日志
- 2023-11-25:新增基于HTML的音频插入。
- 2023-04-30:新增基于HTML的markdown表格。优化HTML在Markdown中的使用。
- 2023-04-27:新增基于主题文件的自定义CSS(以改变加粗字体的颜色为例)。
- 2023-04-01:新增链接的使用和插入技巧;新增基于css的目录自动编号教程。
- 2023-03-08:新增嵌入视频的技巧,其适用于本地或m2w上传(因为基于HTML)。
- 2022-12-20:新增Markdown表情和HTML语法的Demo。
概览
- 本文围绕 2023-11-25 展开详细讨论
- 涵盖 2023-04-30 等核心内容
- 包含 26 个主要章节内容
- 文末提供总结与展望
前言
前几天与小伙伴交流时,发现一个怪事:自己好像没有专门地讲过Markdown和一款常用的Markdown编辑器Typora。
对于为什么要选择Markdown,我在《Linux基础 学习Linux前要准备什么》一文中已经略作介绍。微软甚至有专门的项目microsoft/markitdown来支持其它富文本格式(比如docx和pdf)转化为markdown,足见顶级软件公司对markdown格式的重视程度;甚至许多大语言模型的默认输出格式就是基于markdown/html。
在我的日常工作、学习和创作的流程中,Markdown和Typora非常底层。平时,我只用Markdown来记录笔记,没有使用其它效率工具;但也没有觉得很不方便。毕竟,工作流程越简单越好,这样我就不需要花费许多精力学习和维护它。此外,我在博客中创作文章的过程也是用Markdown。至于LaTeX和Word,我只在某些正式的场合才使用它们。
了解了Markdown的好处后,下一步就是选一个称手的编辑器。Typora其实是在我一开始接触Markdown时就知道的一款编辑器,那时候它还是开发中的项目,现在已经是个收费项目了。免费的测试版还是可以用的,不过它会经常跳出让你付费的窗口(*▔^▔*) ,有点烦人。官网价是89元3次永久激活。听说是可以破解的,自己想办法,我是支持Typora开源工作吧,大家都不容易。买软件和买饭、买衣服是一样的,都是花钱满足需求。特别是生产力工具,我觉得是要高于生活基本需要的,所以从不吝啬。价格也不是很贵(最主要原因)(~ ̄▽ ̄)~ 除了Typora,还有一款免费Markdown编辑器Obsidian在业界也是十分有名,其扩展性不输Typora,感兴趣的小伙伴可以自行了解下!
这期,我准备向大家水一下Typora编辑器,然后简单讲讲小白专用的Markdown的语法。此外,在正式使用Markdown之前,希望大家有一个可以稳定使用的图床。如果你没有自己的图床,可以先看看《学习地图》中的“图床”系列。毕竟,Markdown要配合图床使用,才是真正的生产力工具!
Typora设置
我工作状态时的Typora界面如下(GIF截图工具是ShareX),有编辑界面和源代码界面,通过Ctrl+/互相切换:

这个源代码就是纯文本,你直接粘贴到任何一个Markdown编辑器里都可以正常地解析(前提是你使用的是标准的Markdown语法)。不过,上面的演示并不是Typora的默认样式,我使用了自定义主题Vue。下面我和大家讲一些比较实用的Typora设置。
主题
作为颜控,拥有Typora的第一件事就是要找个好看的主题。就像WordPress博客一样,Typora也是有主题的喔!Typora官网提供了一些主题:https://theme.typora.io。我自己用的这个主题叫typora-vue-theme,是在Github里下载的。你也可以在Github里找一下别的Typora主题,估计开源的主题不少。总有一款适合你!我觉得Vue主题界面简洁清爽,颜色搭配也很协调,几经周转最终还是选择了它作为默认主题。下面,我以安装typora-vue-theme示范Typora主题的一般安装和使用方法!
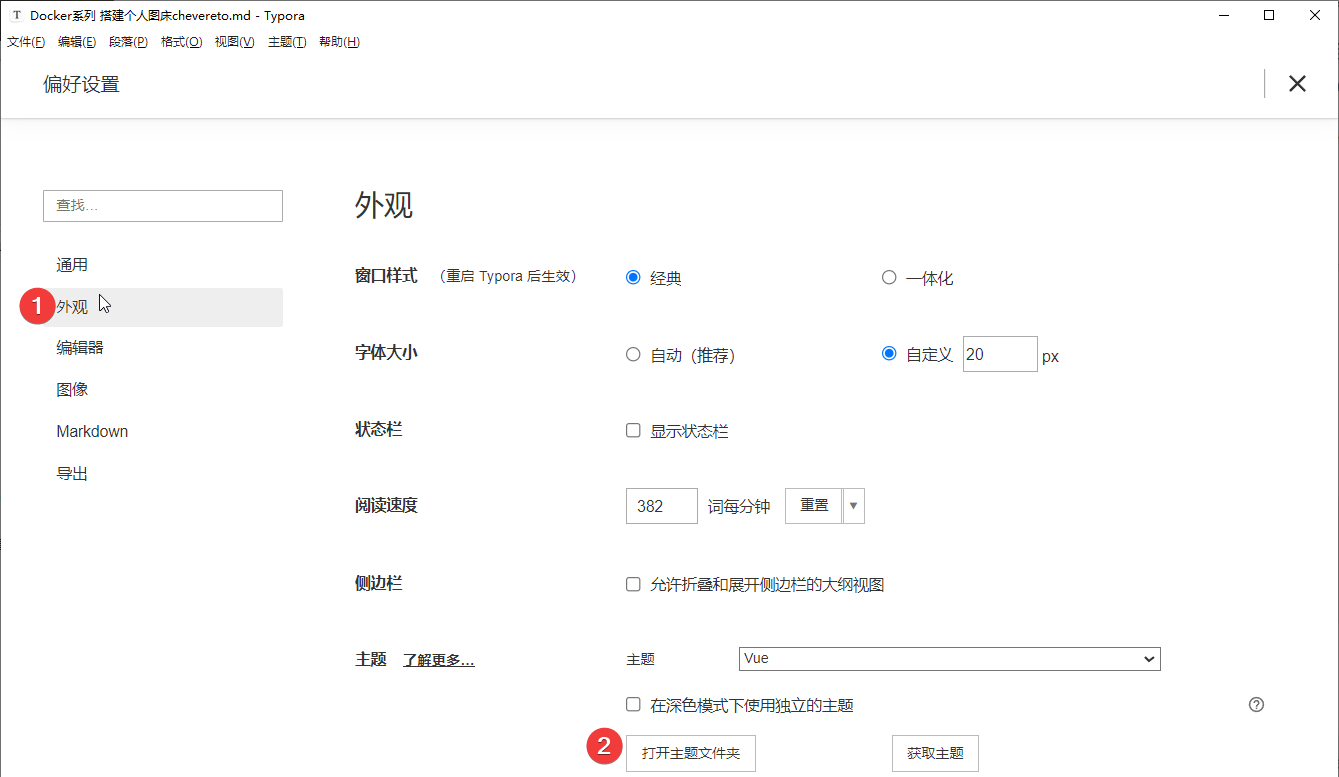
首先,我们先进入偏好设置:

打开主题文件夹:

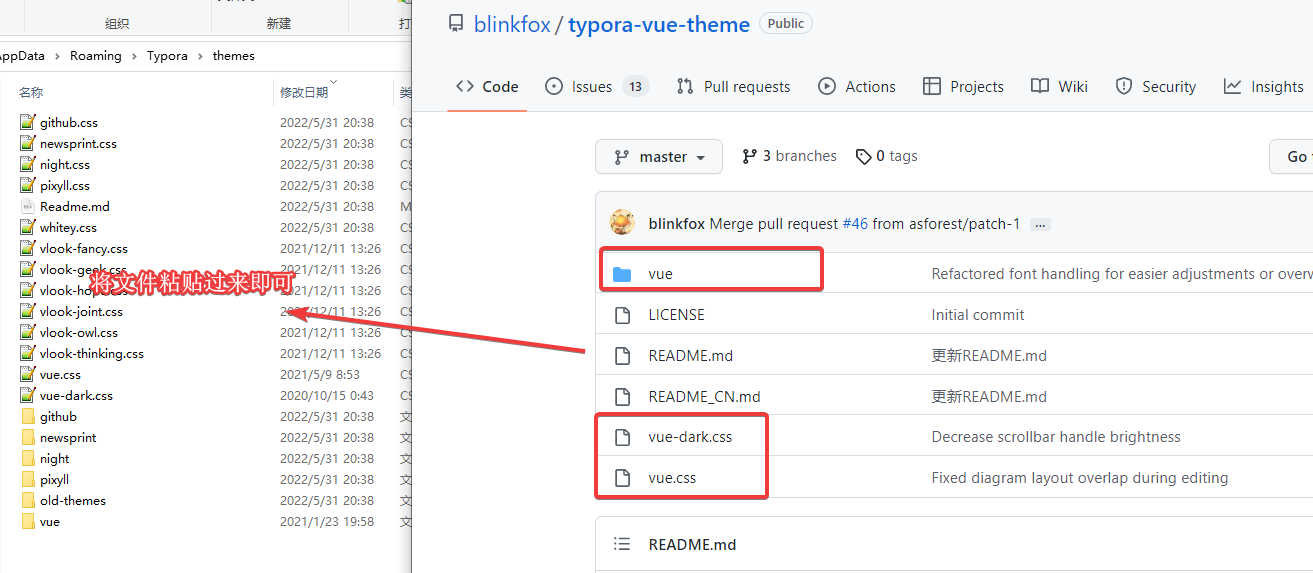
最后,将主题css文件和对应的字体文件夹复制到themes目录下,重启Typora即可:

