概览
- 本文围绕 前言 展开详细讨论
- 包含 16 个主要章节内容
- 文末提供总结与展望
前言
前言主要来自于WP Super Cacher插件的说明。请在底部日志部分查看测试结果。
WP Super Cache插件可以从你的动态 wordpress 博客中生成静态html文件。 生成html文件后,您的WEB服务器将直接使用html文件来提供服务,而无需处理相对较臃肿和昂贵的 wordpress PHP脚本。
静态html文件将提供给绝大多数用户:
- 未登录的用户。
- 没有在您的博客上留下评论的用户。
- 或者没有查看过密码保护文章的用户。
99% 的访问者将获得静态 html 文件。一个缓存文件可以提供数千次服务。其他访问者将获得为他们的访问量身定制的自定义缓存文件。如果他们已登录或留下评论,则将为他们显示和缓存这些详细信息。
该插件以3种方式提供缓存文件(按速度排序):
- 专家级:最快的方法是使用Apache mod_rewrite(或您的web服务器支持的任何类似模块)来提供 “超级缓存 “静态html文件。这些方法完全绕过了PHP,且速度飞快。如果您的服务器受到大量的流量冲击,也可以很容易的应对,因为请求是 “轻量级 “的。需要Apache mod_rewrite模块(如果您设置有自定义的固定链接,则该模块可能已经安装)并预先修改了您的.htaccess文件,这些修改势必会存在一些风险,如果修改不正确,则可能会使您的站点瘫痪。
- 简单级:超级缓存的静态文件可以由 PHP 提供,这是使用插件的推荐方式。如果存在,该插件将提供一个“超级缓存”文件,并且它几乎与 mod_rewrite 方法一样快。由于不需要更改 .htaccess 文件,因此配置起来更容易。您仍然需要自定义永久链接。您可以在此缓存模式下保持部分页面动态。
- WP-Cache 缓存:这主要用于缓存已知用户的页面、带有参数的 URL 和提要。已知用户是登录用户、留下评论的访问者或应该显示自定义每用户数据的用户。这是最灵活的缓存方法,速度稍慢。如果禁用超级缓存,WP-Cache 缓存还将缓存未知用户的访问。在这种模式下,您也可以在页面中添加动态部分。此模式始终启用,但您可以单独禁用已知用户、带参数的 URL 或提要的缓存。如果您只想使用 WP-Cache 缓存,请将 wp-config.php 中的常量“DISABLE_SUPERCACHE”设置为 1。
看上去还是蛮不错的。下面,我们试着安装和设置WP Super Cache吧!
安装
在插件搜索页面直接安装即可。腾讯云亲测速度很快!记得点启用并启用自动更新。

设置
通用
在通用页面,点亮启用缓存功能。更新一下。

高级
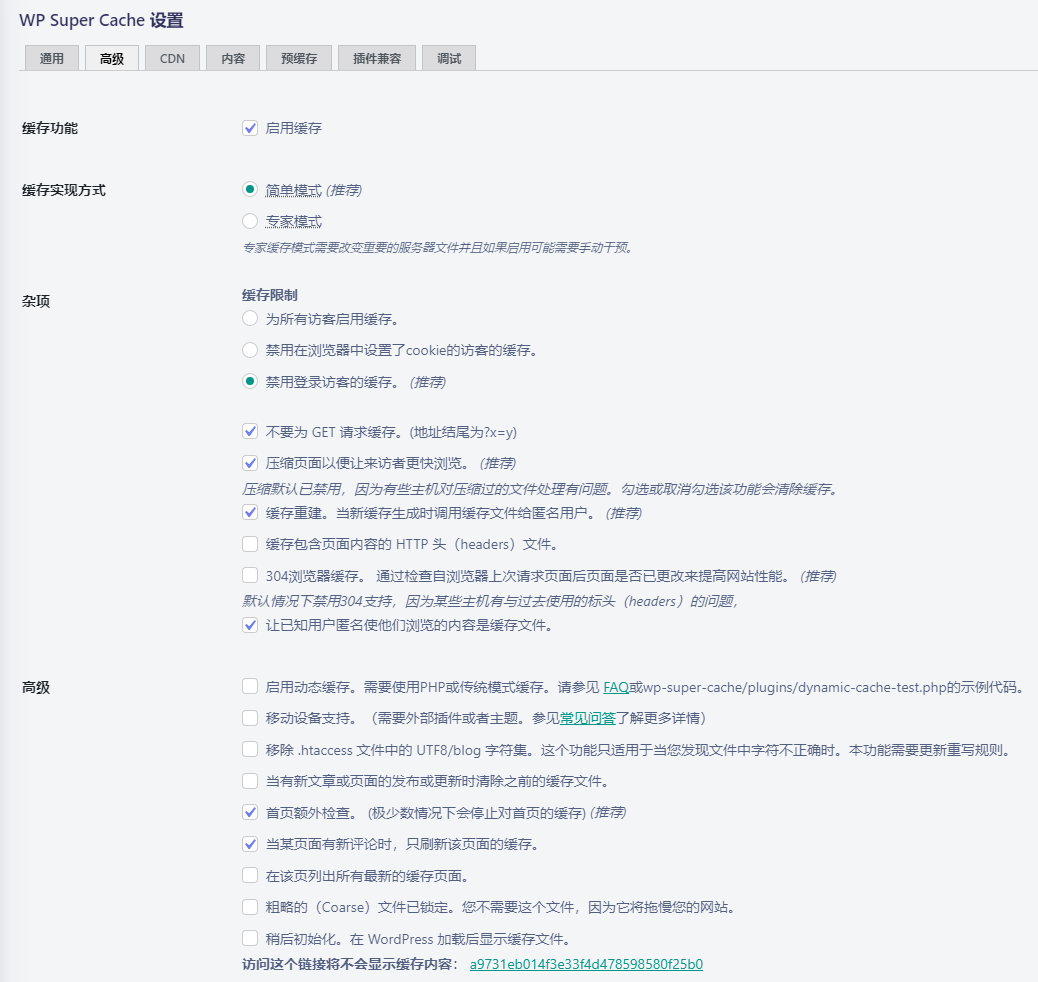
在高级里,我的设置如下:
- 缓存实现方式:我使用的是
简单模式。也是推荐的。你可以试试专家模式,不过不一定可以成功。 - 杂项:
- 禁用登陆访客的缓存:如果你的网站有其它登陆帐号的话,他们可以不用缓存,这样可以看到实时更新的内容。
