日志
- 2024-12-26:更新在移动端使用大纲目录的方法。详见“使用Joplin Client”的“移动端”部分。
- 2024-04-09:更新
分享笔记样式定制,让分享笔记页面更加地(Wu)简(Guang)洁(Gao)。

概览
- 本文围绕 2024-12-26 展开详细讨论
- 涵盖 2024-04-09 等核心内容
- 包含 14 个主要章节内容
- 文末提供总结与展望
前言
最近因为工作需要,我又要开始系统地整理学科笔记了。学科笔记一般比较系统,章节之间有较明显的层次或关联,因此不宜像博客文章那样单纯地新建几个文件夹来管理。另外,笔记系统支持Markdown也是十分重要的。
在熟知Markdown之前,我曾在较长的时间里使用一个叫有道云笔记的软件来记一些临床或基础学科的笔记。虽然有道云笔记也支持Markdown,但它的Markdown编辑界面实在是太过简陋了,使用起来并不方便。另外,有道云笔记在不断发展中逐渐走向了商业化(VIP收费或各种广告),个人感觉不是很喜欢;其它第三方的笔记平台多多少少都有这种倾向。
自建云笔记平台是一种不错的选择,而Joplin是其中的佼佼者。Joplin有一些不错的特性:
- 对第三方Markdown编辑器(Typora等)的支持较好
- 具有类似Nextcloud和WordPress的插件功能
- 支持自定义CSS:这意味着外观的自定义程度比较高
- 对HTML支持好,可以嵌入视频、音频等多媒体格式(详见教程)
