jsdelivr.net/gh/huangwb8/bloghelper@latest/images/aj8yp-6sabp.webp"
];
var indexrandPic = Math.floor((Math.random()*randPic.length));
var targetURL= randPic[indexrandPic];
botui.action.button({
delay: 1500,
action: [{
text: "牛逼呀! 😃",
value: "and"
},
{
text: negText,
value: "gg"
}]
}).then(function(res){
if (res.value == "and") {
botui.message.bot({
delay: 1500,
content: "😘😘😘"
}).then(function(){
other()
})
} else if (numCircle === 0) {
botui.message.bot({
delay: 1500,
content: "好了,不玩啦!你甚至不想称赞我哪怕一下...哎!"
}).then(function(){
other()
})
} else {
botui.message.bot({
// loading: true,
type: 'html', // HTML与Markdown不同,注意区别!
delay: 1500,
content: negResponseText + '<br /><img src="' + targetURL + '" width="500">'
}).then(function() {
var numCircle2 = numCircle - 1
// console.log(numCircle)
return resCircle(numCircle2)
})
}
})
}
// 正常对话信息
var other = function() {
// botui.message.bot({
// delay: 1500,
// content: "😘😘😘"
// }).then(function() {
// return
botui.message.bot({
delay: 1500,
content: "我喜欢折腾新事物和思考人生 ㄟ(▔,▔)ㄏ "
}).then(function() {
return botui.message.bot({
delay: 1500,
content: "略懂Linux/HTML/CSS/JavaScript/Python,专攻R"
})
}).then(function() {
return botui.message.bot({
delay: 1500,
content: "主要研究方向:肿瘤学与生物信息学"
})
}).then(function() {
return botui.message.bot({
delay: 1500,
content: "目前正在生物医学的道路上艰难求索..."
})
}).then(function() {
return botui.action.button({
delay: 1500,
action: [{
text: "为什么叫 Bensz 呢? 🤔",
value: "next"
}]
})
}).then(function(res) {
return botui.message.bot({
delay: 1500,
content: "很久以前,在游戏《龙之谷》中我以“苯神仔”为名自居。"
})
}).then(function(res) {
return botui.message.bot({
delay: 1500,
content: "后来不知怎的就沿用下来了(~ ̄▽ ̄)~ "
})
}).then(function() {
return botui.action.button({
delay: 1500,
action: [{
text: "域名有什么含意吗?(ง •_•)ง",
value: "next"
}]
})
}).then(function(res) {
return botui.message.bot({
delay: 1500,
content: "最初是在NAS中安装的,所以以blognas开头。"
})
}).then(function(res) {
return botui.message.bot({
delay: 1500,
content: "后来为了公众化,转移到了VPS中,但仍保留了该域名。"
})
}).then(function(res) {
return botui.message.bot({
delay: 1500,
content: "所以blognas单纯是一个历史遗留问题。"
})
}).then(function() {
return botui.action.button({
delay: 1500,
action: [{
text: "您未来有什么计划吗?",
value: "next"
}]
})
}).then(function(res) {
return botui.message.bot({
delay: 1500,
content: "更多地关注时事、前沿和技术。"
})
}).then(function(res) {
return botui.message.bot({
delay: 1500,
content: "更加爱家人、爱世界!"
})
}).then(function() {
return botui.action.button({
delay: 1500,
action: [{
text: "您是不是漏了什么没说呀?(暗示)",
value: "next"
}]
})
}).then(function(res) {
return botui.message.bot({
delay: 1500,
content: "对对,光顾着说自己了 (~ ̄▽ ̄)~ "
})
}).then(function(res) {
return botui.message.bot({
delay: 1500,
content: "祝您身体健康、心想事成、前程似锦喽!"
})
}).then(function() {
return botui.action.button({
delay: 1500,
action: [{
text: "谢谢哈!那么如何支持您的工作呢?妈妈教育我不能白嫖...",
value: "next"
}]
})
}).then(function(res) {
return botui.message.bot({
delay: 1500,
content: "常来看看就是我最大的荣幸!"
})
}).then(function(res) {
return botui.message.bot({
delay: 1500,
content: "点击下方的小猫咪可以捐赠苯苯~"
})
}).then(function(res) {
return botui.message.bot({
type: 'html',
// loading: true,
delay: 1500,
content: '或者点击<a href="https://blognas.hwb0307.com/thankyou" data-wpel-link="external" title="<strong>捐赠鼓励</strong>" target="_blank" rel="nofollow external noopener noreferrer"><strong>捐赠鼓励</strong></a> (~ ̄▽ ̄)~'
})
}).then(function(res) {
return botui.message.bot({
type: 'html',
delay: 1500,
content: '再次感谢!<br /><img src= "https://fastly.jsdelivr.net/gh/huangwb8/bloghelper@latest/images/wallhaven-v9jp8m.webp" width="500">'
})
});
}
最后建议:增加代码块
.then(function(res) {
return botui.message.bot({
delay: 1500,
content: "XXX"
})
})
的时候,不要复制漏某个符号即可 (~ ̄▽ ̄)~
最终效果
前面也贴过,再贴一次:

小结
知道门路后,布署过程还挺简单的。不过我发现botui_bensz.js有两个bug:
- 如果对话中出现多个链接,仅有最后一个链接会被正确显示(使用html语法即可)。
- Argon主题中对Pjax不兼容。
也有可能是我用的这个脚本比较老了,有机会向开发者咨询一下,目前暂时先这样用着吧!如果安装过程有什么问题,欢迎评论区留言!