- 不要为GET请求缓存:某些GET请求可能是爬虫或者是
m2w等提交新文章所使用的请求,为了保证文章的实时更新,所以也先上这一项 - 压缩页面以便让来访者更快浏览:默认推荐。
- 缓存重建:默认推荐。
- 高级
- 移动设备支持:argon主题本身就有移动设备的页面优化。如果你的主题在移动设备上显示不佳,可以试试选中此项。我没有什么经验。
- 当某页面有新评论时,只刷新该页面的缓存:为了减少系统刷新缓存的负荷,从而更有针对性。
最后高级设置如下图所示:

后面还有到期时间和垃圾回收器、已被接受的文件名和拒绝的 URI、URL字符串被拒绝等多种设置,我都是用的默认设置,没有改动。
CDN
由于我的网站使用了cloudflare的CDN,所以这里我并没有开启。
根据《在中国怎么用 WordPress 的 Jetpack 插件?》的观点,国内的用户不需要开启Jetpack CDN,速度并不会加快很多。而且,如果你是国内用户的话,备案好的服务器有很多CDN加速方案可以选,比如阿里云、七牛之类的。
由于多数人会使用特定的CDN,所以这个功能比较鸡肋。
推荐不开启CDN支持。如果你有CDN的需要,应该采用其它更加可靠的方法。
预缓存
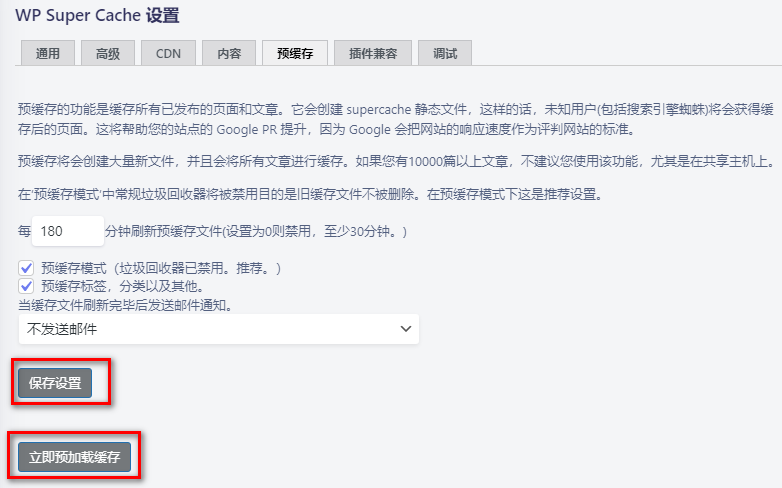
核心功能。默认是600分钟1次。如果你觉得自己更新频繁,并且服务器也足够强大、硬盘空间足够大,也可以像我一样设置180分钟。一般网页都是一些文本,图片也是以图床链接的形式存在的,所以体积很小的。保存设置后,可以点立即预加载缓存,这样10s钟后就会自动开始了。

预缓存的过程中会造成访问缓慢。
内容
你可以在这里手动刷新一下缓存了多少个网页。如果你页面多,可能要久一点。

测试效果
在Shell里查看缓存内容
我们可以在shell里看一下缓存是否生效了。
# 工作目录 按需修改wordpress根目录
work=~/docker/wordpress && cd $work/app/wp-content/cache && tree -phDt
在本示例中的输出如下:
.
├── [-rw-r--r-- 0 May 17 09:03] index.html
├── [drwxr-xr-x 4.0K May 17 09:03] meta
│ └── [-rw-r--r-- 0 May 17 09:03] index.html
├── [drwxr-xr-x 4.0K May 17 09:09] blogs
│ └── [-rw-r--r-- 0 May 17 09:09] index.html
├── [drwxr-xr-x 4.0K May 17 09:17] supercache
│ ├── [-rw-r--r-- 0 May 17 09:03] index.html
│ └── [drwxr-xr-x 4.0K May 17 09:36] blogtc.hwb0307.top
│ ├── [drwxr-xr-x 4.0K May 17 09:35] tag