Joplin主要有Client端和Server端。Client端的界面大致如下:

作为一个Docker老用户,搭建一个Joplin Sever是非常简单的;Joplin Sever与本地版/云存储版的主要区别是可以分享笔记。我觉得未来可能会有更大的区别,但目前暂时没有看到进一步的开发计划。除了安装Joplin Sever,本文主要是介绍如何在Windows系统上更好地使用Joplin客户端。
测试环境
- Joplin Server:
uname -a # Linux ZGO1 5.15.0-78-generic #85-Ubuntu SMP 2023 x86_64 x86_64 x86_64 GNU/Linux
docker --version # Docker version 24.0.5, build ced0996
docker-compose --version # Docker Compose version v2.4.1
- Joplin Client:Windows 10 系统
准备工作
不了解Nginx Proxy Manager用法的小伙伴,请看《Docker系列 两大神器NPM和ddns-go的安装》。
假设我们使用Nginx Proxy Manager (NPM)。我们先查看一下NPM的网络:
docker network list
输出类似:
NETWORK ID NAME DRIVER SCOPE
a24f160277f3 bridge bridge local
ef45717b4f70 host host local
18e35b8a79a5 nextcloud bridge local
41b6e65d0817 none null local
6e34b2f58938 npm_default bridge local
0b5b18e82ec4 watchtower_default bridge local
其中,NPM的网络名为npm_default;每个小伙伴可能是不同的,注意识别。NPM的网络名与我们安装Joplin Server的docker-compose.yml有关。当然,这不是必要的,只不过我想尝试一种比较完美的方式安装新的Docker (ฅ´ω`ฅ)
准备一个Joplin的域名备用,比如https://joplin.hwb0307.com
安装Joplin Server
新建一个文件夹:
work=~/docker/joplin
mkdir -p $work; cd $work
创建一个docker-compose.yml文件:
vim $work/docker-compose.yml
填入以下内容(注意#号标注相关提示):
version: '3'
services:
joplin-db:
image: postgres:15 # 可以换成你正在使用的版本以减少VPS磁盘占用
container_name: joplin-db