此外,我发现有些主题对于js中的HTML命令是不兼容的(这种就很过分),这样图片或链接是无法正常显示的。这种情况请按需要修改某些内容,比如:
// 随机图URL
negResponseText + '<br /><img src="' + targetURL + '" width="500">'
// 再次感谢里的图片URL
'再次感谢!<br /><img src= "https://fastly.jsdelivr.net/gh/huangwb8/bloghelper@latest/images/wallhaven-v9jp8m.webp" width="500">'
附:页面代码
个人自用HTML代码
<link href="./checkbot/botui-theme-bensz.css" rel="stylesheet">
<link href="https://bensz.hwb0307.top/bloghelper/chatbox/botui.min.css" rel="stylesheet">
<div class="entry-content">
<!-- rgba(242, 242, 242, 0.5) -->
<div id="kelecnbot" class="popcontainer" style="min-height: 300px; padding: 2px 6px 4px; background-color: transparent; border-radius: 10px;">
<bot-ui></bot-ui>
</div>
</div>
<script src="./checkbot/botui_bensz.js"></script>
<script src="./checkbot/talk.js"></script>
<script>
window.pjaxLoaded = function(){
bot_ui_ini()
}
$(window.pjaxLoaded);
$(document).on('pjax:start', window.pjaxLoaded);
</script>
<iframe src="https://blognas.hwb0307.com/donate/drinks/" style="overflow-x:hidden;overflow-y:hidden; border:0xp none #fff; min-height:240px; width:100%;" frameborder="0" scrolling="no"></iframe>
<p style="color:grey;font-size:1.25rem;" align="center"><i>如果页面未出现任何对话,请按F5刷新网页喔!</i></p>
参考
- 给博客添加一个聊天机器人—Botui.js
- https://blog.omii.top/about/:该动态对话给了我不少灵感。
---------------
完结,撒花!如果您点一下广告,可以养活苯苯😍😍😍

我改了talk.js里面的对话内容好像没什么效果哎,在网站上打开里面的内容并没有被修改过来
要看看你在页面用的脚本。 一般来说,这是因为您未引用自定义的talk.js导致的。
成功啦,嘿嘿嘿
请问一下您的代码块风格是怎么实现的呀
这个是主题自带的代码风格:
![msedge_1Q9zr6uvWc]()
查看图片
啊啊啊,谢谢!!!之前看漏了,回复的真快啊哈哈哈哈
求求解答:对话过程中图片依然不能输出,只有最后的图片,地址:https://danboycrush.top/withme
你可以试试这样:
![msedge_vEeNngEPUm]()
查看图片
注释代码也不能显示,我想是不是代码先后问题,但依旧没能解决,只能显示最后一个图片!
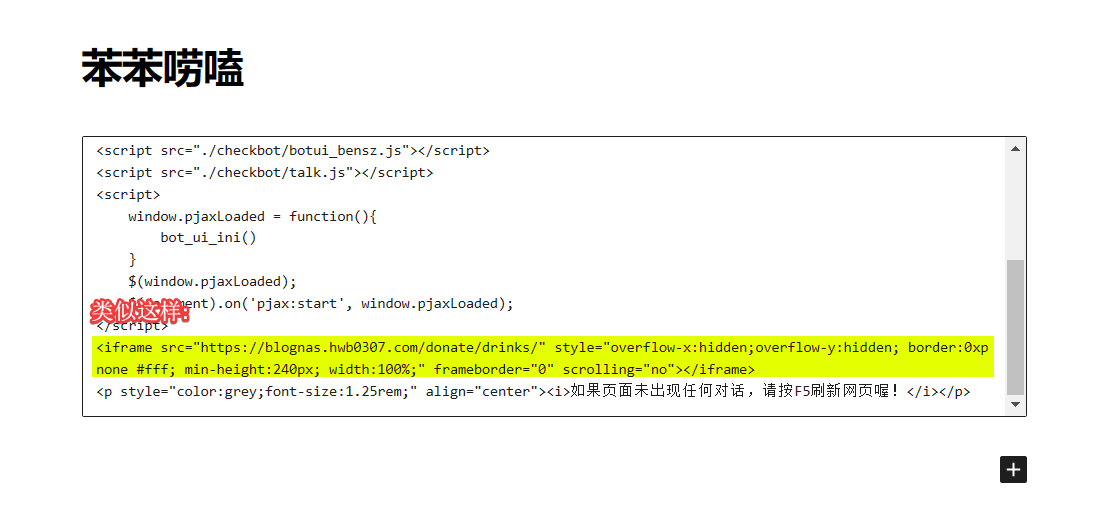
这里是Argon主题对应的代码,你可以试试不要引用这些Pjax相关的内容:
![msedge_5BKtuSBF3L]()
查看图片
。如果不行,你可以直接查看源代码页面,然后直接下载对应的文件并上传到你的后台,以排除你的误操作导致功能不正常的可能性。
嘿嘿,学到了,有点意思୧(๑•̀⌄•́๑)૭
可以 (~ ̄▽ ̄)~ 加油喔!
你好,请问可以问一下您的Argon是怎么配置的吗?谢谢
如图:
![msedge_n34QOEtM6w]()
查看图片
谢谢