│ │ └── [drwxr-xr-x 4.0K May 17 09:35] test
│ │ ├── [-rw-r--r-- 52K May 17 09:35] index-https.html
│ │ └── [-rw-r--r-- 12K May 17 09:35] index-https.html.gz
│ ├── [drwxr-xr-x 4.0K May 17 09:35] category
│ │ └── [drwxr-xr-x 4.0K May 17 09:35] test
│ │ ├── [-rw-r--r-- 52K May 17 09:35] index-https.html
│ │ └── [-rw-r--r-- 12K May 17 09:35] index-https.html.gz
│ ├── [drwxr-xr-x 4.0K May 17 09:35] friendlinks
│ │ ├── [-rw-r--r-- 53K May 17 09:35] index-https.html
│ │ └── [-rw-r--r-- 12K May 17 09:35] index-https.html.gz
│ ├── [drwxr-xr-x 4.0K May 17 09:35] shuoshuo
│ │ └── [drwxr-xr-x 4.0K May 17 09:35] %E6%B5%8B%E8%AF%95%E8%AF%B4%E8%AF%B4
│ │ ├── [-rw-r--r-- 84K May 17 09:35] index-https.html
│ │ └── [-rw-r--r-- 16K May 17 09:35] index-https.html.gz
│ ├── [drwxr-xr-x 4.0K May 17 09:35] say
│ │ ├── [-rw-r--r-- 49K May 17 09:35] index-https.html
│ │ └── [-rw-r--r-- 11K May 17 09:35] index-https.html.gz
│ ├── [drwxr-xr-x 4.0K May 17 09:35] me
│ │ ├── [-rw-r--r-- 52K May 17 09:35] index-https.html
│ │ └── [-rw-r--r-- 12K May 17 09:35] index-https.html.gz
│ ├── [drwxr-xr-x 4.0K May 17 09:35] %E7%95%99%E8%A8%80%E6%9D%BF
│ │ ├── [-rw-r--r-- 83K May 17 09:35] index-https.html
│ │ └── [-rw-r--r-- 15K May 17 09:35] index-https.html.gz
│ ├── [drwxr-xr-x 4.0K May 17 09:35] 2022