restart: unless-stopped
volumes:
- ./data:/var/lib/postgresql/data
expose:
- "5432"
environment:
- POSTGRES_PASSWORD="Joplin!Password" # 按需改
- POSTGRES_USER=joplin
- POSTGRES_DB=joplin
networks:
- default
joplin-app:
image: joplin/server:latest
container_name: joplin-app
restart: unless-stopped
expose:
- "22300"
environment:
- APP_PORT=22300
- APP_BASE_URL=https://joplin.hwb0307.com # 换为自己的域名
- DB_CLIENT=pg
- POSTGRES_PASSWORD="Joplin!Password" # 与上一致
- POSTGRES_DATABASE=joplin
- POSTGRES_USER=joplin
- POSTGRES_PORT=5432
- POSTGRES_HOST=joplin-db
- TZ=Asia/Shanghai # 中国大陆用户推荐用亚洲/上海时区
depends_on:
- db
networks:
- default
networks:
default:
name: npm_default
直接上线即可:
docker-compose up -d
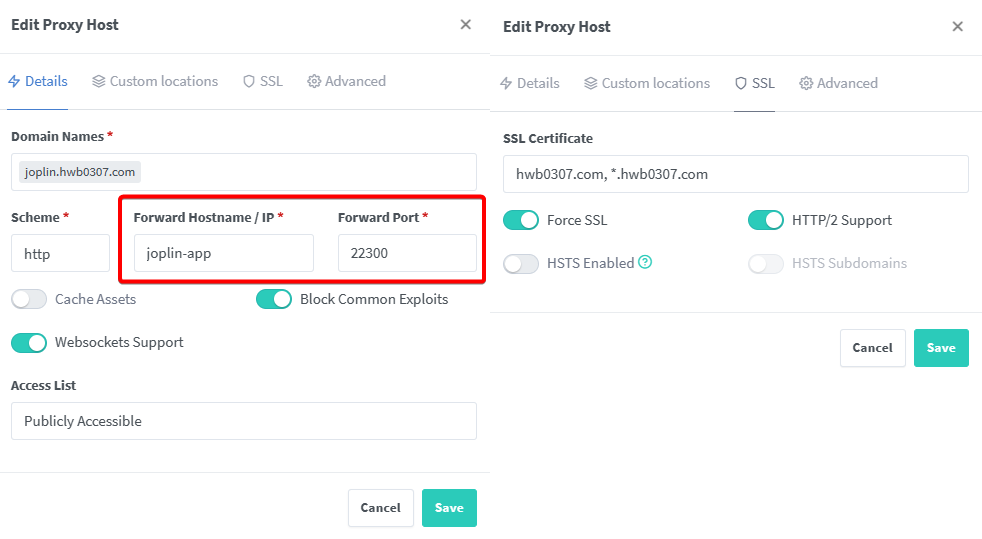
NPM的设置如下(请思考,为什么可以反代http://joplin-app:22300?需要将容器端口映射至宿主机中吗?):

之后,我们访问https://joplin.hwb0307.com即可。初始帐户和密码为:
帐户:admin@localhost
密码:admin
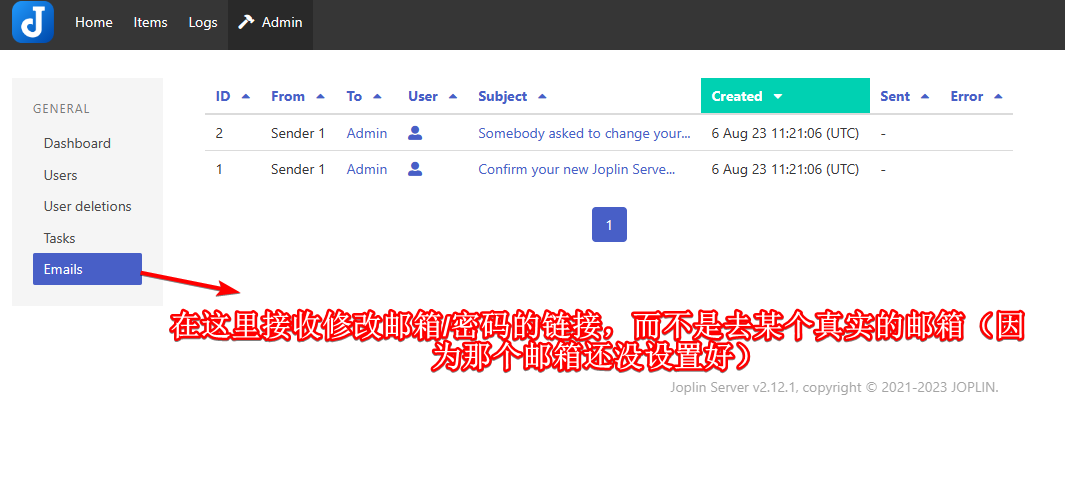
我们需要在后台(Admin——Emails)中修改一个真实可用的邮箱:

Joplin Sever支持多个用户使用,但一般情况下只有自己啦 (ฅ´ω`ฅ) Joplin Sever不是面向用户的,它只是一个管理数据的平台。用户平时面对的其实是Joplin Client。
使用Joplin Client
在Win10系统中,Joplin Client的下载安装和普通的windows软件并无什么太大区别。
前言中也提到,Joplin Client的界面大致如下:

这并不是默认的样式,而是专门调整过的。下面我来介绍一些基本技巧 ヾ(≧∇≦*)ゝ
同步
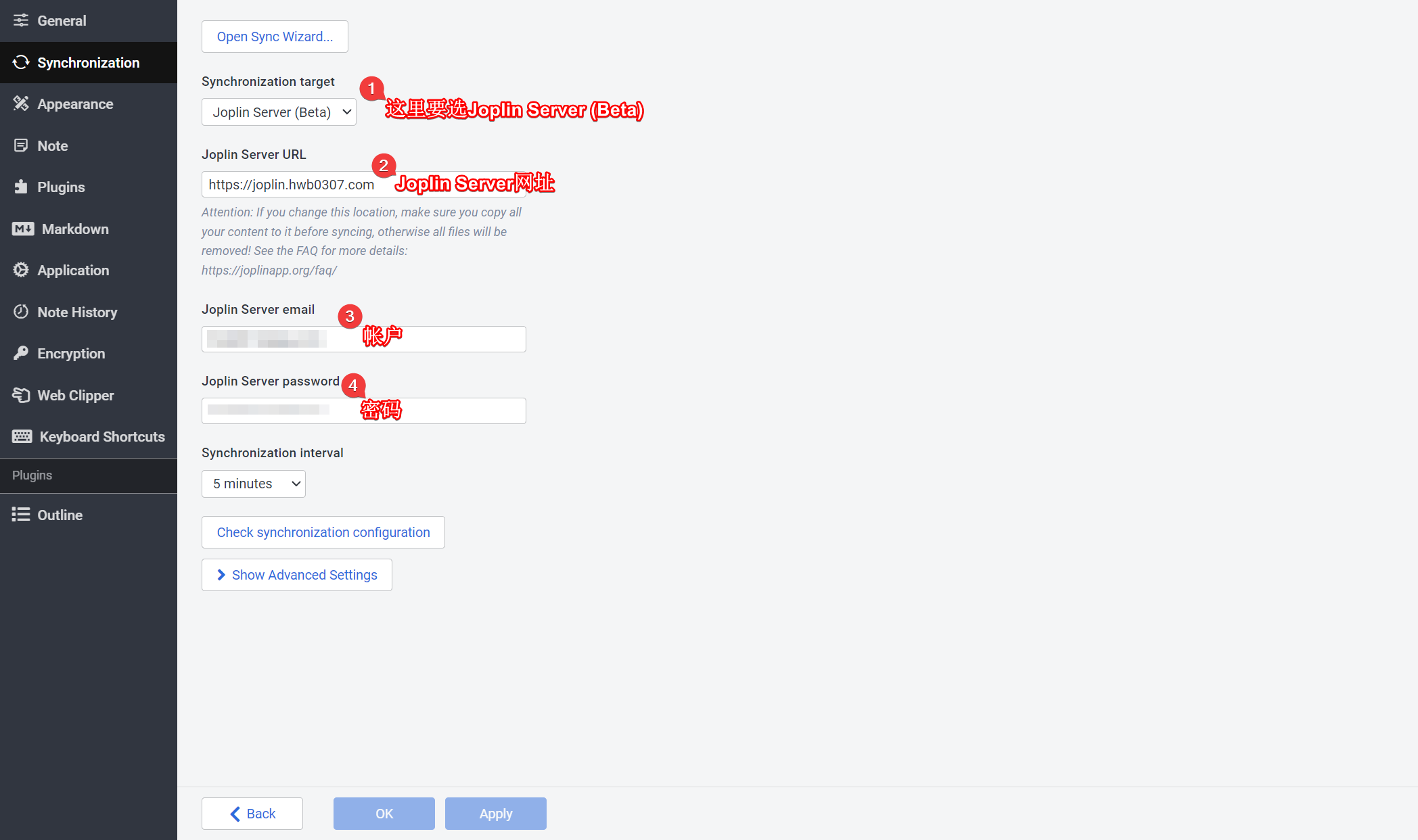
简单地添加一下Joplin Server的帐户即可:

额外CSS