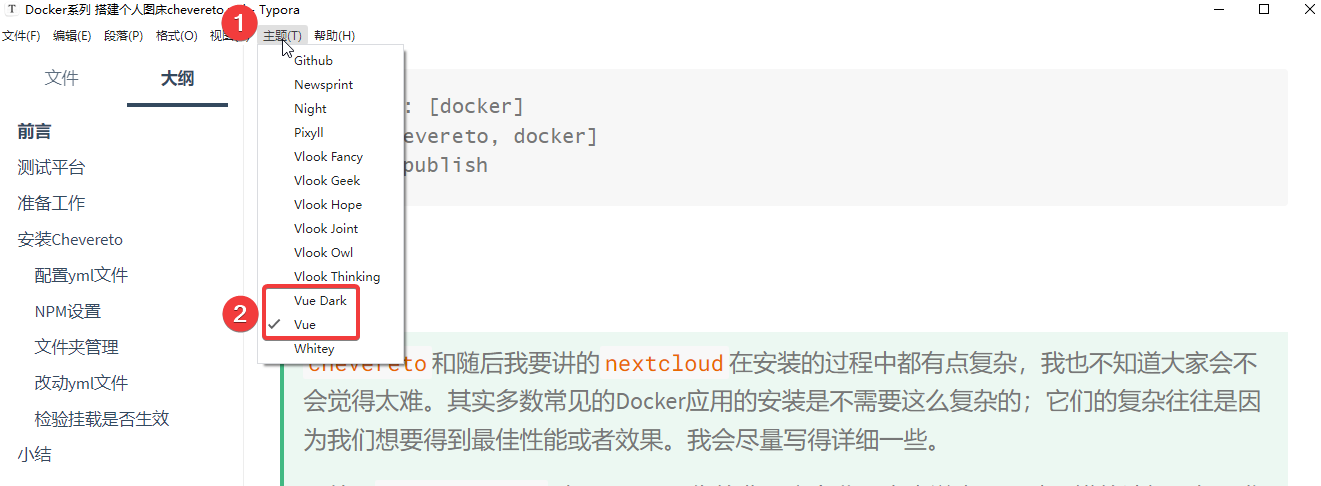
如果成功,可以在主界面的主题选项中找到Vue主题,选中它就生效了:

一般主题的README文档会说明如何安装。有些主题的安装就会复杂一些,比如VLOOK主题。但总体上,我觉得即便是技术小白也可以轻松地hold住给Typora安装自定义主题的操作。
下面,我们还讲一下如何调整编辑器宽度,这对于大多数人而言可以改善阅读和写作体验。
自定义CSS
如果你对typora-vue-theme略作了解,就会发现它其实就是定义了一堆CSS样式而已嘛!所以,我们也可以在原主题的基础上自定义一些样式。
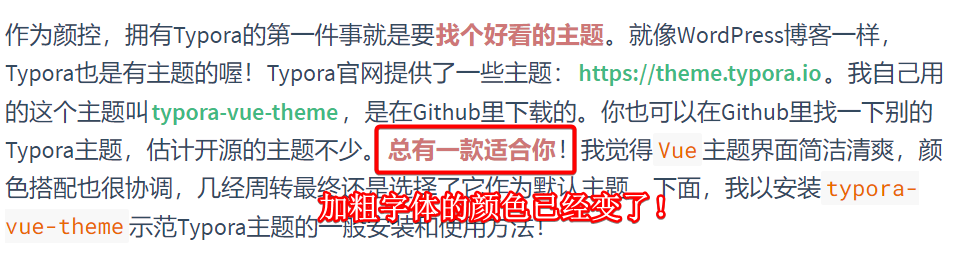
比如,我发现原生主题中加粗字体的颜色是纯黑,这与非加粗字体的对比不够强烈。我希望换一个颜色,这样看上去会比较明显,符合加粗强调的含义:
我们打开主题对应的CSS文件vue.css,找到#write strong参数,改为:
#write strong {
padding: 0 1px;
color: #CE7777;
}
这样,加粗文字的颜色就会发生变化:

关于如何选择好看的颜色,我已经在《如何优雅地选择配色?》一文中讲述过,这里不再赘述 ヾ(≧∇≦*)ゝ 我个人觉得\#A7727D之类的颜色都还行。
源码界面宽度
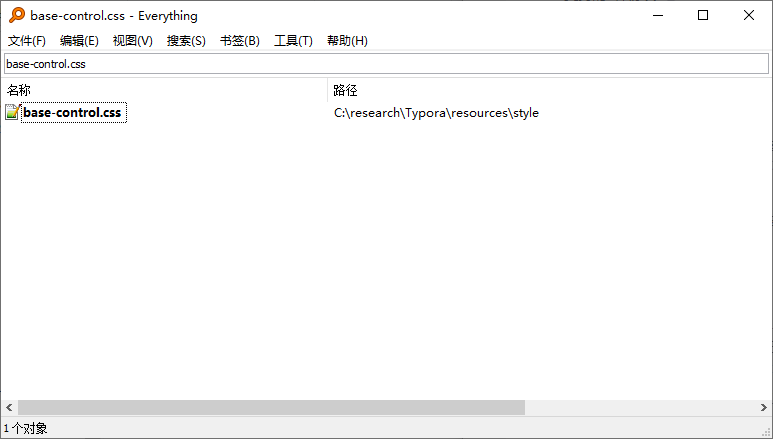
大家可以用Everything之类的检索软件快速定位base-control.css文件。

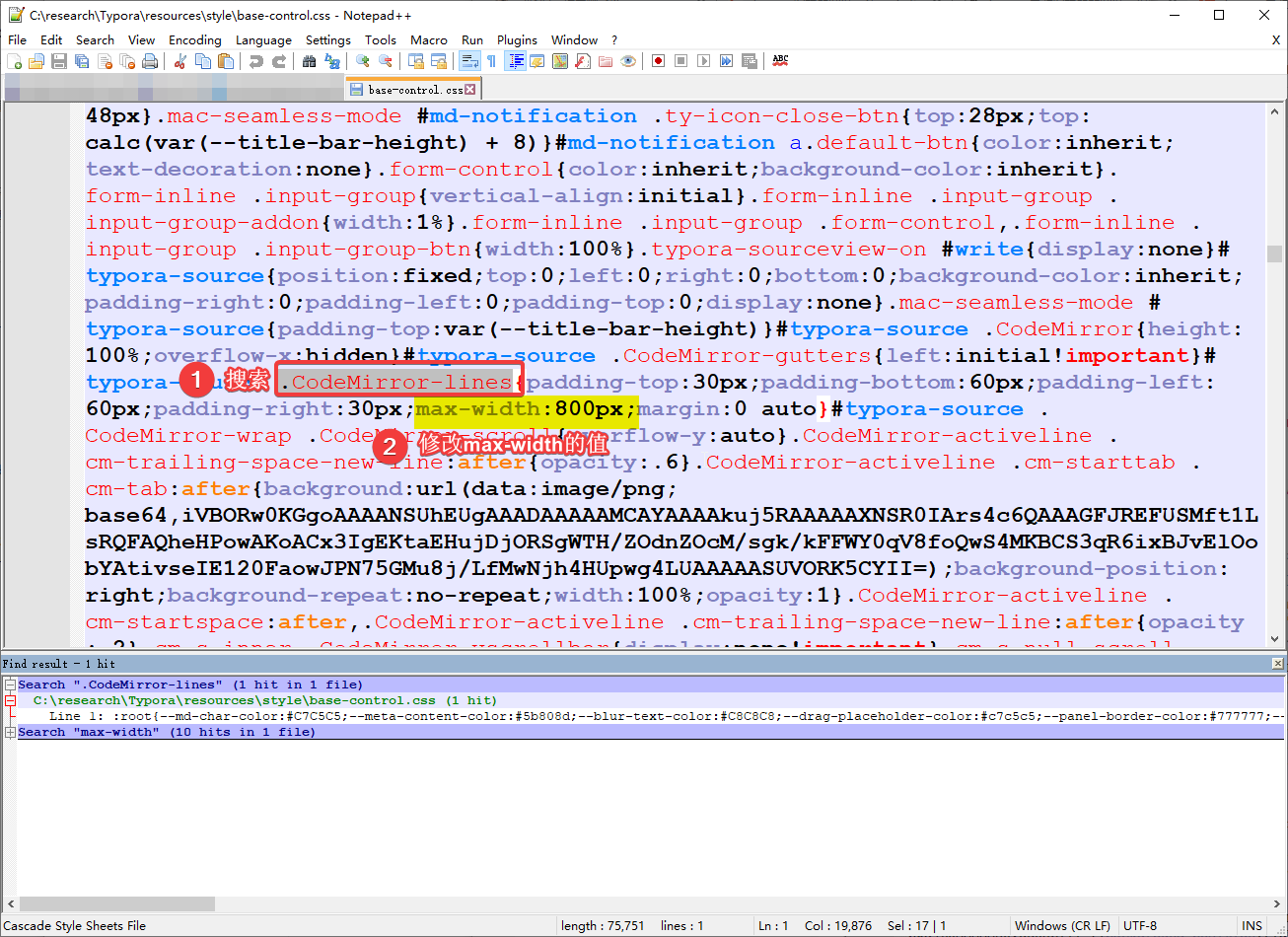
找到 #typora-source 下的 .CodeMirror-lines 中的 max-width(搜索时用#typora-source .CodeMirror-lines可以快速定位)。比如下图是800px,你可以改1200px之类的,保存后重启Typora生效。自己看看效果如何吧!