│ │ └── [drwxr-xr-x 4.0K May 17 09:35] 04
│ │ └── [drwxr-xr-x 4.0K May 17 09:35] 27
│ │ ├── [drwxr-xr-x 4.0K May 17 09:35] %E6%B5%8B%E8%AF%95-%E9%A3%8E%E5%90%B9%E9%A3%8E%E5%90%B9%EF%BC%88%E4%B8%8B%EF%BC%89
│ │ │ ├── [-rw-r--r-- 138K May 17 09:35] index-https.html
│ │ │ └── [-rw-r--r-- 21K May 17 09:35] index-https.html.gz
│ │ └── [drwxr-xr-x 4.0K May 17 09:35] %E6%B5%8B%E8%AF%95-%E9%A3%8E%E5%90%B9%E9%A3%8E%E5%90%B9%EF%BC%88%E4%B8%8A%EF%BC%89
│ │ ├── [-rw-r--r-- 90K May 17 09:35] index-https.html
│ │ └── [-rw-r--r-- 17K May 17 09:35] index-https.html.gz
│ └── [drwxr-xr-x 4.0K May 17 09:36] sample-page
│ ├── [-rw-r--r-- 54K May 17 09:36] index-https.html
│ └── [-rw-r--r-- 13K May 17 09:36] index-https.html.gz
├── [-rw-r--r-- 0 May 17 09:35] taxonomy_post_tag.txt
├── [-rw-r--r-- 0 May 17 09:35] taxonomy_category.txt
├── [-rw-r--r-- 41 May 17 09:36] preload_permalink.txt
├── [-rw-r--r-- 69 May 17 09:37] dc53b850cdc9f0956867f801c577ef6b.php
└── [-rw-r--r-- 2.4K May 17 09:37] view_dc53b850cdc9f0956867f801c577ef6b.php
我们可以看到在supercache文件夹里,很多页面都已经有index-https.html和index-https.html.gz的子文件,这充分证明缓存已经产生。我们也可以看到,缓存文件的内容是比较小的,而VPS的容易多以G开头所以可以放心食用!当然,好像有诸如%E6%B5%8B%E8%AF%95-%E9%A3%8E%E5%90%B9%E9%A3%8E%E5%90%B9%EF%BC%88%E4%B8%8A%EF%BC%89的乱码,不过那时因为页面使用了中文作为网页标题,并不是真乱码。
访客测试
虽然Shell里已经产生缓存内容,但我们还是担心访客获得的不是超级缓存。如何进行测试呢?