像WordPress/NextCloud一样,Joplin支持额外CSS。不过,我暂时只建议你设置Joplin Markdown的CSS——它与Joplin本身的CSS是不同的。
Outline
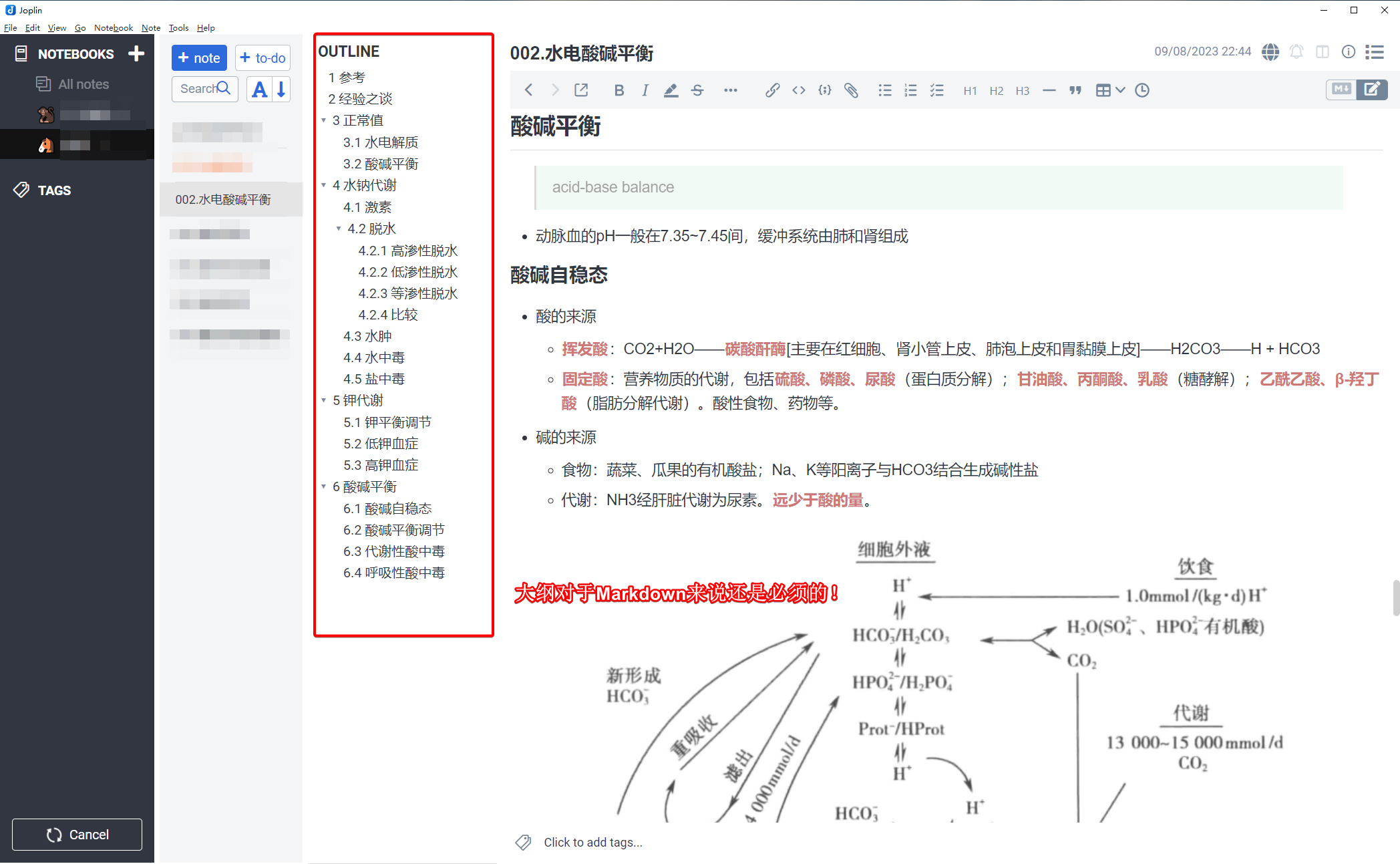
也就是一个大纲,可以帮助我们快速定位至某个小节:

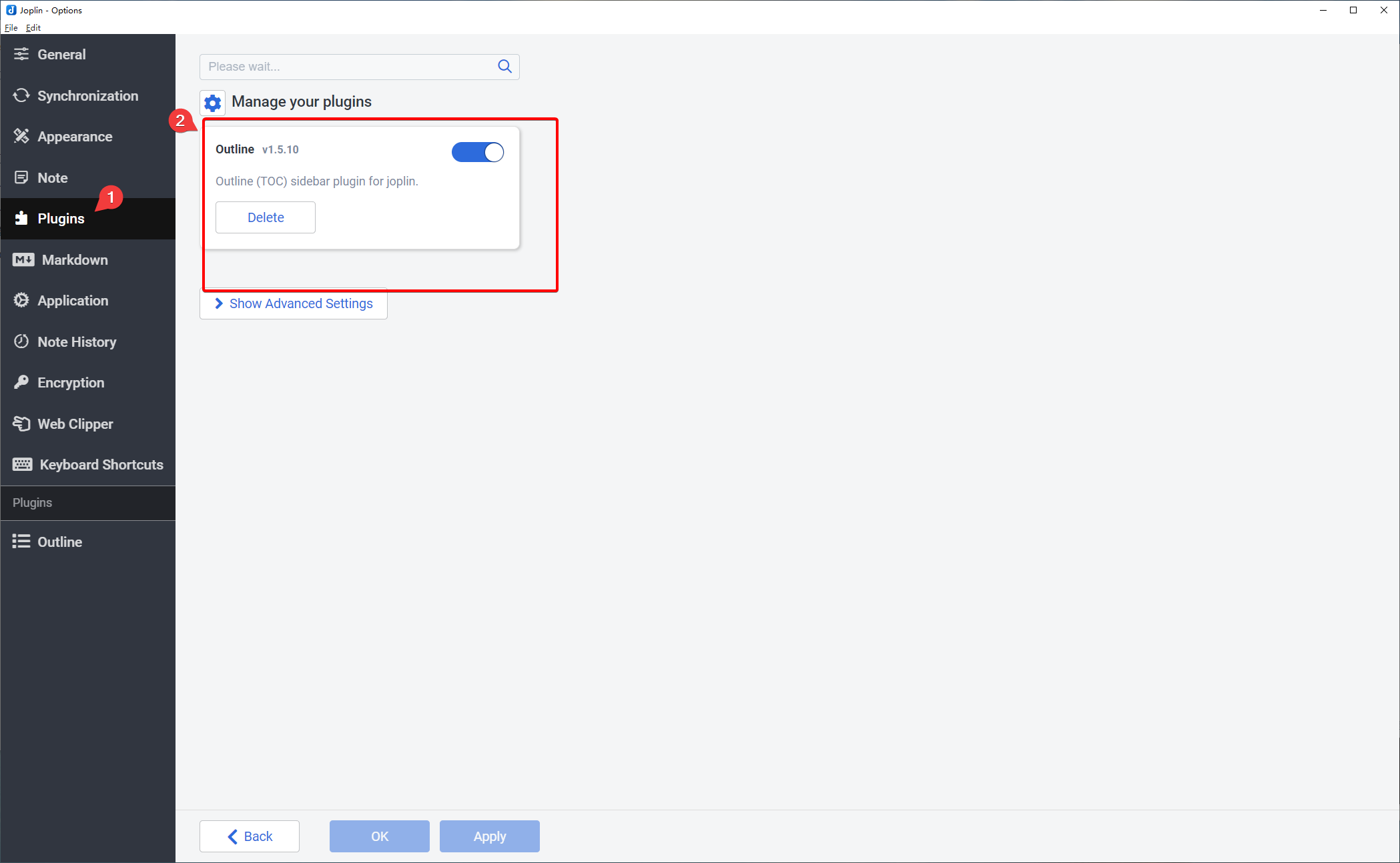
该特性由插件支持:

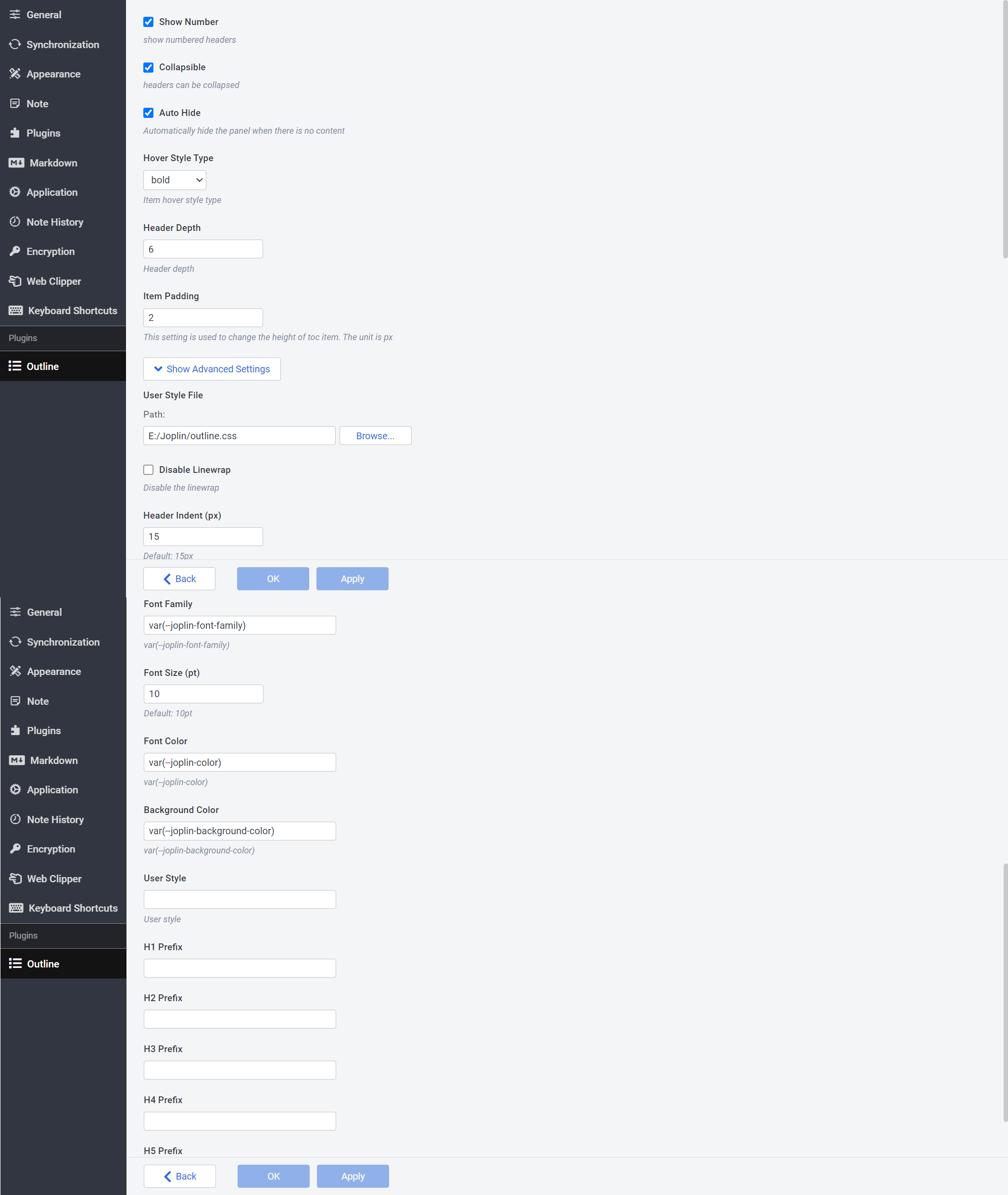
安装好后在这里设置,功能还是挺齐全的,但我基本上都是使用默认值:

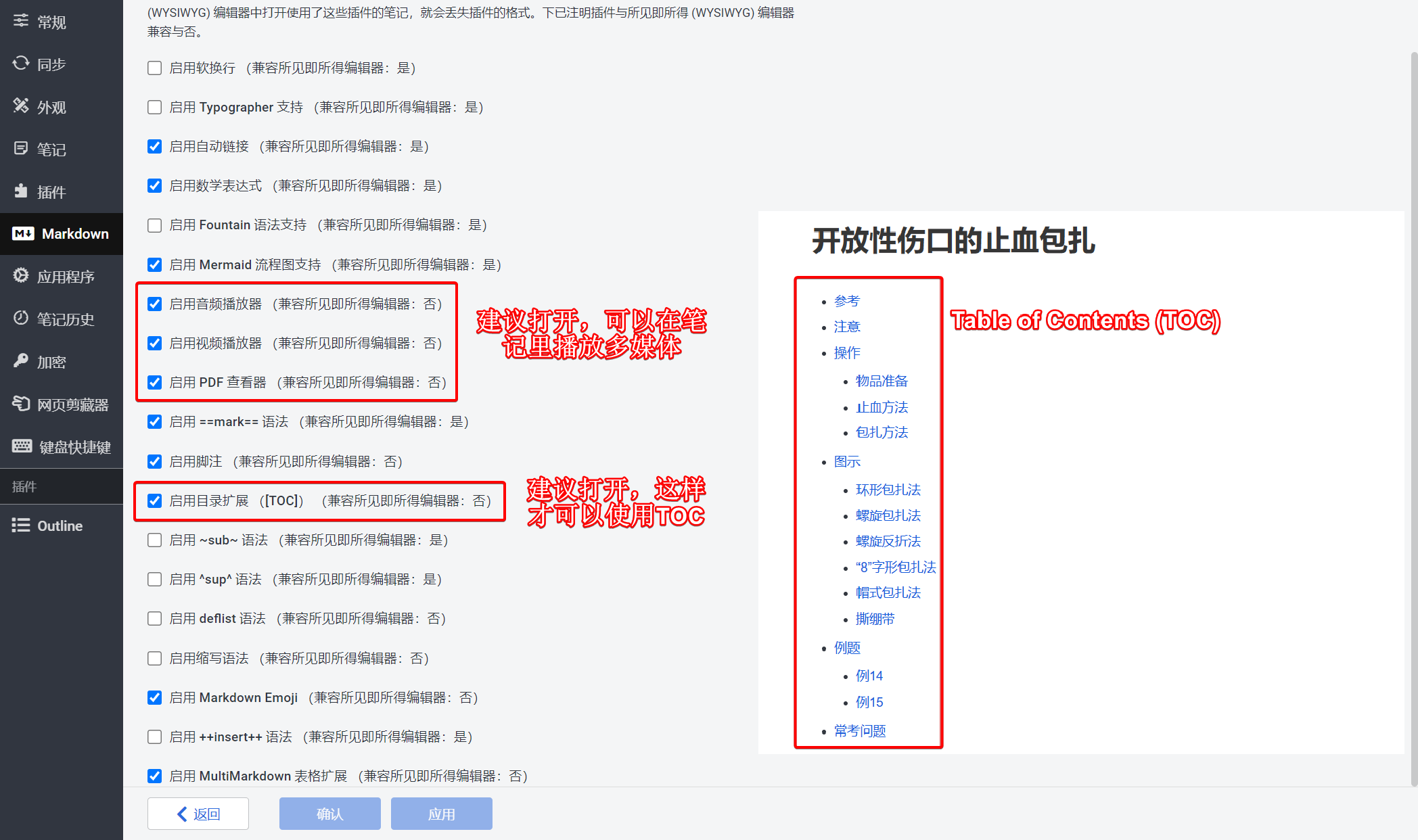
Markdown设置
一般建议打开下面的设置,这样笔记可承载的数据类型或格式可以更加丰富。特别是Table of Contents (TOC),由于移动端没有类似桌面端Outline插件的东西,TOC对长文的快速定位至关重要,可以极大地改善笔记浏览体验。

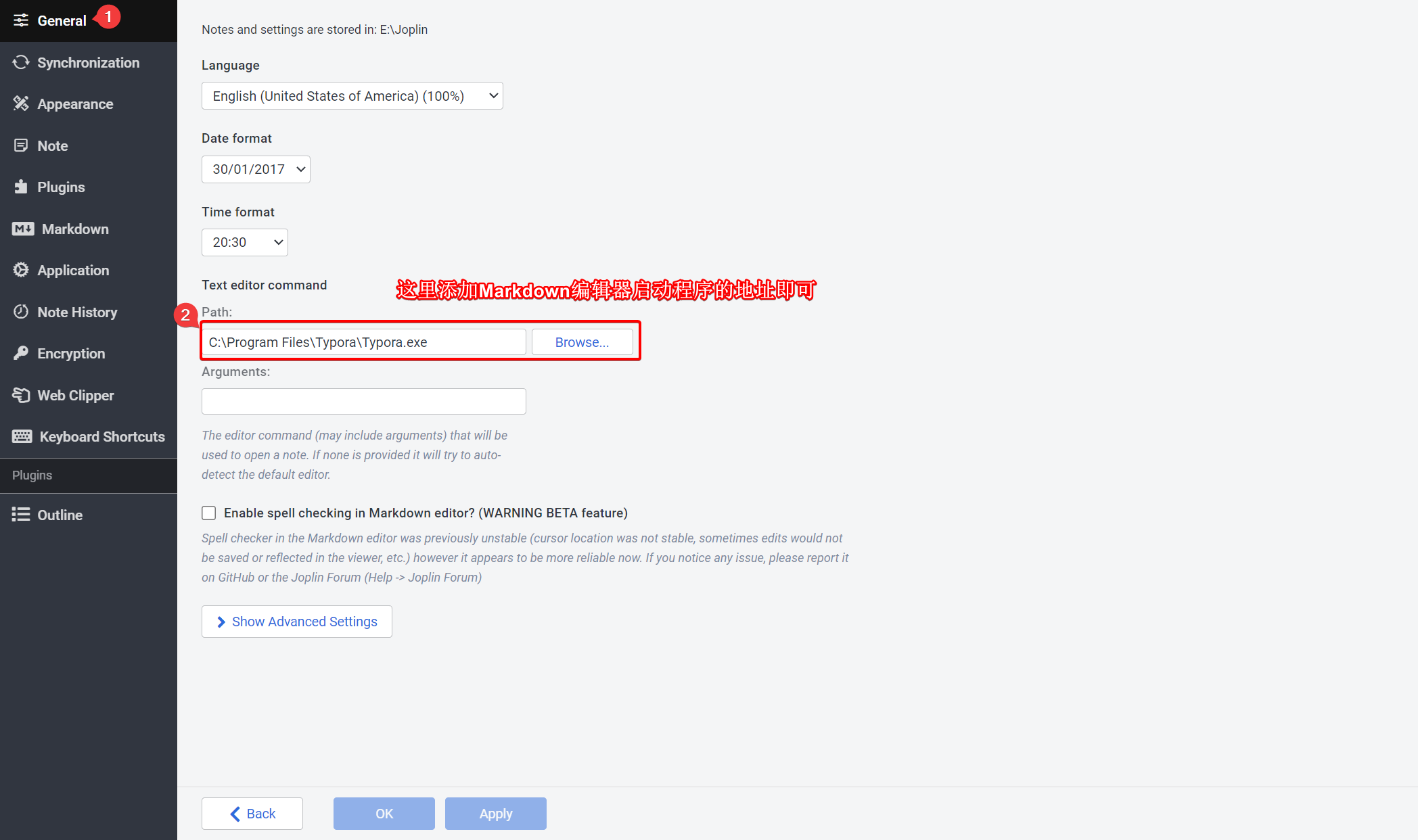
与Typora交互
这里仅与Typora交互。其它Markdown编辑器原理一样。
在General中设置一下Typora的位置即可:

使用时,按Ctrl+E即可调出Typora编辑器。我一般都喜欢在Typora里面写笔记。写完后保存文件,再在Joplin Client中按Ctrl+E即可取消对Typora的调用。
