日志
- 2023-06-24:新增MetBrewer包的描述。
概览
- 本文围绕 2023-06-24 展开详细讨论
- 包含 33 个主要章节内容
- 分享实践经验和实用技巧
前言
长期以来,我的博客主题色一直是水鸭青。我一直想换一个配色,但是没有特别满意的。最近我找了一下,发现一些给设计师用的网站,比如Color Hunt,可以很方便地选择高质量的配色方案。此外,我注意到一些中国传统颜色也十分美观,所以也摘录了一些配色。
此外,作为一个科研狗要经常画Figure;好的配色可以让论文的Figure更加自然、协调,无形中给论文增色不少(当然Reviewer不会轻易被迷惑的)。很多著名杂志都有自己的偏爱配色,各有特点。因此,我就找了一下网传的配色,对于自己比较喜欢就记录一下。
另外,该博文简单地介绍了一些色彩、色相、颜色空间的基础知识,大家可以看看。它提供的SCI配色个人也比较喜欢!Argon主题的开发者还提供了一些适合博客建站的配色。
最后,大家有什么好的推荐,欢迎评论区留言喔!对于比较不错的配色(方案)我会记录在此文里!
一般配色
水鸭青
#009688; rgb(0, 150, 136)
只是因为在人群中多看了你一眼
绾色
#ab827c; rgb(171, 130, 124)
只是因为在人群中多看了你一眼
绛紫
#704d4e; rgb(112, 77, 78)
只是因为在人群中多看了你一眼
灰绿
#5c8987; rgb(92, 137, 135)
只是因为在人群中多看了你一眼
海棠红
#dc566f; rgb(220, 86, 111)
只是因为在人群中多看了你一眼
无名13
#A7727D; rgb(167, 114, 125)
只是因为在人群中多看了你一眼
无名12
#6096B4; rgb(96, 150, 180)
只是因为在人群中多看了你一眼
无名11
#68B984; rgb(104, 185, 132)
只是因为在人群中多看了你一眼
无名10