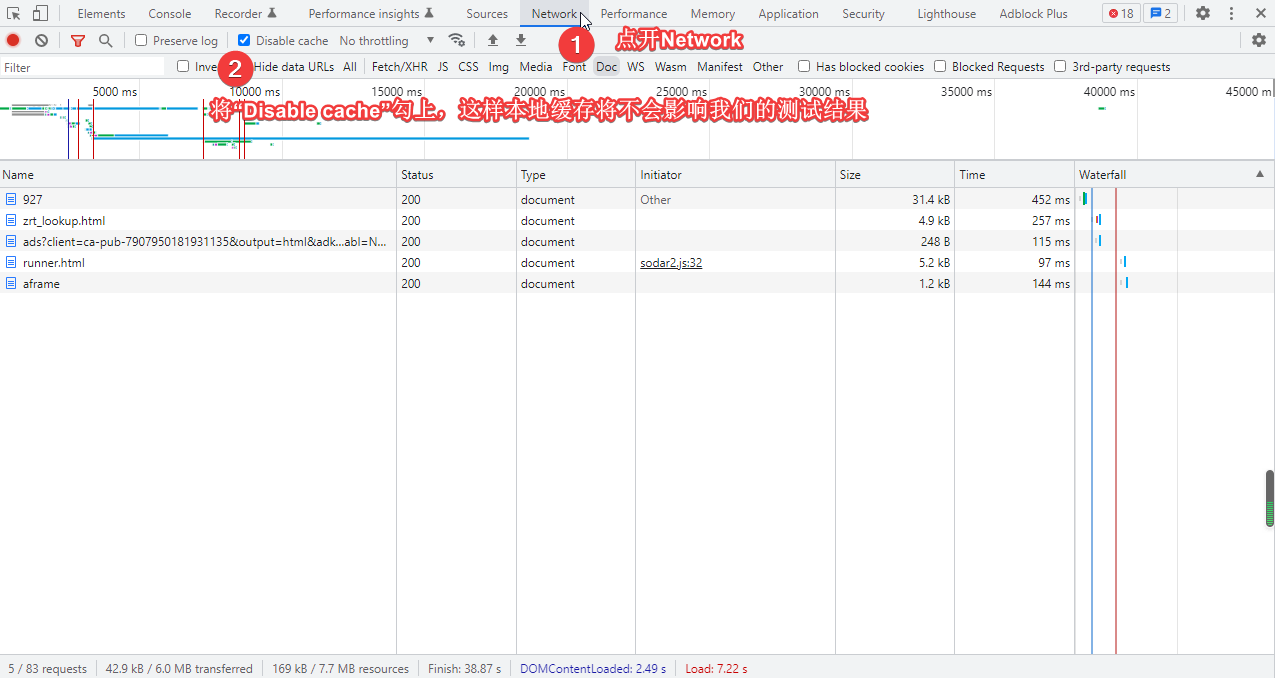
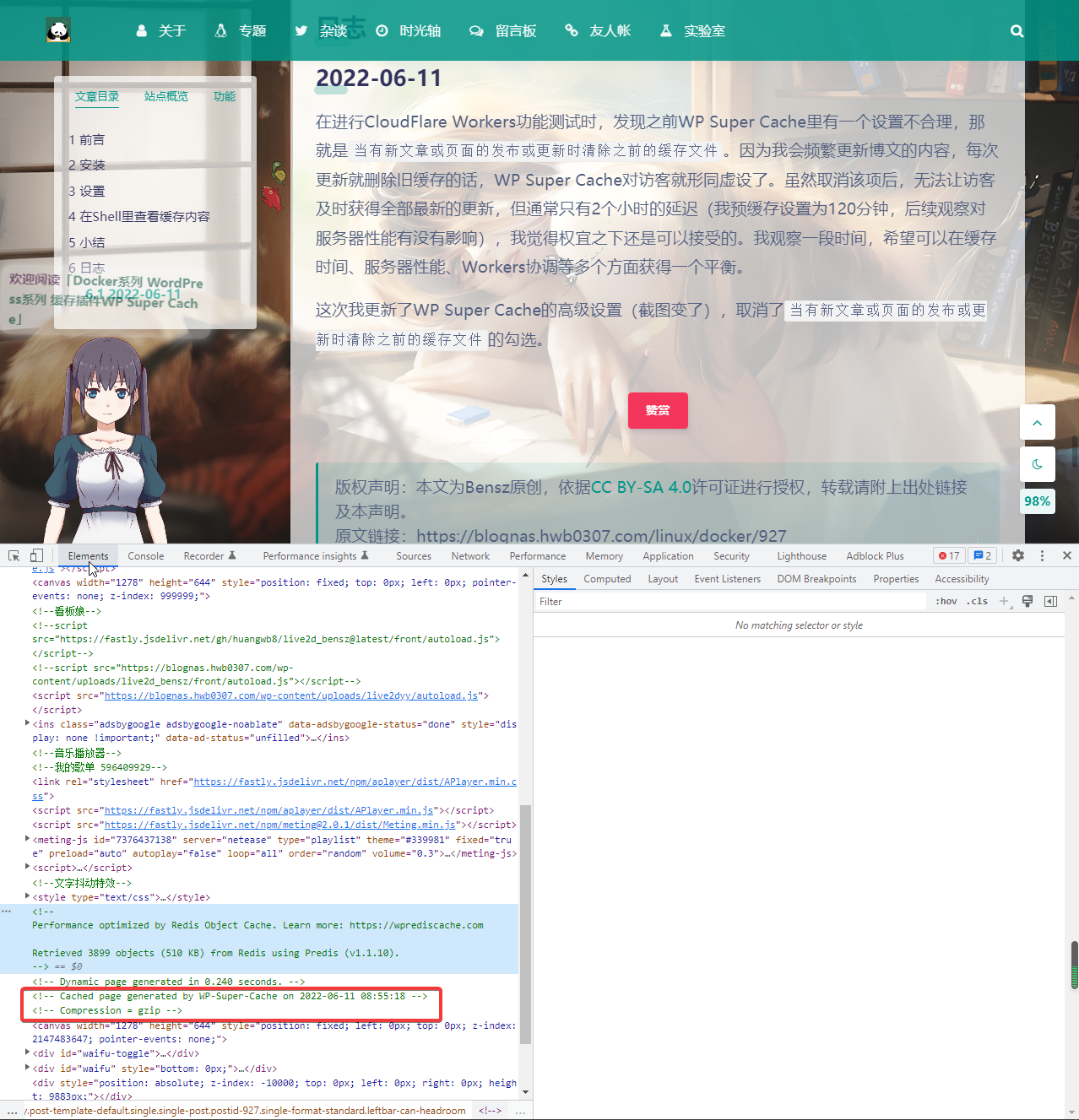
如果你用Chrome浏览器,按F12调出调试界面,并且调成Disable cache模式:

去Elements界面,按Ctrl+r刷新页面,我们可以看到页面下方有小段注释:

<!-- Cached page generated by WP-Super-Cache on 2022-06-11 08:55:18 -->
<!-- Compression = gzip -->
就说明这个页面已经成功地使用WP Super Cache进行缓存了!
小结
WP Super Cache还有其它设置项,比如插件兼容、调试等,但似乎不是很常规的设置,我就使用默认了。
在国内使用VPS的小伙伴,如果你的VPS带宽很小,这个插件肯定可以帮助你加快访问速度的;如果你是国外VPS用户,一般带宽都比较大,可能提升反而不是很明显。如果你觉得它很有效,请下方评论区留言喔!
日志
2022-06-11
在进行CloudFlare Workers功能测试时,发现之前WP Super Cache里有一个设置不合理,那就是当有新文章或页面的发布或更新时清除之前的缓存文件。因为我会频繁更新博文的内容,每次更新就删除旧缓存的话,WP Super Cache对访客就形同虚设了。