编辑器界面宽度
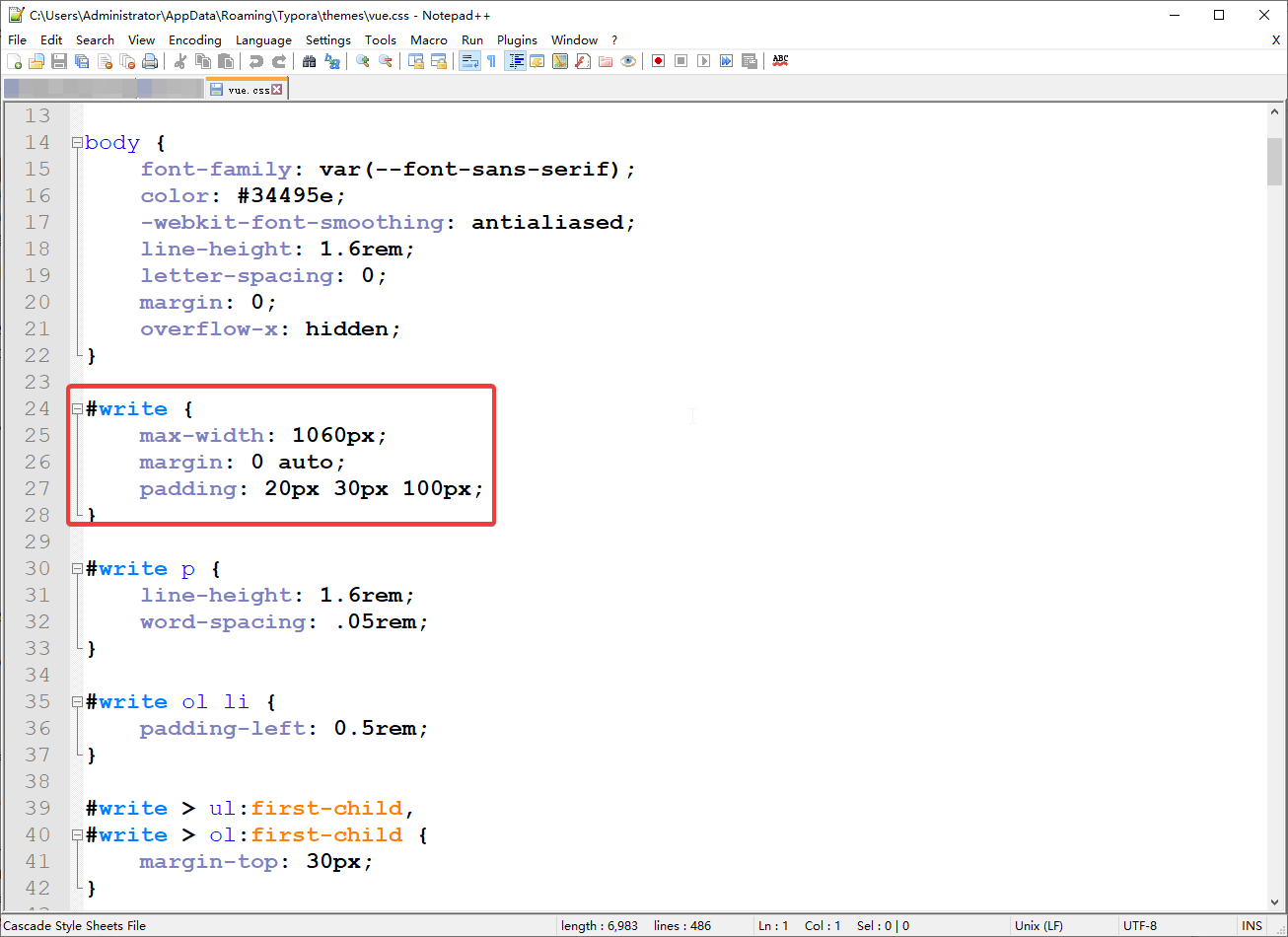
我们去刚刚安装主题的文件夹里:文件–偏好设置–外观–主题文件夹。然后,编辑你目前使用的主题css文件,比如我这里是vue.css。搜索 #write ,找到下面类似的代码,修改其中的max-width参数即可。保存文件重启Typora生效。

快捷键
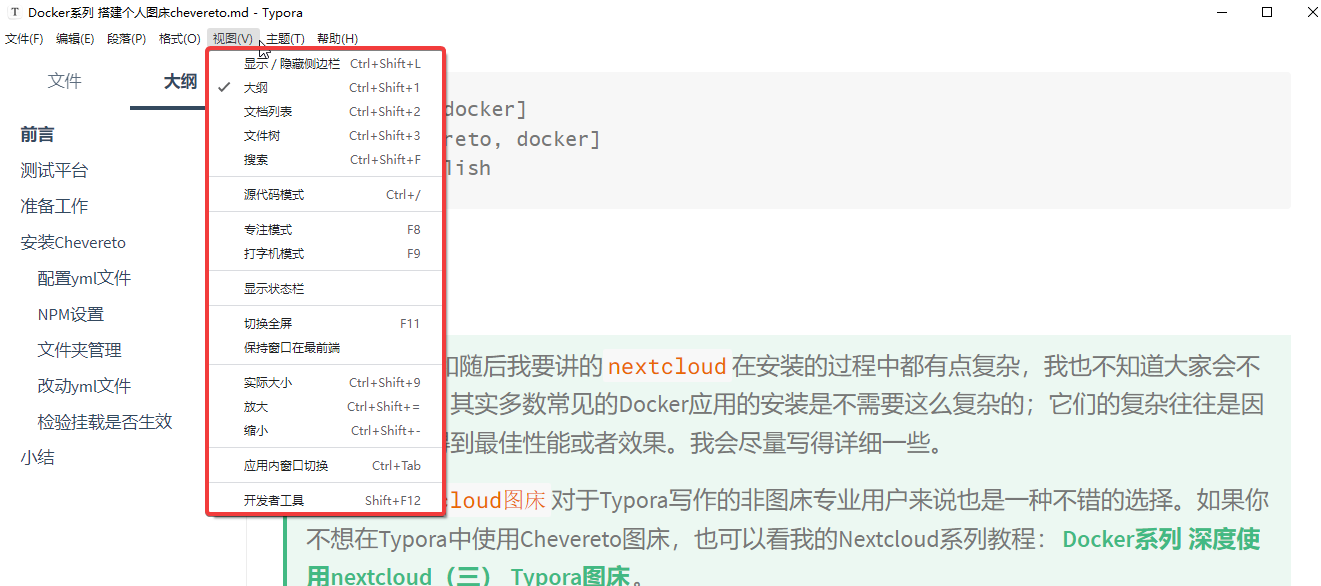
一般来说,常用的快捷操作主要集中在视图和格式选项中。
在视图中,显示/隐藏侧边栏、源代码模式比较常用。