分享笔记样式定制
我定制了一个比较简洁的CSS样式:
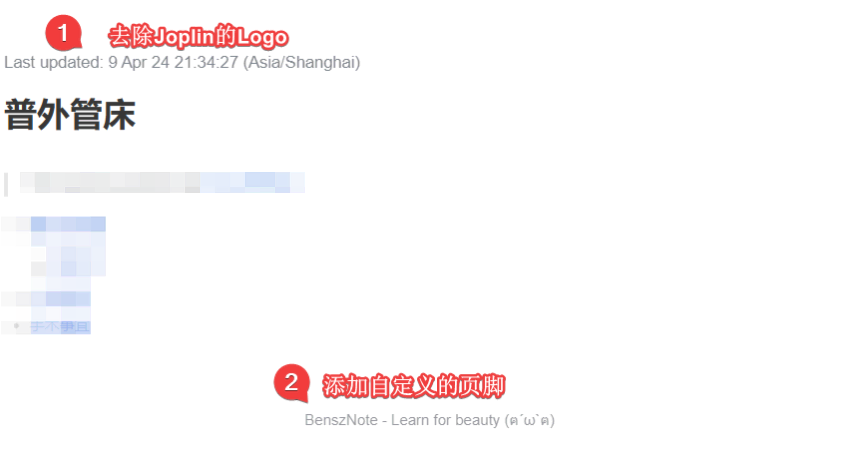
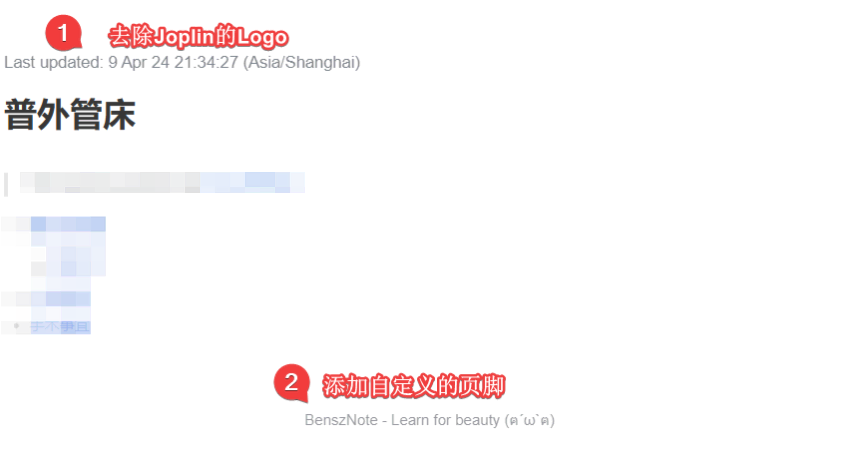
- 隐藏开头的
Jopinlogo - 修改下方的footer信息
初步效果如下:

这样看上去比较简洁些。方法如下:
移动端
Joplin也是有移动端的,苹果手机的用户去App Store搜索一下即可,安卓手机的用户可以用Google Play或直接下载APK文件安装。使用也是十分简单,填写同步的基本信息即可。比较遗憾的是,目前IOS端并不像exe端一样支持很多功能,比如插件功能和额外CSS。特别是,在移动端,由于暂不支持插件,似乎没法直接添加Outline。我目前的方案如下:
小结
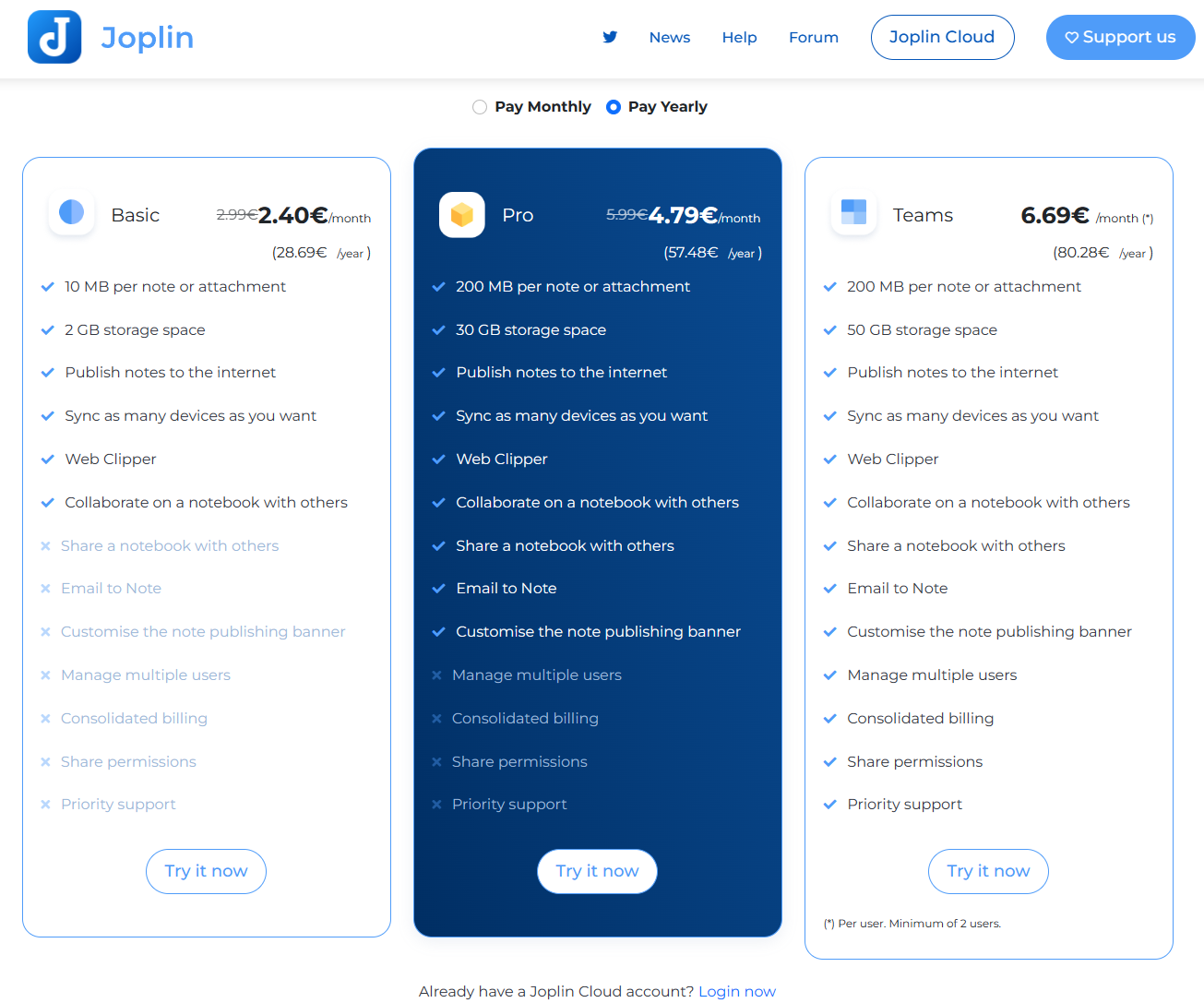
用了1周多,感觉Joplin还是很适合用来记录学科笔记的。以后有什么新的用法再来更新喽,高级用户可以多看看官方文档。Joplin官方有Joplin Cloud服务,有一些服务还是增值类,感兴趣且多金的小伙伴可适当关注:

另外,听小伙伴说Logseq也是一个不错的开源笔记系统——一个本地优先的非线性大纲笔记本,可用于组织和共享个人知识库、待办事项列表、日记或记录生活。感兴趣的小伙伴也可以试试看!
---------------