另外,我发现取消该项后,访客还是可以获得某篇文章的最新更新,同时也不影响其它页面的缓存。所以插件为什么要有这个选项?似乎没有什么应用场景呀!目前我暂时将预缓存时间设定为120min并持续观察一段时间,希望可以在缓存时间、服务器性能、Workers协调等多个方面获得一个平衡。
这次我更新了WP Super Cache的高级设置(截图变了),取消了当有新文章或页面的发布或更新时清除之前的缓存文件的勾选。
拓展阅读
---------------
完结,撒花!如果您点一下广告,可以养活苯苯😍😍😍

你好, 问一下, 这个主题好像不能解析markdown原本的表格写法. 那这个有没有好的解决办法啊?
markdown原生表格我个人并不推荐。 你应该使用HMTL语法。 具体技巧可参考: https://blognas.hwb0307.com/skill/1734 。 祝好!
很棒, 完美解决了. 还有想问一下, 评论里博主的头像如何显示成作者头像啊
没听懂这个问题 ~ 在博客,作者一般就是博主吧! 难道你是想问Gravata头像的问题?
我出现了一些问题,缓存页面要在https://dongdong741236.cn/wp-content/cache/0.html才生效,原站点不生效
学习应用下,很详细,感谢~
加油加油 (ฅ´ω`ฅ)