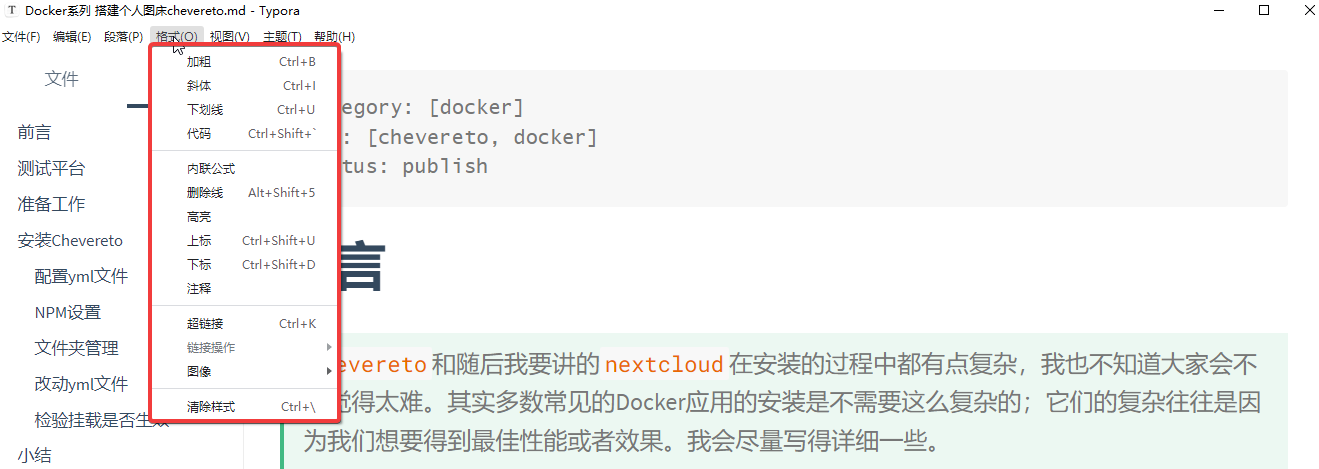
在格式中,加粗、超链接比较实用,这两个快捷键用得好,在Typora里用Markdown是很舒服的。其它快捷键,比如上标、下标那些,我也只是偶尔用用。

还有Ctrl+c是复制、Ctrl+v是粘贴、Ctrl+f是搜索,基本所有Windows软件都通用的。Ctrl+Shift+v是无格式粘贴,这个也很实用,可能有小伙伴不知道这个(~ ̄▽ ̄)~ 至于在实际中还有哪些快捷键好用,要靠你自己摸索喽!总体上,在Typora中使用快捷键还是蛮简单的。
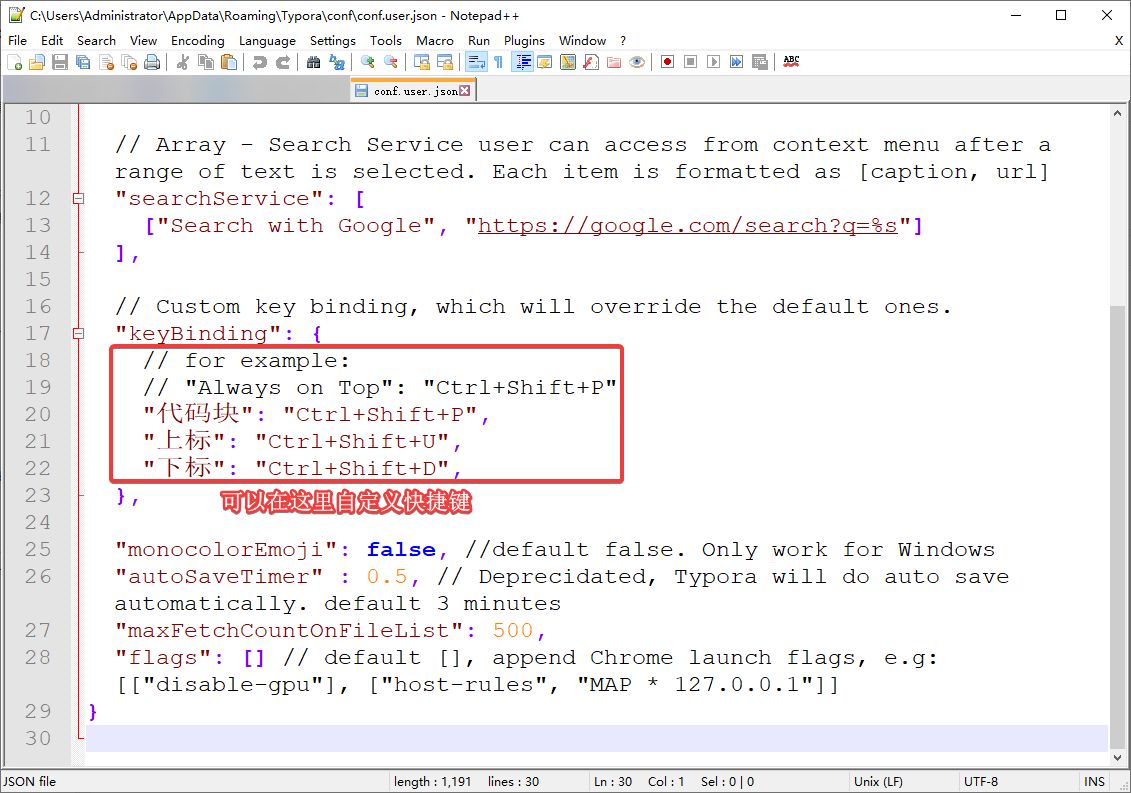
你可以按自己的习惯修改快捷键。修改快捷键的地方在:文件--偏好设置--通用--高级设置--conf.user.json,可以用Notepad++打开。修改完保存并重启Typora即可生效:

目录自动编号
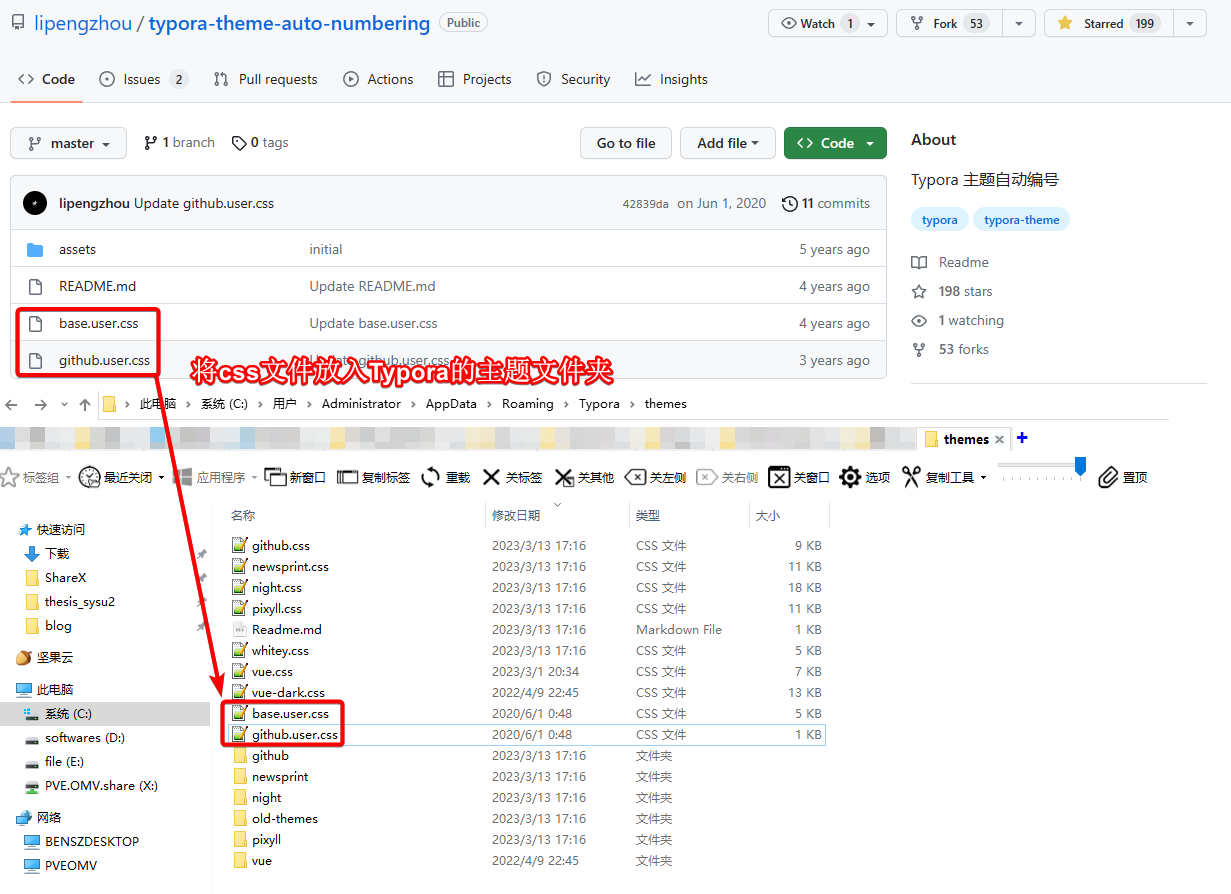
从偏好设置——外观中打开主题文件夹,将仓库的base.user.css和github.user.css放入主题文件夹即可:

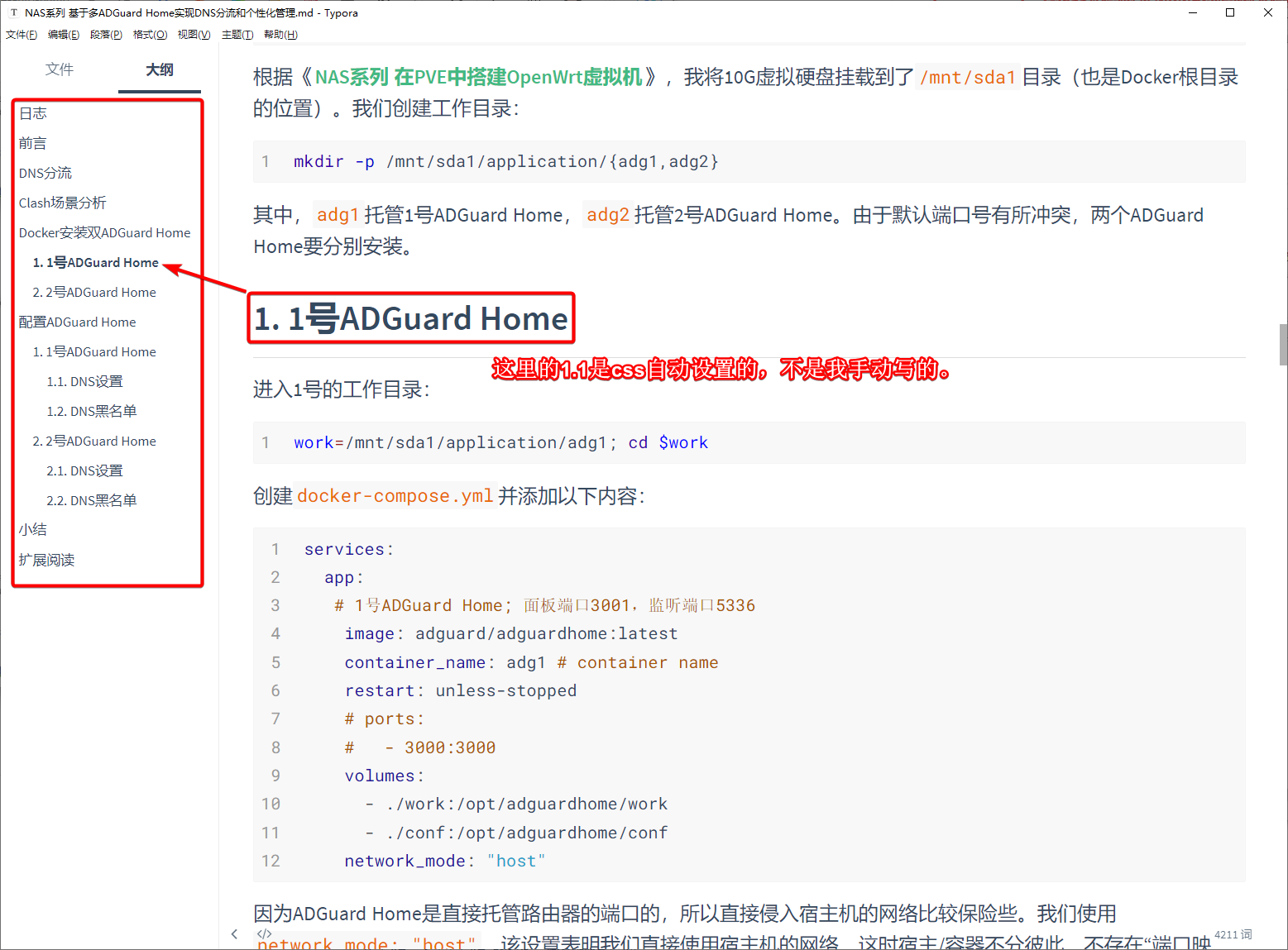
效果就是从h2开始按层级计数:

基本Markdown语法
我日常频繁使用的Markdown语法并不多。下面我进行几个基础的Markdown语法示范。百度上找一下,教程很多!我平时基本上也只运用了下面少数技巧,就可以写出层次分明的博客文章。在下面的GIF动图中,Typora所见即所得的特性真的是表现得淋漓尽致呢!也许,这就是Markdown爱好者喜欢用Typora的原因之一吧!
标题
一般是用#来写。一级标题是#,二级标题是##。以此类推。

列表
一般是+号或者是-号。我个人比较喜欢用+号:

备注
打个>,按空格键即可产生备注效果。如图:

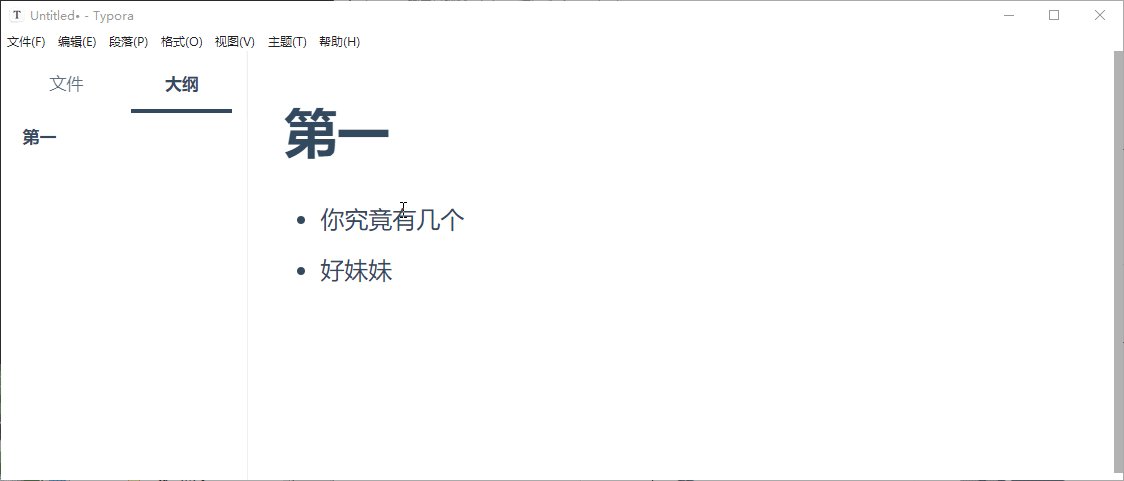
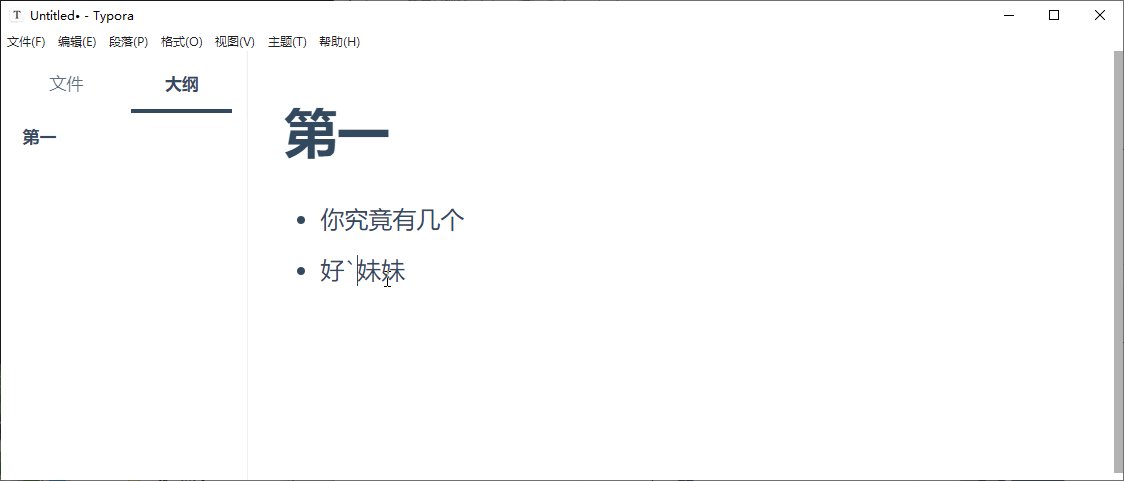
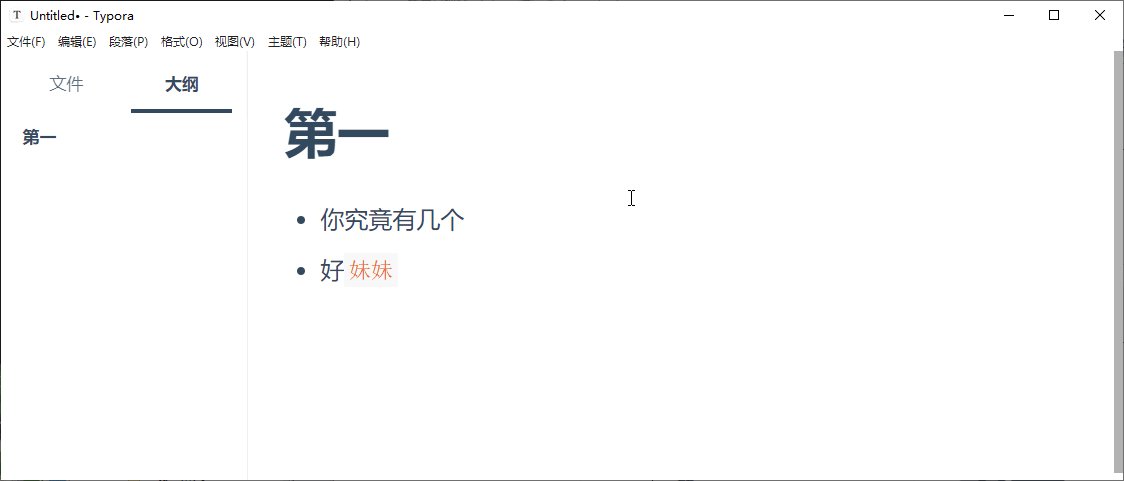
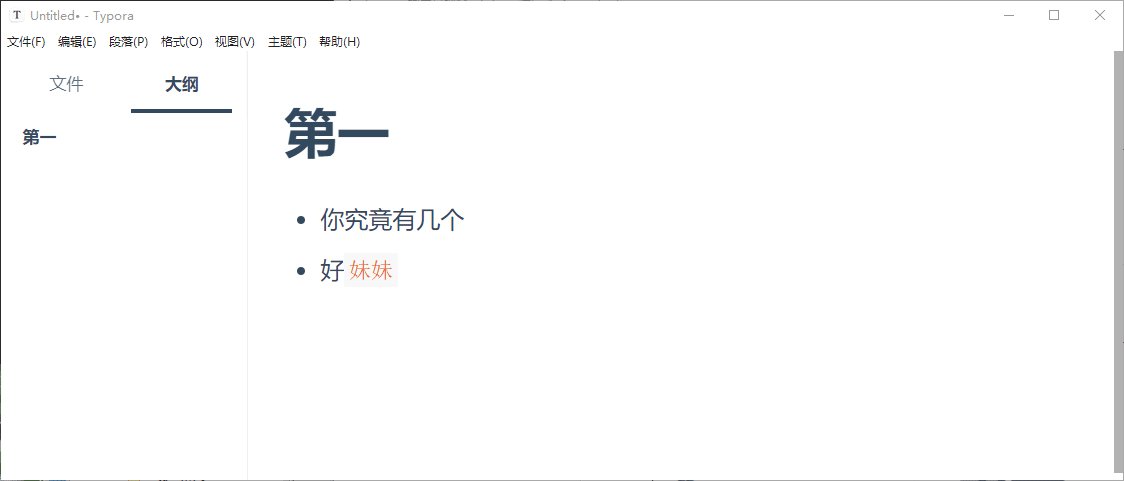
高亮
除了加粗,高亮也是一种比较常用的强调效果。一般是用`内容`来产生。比如:

代码
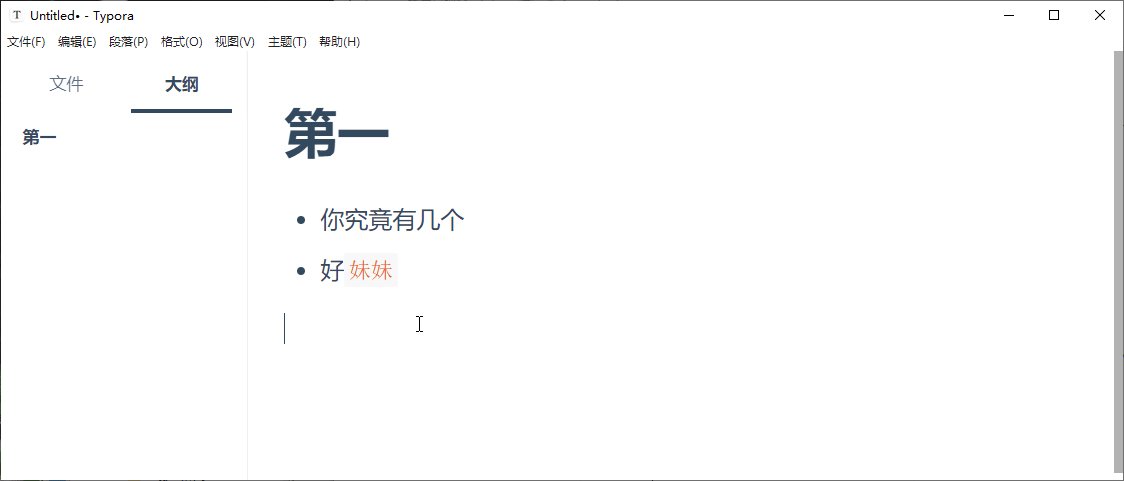
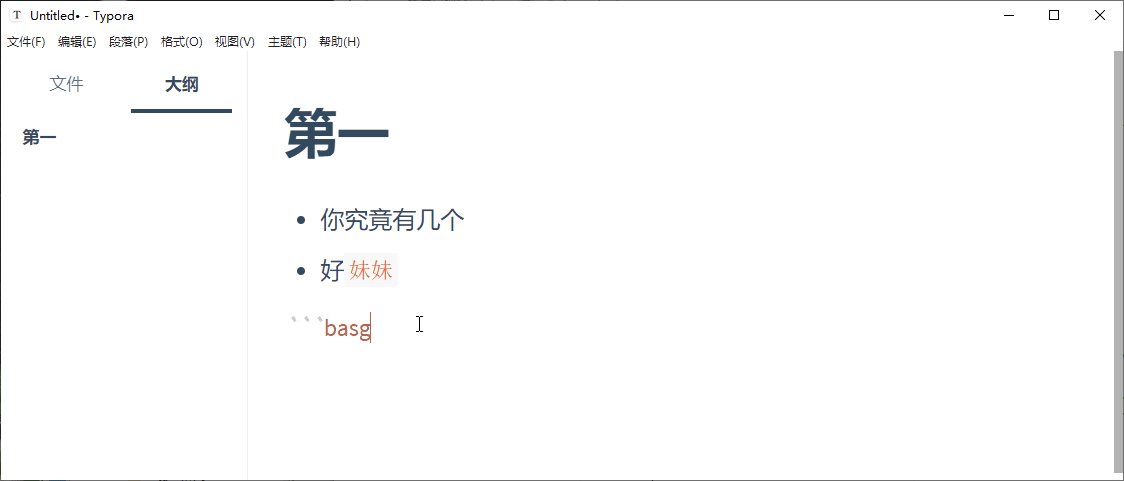
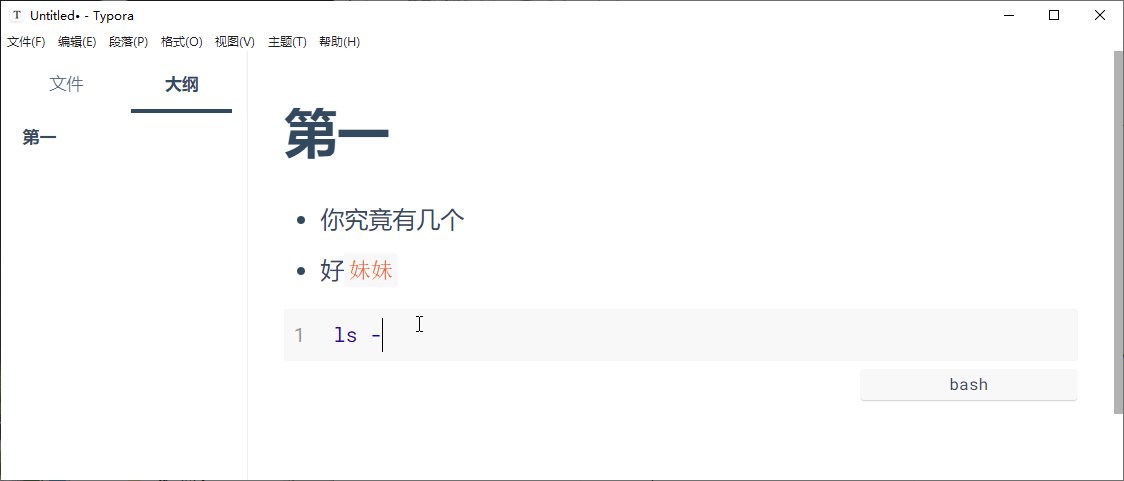
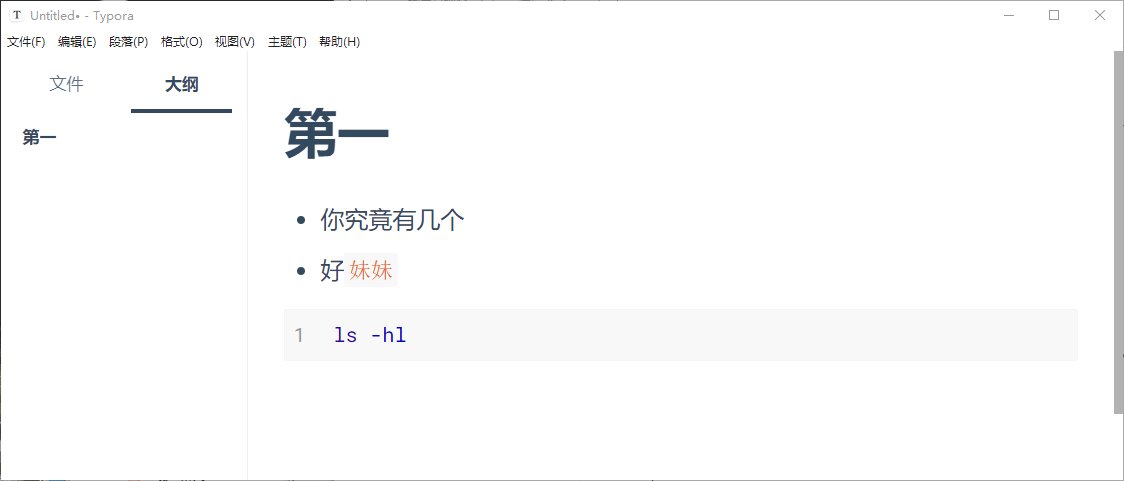
一般是用` ` `来表示。一般还可以指定所有的编辑语言,比如` ` `bash之类的。拥有漂亮的代码高亮是Markdown最令人心动的特性之一呢!在下图的示范中,我先打出` ` `bash,然后按Enter键,它就会自动地生成一个代码框。请看图:

链接
比如,链接“学习地图”的实际代码是:
[学习地图](https://blognas.hwb0307.com/map)
除了“快捷键”中介绍的插入链接的技巧,实际工作时有一种十分常用的操作,即保存某个网页的网站名及其链接为markdown格式。这时,我们可以使用一个叫Copy as Markdown的Chrome插件(Microsoft Edge同样适用),此时在网页右键即可复制排版优美的markdown链接。
比如,在我博客的主页复制链接:

链接内容为:
[Bensz - 苯苯](https://blognas.hwb0307.com/)
感觉是挺好用的!
图片
示范时网速有点抓急(~ ̄▽ ̄)~ ,毕竟Chevereto部署在国外VPS里。使用Proxy可大大改善picgo上传图片的表现,具体见《Docker系列 在markdown中使用chevereto》。
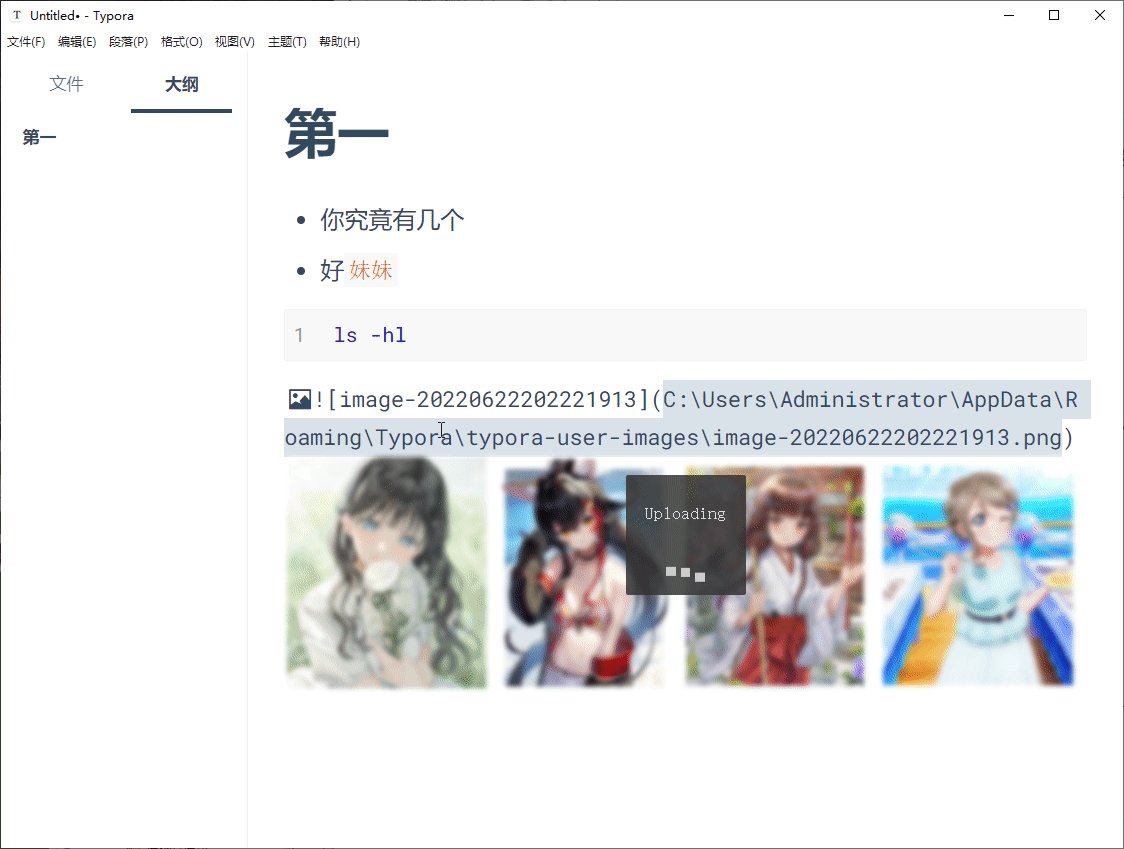
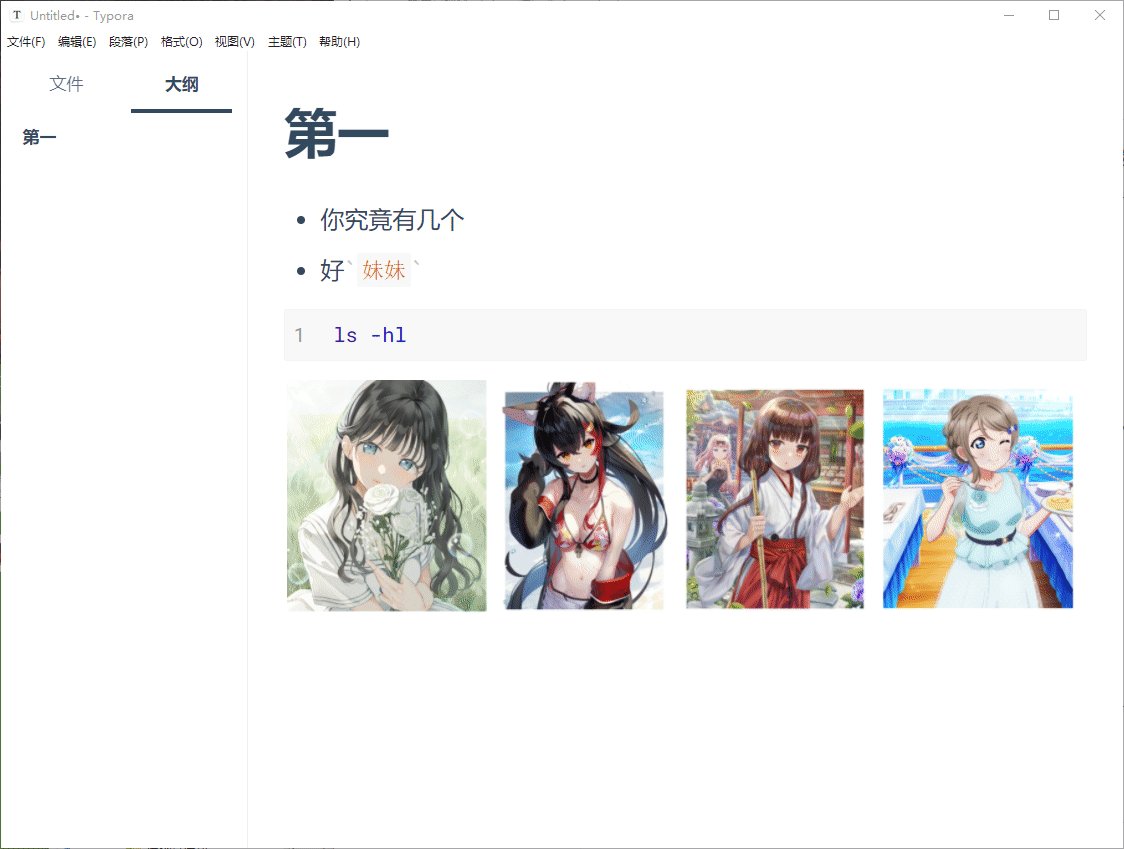
按我的教程设置好图床后,在别处Copy图片过来,Ctrl+v就可以粘贴图片并自动上传:

一般图片的格式就是。所以在Markdown里,只保存图片的链接,不保存图片本身。这与Word等文档很不相同。
表情
可以参考markdown表情包
比如 🙂 、 :cold_sweat: 、 :thumbsup: 、 :sunny: ,挺有趣的!由于在使用Ajax的Argon主题时其显示并不正常(即表情显示为字符串),因此我并不是很常用。大家可以试试看!
在Markdown中使用HTML
Markdown对HTML的兼容性不错。 字体、图片、表格、视频等,自定义程度更强!
字体
写一些奇怪的字:
<font face="黑体" color="#009688" size=10>只是因为在人群中多看了你一眼</font>
只是因为在人群中多看了你一眼
图片
插入一个图片:
<img src="https://chevereto.hwb0307.com/images/2023/03/19/bbmb-80.jpg" alt="bbmb-80.jpg" border="0" />

表格
我强烈建议使用html代码进行表格的表述,这样对HTML的兼容性会更好。 比如:
<table class="AI-Based-TB">
<thead>
<tr>
<th> </th>
<th>API</th>
<th>Access Token</th>
</tr>
</thead>
<tbody>
<tr>
<td>基本要求</td>
<td>OpenAI帐号+ 绑定国外的虚拟信用卡</td>
<td>仅OpenAI帐号</td>
</tr>
<tr>
<td>收费情况</td>
<td>使用收费</td>
<td>免费</td>
</tr>
<tr>
<td>基础Prompt</td>
<td>支持</td>
<td>不支持</td>
</tr>
<tr>
<td>超参数支持</td>
<td>Temprature/Top_p</td>
<td>不支持</td>
</tr>
<tr>
<td>单位时间请求数</td>
<td>较高,适合多人使用</td>
<td>较低,适合个人使用</td>
</tr>
<tr>
<td>响应速度</td>
<td>较快</td>
<td>较慢</td>
</tr>
<tr>
<td>绕过Cloudflare的反向代理</td>
<td>不需要</td>
<td>需要</td>
</tr>
<tr>
<td>Cloudflare WARP 🔥</td>
<td>不需要</td>
<td>部分需要</td>
</tr>
</tbody>
</table>
效果如下:
| API | Access Token | |
|---|---|---|
| 基本要求 | OpenAI帐号+ 绑定国外的虚拟信用卡 | 仅OpenAI帐号 |
| 收费情况 | 使用收费 | 免费 |
| 基础Prompt | 支持 | 不支持 |
| 超参数支持 | Temprature/Top_p | 不支持 |
| 单位时间请求数 | 较高,适合多人使用 | 较低,适合个人使用 |
| 响应速度 | 较快 | 较慢 |
| 绕过Cloudflare的反向代理 | 不需要 | 需要 |
| Cloudflare WARP 🔥 | 不需要 | 部分需要 |
我们可以在Markdown 表格 转换为 HTML 表格 – 在线表格转换工具中对表格进行各种格式的转换,建议转换为压缩HTML:

一般地,我们还需要使用CSS定义表格样式。比如,在本例中,我使用了style="border:1px solid black; margin-left:auto; margin-right:auto;",其定义了边宽和表格居中。
视频
markdown里甚至可以嵌入视频!比如,嵌入一个B站视频:
<div style="position: relative; padding: 30% 45%;">
<iframe src="//player.bilibili.com/player.html?aid=248179775&bvid=BV1ov41157UQ&cid=342169071&page=1&as_wide=1&high_quality=1&danmaku=0&autoplay=0" scrolling="no" border="0" frameborder="no" framespacing="0" allowfullscreen="true" style="position: absolute; width: 100%; height: 100%; left: 0; top: 0;"> </iframe>
</div><br>
嵌入一个Youtube视频:
<div style="position: relative; padding: 30% 45%;">
<iframe src="https://www.youtube-nocookie.com/embed/aBCZuoXKzm4" title="YouTube video player" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture; web-share" allowfullscreen style="position: absolute; width: 100%; height: 100%; left: 0; top: 0;"></iframe>
</div><br>
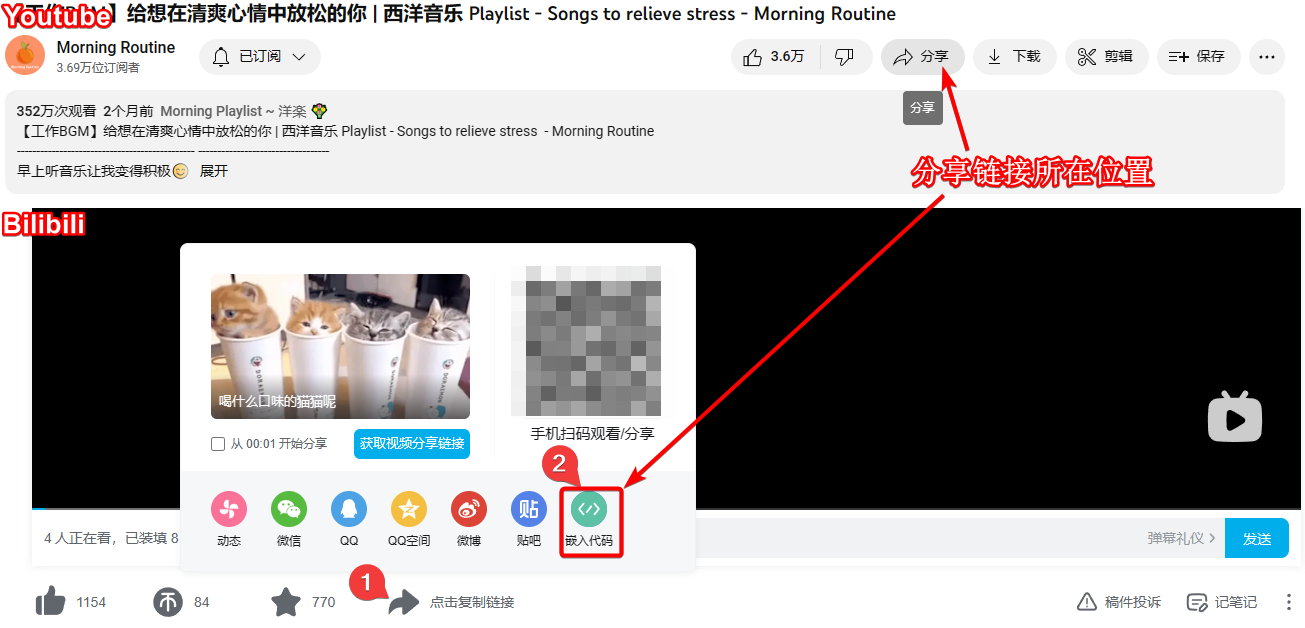
链接可以在视频的分享图标里获得:

甚至还可以内嵌一个Nextcloud视频(详见《Docker系列 深度使用nextcloud(六)在博客中嵌入视频》):
上述代码在PC端/移动端进行了优化,效果不错。大家可以试试看!
音频
Resource: 【爱如潮水】指弹 不小心暴露了年龄。。。_哔哩哔哩_bilibili
举个简单的例子:
<audio controls>
<source src="https://nextcloud.hwb0307.com/apps/sharingpath/test/public/audio/music-01.m4a" type="audio/mpeg">
</audio>
小结
简单地介绍了Markdown和Typora,希望对小白们有所帮助呀!Markdown其实有更高级的用法,比如写数学公式、Mermaid之类;还支持html语法!按需学习即可。多写多用,慢慢的,Markdown就变成一种生活中的普通语言了。加油喔!
参考
- microsoft/markitdown: Python tool for converting files and office documents to Markdown:MarkItDown 是一款用于将各种文件转换为 Markdown 的实用工具,可用于索引、文本分析等。它支持的文件格式众多,包括 PDF、PowerPoint、Word、Excel、图像(含 EXIF 元数据及 OCR)、音频(含 EXIF 元数据及语音转录)、HTML、基于文本的格式(如 CSV、JSON、XML)以及 ZIP 文件(可迭代其内容)。
- typora快捷键如何修改?
- Typora 更改编辑器、源代码模式的宽度、块代码的颜色
- 关于博客园内嵌入bilibili视频 – 王陸 – 博客园
- HTML插入Youtube视频 – 以深 – 博客园
- https://www.youtube.com/embed/d-3cEQ1d1E4
---------------
完结,撒花!如果您点一下广告,可以养活苯苯😍😍😍

读完了,十分感谢。
加油! Markdown可是很重要的工具呀!必须掌握!
你好,想请教下,您用的wordpress在线编辑是什么方式呢。原生最新版wordpress不支持markdown,微调文章代码样式时不方便。
因为文章上传后,需要实时用markdown语法的形式在线编辑文章。测试了 WP Markdown Editor(Java程序样式bug)/WP-Markdown/Jetpack/WP Githuber MD,均不太理想。
每个文章的结尾都有提到,本博客基于m2w创作。 您可以了解一下喔! 如果您平时也是用markdown格式来写作,那么m2w将是您管理wordpress文章的极佳选择 (☆ω☆)
谢谢啦,正在拜读您的内容