#62B6B7; rgb(98, 182, 183)
只是因为在人群中多看了你一眼
无名9
#FAAB78; rgb(250, 171, 120)
只是因为在人群中多看了你一眼
无名8
#E8C4C4; rgb(232, 196, 196)
只是因为在人群中多看了你一眼
无名7
#CE7777; rgb(206, 119, 119);适合女生的配色
只是因为在人群中多看了你一眼
无名6
#FEBE8C; rgb(254, 190, 140)
只是因为在人群中多看了你一眼
无名5
#5F8D4E; rgb(95, 141, 78);Bensz主题曾用配色
只是因为在人群中多看了你一眼
无名4
#C147E9; rgb(193, 71, 233)
只是因为在人群中多看了你一眼
无名3
#59C1BD; rgb(89, 193, 189)
只是因为在人群中多看了你一眼
#66BFBF; rgb(102, 191, 191)
只是因为在人群中多看了你一眼
无名2
#BA94D1; rgb(186, 148, 209)
只是因为在人群中多看了你一眼
无名1
#6d9886; rgb(109, 152, 134)
只是因为在人群中多看了你一眼
SCI配色
SCI的配色往往和杂志是有关的。有些杂志比较讲究配色,比如Nature系;有些杂志不怎么在意论文配色。在R中,有很多现成的配色解决方案,比如ggsci包、RColorBrewer包、colorspace包、viridis包、MetBrewer包等,小伙伴可以多加关注。
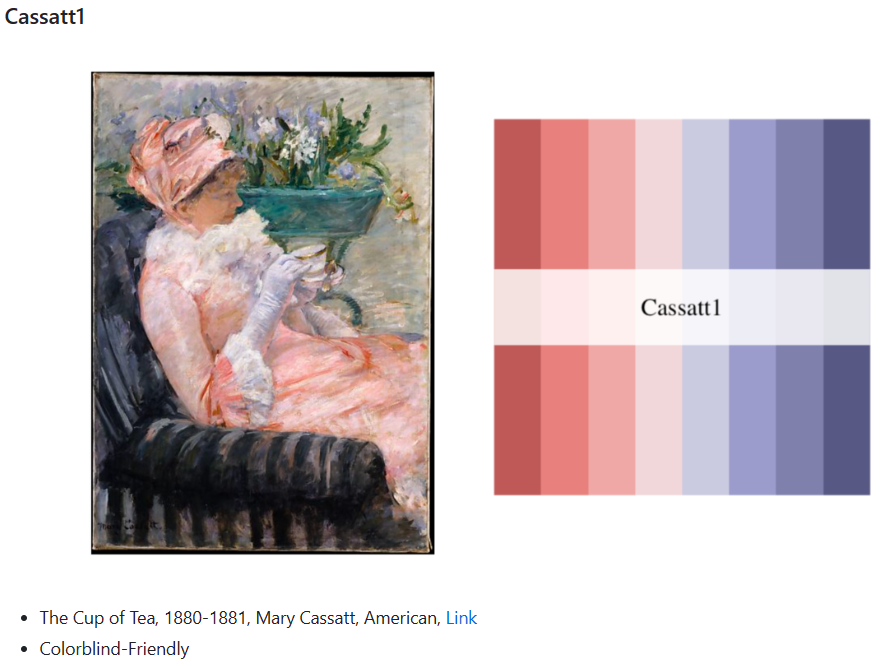
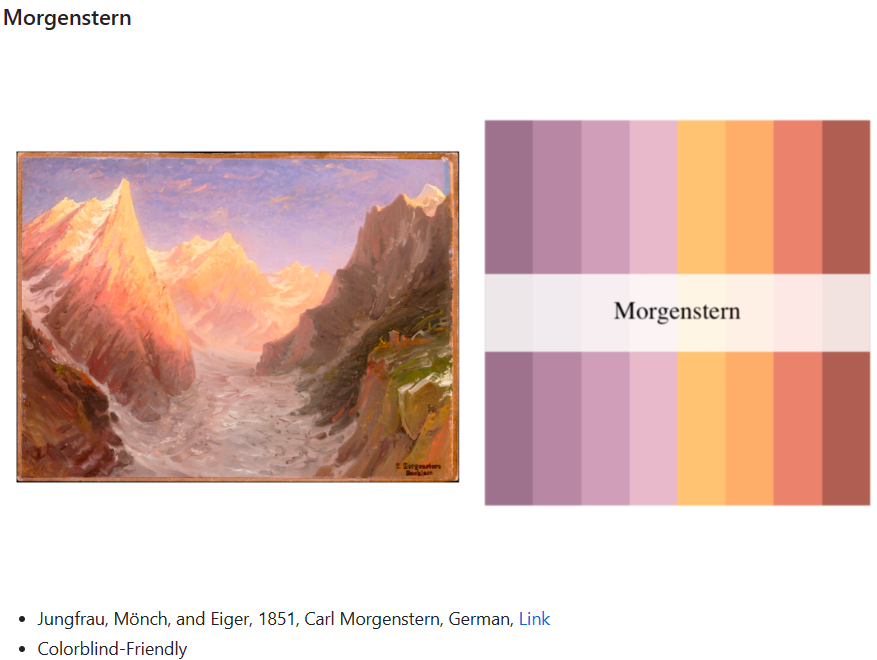
MetBrewer是2022年初上线的一个比较有特色的项目,有R版本和Python版本。MetBrewer的调色板灵感来自纽约大都会艺术博物馆的作品,所选作品来自不同时期、地区和媒介;还会针对色盲优化色彩,比如:


真的挺不错的,大家可多多关注!