完结,撒花!如果您点一下广告,可以养活苯苯😍😍😍

可以试试国产开源的 思源笔记 系统。
https://github.com/siyuan-note/siyuan/blob/master/README_zh_CN.md
这个笔记也不错 (~ ̄▽ ̄)~ 感谢推荐
up主用你这份docker-compose一样设置,出现了奇怪的问题,家用npm,443端口映射到456,路由器设置了456转发,访问*.*.com:456,自动转跳到..com/login,没有端口,变成无法访问,手动添加端口:*.*.com:456/login,可以访问,但是css加载不了,而且登陆后再次自动转跳到..com/login,这个没端口的地址,变成无法登陆,请问怎么解决?
这个是使用npm的老问题了。对于非443端口一直有兼容问题。以后有比较好的研究方案后再分享 ~ 但应该不怎么影响你的正常使用,因为平时我们不需要怎么登陆joplin server。
[ 请思考,为什么可以反代http://joplin-app:22300?需要将容器端口映射至宿主机中吗?]
因为 docker-compose.yml 中写了跟 Npm 一个网络。之前我都是在一个 Docker-compose.yml 中写上好多个应用,以便他们可以在相同的网络只需要应用名能够互相访问到对方。原来还有
docker network list命令可以查看,学习了!!是的 (ฅ´ω`ฅ) 谢谢回答