下面我记录一些自己比较喜欢/常用的配色。
双色配色
方案1
#E4392E; rgb(228, 57, 46)
只是因为在人群中多看了你一眼
#3979F2; rgb(155, 224, 150)
只是因为在人群中多看了你一眼
三色配色
方案1
#F7903D; rgb(247, 144, 61)
只是因为在人群中多看了你一眼
#4D85BD; rgb(77, 155, 189)
只是因为在人群中多看了你一眼
#59A95A; rgb(89, 169, 90)
只是因为在人群中多看了你一眼
方案2
#BD8EC0; rgb(189, 142, 192)
只是因为在人群中多看了你一眼
#6F80BE; rgb(111, 128, 190)
只是因为在人群中多看了你一眼
#F47E62; rgb(244, 126, 98)
只是因为在人群中多看了你一眼
方案3
#E6AF0C; rgb(230, 175, 12)
只是因为在人群中多看了你一眼
#78A51E; rgb(120, 165, 30)
只是因为在人群中多看了你一眼
#E52287; rgb(229, 34, 135)
只是因为在人群中多看了你一眼
四色配色
方案1
#E889BD; rgb(232, 137, 189)
只是因为在人群中多看了你一眼
#67C2A3; rgb(103, 194, 163)
只是因为在人群中多看了你一眼
#FC8A61; rgb(252, 140, 99)
只是因为在人群中多看了你一眼
#8EA0C9; rgb(142, 160, 201)
只是因为在人群中多看了你一眼
其它配色
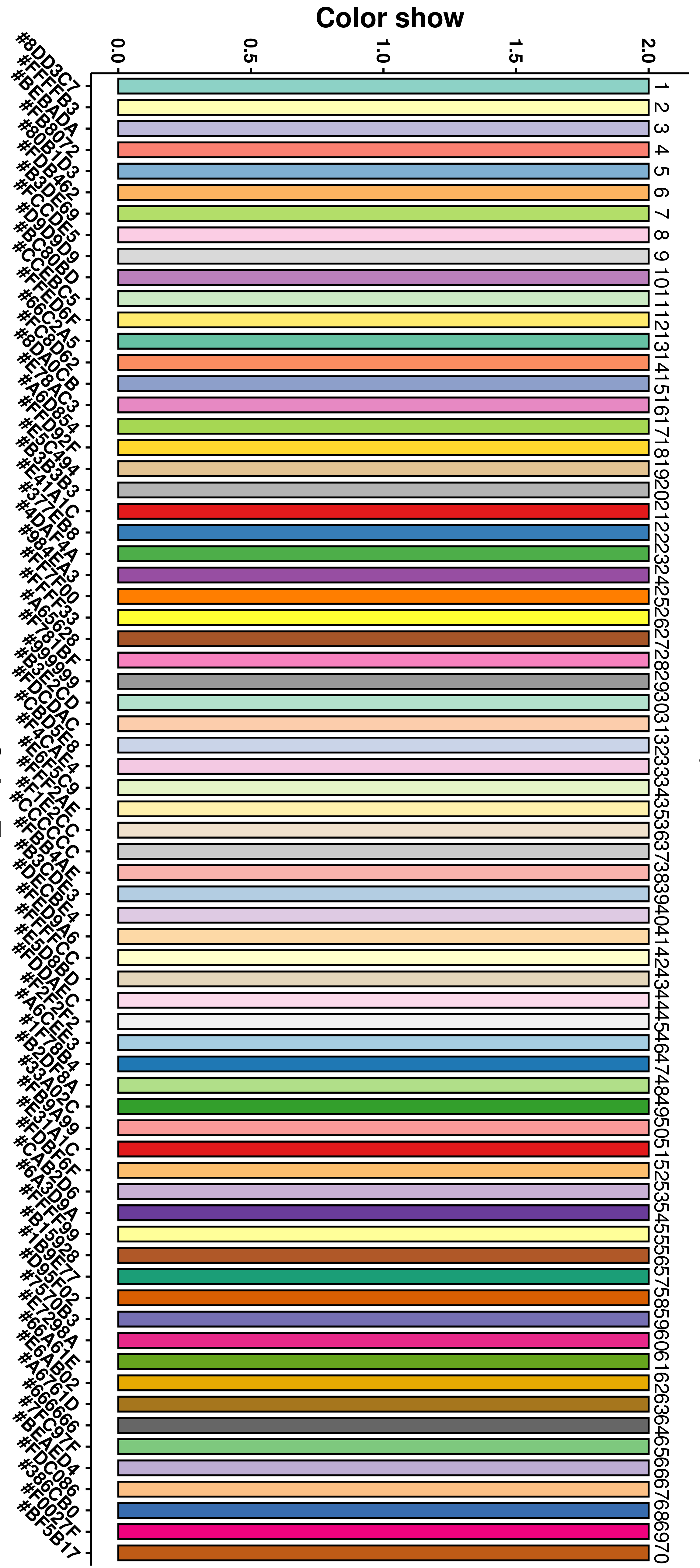
下面这个图是我在R里根据一些调色板调的颜色,供大家参考使用:
mycolor = c("#8DD3C7", "#FFFFB3", "#BEBADA", "#FB8072", "#80B1D3", "#FDB462", "#B3DE69", "#FCCDE5", "#D9D9D9", "#BC80BD", "#CCEBC5", "#FFED6F", "#66C2A5", "#FC8D62", "#8DA0CB", "#E78AC3", "#A6D854", "#FFD92F", "#E5C494", "#B3B3B3", "#E41A1C", "#377EB8", "#4DAF4A", "#984EA3", "#FF7F00", "#FFFF33", "#A65628", "#F781BF", "#999999", "#B3E2CD", "#FDCDAC", "#CBD5E8", "#F4CAE4", "#E6F5C9", "#FFF2AE", "#F1E2CC", "#CCCCCC", "#FBB4AE", "#B3CDE3", "#DECBE4", "#FED9A6", "#FFFFCC", "#E5D8BD", "#FDDAEC", "#F2F2F2", "#A6CEE3", "#1F78B4", "#B2DF8A", "#33A02C", "#FB9A99", "#E31A1C", "#FDBF6F", "#CAB2D6", "#6A3D9A", "#FFFF99", "#B15928", "#1B9E77", "#D95F02", "#7570B3", "#E7298A", "#66A61E", "#E6AB02", "#A6761D", "#666666", "#7FC97F", "#BEAED4", "#FDC086", "#386CB0", "#F0027F", "#BF5B17")
如图所示

配色源
- Color Hunt:Color Palettes for Designers and Artists
- BlakeRMills/MetBrewer: Color palette package in R inspired by works at the Metropolitan Museum of Art in New York:调色板的灵感来自纽约大都会艺术博物馆的作品。所选作品来自不同时期、地区和媒介。
- 知乎-你见过最好看的配色是什么?
- RGB/16位色互转: http://each.sinaapp.com/tools/color.html
- 中国色颜色色谱:http://zhongguose.com。相关介绍:有哪些流传千百年的中国传统色,毫不逊色时下流行的颜色? – Hermosa ZHOU的回答 – 知乎
- sci论文配色-生信论文可视化绘图配色[个人收集]
- Nature同款 | 配色:Nature正刊及其子刊论文常用的配色
- SCI图片配色网站推荐-科研论文也有艺术感
- R语言常用配色大全
Legacy
博客曾用配色
- #009688:水鸭青
- #5F8D4E rgb(95, 141, 78);:灰绿
---------------
完结,撒花!如果您点一下广告,可以养活苯苯😍😍😍

但是在google可以显示
可能是浏览器缓存的问题。在Edge里按F12调出开发者工具。如图:
![NVIDIA_Share_ASb1YRlagG]()
查看图片
。
还是不行,用inprivate窗口也可以。但是谢谢你
难道是cookie的问题?要不你退出登陆再进去试试看。或者你发一下网址,我访问一下看看?
http://8.130.45.18/
我是可以看到的:
![Code_BNZ1qblclv]()
查看图片
我用的就是Edge浏览器。我估计是缓存/cookie之类的影响。你可以单独去除你网站的cookie。或者重启电脑试试看。
okok我试一试?
大佬我找到原因了,是AdGuard插件把banner当广告拦截了 ̄﹃ ̄
噢 这一点倒没想到过 我用的Adblock Plus是不会这样的 ( ̄△ ̄;)
请问这个argon主题在Edge浏览器不显示顶部 Banner 标题和副标题怎么办??
你往用鼠标或键盘↑直接往上滑,就会出现了。我启动了这个argon主题自带的特效 ?
噢 我好像理解错你的意思了。我隐藏了自然就看不到了呀!
我以前是有的。不过后来觉得,如果隐藏了banner的标题/副标题,看上去比较整洁,而且不会影响壁纸的展示。所以就隐藏了。
可是我的没有隐藏也没见了?